介绍
Rocket.Chat是一个开源消息应用程序,用Meteor构建。它支持视频会议,文件共享,语音消息,具有全功能的API,等等。
在本教程中,我们将安装和配置Rocket.Chat在新的Ubuntu服务器上,以及通过Nginx设置反向代理,以提高安全性,并使访问Rocket.Chat变得更容易。
前提条件
要遵循本教程,您将需要:
- 一台 Ubuntu 14.04 服务器,推荐最少 1 GB 的 RAM
- 非根用户具有 sudo 特权(Initial Server Setup with Ubuntu 14.04解释了如何设置此设置)
- 一个完全注册的域名. 您可以在 Namecheap购买一个或在 Freenom免费获得一个。
- 确保您的域名已配置为指向您的服务器。 检查 此教程 如果您需要帮助。 一个 SSL 证书。 生成自签证书, [从 Let's Encrypt 获得一个免费的证书] (https://andsky.
步骤1 - 安装依赖性
在本节中,我们将安装一些Rocket.Chat的依赖,如MongoDB和NodeJS。
首先,我们需要添加一个密钥服务器,以便我们可以访问包。
1sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 7F0CEB10
然后我们需要设置 Repo 来使用。
1echo "deb http://repo.mongodb.org/apt/ubuntu trusty/mongodb-org/3.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.0.list
现在,更新包列表。
1sudo apt-get update
现在完成了,我们可以继续安装npm,mongodb-org,curl和graphicsmagick,这些都是Rocket.Chat的依赖:
1sudo apt-get install npm mongodb-org curl graphicsmagick
我们需要使用NPM安装一个软件包,以便我们可以更改节点版本:
1sudo npm install -g n
使用该包将节点版本更改为0.10.40。
1sudo n 0.10.40
接下来,我们将安装Rocket.Chat本身,并做一些配置。
步骤 2 — 安装Rocket.Chat
要开始,下载最新稳定版本的Rocket.Chat使用弯曲。
