Visual Studio Code 非常灵活和强大. 通过学习插件,您可以大大提高开发人员的速度、效率和流程。
定制短片
作为开发人员,想想每次你保存一个文件,复制/粘贴一行代码,打开一个文件,等等. 你不断地执行这些任务,而没有捷径,这些操作中的每一个都需要抓住鼠标。
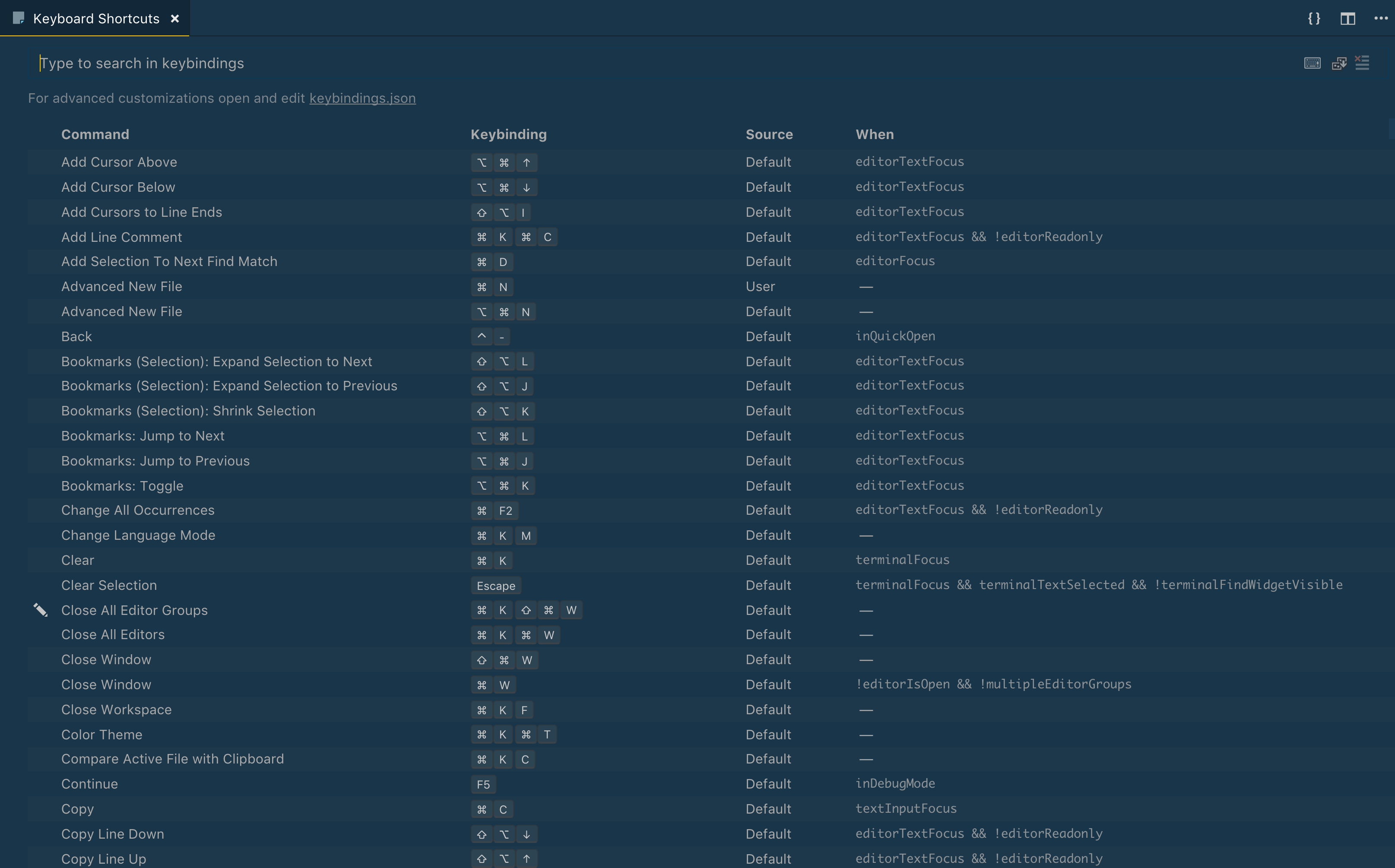
在 Visual Studio 代码中,您可以通过在 Mac 上访问 ** 代码 ** > 偏好 ** > 键盘缩短 ** 以及 ** 文件 ** > 偏好 ** > 键盘缩短 ** 来查看和自定义快捷键。
