介绍
始终如一地格式化代码是一个挑战,但现代开发工具使您能够在团队的代码库中自动保持一致性。
在本文中,您将设置 Prettier,以便在Visual Studio Code中自动格式化您的代码,也称为 VS Code。
为了演示目的,这里是您要格式化的样本代码:
1const name = "James";
2
3const person ={first: name
4}
5
6console.log(person);
7
8const sayHelloLinting = (fName) => {
9console.log(`Hello linting, ${fName}`)
10}
11
12sayHelloLinting('James');
如果您熟悉代码格式化,您可能会注意到一些错误步骤:
- 单和双引文的组合. * 对象的第一个属性应该在它自己的行上。 * 函数内部的控制台语句应该被插入。
前提条件
要遵循本教程,您需要下载并安装 Visual Studio Code。
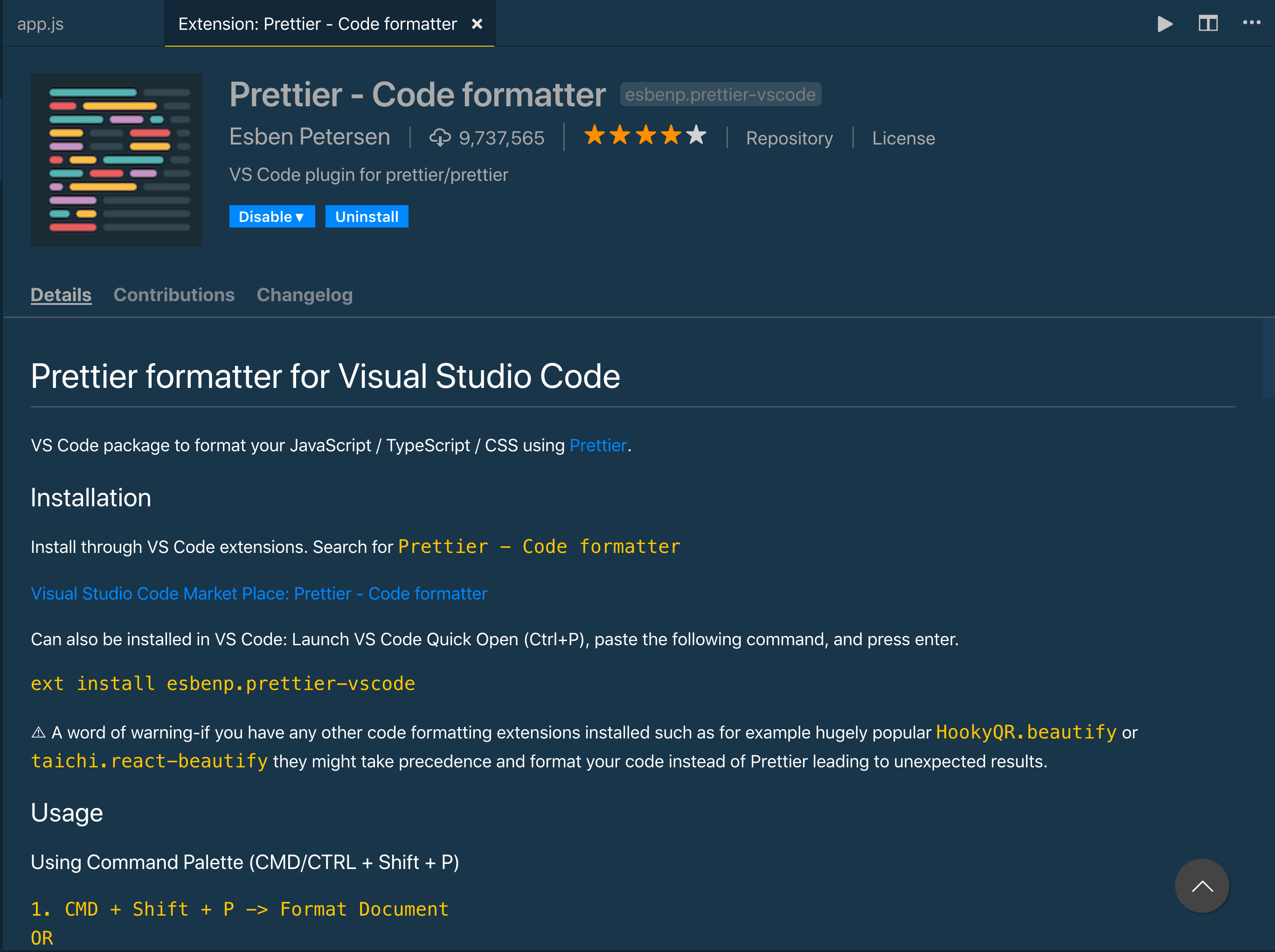
要在 Visual Studio Code 中使用 Prettier,您需要安装该扩展. 要做到这一点,请在 VS Code 的扩展面板中搜索 Prettier - Code Formatter。

步骤 1 — 使用格式文档命令
有了安装的 Prettier 扩展,您现在可以利用它来格式化您的代码。 首先,让我们使用 Format Document 命令来探索。
若要打开命令板,可以在 macOS 上使用 COMMAND + SHIFT + P 或在 Windows 上使用 ** CTRL + SHIFT + P** 。
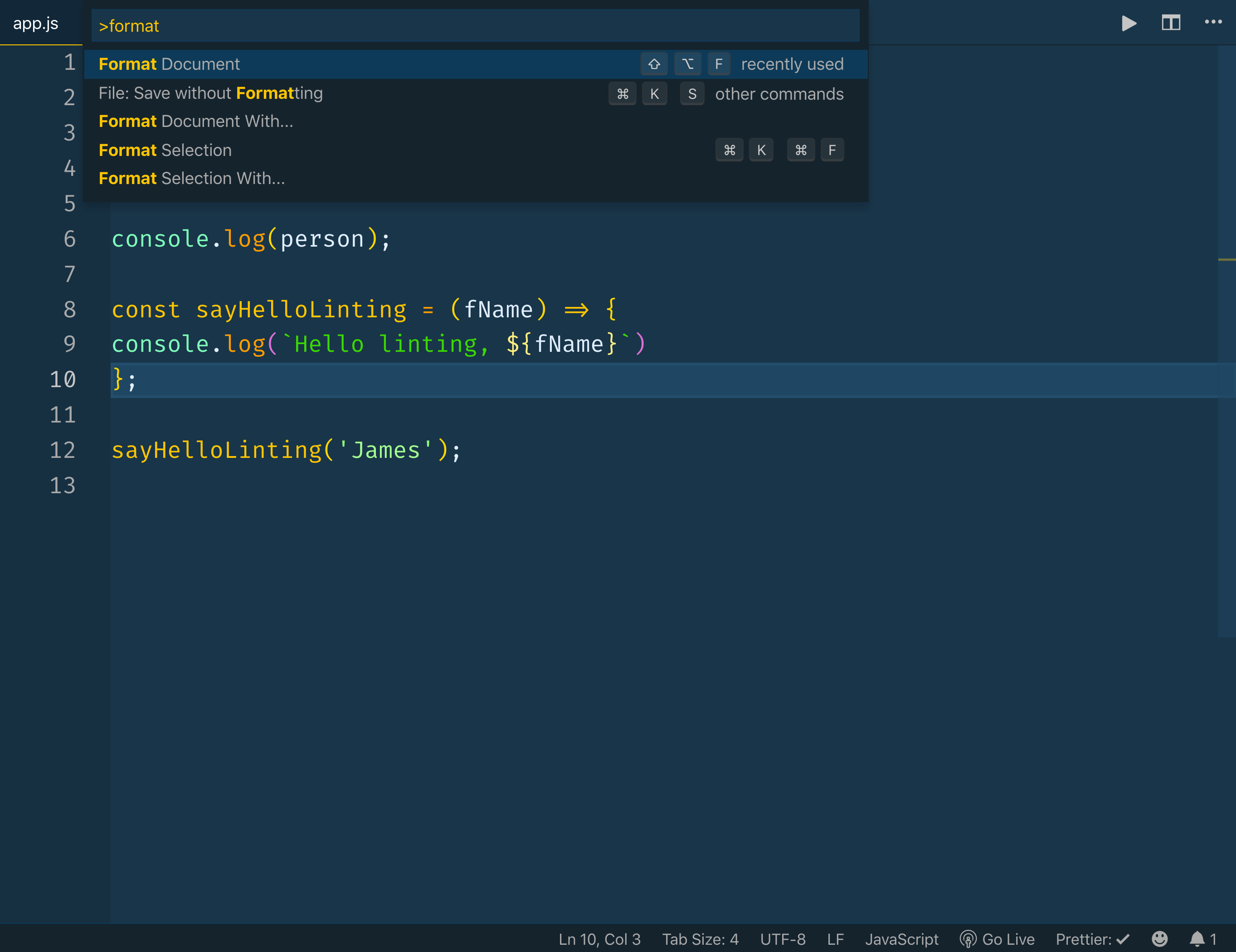
