介绍
Nginx在处理网页请求时表现出色,但即使网页看起来很快,默认的 Nginx 配置会导致谷歌的 PageSpeed Insights工具在您的网站上标记效率低,并评级差。
在本教程中,您将快速编辑您的域的配置文件,即时提高您的网站的响应速度和其PageSpeed指标。
首先,您将为特定类型的文件启用 Gzip 压缩,然后您将配置浏览器缓存以获得额外的推动力. 这些方法将提高任何网站在 Nginx 上运行的速度,无论它是用什么软件或 CMS 构建的。 例如,缓慢且性能不佳的 Wordpress 安装会看到即时收益,而无需触摸核心线或支付昂贵的性能插件。 这种方法即使网站运行在低功率共享托管上,只要服务器是 Nginx 并且您可以编辑配置文件。
前提条件
要完成本教程,您将需要:
- 一个 Ubuntu 16.04 服务器安装了 此初始服务器设置教程,包括一个 sudo 非根用户和防火墙
- Nginx 安装在您的服务器上,按照 如何在 Ubuntu 16.04 上安装 Nginx教程
步骤 1 – 获取初始页面速度分数
在我们做出任何更改之前,让我们捕捉现有的PageSpeed分数,以便在教程完成后,我们可以与其进行比较,然后将网站URL粘贴到Google的PageSpeed Insights服务(https://developers.google.com/speed/pagespeed/insights/),然后点击 **Run Insights。
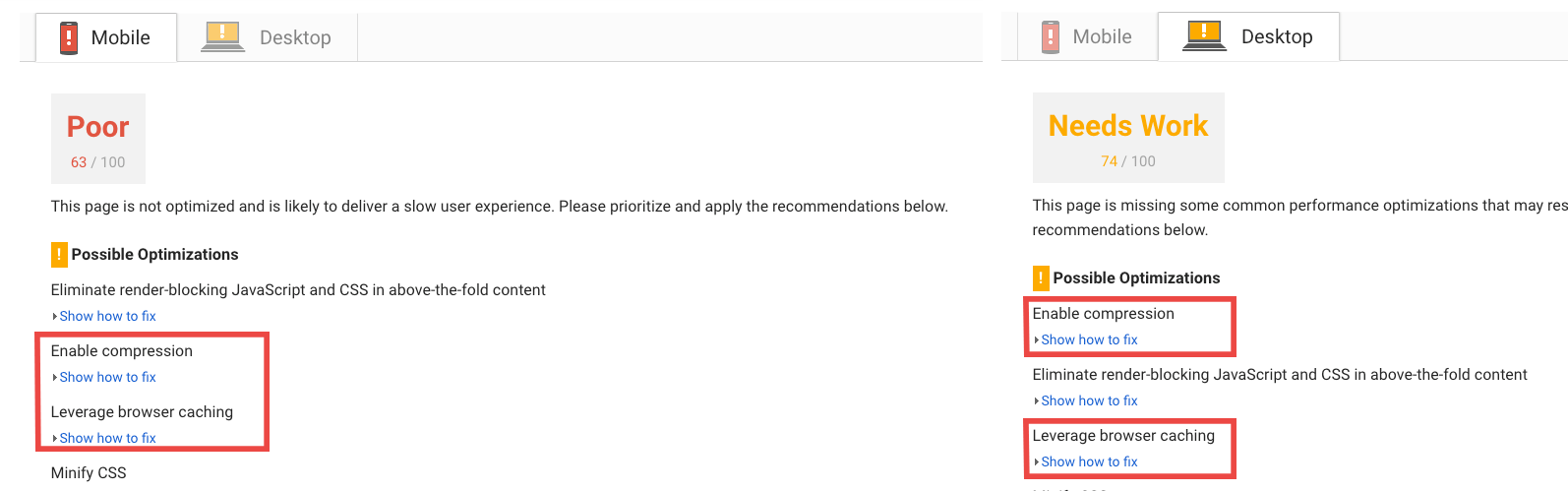
您将看到如下结果:

在本示例中,我们看到在移动和桌面上63的低分数,因为压缩和浏览器缓存在服务器上没有正确配置,到本教程结束时,这两个项目将通过 Nginx 配置更改解决所有设备类型。
<$>[注] 注:在某些情况下,默认的 Nginx 配置可能已经在全球配置文件中启用了 Gzip 压缩和缓存,结果看起来像是一个完美的 PageSpeed 分数。
让我们先配置 Nginx 来压缩一些响应。
步骤2 - 允许压缩
CSS、JavaScript 和图像文件可以大,增加用户必须下载的数据量。压缩意味着这些资产大小被缩小到一个更紧凑的版本,但仍然包含所有所需的数据。Gzip 是在 Nginx 上执行这种压缩的一种选项。它在所有主要的 Linux 发行版中可用,只需要正确启用和配置。通过启用 Gzip 压缩,浏览器可以更快地下载静态资产,这就是为什么 PageSpeed 工具将其标记为需要解决的东西。
要启用压缩,请在 nano 或您最喜欢的文本编辑器中打开您的网站的 Nginx 配置文件。
1sudo nano /etc/nginx/sites-available/default
查找服务器配置块,它将看起来像这样:
1[label /etc/nginx/sites-available/default]
2server {
3 listen 80 default_server;
4 listen [::]:80 default_server;
5 . . .