您可以在 Mac 上使用 ** 命令 K** + ** 命令 S** 或 ** 控制 k** + ** 控制 S** 在 Windows 上访问快捷步骤。

优化您的布局
IDEs (集成开发环境) 通常可以具有大量的功能,并且已经内置在内. 视觉上,随着如此多的功能,按钮,菜单等,您通常会被你最重要的东西(你的代码)所分散。
在 Visual Studio 代码中更改布局的方法有很多。
<$>[注]
**注:下列所有内容都可以从 settings或从 command palette中访问,使用CMD + SHIFT + P
<$>
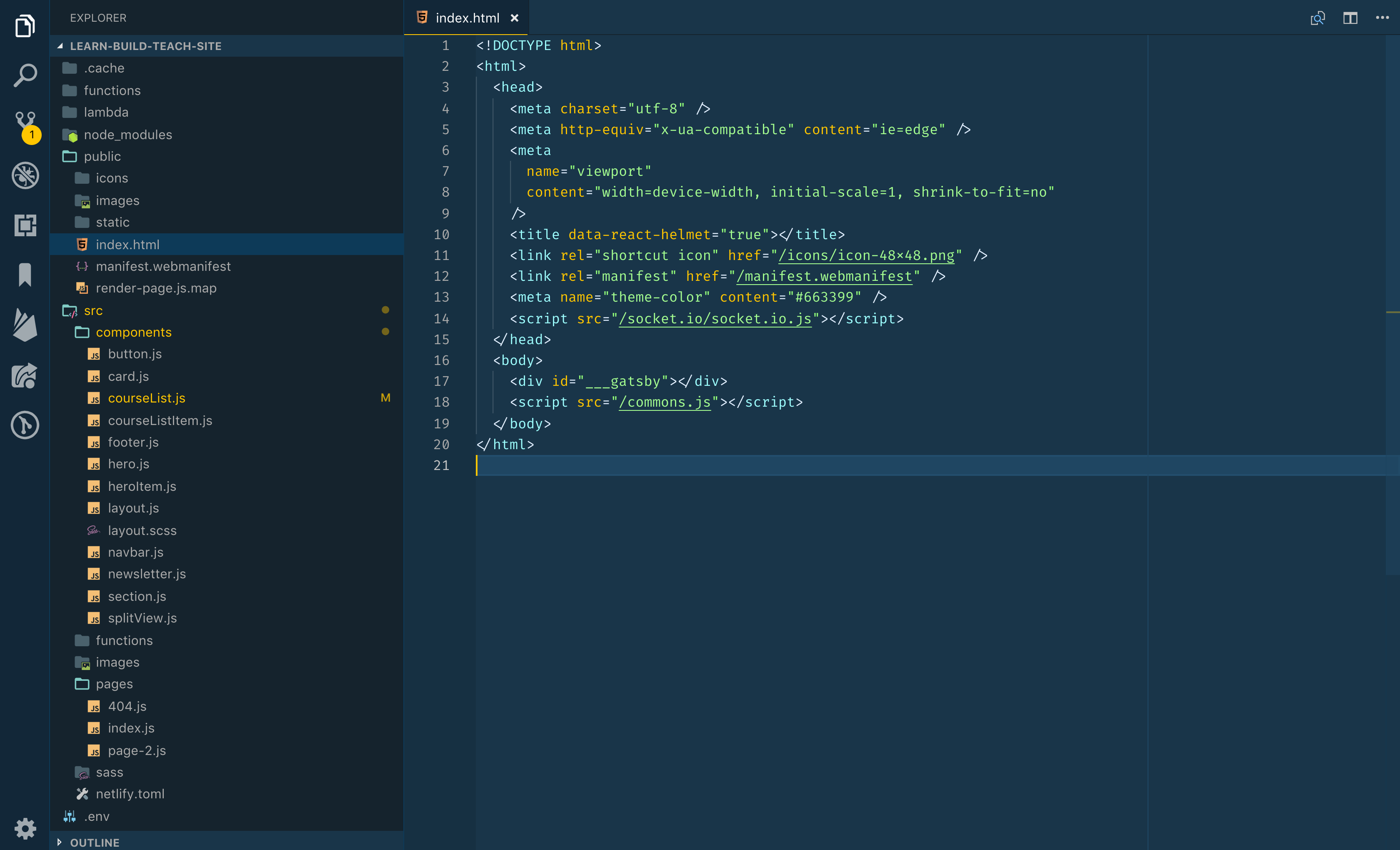
将活动栏从左向右移动