在命令板中,搜索格式,然后选择 格式文档 。

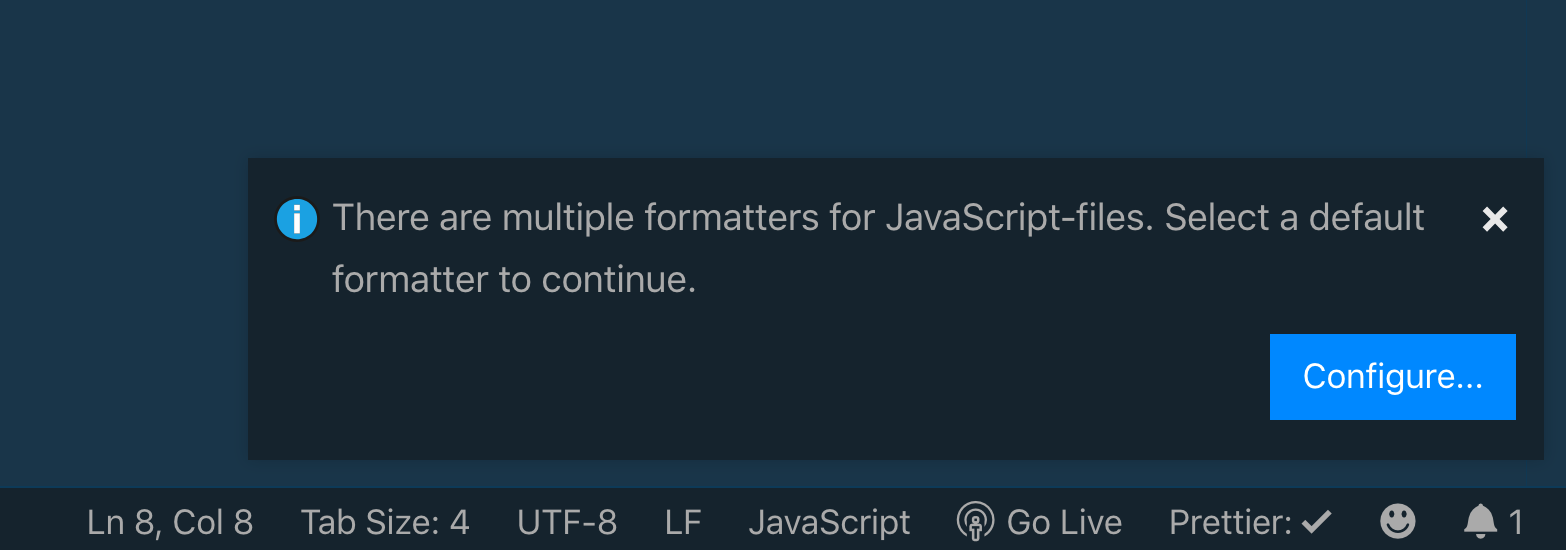
您可能會被要求選擇要使用的格式. 要做到這一點,請點一下 ** 設定** 按鈕:

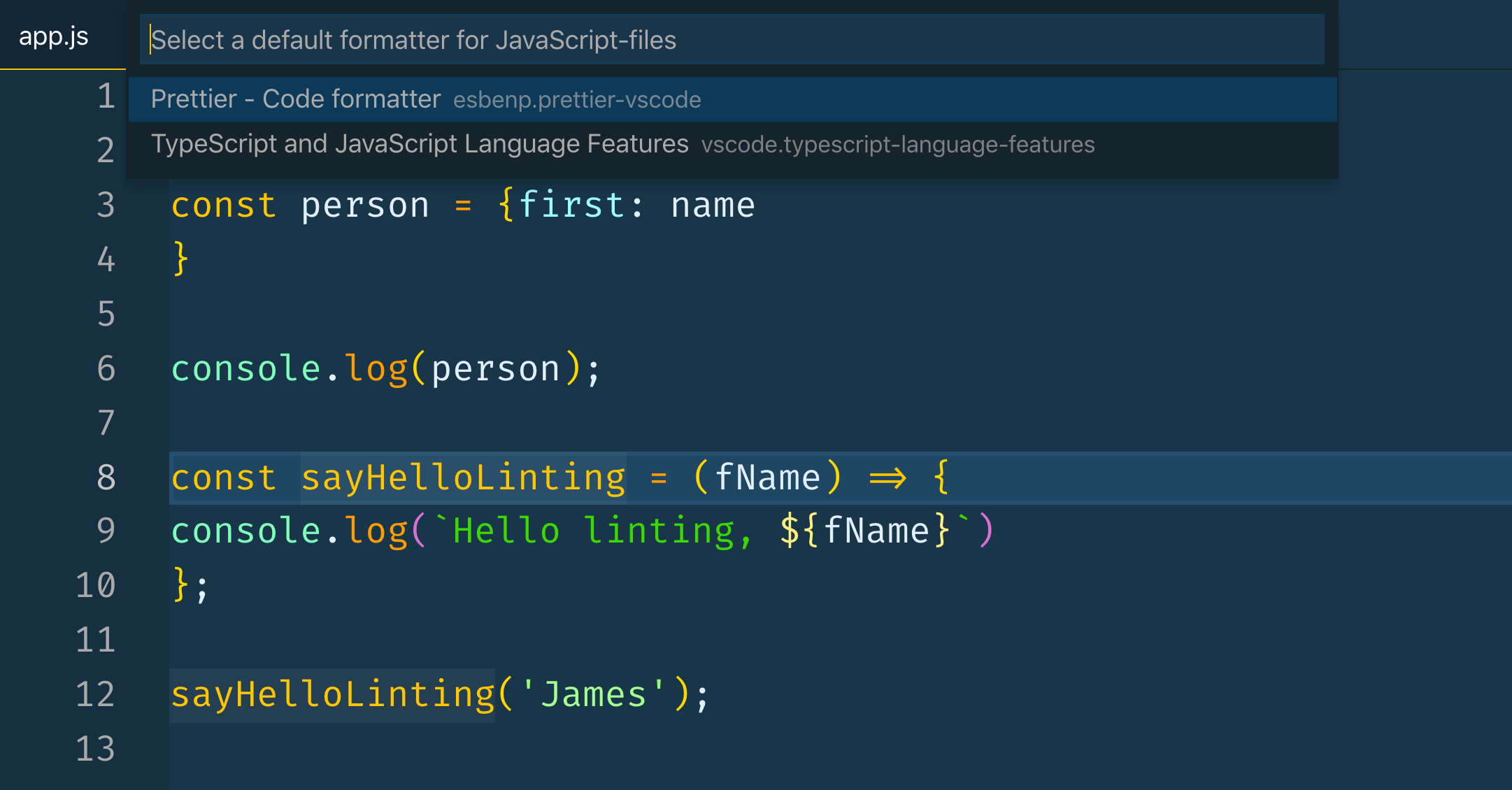
然后选择 Prettier - Code Formatter 。

<$>[注] 注: 如果您看不到选择默认格式的提示,您可以在设置中手动更改此设置。
您的代码现在通过间隔、行包装和一致的引文进行格式化:
1const name = 'James';
2
3const person = { first: name };
4
5console.log(person);
6
7const sayHelloLinting = (fname) => {
