介绍
Smooth scrolling 是当用户不是点击按钮并立即被带到同一页面的另一个部分时,它通过滚动动画导航。
在本文中,您将使用npm上的 react-scroll包来实现平滑滚动。
前提条件
您将需要以下内容来完成本教程:
- 有效的 Git 安装. 要设置此设置,请查看 Getting Started with Git] 教程
- Node.js 本地安装,您可以通过遵循 如何安装 Node.js 和创建本地开发环境 教程 来完成。
本教程已通过 Node v13.14.0、npm v6.14.5、react v16.13.1 和 react-scroll v.1.7.16 进行验证。
快速启动:使用反响滚动
在本教程中,您将构建一个简单的应用程序,但如果您想要快速概述反响滚动的功能,请参阅这些缩小步骤:
安装反响滚动:
1npm i -S react-scroll
输入反应滚动包:
1import { Link, animateScroll as scroll } from "react-scroll";
添加链接组件. 链接组件将指向您的应用程序的某个区域:
1<Link to="section1">
让我们更深入地潜水,并构建一个小小的React应用程序,顺利滚动。
步骤 1 — 安装并运行 React 应用程序
为了方便,本教程将使用启动 React 项目(https://github.com/do-community/React-With-Smooth-Scrolling)(使用 Create React App 2.0),上面有一个导航栏(或 navbar)以及五个不同的内容部分。
在此时,navbar中的链接只是标签,但您将很快更新它们以便顺利滚动。
您可以在 React With Smooth Scrolling找到该项目。请注意,此链接适用于 start分支。

要克隆项目,您可以使用以下命令:
1git clone https://github.com/do-community/React-With-Smooth-Scrolling.git
如果你浏览src/Components目录,你会发现一个Navbar.js文件,其中包含<Navbar>和nav-items等5个不同的<Section>文件。
1[label src/Components/Navbar.js]
2import React, { Component } from "react";
3import logo from "../logo.svg";
4
5export default class Navbar extends Component {
6 render() {
7 return (
8 <nav className="nav" id="navbar">
9 <div className="nav-content">
10 <img
11 src={logo}
12 className="nav-logo"
13 alt="Logo."
14 onClick={this.scrollToTop}
15 />
16 <ul className="nav-items">
17 <li className="nav-item">Section 1</li>
