介绍
MEAN.JS是一个全套的JavaScript开发解决方案,将一些最好的JavaScript技术汇集在一起,以便您可以快速轻松地将应用程序投入生产。
在本指南中,我们将将每个组件安装在Ubuntu 14.04服务器上,这将为我们提供创建和轻松部署MEAN应用程序所需的应用程序和结构。
前提条件
要启动此指南,您需要访问 Ubuntu 14.04 服务器。
您将需要一个具有sudo权限的非根用户帐户,以正确安装和配置我们将使用的组件。
当您完成服务器的初始配置时,请与您的非根用户登录并继续使用本指南。
下载和安装 MongoDB 和依赖通过 Apt
在本指南中,我们将使用各种不同的技术来安装软件,这取决于每个项目的要求。
在我们开始安装软件之前,我们将添加一个额外的存储库,其中包含最新的 MongoDB 包,该存储库由 MongoDB 项目本身提供,因此它应该始终具有最新的稳定版本的 MongoDB。
首先,我们必须将MongoDB团队的密钥添加到我们的系统的可信密钥列表中,这将使我们能够确认这些包是真实的。下面的命令会将正确的密钥添加到我们的列表中(如果您愿意,您可以通过MongoDB的官方文档(http://docs.mongodb.org/manual/tutorial/install-mongodb-on-ubuntu/)验证密钥ID):
1sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 7F0CEB10
现在我们信任由MongoDB维护者签署的包,我们需要在我们的apt配置中添加实际存储库的引用,我们可以创建一个单独的文件,该文件将由apt来源,通过键入正确的存储库引用:
1echo 'deb http://downloads-distro.mongodb.org/repo/ubuntu-upstart dist 10gen' | sudo tee /etc/apt/sources.list.d/mongodb.list
我们的系统现在已经配置了新的MongoDB存储库,我们可以更新我们的系统的本地包缓存,以便它知道新的包,然后我们可以安装我们需要的软件。
我们将安装 MongoDB 包作为我们的数据库,git来帮助我们进行后续安装,以及一些我们将需要作为依赖和构建依赖的 Node 包:
1sudo apt-get update
2sudo apt-get install mongodb-org git build-essential openssl libssl-dev pkg-config
一旦安装完成,我们可以继续构建节点。
从源头下载、构建和安装节点
Node 是一个非常快速的项目,经常削减版本. 为了获得一个最新的 Node 副本,构建在我们的特定系统上运行,我们将下载最新的源,并手动编译二进制。
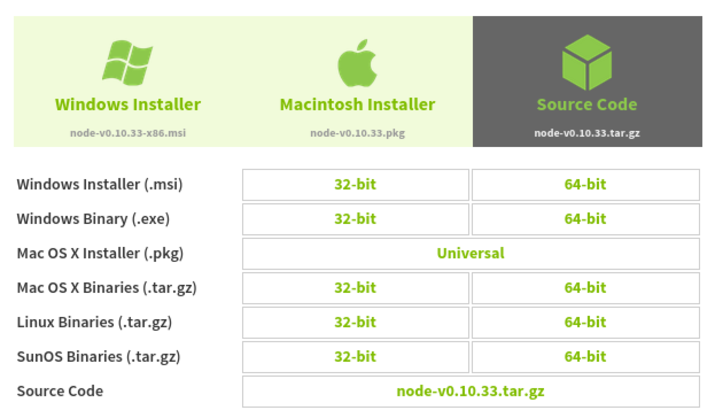
首先去 Node网站的下载部分。在页面的主要部分,有按操作系统分开的下载链接,以及下载的右上角的源代码链接:

右键单击源代码链接,选择复制链接地址或您的浏览器提供的任何类似选项。
回到您的服务器上,进入您的主目录,并使用wget命令从您刚刚复制的链接下载源代码。
1cd ~
2wget http://nodejs.org/dist/v0.10.33/node-v0.10.33.tar.gz
一旦下载了文件,请使用tar命令提取档案:
1tar xzvf node-v*
这将创建包含源代码的目录结构. 移动到新目录:
1cd node-v*
由于我们已经在最后一节中使用apt安装了所有节点依赖,所以我们可以立即开始构建软件。
1./configure
2make
一旦软件已编译,我们可以通过键入在我们的系统上安装它:
1sudo make install
Node 现在已安装在我们的系统上(以及一些辅助应用程序)。在我们继续之前,我们可以摆脱源代码档案和源目录,以保持我们的系统清洁:
1cd ~
2rm -rf ~/node-v*
使用 NPM、Git 和 Bower 安装其他组件
现在我们已经安装了 Node,我们可以访问npm包管理器,我们可以使用它来安装我们需要的其他软件。
MEAN.JS 使用一个单独的包管理器,称为bower,来管理前端应用程序包,它还使用 Grunt Task Runner 来自动化常见任务,因为这些是管理包,应该可用于帮助我们创建的每个应用程序,我们应该告诉npm,我们需要这些全球安装:
1sudo npm install -g bower grunt-cli
现在,我们终于安装了所有前提包,我们可以继续安装实际的MEAN.JS锅炉,用于创建应用程序,我们将官方的GitHub存储库克隆成一个目录,以便获得最新的版本的项目:
1sudo git clone https://github.com/meanjs/mean.git /opt/mean
输入目录并告诉npm安装所有项目引用包,我们需要使用sudo,因为我们处于系统目录:
1cd /opt/mean
2sudo npm install
最后,由于我们在系统目录中运行,我们需要拨打bower与sudo和--allow-root选项,以便安装和配置我们的前端包:
1sudo bower --allow-root --config.interactive=false install
查看结果
MEAN.JS 现在已经完全安装了,我们可以使用我们的项目目录中的 Grunt Task Runner 启动样本应用程序,从而运行该应用程序,并允许它开始接受请求:
1cd /opt/mean
2grunt
一旦进程开始,您可以在您的网页浏览器的端口3000上访问您的服务器的域名或IP地址:
1http://server_domain_or_IP:3000
您应该看到样本 MEAN.JS 应用程序:

结论
现在你有必要的组件和 MEAN.JS 锅炉板,你可以开始创建和部署自己的应用程序。
在您启动并运行应用程序后,您可能需要对应用程序服务器配置反向代理,以便为您的应用程序连接提供电源。