8 console.log(`Hello linting, ${fName}`);
9}
10
11sayHelloLinting('James');
這也適用於 CSS 檔案,您可以將具有不一致的字符串、字符串、新行和半字符串的東西轉換成格式好的代碼,例如:
1body {color: red;
2}
3h1 {
4 color: purple;
5font-size: 24px
6}
将被改造为:
1body {
2 color: red;
3}
4h1 {
5 color: purple;
6 font-size: 24px;
7}
现在,我们已经探索了这个命令,让我们看看这可以如何实现自动运行。
步骤 2 — 在 Save 上格式化代码
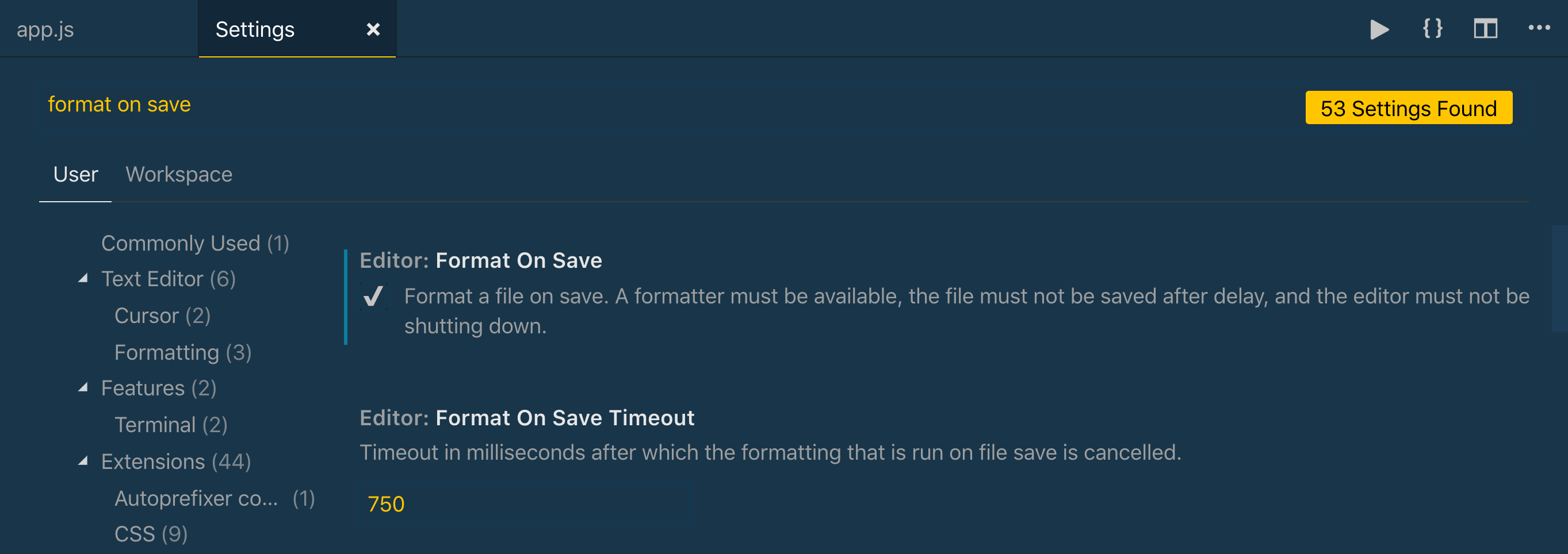
到目前为止,您必须手动运行命令来格式化您的代码。为了自动化此过程,您可以选择VS Code中的设置,以便在保存时自动格式化您的文件。