6}
让我们添加一系列的片段来配置压缩。
首先,启用 Gzip 压缩并设置压缩级别:
1[label /etc/nginx/sites-available/default]
2server {
3 listen 80 default_server;
4 listen [::]:80 default_server;
5
6 gzip on;
7 gzip_comp_level 5;
您可以为此值选择1和9之间的数字。5是尺寸和CPU使用之间的完美妥协,为大多数ASCII文件提供约75%的减少(几乎与9级相同)。
接下来,告诉 Nginx不要压缩任何已经小,不太可能进一步缩小的东西。默认是20字节,这是糟糕的,因为它通常会导致压缩后更大的文件。
1[label /etc/nginx/sites-available/default]
2...
3 gzip_comp_level 5;
4 gzip_min_length 256;
接下来,告诉 Nginx 压缩数据,即使是通过像 CloudFront这样的代理连接到我们的客户端:
1[label /etc/nginx/sites-available/default]
2...
3 gzip_min_length 256;
4 gzip_proxied any;
然后告诉这些代理人缓存资源的压缩和常规版本,当客户端的接受编码功能标题发生变化时。
1...
2 gzip_proxied any;
3 gzip_vary on;
最后,指定您要压缩的输出MIME类型,我们将压缩图像、JSON数据、字体和其他常见文件类型:
1[label /etc/nginx/sites-available/default]
2...
3 gzip_vary on;
4
5 gzip_types
6 application/atom+xml
7 application/javascript
8 application/json
9 application/ld+json
10 application/manifest+json
11 application/rss+xml
12 application/vnd.geo+json
13 application/vnd.ms-fontobject
14 application/x-font-ttf
15 application/x-web-app-manifest+json
16 application/xhtml+xml
17 application/xml
18 font/opentype
19 image/bmp
20 image/svg+xml
21 image/x-icon
22 text/cache-manifest
23 text/css
24 text/plain
25 text/vcard
26 text/vnd.rim.location.xloc
27 text/vtt
28 text/x-component
29 text/x-cross-domain-policy;
30 # text/html is always compressed by gzip module
完成后,整个部分应该看起来像下面的示例:
1[label /etc/nginx/sites-available/default]
2server {
3 listen 80 default_server;
4 listen [::]:80 default_server;
5
6 gzip on;
7 gzip_comp_level 5;
8 gzip_min_length 256;
9 gzip_proxied any;
10 gzip_vary on;
11
12 gzip_types
13 application/atom+xml
14 application/javascript
15 application/json
16 application/ld+json
17 application/manifest+json
18 application/rss+xml
19 application/vnd.geo+json
20 application/vnd.ms-fontobject
21 application/x-font-ttf
22 application/x-web-app-manifest+json
23 application/xhtml+xml
24 application/xml
25 font/opentype
26 image/bmp
27 image/svg+xml
28 image/x-icon
29 text/cache-manifest
30 text/css
31 text/plain
32 text/vcard
33 text/vnd.rim.location.xloc
34 text/vtt
35 text/x-component
36 text/x-cross-domain-policy;
37 # text/html is always compressed by gzip module
38}
保存并关闭文件。
您已在配置文件中添加了许多行,并且总是有可能有一个缺失的字符或半图,可能会破坏事物。
1sudo nginx -t
如果您正如本教程中所述所做的更改,您将不会看到任何错误消息。
这种变化将为您的网站速度提供最大的加速,但您也可以配置 Nginx 来利用浏览器缓存,从而将额外的性能挤出服务器。
步骤 3 – 配置浏览器缓存
当您第一次访问一个域时,这些文件会被下载并存储在浏览器的缓存中。在后续访问时,浏览器可以为本地版本提供服务,而不是再次下载文件。
再次,在您的编辑器中打开默认的 Nginx 配置文件:
1sudo nano /etc/nginx/sites-available/default
您将添加一小块代码,告诉浏览器将CSS、JavaScript、图像和PDF文件存储在缓存中七天。
在之前的 Gzip 压缩代码后,直接在服务器块内插入以下片段:
1[label /etc/nginx/sites-available/default]
2
3...
