介绍
[Windows Subsystem for Linux 2](简称WSL 2或WSL)的出现简化了Windows上的基于Linux的开发,WSL 2允许与Docker Desktop直接集成,并具有使用Visual Studio Code进行直接开发的插件。
在本教程中,您将使用Visual Studio Code、WSL和Docker Desktop在Windows上设置开发环境,您将在Docker中构建Python Flask网页服务,以展示这些工具的开发功能。
前提条件
为了跟随这个指南,你需要:
- ** 个人计算机,安装了Windows 10和WSL 2** : 您会想要确保WSL的安装正确,并将Ubuntu 20.04安装入WSL. 您可以遵循教程 [如何在 Microsoft Windows 10 为 Linux 2 安装 Windows 子系统] (https://andsky.com/tech/tutorials/how-to-install-the-windows-subsystem-for-linux-2-on-microsoft-windows-10)来设置此功能.
- ** VSCode已安装** : 您可以从其官方网站(https://code.visualstudio.com/)下载并安装VSCode. 您不需要担心安装插件 。 在此教程中将讨论所需的插件 。 .
第1步:安装Docker Desktop并连接到WSL
Docker是开发人员用于部署应用程序的常见开发工具,Docker Desktop 具有能够运行和与您的 WSL Linux 环境集成的优势。
通过从 Docker 网站下载 Docker Desktop并点击 ** Get Docker** 按钮来设置 Docker。

一旦下载,运行可执行,并允许它进行更改。

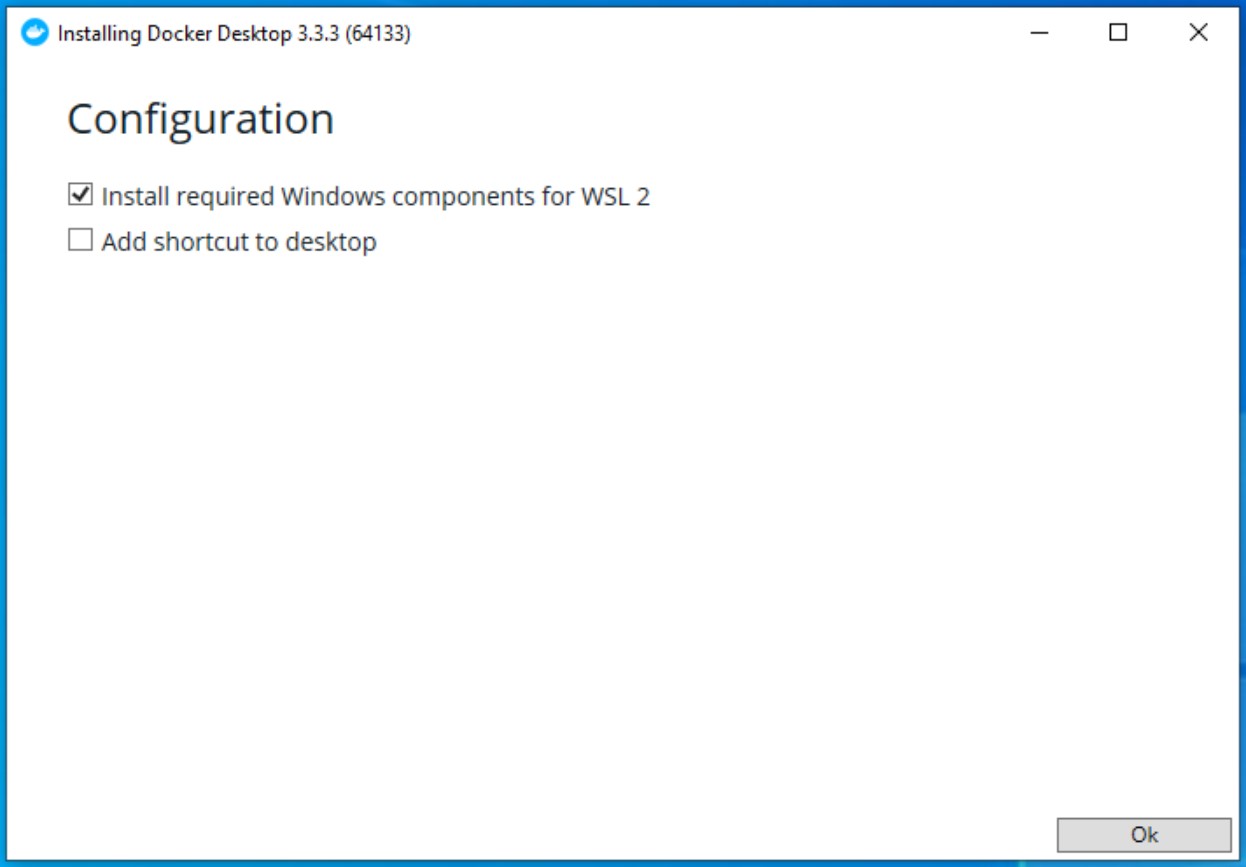
在安装过程中,请确保检查 安装 WSL 2 所需的 Windows 组件 .您是否想要桌面图标取决于您。

安装完成后,您将被要求退出并重新登录,以便您的更改生效. 点击关闭按钮,然后确保退出并重新登录,以便更改生效。

重新登录并从开始菜单启动Docker Desktop。

<$>[警告] 警告: 当您首次启动Docker时,它将提示您使用Docker教程。