若要更改此设置,请在 macOS 上按COMMAND + ,或在 Windows 上按CTRL + ,打开设置菜单。

一旦设置,您可以像往常一样写代码,当您保存文件时,它将自动格式化。
步骤 3 — 更改 Prettier 配置设置
Prettier 默认情况下为您做很多事情,但您也可以定制设置。
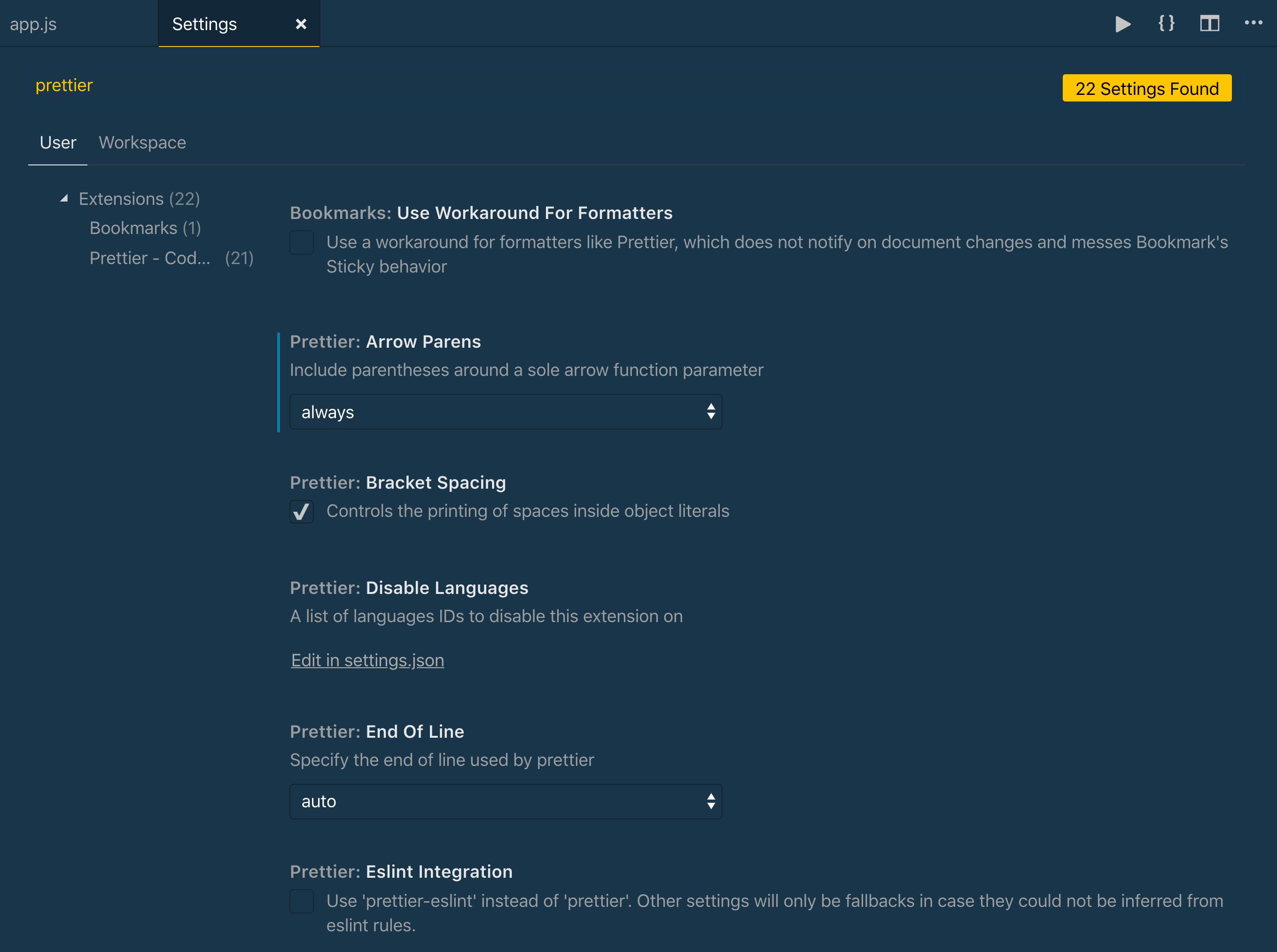
打开设置菜单,然后搜索Prettier,这将带来您可以更改的所有设置:

以下是一些最常见的设置:
- 单引文 - 选择单和双引文. * ** 半** - 选择是否在行末端包含半色彩。
在 VS Code 中使用内置设置菜单的缺点是它不确保团队中的开发人员一致。
步骤4 — 创建一个更漂亮的配置文件
如果您更改您的 VS 代码的设置,其他人可能会在其机器上具有完全不同的配置. 您可以通过为您的项目创建配置文件来在整个团队建立一致的格式化。
创建一个名为 .prettierrc.extension 的新文件,使用以下一个扩展:
ymlyamljsonjstoml
以下是使用 JSON 的简单配置文件的示例:
1{
2 "trailingComma": "es5",
3 "tabWidth": 4,
4 "semi": false,
5 "singleQuote": true
6}
有关配置文件的详细信息,请参阅 Prettier Docs。创建其中一个文件并将其检查到您的项目后,您可以确保每个团队成员都遵循相同的格式化规则。
结论
持有一致的代码是一种很好的做法,在与多个合作者合作的项目上工作时尤其有益。同意一组配置有助于提高代码的可读性和理解性。
Prettier 确保了您的代码格式的一致性,并使过程自动化。