1curl -L https://rocket.chat/releases/latest/download -o rocket.chat.tgz
使用tar命令扩展我们刚刚下载的档案。
1tar zxvf rocket.chat.tgz
这将整个档案扩展到一个名为 bundle的目录,让我们把 bundle目录的内容移动到一个更容易记住的东西。
1mv bundle Rocket.Chat
转到我们将使用NPM安装Rocket.Chat的目录。
1cd Rocket.Chat/programs/server
安装Rocket.Chat。
1npm install
回到母子「Rocket.Chat」目錄。
1cd ../..
我们需要设置一些环境变量,以帮助Rocket.Chat跟踪URL、端口等内容。
首先,将ROOT_URL变量设置为您的域名,这必须以URL的形式。
1export ROOT_URL=https://example.com/
将 MongoDB 的 URL 设置为MONGO_URL变量。
1export MONGO_URL=mongodb://localhost:27017/rocketchat
将PORT变量设置为3000。
1export PORT=3000
现在你可以使用以下命令运行Rocket.Chat:
1node main.js
如果没有任何错误,它会起作用! 但是,现在,停止Rocket.Chat使用CTRL+C。 现在Rocket.Chat已安装,我们需要设置Nginx以使用反向代理代理来代理所有流量,使访问Rocket.Chat更容易,并使用您的SSL证书加密所有通信。
步骤 3 — 使用 Nginx 设置反向代理
要开始,安装 Nginx。
1sudo apt-get install -y nginx
将证书的私钥移动到 /etc/nginx/certificate.key。
1sudo cp /path/to/your/key /etc/nginx/certificate.key
例如,如果您创建了 Let’s Encrypt 证书,则将使用sudo cp /etc/letsencrypt/live/your_domain_name/privkey.pem /etc/nginx/certificate.key。
更改密钥的权限,以便未经授权的盗贼无法获取访问权限。
1sudo chmod 400 /etc/nginx/certificate.key