18 <li className="nav-item">Section 2</li>
19 <li className="nav-item">Section 3</li>
20 <li className="nav-item">Section 4</li>
21 <li className="nav-item">Section 5</li>
22 </ul>
23 </div>
24 </nav>
25 );
26 }
27}
然后,如果您在src目录中打开App.js文件,您将看到其中包含<Navbar>以及实际的五个<Section>文件。
1[label src/Components/App.js]
2import React, { Component } from "react";
3import logo from "./logo.svg";
4import "./App.css";
5import Navbar from "./Components/Navbar";
6import Section from "./Components/Section";
7import dummyText from "./DummyText";
8class App extends Component {
9 render() {
10 return (
11 <div className="App">
12 <Navbar />
13 <Section
14 title="Section 1"
15 subtitle={dummyText}
16 dark={true}
17 id="section1"
18 />
19 <Section
20 title="Section 2"
21 subtitle={dummyText}
22 dark={false}
23 id="section2"
24 />
25 <Section
26 title="Section 3"
27 subtitle={dummyText}
28 dark={true}
29 id="section3"
30 />
31 <Section
32 title="Section 4"
33 subtitle={dummyText}
34 dark={false}
35 id="section4"
36 />
37 <Section
38 title="Section 5"
39 subtitle={dummyText}
40 dark={true}
41 id="section5"
42 />
43 </div>
44 );
45 }
46}
47
48export default App;
每个<Section>组件都包含一个标题和一个子标题。
由于该项目在不同部分中使用虚假文本,因此为了减少重复代码,该文本被添加到一个DummyText.js文件中,导入并传递到每个<Section>组件中。
要运行应用程序,您可以使用以下命令。
1cd React-With-Smooth-Scrolling
2npm install
3npm start
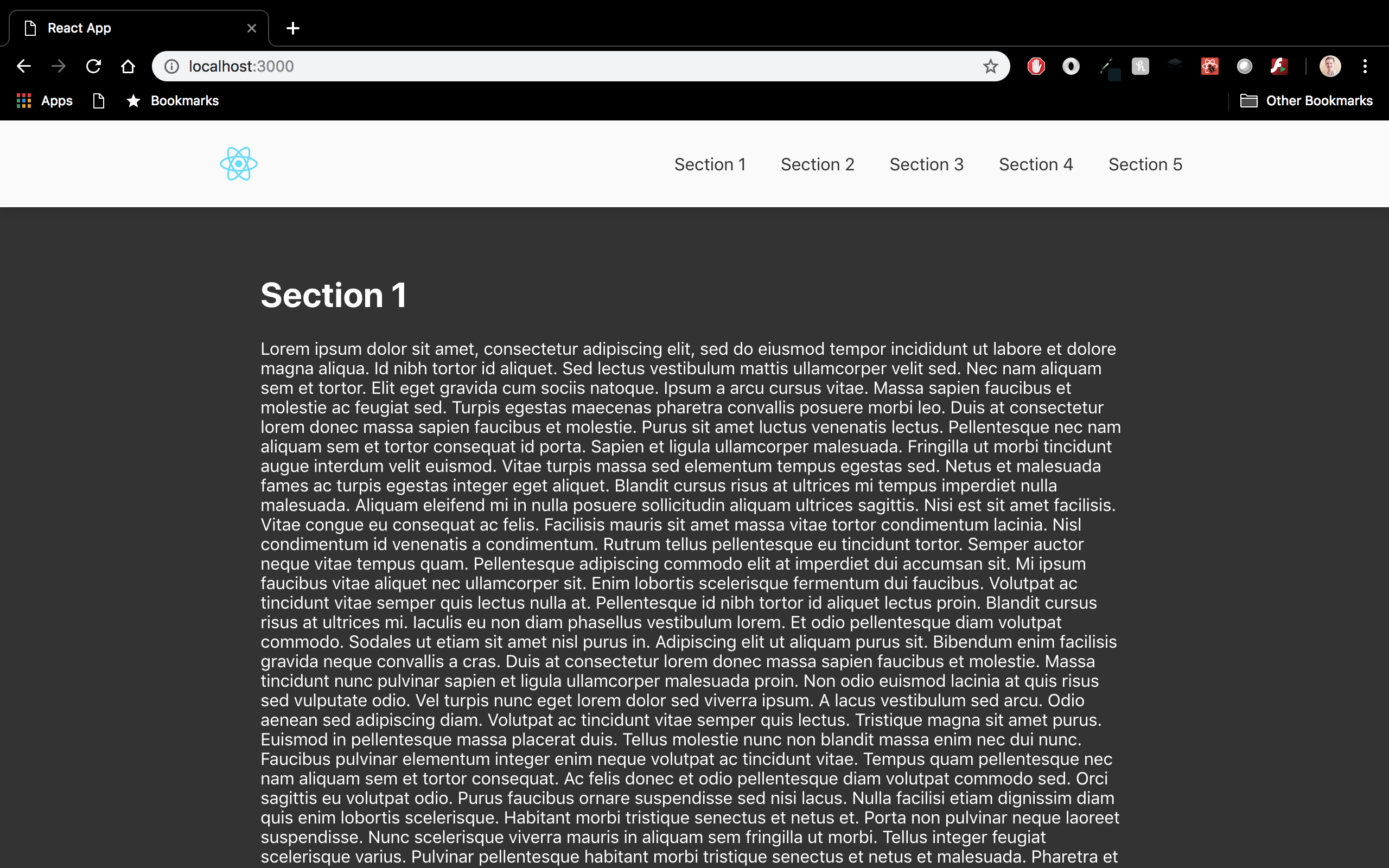
这将启动应用程序在开发模式,并在保存文件时自动更新应用程序. 您可以在浏览器中查看它在localhost:3000。