4# text/html is always compressed by gzip module
5
6location ~* \.(jpg|jpeg|png|gif|ico|css|js|pdf)$ {
7 expires 7d;
8}
<$>[注] 注:这是一个频繁更改的内容配置。如果您运行一个简单的博客,其中开发活动很少,那么每周强迫新下载毫无意义。
最后的 Nginx 配置文件应该是这样的:
1[label /etc/nginx/sites-available/default]
2server {
3 listen 80 default_server;
4 listen [::]:80 default_server;
5
6 gzip on;
7 gzip_comp_level 5;
8 gzip_min_length 256;
9 gzip_proxied any;
10 gzip_vary on;
11
12 gzip_types
13 application/atom+xml
14 application/javascript
15 application/json
16 application/ld+json
17 application/manifest+json
18 application/rss+xml
19 application/vnd.geo+json
20 application/vnd.ms-fontobject
21 application/x-font-ttf
22 application/x-web-app-manifest+json
23 application/xhtml+xml
24 application/xml
25 font/opentype
26 image/bmp
27 image/svg+xml
28 image/x-icon
29 text/cache-manifest
30 text/css
31 text/plain
32 text/vcard
33 text/vnd.rim.location.xloc
34 text/vtt
35 text/x-component
36 text/x-cross-domain-policy;
37 # text/html is always compressed by gzip module
38
39 location ~* \.(jpg|jpeg|png|gif|ico|css|js|pdf)$ {
40 expires 7d;
41 }
42}
保存并关闭文件以退出. 确保配置没有错误:
1sudo nginx -t
然后重新启动 Nginx,将这些新指令应用于接收请求。
1sudo systemctl restart nginx
你已经定制了 Nginx,以提供更好的PageSpeed分数,让我们看看这些变化如何影响我们的PageSpeed。
步骤4:测量结果
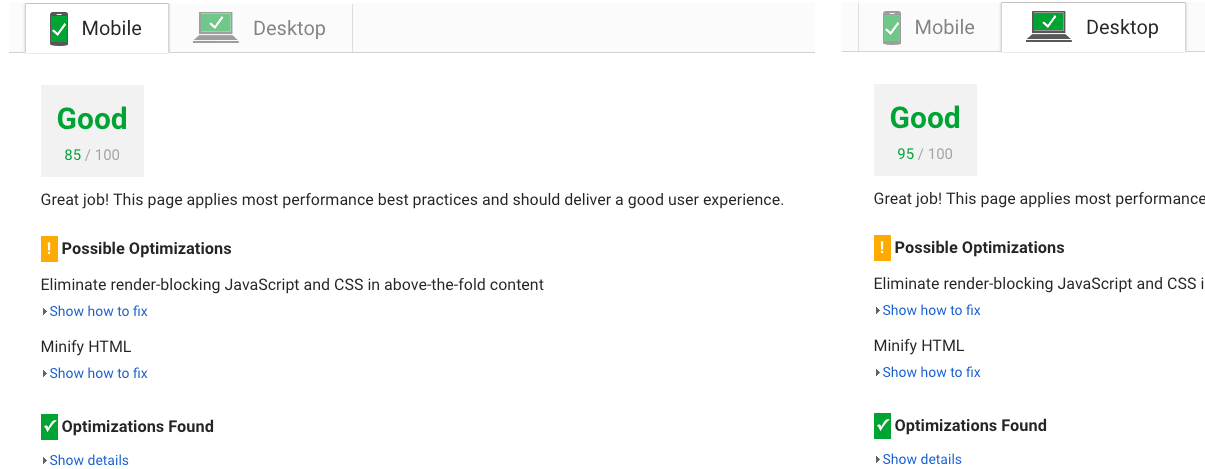
要检查这些配置更改增加了你的PageSpeed分数的几点,请通过PageSpeed Insights工具再次插入URL并点击 Run Insights,您将看到压缩和浏览器缓存警告已经消失:

比较新的分数与您的初始基线指数. 完成本教程后,您应该有至少比以前高10分的分数。
我们的目标是获得超过80分的分数,如果您的网站仍然低于这个门槛,您需要注意的其他事情。PageSpeed Insights将详细说明这些是什么,并向您展示如何修复它们,如果您点击 ** 显示如何修复** 链接每个问题。
结论
您通过对 Nginx 配置进行简单的更改来加速您的网站。您的 PageSpeed 得分现在更好,网站的加载速度更快,这将使用户更高兴,并在 Google 眼中提高您的网站的质量。
更改您的 Nginx 配置只是一种改进 PageSpeed 的方法,本身可能不够,您仍然需要写出高性能的代码,适当地缓存事物,通过内容交付网络 (CDN) 服务资产,并在可能的情况下使用缩小来保持事物的速度。