如果你对Docker不熟悉,可能值得你的时间去做Docker教程,但这不需要这个当前的教程。
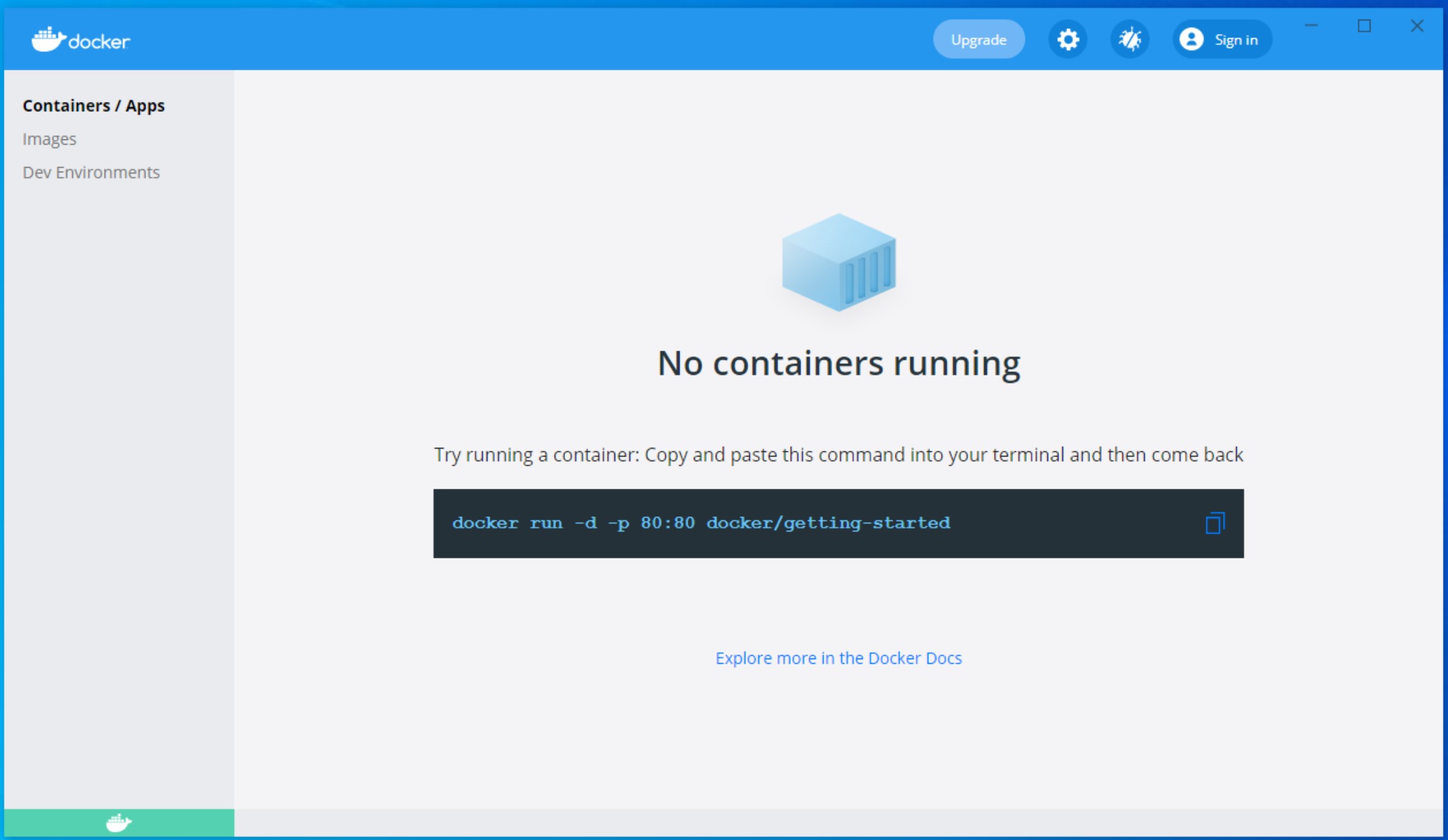
Docker 仪表板会出现.这就是运行容器以及 Docker 的设置和状态出现的地方. 如果您在左下角看到标志是绿色的,这意味着 Docker 正在运行. 如果它是黄色的,那么 Docker Desktop 仍然在启动;给它一分钟或一分钟才能完成. 如果标志是红色的,那么 Docker 无法启动。

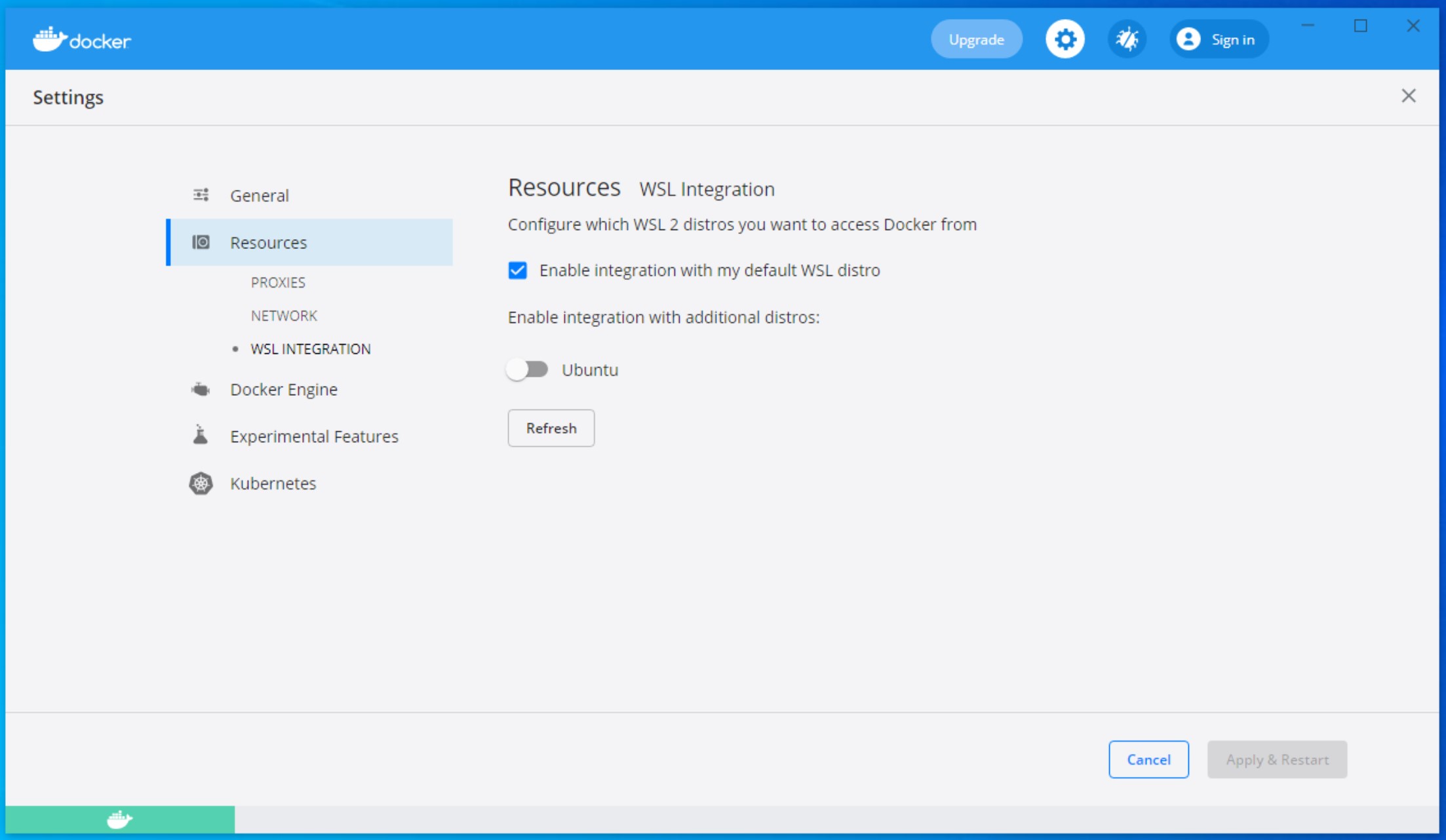
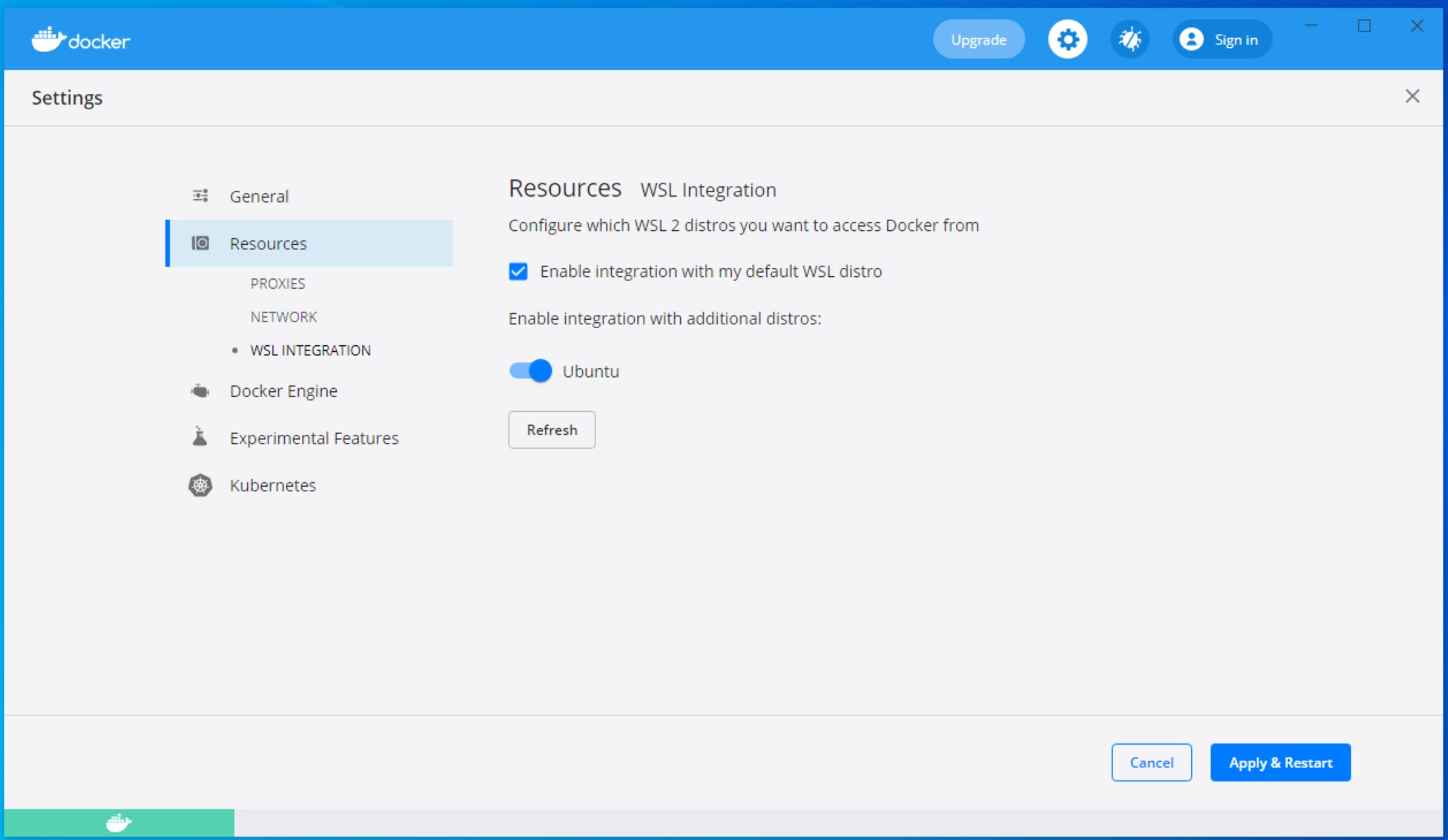