复制证书本身到 /etc/nginx/certificate.crt。
1sudo cp /path/to/your/cert /etc/nginx/certificate.crt
如果您创建了 Let's Encrypt 证书,则该命令类似于 sudo cp /etc/letsencrypt/live/your_domain_name/cert.pem /etc/nginx/certificate.crt。
我们将为 Rocket.Chat 创建一个全新的配置,因此您可以删除默认设置,以便更轻松一些。
1sudo rm /etc/nginx/sites-enabled/default
如果你需要这个文件返回任何原因在未来,它仍然可用在/etc/nginx/sites-available/default
使用nano或您最喜欢的文本编辑器创建一个新的/etc/nginx/sites-enabled/default。
1sudo nano /etc/nginx/sites-enabled/default
首先,我们将添加一个上游块:
1[label /etc/nginx/sites-enabled/default]
2# Upstreams
3upstream backend {
4 server 127.0.0.1:3000;
5}
下面,让我们创建一个服务器块,第一个部分告诉 Nginx要在哪个端口上收听连接,在这种情况下,它也让它知道我们的主机名称是什么。
1[label /etc/nginx/sites-enabled/default]
2server {
3 listen 443;
4 server_name example.com;
在此下方,我们告诉 Nginx 在哪里存储 Rocket.Chat 的访问日志,并将其指向我们分别放置在 /etc/nginx/certificate.key 和 /etc/nginx/certificate.crt 中的 SSL 证书和密钥。
1[label /etc/nginx/sites-enabled/default]
2 error_log /var/log/nginx/rocketchat.access.log;
3
4 ssl on;
5 ssl_certificate /etc/nginx/certificate.crt;
6 ssl_certificate_key /etc/nginx/certificate.key;