默认情况下,活动栏位于左侧. 它可以被最小化,但当它打开时,它会将您的代码推向右侧。

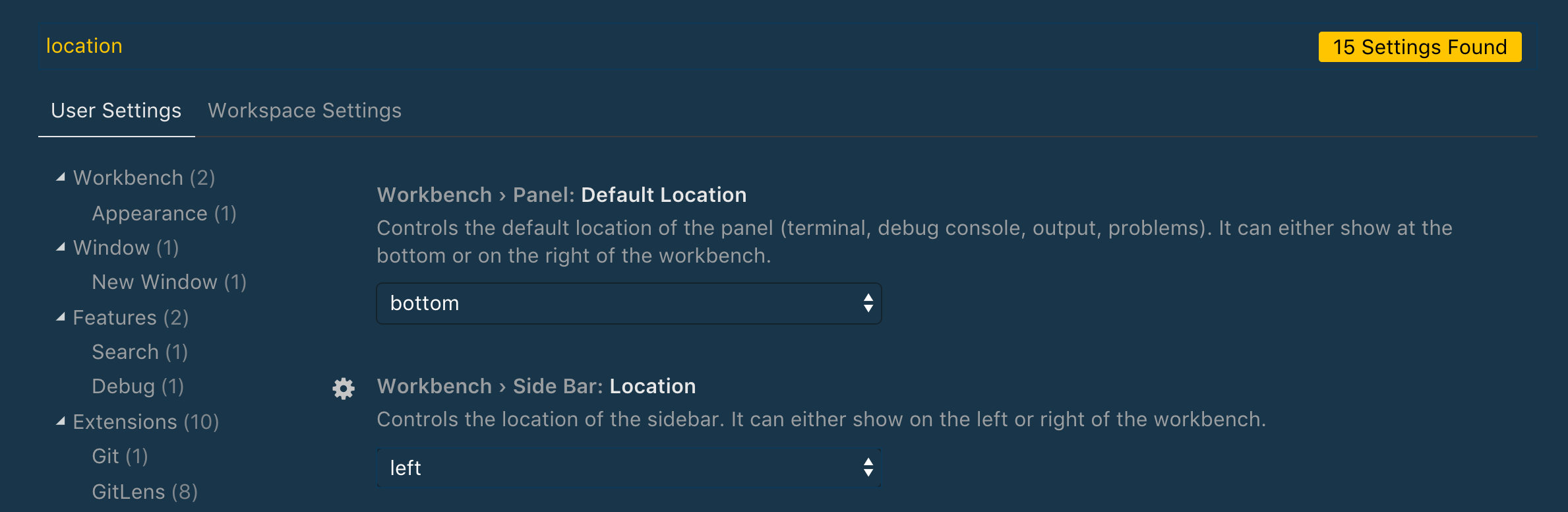
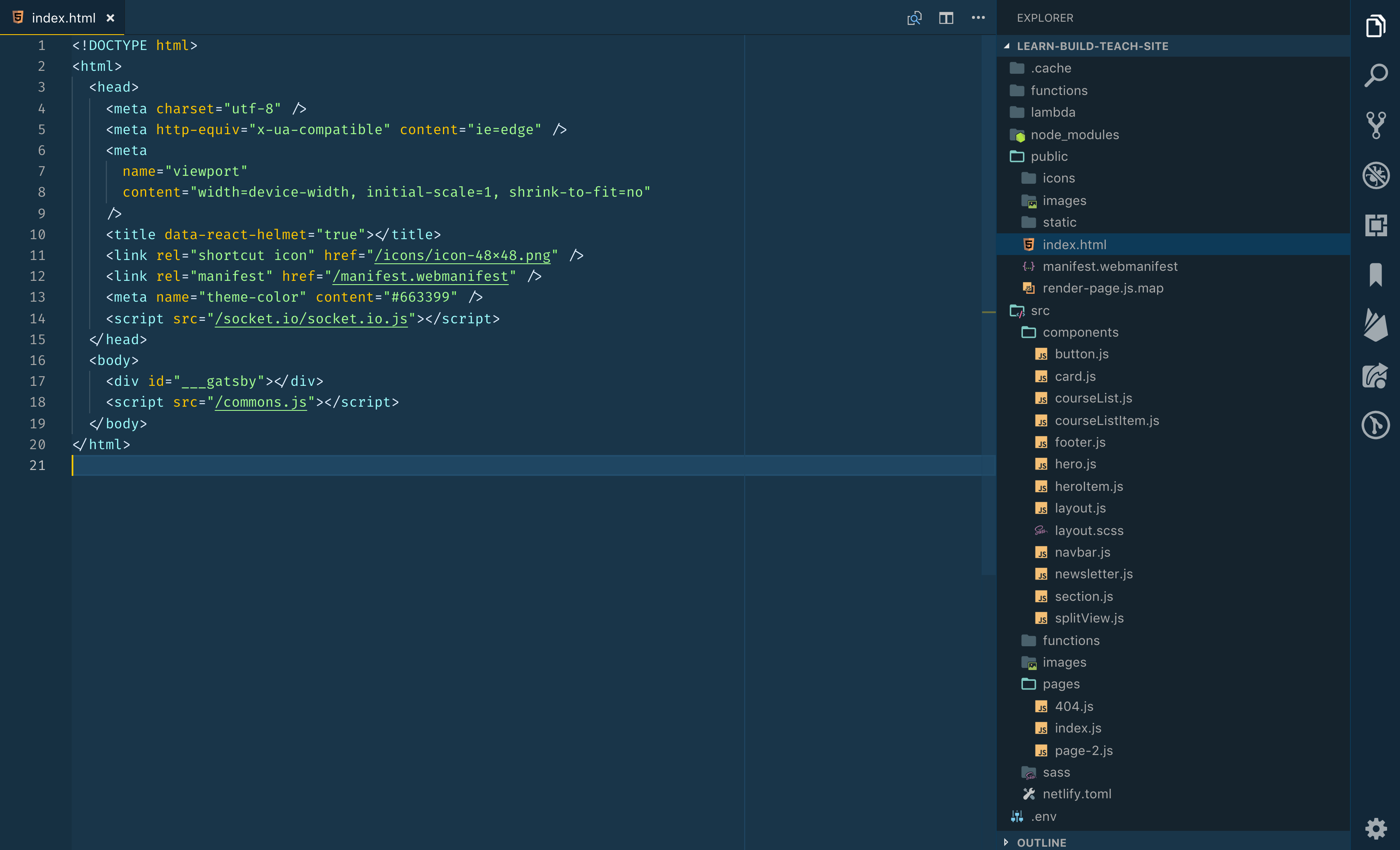
通过更改您的设置(请参阅下面的设置部分),您可以在右侧登录此菜单。

这样,当它打开时,它不会推翻你的代码。

隐藏活动酒吧
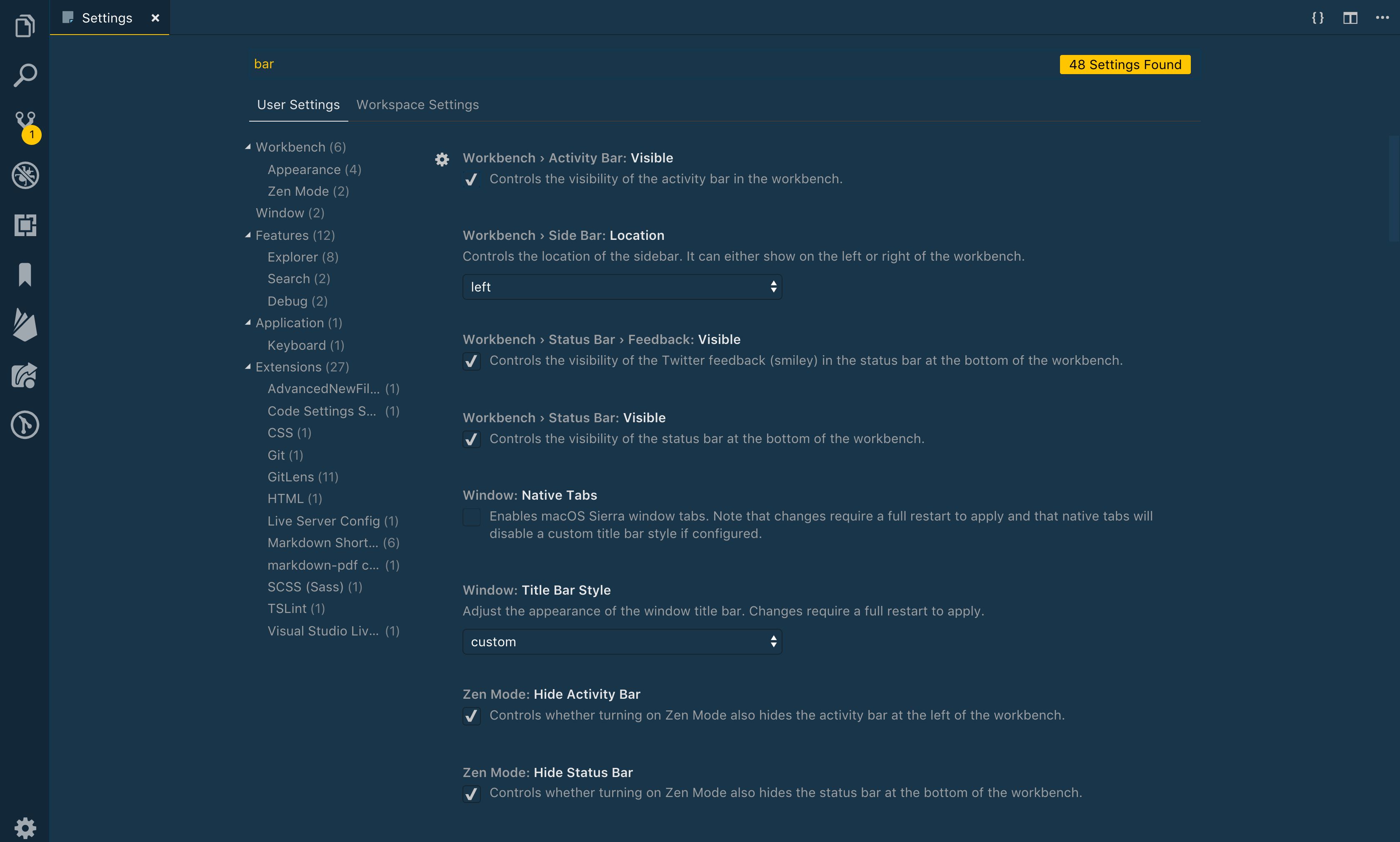
您可以通过完全隐藏活动栏来进一步选择上一个选项,打开设置菜单并搜索活动栏:可见。

禅定时尚
Zen 模式是最简单的方法来摆脱屏幕上的其他东西,所以你只能看到你的代码。在 Mac 上使用CMD + K Z和在 Windows 上使用CTRL + K Z来切换 Zen 模式。