步骤 2 – 安装和配置 React-Scroll
现在是时候安装反响滚动包并添加该功能了. 您可以找到有关 pakage on npm的信息。

要安装该包,请运行以下命令:
1npm install react-scroll
接下来,打开Navbar.js备份文件并为两个命名的导入添加一个导入,即Link和animateScroll。
1[label src/Components/Navbar.js]
2import { Link, animateScroll as scroll } from "react-scroll";
请注意,为了方便使用,我已将animatedScroll改为scroll。
所有导入都已定义,您现在可以更新您的nav-items以使用<Link>组件。 此组件具有多个属性. 您可以在 文档页面阅读所有属性。
目前,请特别注意activeClass,to,spy,smooth,offset和持续时间。
activeClass- 在达到元素时应用的类to- 要滚动到spy- 要在滚动处于其目标位置时选择Linksmooth- 要动画滚动offset- 要滚动额外的 px(如垫)。
要属性是最重要的部分,因为它告诉组件要滚动到哪个元素。
使用取消属性,您可以定义一个额外的滚动量,以便到达每个<Section>。
以下是您将为每个<链接>组件使用的属性的一个示例,它们之间的唯一区别将是到属性,因为它们每一个都指向不同的<部分>:
1<Link
2 activeClass="active"
3 to="section1"
4 spy={true}
5 smooth={true}
6 offset={-70}
7 duration={500}
8>
随着这些添加,你应该能够回到你的浏览器(你的应用程序应该已经自动重新启动),并看到顺利的滚动行动。
步骤3 - 创建活跃的链接
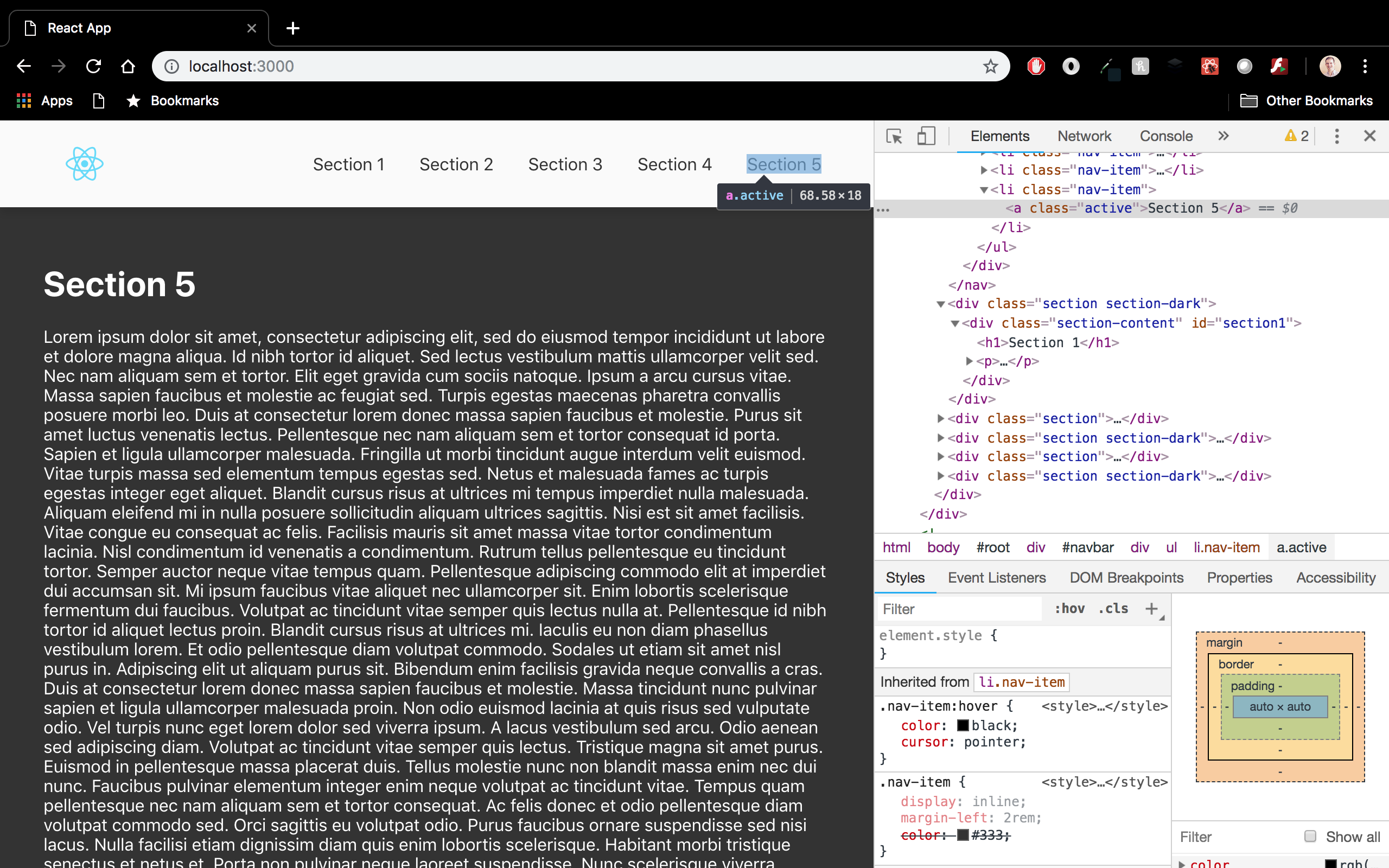
activeClass属性允许您定义一个类来应用于<Link>组件时,它的To元素是活跃的。如果它的To元素位于页面顶部附近,则被认为是活跃的。
为了证明这一点,我打开了Chrome DevTools并检查了第五个<Link>,如下所示。

要利用这一点,你可以创建一个活跃的类,并在链接中添加一个底线. 你可以在src目录中的App.css文件中添加这个 CSS 片段:
1[label src/App.css]
2.nav-item > .active {
3 border-bottom: 1px solid #333;
4}
现在,如果你回到你的浏览器,滚动一下,你应该看到相应的<链接>被强调。

步骤 4 – 添加其他功能
对于最后一个内容,这个包还提供一些可以直接称为scrollToTop,scrollToBottom等的功能,以及您可以处理的各种事件。
对于这些功能,通常,navbar中的应用程序标志会将用户带到主页或当前页面的顶部。
作为一个简单的例子,如何调用这些提供的函数之一,我将一个点击处理器添加到nav-logo中,以便将用户滚回页面的顶部,如下:
1[label src/Components/Navbar.js]
2scrollToTop = () => {
3 scroll.scrollToTop();
4};
回到浏览器中,你应该能够在页面上滚动,点击navbar中的标志,并被带回页面的顶部。
结论
平滑滚动是这些功能之一,可以为您的应用程序增加许多美学价值。
在本教程中,您将平滑滚动添加到应用程序中,并尝试了不同的设置. 如果您好奇,请花一些时间探索这个包提供的其他功能和事件。