7 ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # don’t use SSLv3 ref: POODLE
现在我们用一个位置块来完成配置:
1location / {
2 proxy_pass http://example.com:3000/;
3 proxy_http_version 1.1;
4 proxy_set_header Upgrade $http_upgrade;
5 proxy_set_header Connection "upgrade";
6 proxy_set_header Host $http_host;
7
8 proxy_set_header X-Real-IP $remote_addr;
9 proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
10 proxy_set_header X-Forward-Proto http;
11 proxy_set_header X-Nginx-Proxy true;
12
13 proxy_redirect off;
14 }
15}
这里是完整的文件为参考:
1[label /etc/nginx/sites-enabled/default]
2server {
3 listen 443;
4 server_name example.com;
5 error_log /var/log/nginx/rocketchat.access.log;
6
7 ssl on;
8 ssl_certificate /etc/nginx/certificate.crt;
9 ssl_certificate_key /etc/nginx/certificate.key;
10 ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # don’t use SSLv3 ref: POODLE
11
12 location / {
13 proxy_pass http://example.com:3000/;
14 proxy_http_version 1.1;
15 proxy_set_header Upgrade $http_upgrade;
16 proxy_set_header Connection "upgrade";
17 proxy_set_header Host $http_host;
18
19 proxy_set_header X-Real-IP $remote_addr;
20 proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
21 proxy_set_header X-Forward-Proto http;
22 proxy_set_header X-Nginx-Proxy true;
23
24 proxy_redirect off;
25 }
26}
最后,重新启动 Nginx 以完成任务。
1sudo service nginx restart
看看 Nginx 是否在运行。
1sudo service nginx status
如果您看到以下消息,则 Nginx 已启动并运行:
1* nginx is running
如果您看到错误消息,请检查在/var/log/nginx/rocketchat.access.log和/var/log/nginx/access.log的日志,或者在/var/log/nginx/error.log的错误日志。
请确保您仍在Rocket.Chat文件夹中。
1cd ~/Rocket.Chat
然后运行以下命令,重新启动Rocket.Chat。
1node main.js
Rocket.Chat 现在应该在 https://example.com. 你可以通过访问你最喜欢的浏览器的那个地址来验证这一点。
在下一节中,我们将配置 Rocket.Chat 以使用名为永远服务的节点模块自动启动。
步骤 4 — 将 Rocket.Chat 设置为服务
「forever-service」自动生成 init 脚本,用于像 Rocket.Chat 这样的节点应用程序. 要开始,我们需要安装「forever」本身,这取决于「forever-service」。
1sudo npm install -g forever
然后安装永久服务。
1sudo npm install -g forever-service
使用永久服务创建服务:
1sudo forever-service install -s main.js -e "ROOT_URL=https://example.com/ MONGO_URL=mongodb://localhost:27017/rocketchat PORT=3000" rocketchat