中心化布局
最后一种选择是使用中央布局,它将文本编辑器中心化(就像Zen 模式的默认模式一样),但不会隐藏用户界面中的所有其他菜单。

有其他方法来定制您的布局,您可以花时间探索。
使用更多定制
Visual Studio Code 是使用 Electron.js 构建的,它可以由 Web 开发人员定制,我们已经研究过几个通过快捷键和布局进行定制的方法,但让我们探索一些更多。
扩展
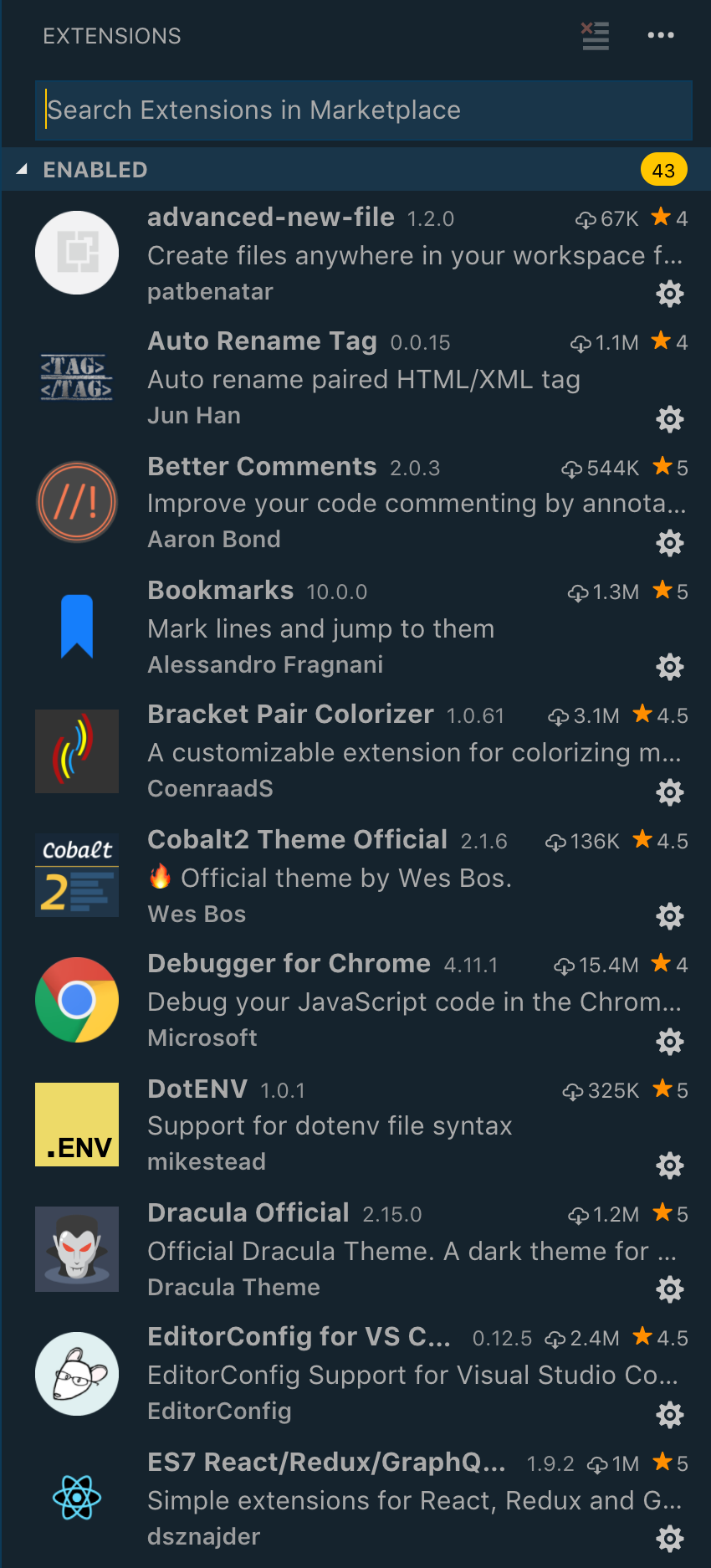
对于扩展或插件,有一个扩展卡,您可以搜索扩展,安装它们,并查看您已经安装的扩展。
以下是我安装的一些扩展。

如果你找不到实现你正在寻找的扩展,你也可以自己创建一个。
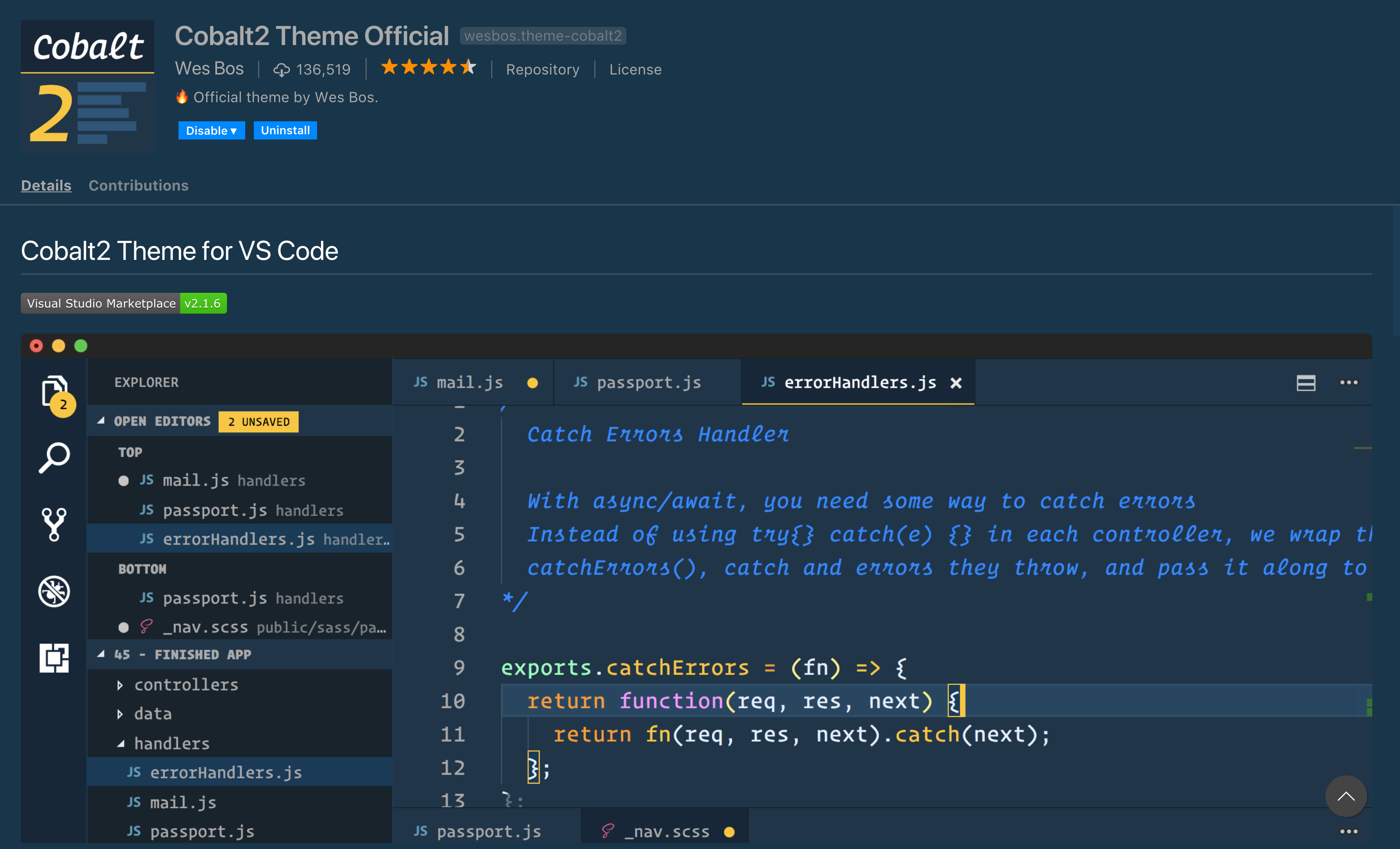
主题
主题实际上是扩展,但它们可以添加一些颜色,这将使您的代码和菜单更容易阅读。

这里有几个更多:
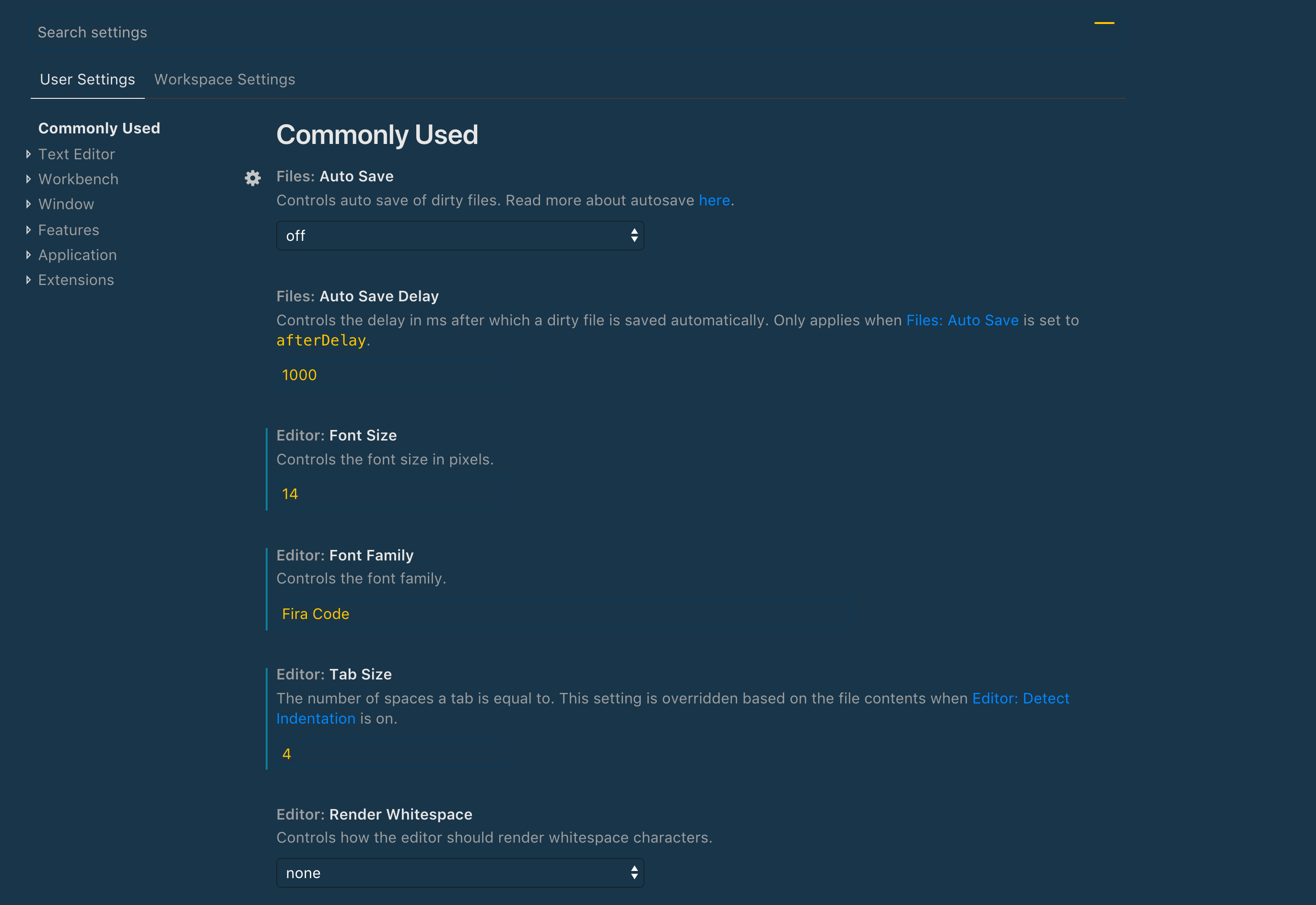
设置
设置也可自定义,并存储在 Visual Studio Code 管理的 JSON 文件中,并允许您定制。Visual Studio Code 还提供带下载菜单、搜索功能等的界面,以便您可以更改设置。

设置自动格式化