我们的脚本名为main.js,而不是app.js,这是默认的。
- 由
ROOT_URL=https://example.com/ MONGO_URL=mongodb://localhost:27017/rocketchat PORT=3000随后的-e旗将我们的环境变量转移到永远服务。
有关永远服务的语法的详细信息,请运行永远服务 - 帮助。
现在我们可以启动Rocket.Chat,这将启动由永远服务创建的rocketchat服务。
1sudo start rocketchat
Rocket.Chat 现在应该在您在步骤 2 中设置的 URL 上生活,请确保您在这里使用 HTTPS。
在下一节中,我们将添加我们的第一个管理员用户到Rocket.Chat,并围绕接口进行巡演。
步骤 5 — 配置和使用 Rocket.Chat
请访问我们之前设置的Rocket.Chat的URL,您应该看到这样的东西:

点击 注册新帐户 ,然后输入您的第一个管理员的用户信息。

点击 ** Submit** ,然后为您的新用户选择一个用户名:

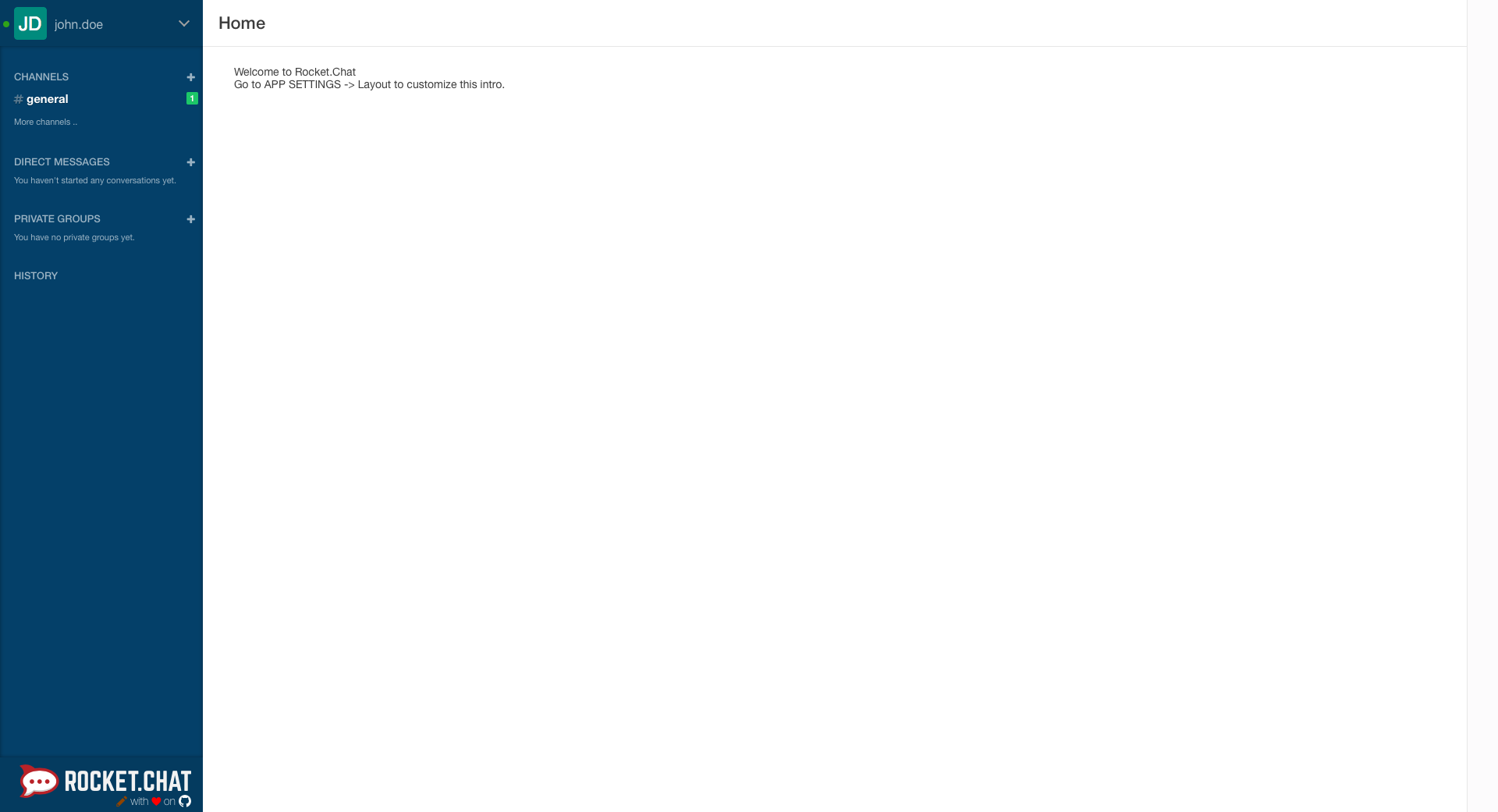
点击使用此用户名后,您将被带到主页:

你会看到在右边,一个 # 一般 频道已经为你创建了. 如果你点击它,你将被带到聊天室。

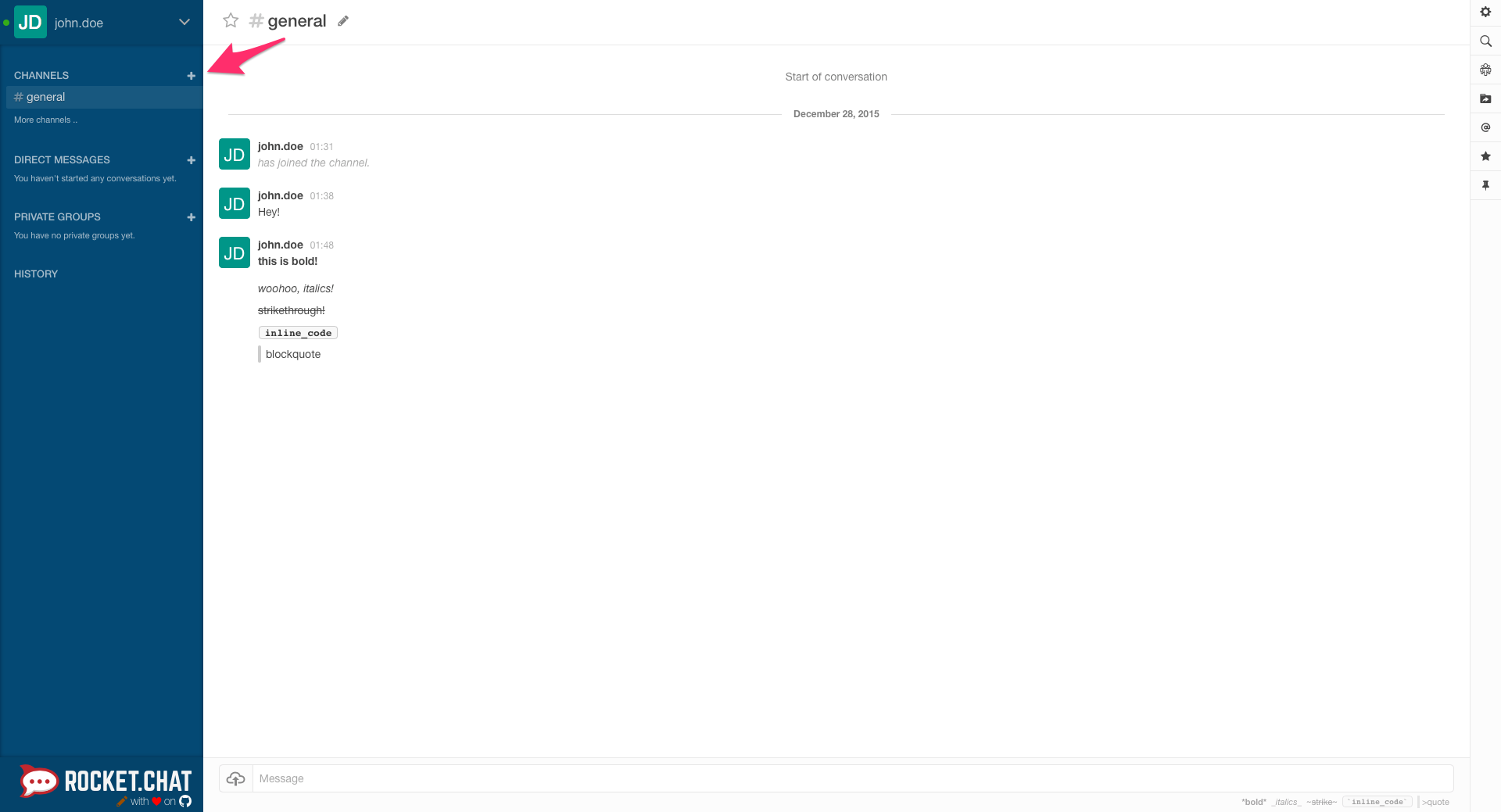
现在让我们参观接口,首先,让我们通过点击 Channels 旁边的小额度按钮来创建一个新的频道:

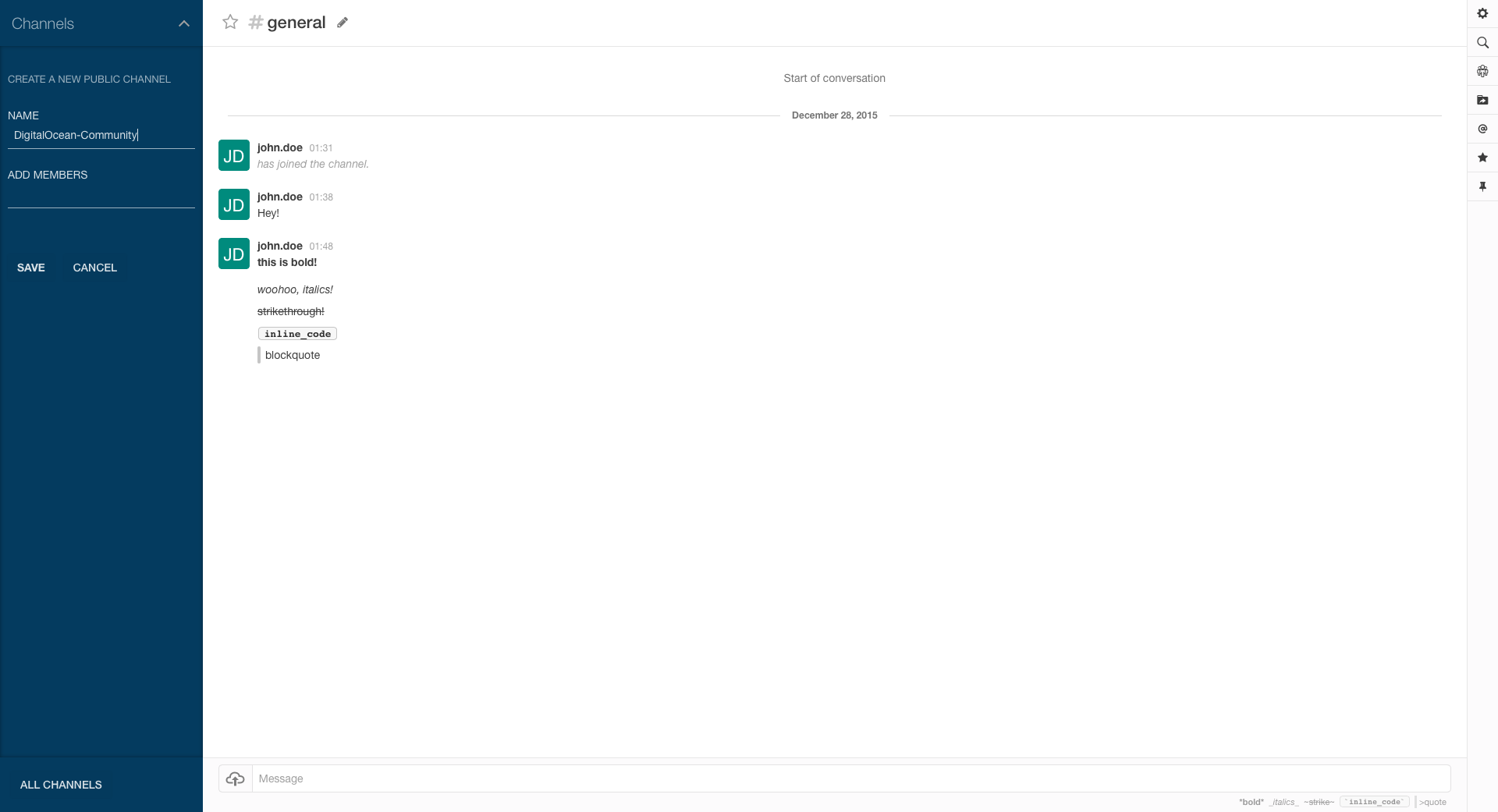
叫它任何你想要的:

现在点击保存,你将被带到你的新频道。
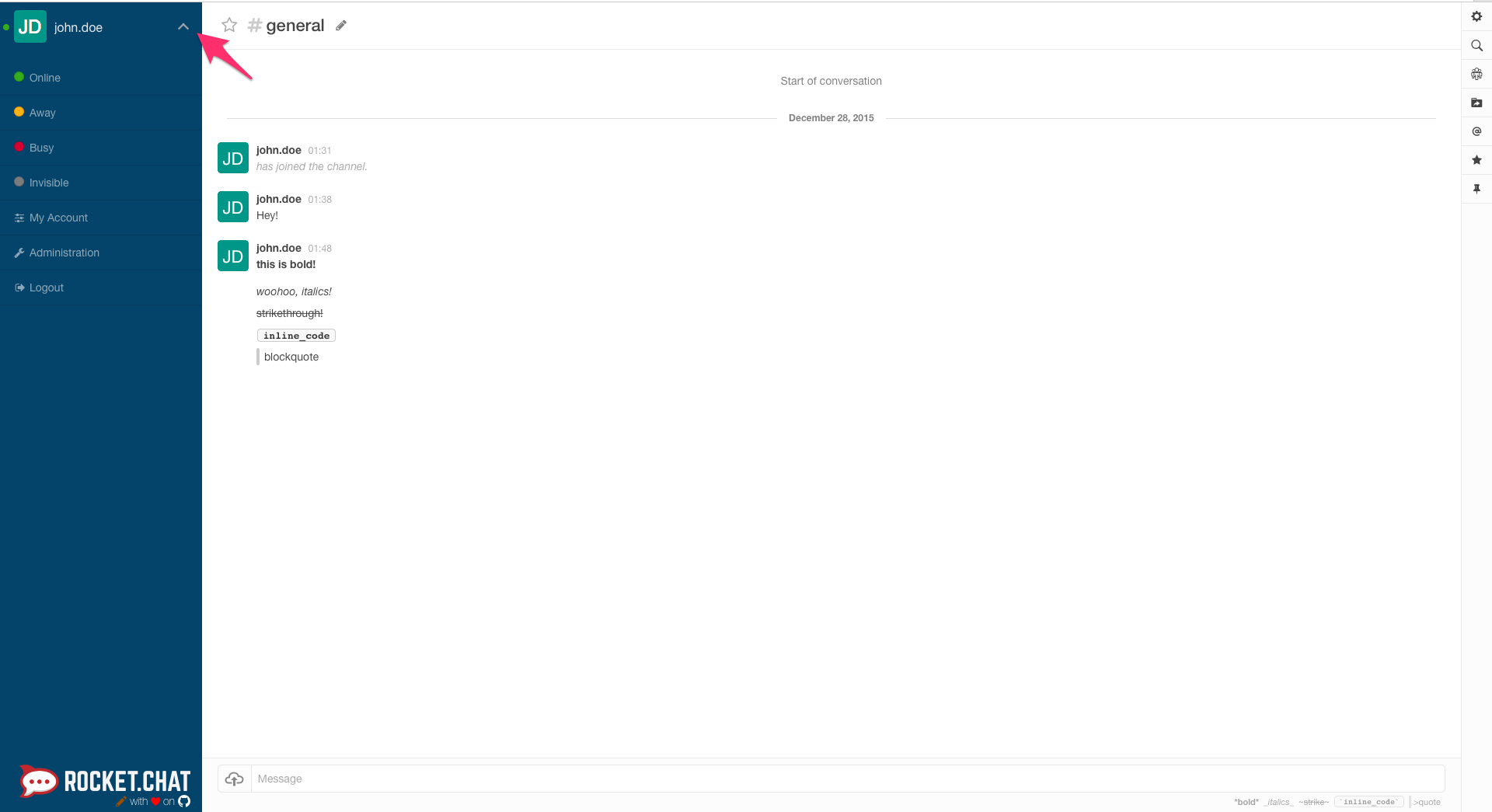
要访问管理界面,点击你的用户名旁边的小箭头. 它将拉下一个菜单:

点击 **管理 ** . 它会带来第二个菜单:

使用此菜单,我们可以配置和管理我们 Rocket.Chat 安装的每个方面. 在 用户 部分中,我们可以管理个别用户的权限,甚至邀请新用户。
结论
恭喜您! 您现在有自己的聊天解决方案为您和您的团队:Rocket.Chat,运行在Ubuntu 14.04服务器上。 它设置为使用永远服务自动启动,并完全配备了SSL,使用Nginx反向代理。 您现在可能想要添加更多的会员,创建更多的渠道,或者也许检查管理菜单的集成部分。 有趣!