开发人员经常花费大量的时间来清理代码,检查入口,将文本包装在新行上,添加半栏,等等。
您可以在 Visual Studio 代码中设置自动格式化,这里有几个选项:
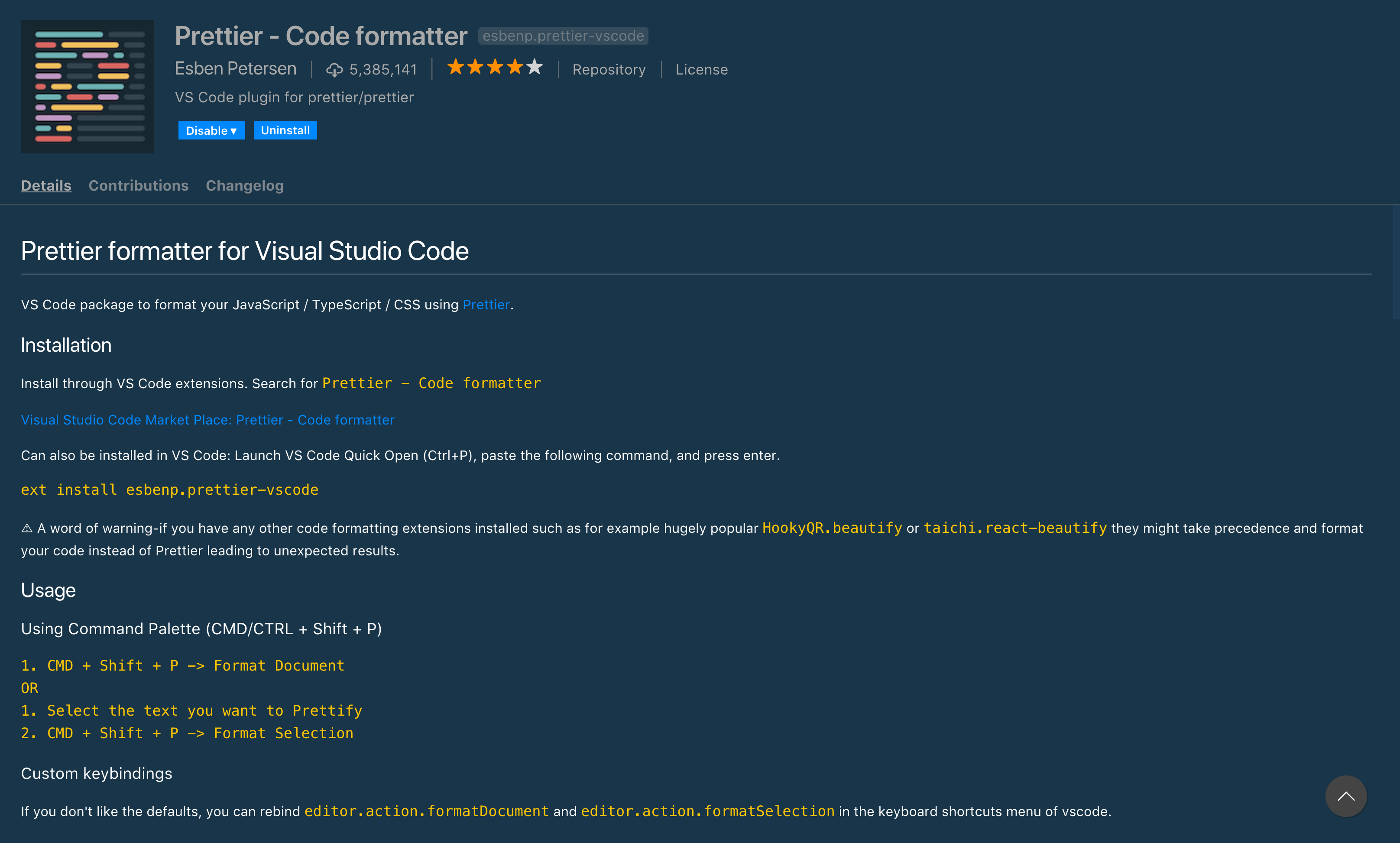
优美 - 代码格式
Prettier - Code Formatter 扩展可以使用 Prettier 格式化您的 JavaScript、TypeScript 和 CSS。

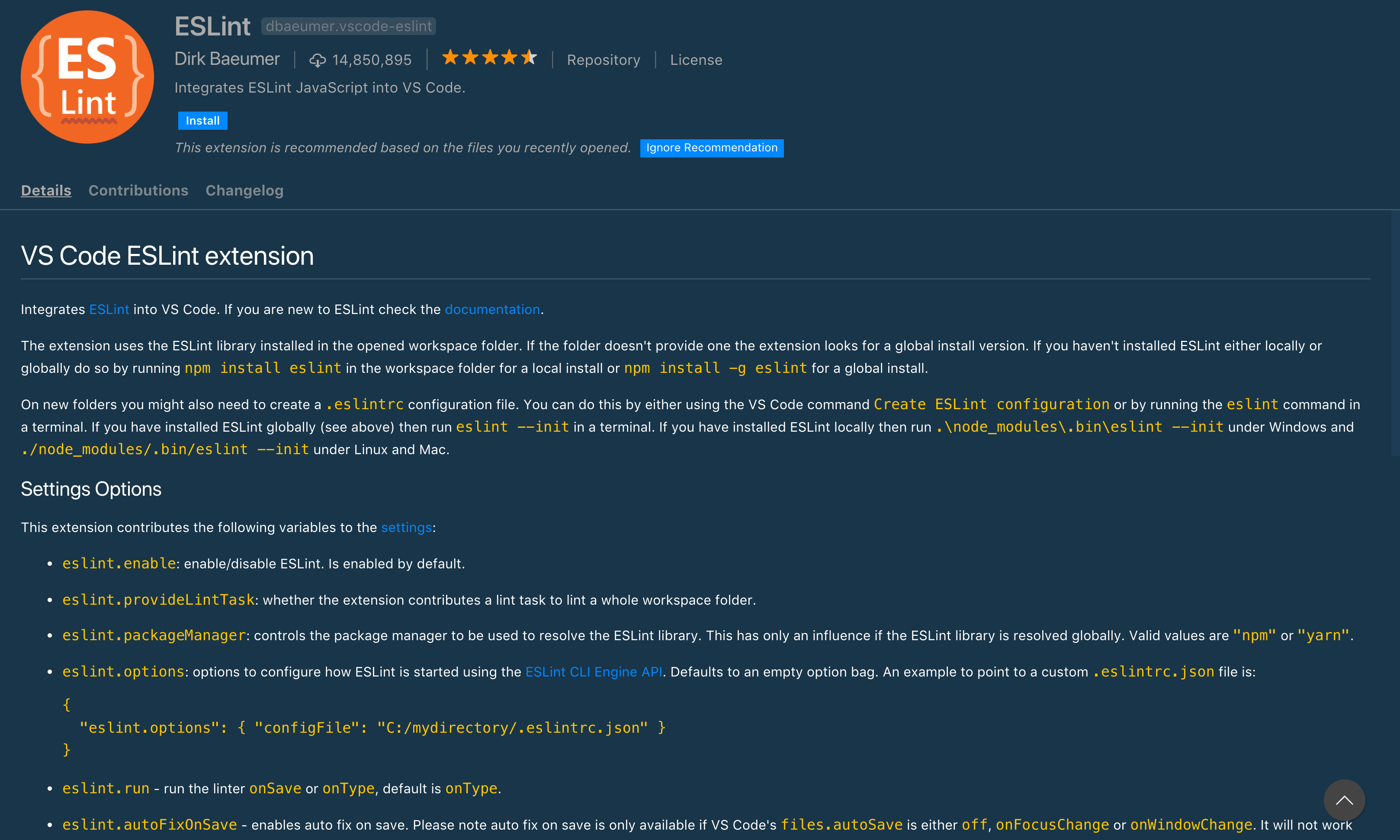
爱尔兰
ESLint扩展允许您将您的 JavaScript代码嵌入和格式化。

特斯拉
TSLint 扩展允许您粘贴和格式化您的 TypeScript 代码。

创建和使用Snippets
在Visual Studio Code中,您可以定义片段来为您编写所有该锅炉板代码。
代码片段是基于语言的,存储在 Visual Studio 代码管理的 Json 文件中。您可以通过在 Mac 上访问 代码 -> 偏好 -> 用户片段或 ** 文件 -> 偏好 -> 用户片段**来添加片段,然后在 Windows 上选择您的语言。
1"For Loop for Array": {
2 "prefix":"forarr",
3 "body": [
4 "for (let $index = 0; $index < $array.length; $index++) {",
5 "\tconst element = $array[$index];",
6 "\t",
7 "}"
8 ],
9 "description":"This will create a for loop through an array"
10 }
有关创建片段的详细信息,请参阅 Creating Code Snippets in Visual Studio Code。如果您正在使用 React,您还需要参阅 Write React Faster With Simple React Snippets。
结论
Visual Studio Code 非常可自定义,通过利用功能和设置,您可以提高开发体验以及速度和效率。