接下来,您需要将Docker暴露在WSL上,以便在Ubuntu环境中运行Docker。 点击右上角的 Gear 图标打开设置。 从那里,您将点击 ** Resource** 选项卡,然后点击 ** WSL 集成** 。

在您的 Ubuntu 环境中启用 Docker 通过点击滑板来启用它,然后点击 Apply & Restart . 一旦重新启动,您的 Ubuntu 环境将可以访问 Docker。

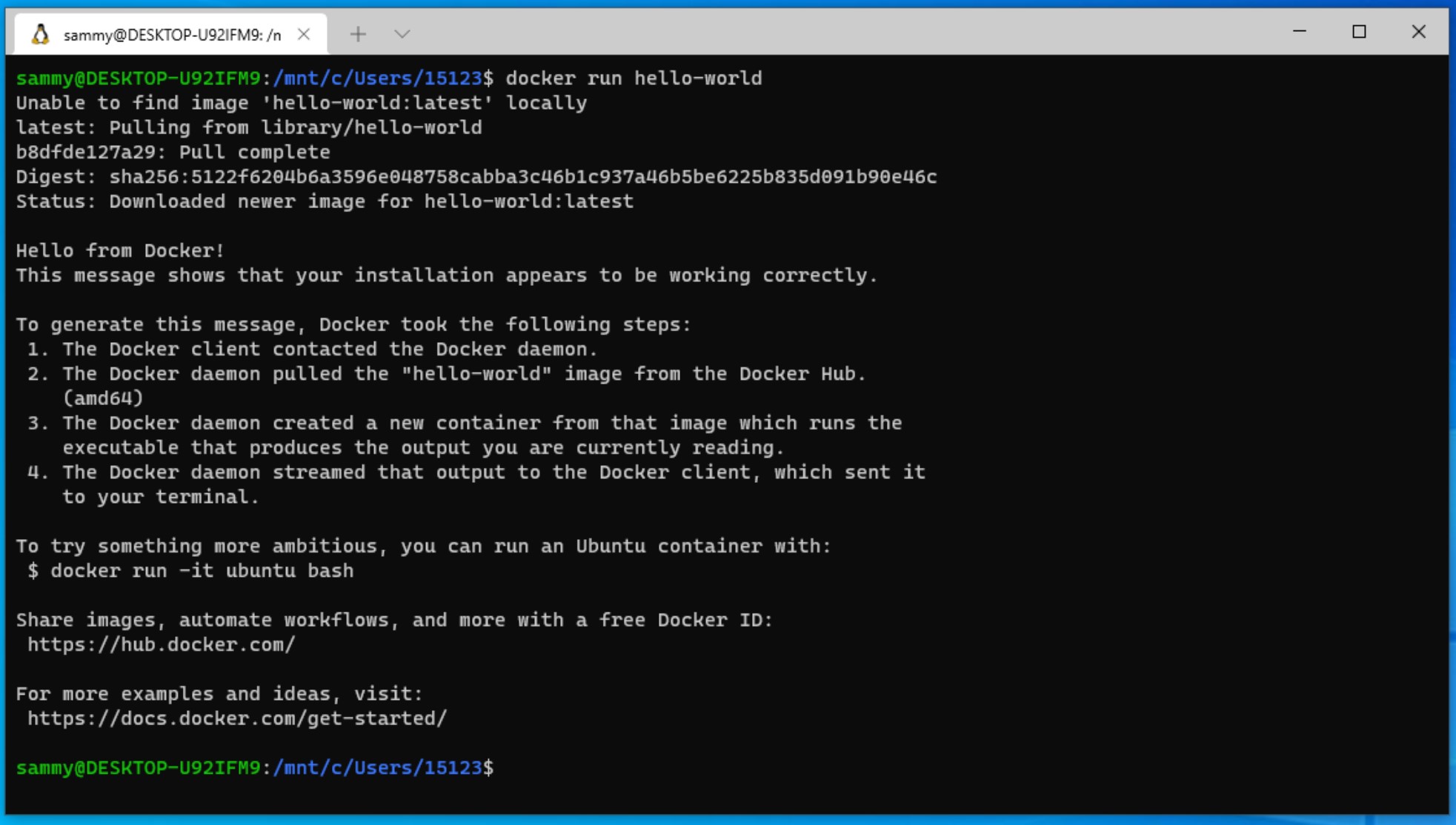
现在你可以测试你的Docker连接与WSL. 打开一个终端操作系统你启用了Docker, Ubuntu在这种情况下,并运行Docker Hello World命令:
1docker run hello-world
您的 Ubuntu 环境应该下载并运行 Hello World 容器并显示其输出。

现在你已经将Docker连接到WSL,你将学习如何在WSL内直接使用Visual Studio代码和远程开发扩展来开发。
步骤 2 — 使用 Visual Studio 代码的远程扩展在 WSL 中开发
您可以将您的 WSL Ubuntu 环境与您的 Visual Studio 代码集成,现在称为 VSCode,以便直接在 Linux 环境中开发。
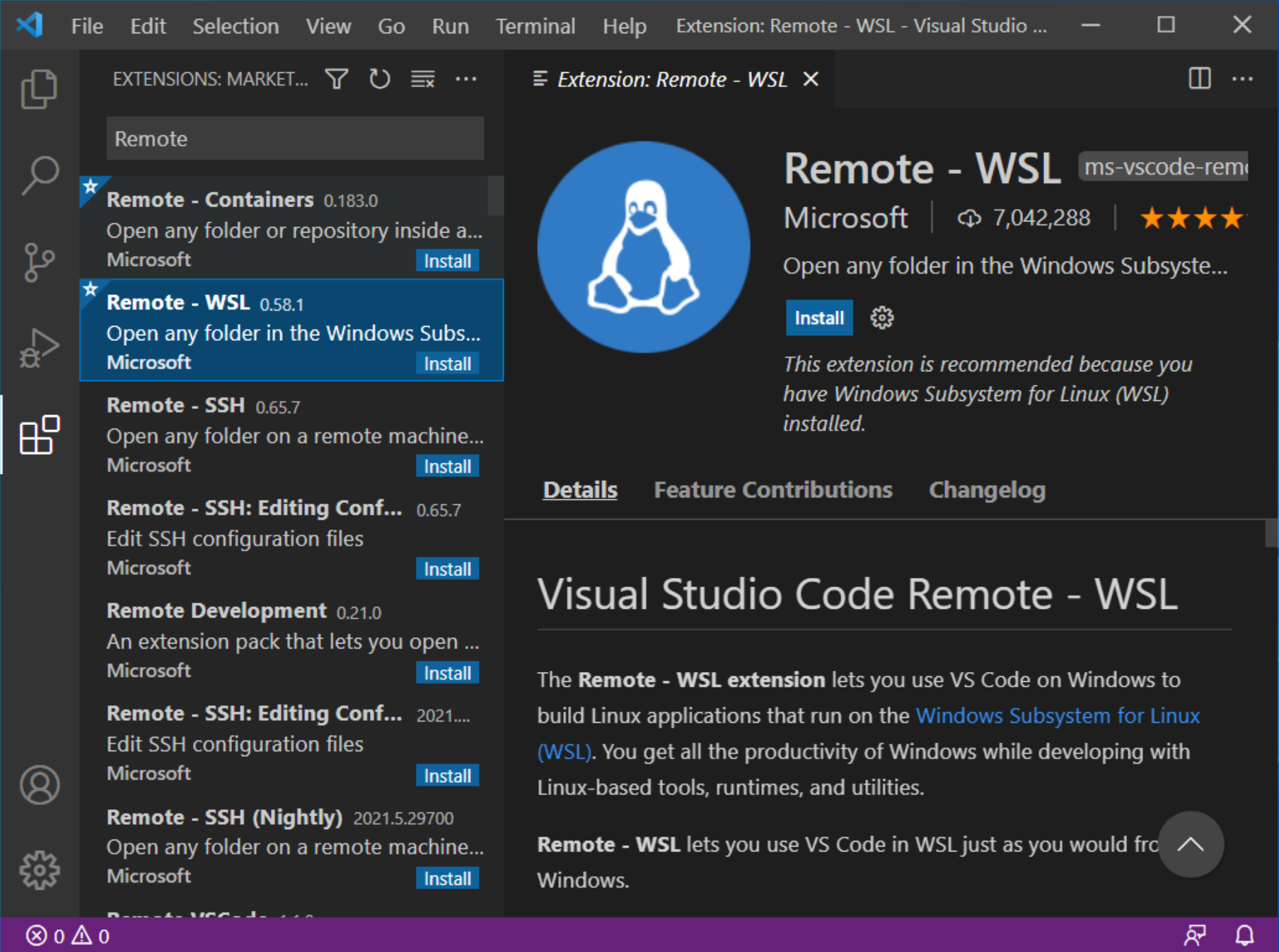
首先,打开 VSCode. 进入窗口左侧的扩展卡. 搜索 Remote - WSL 和 ** Remote - WSL** 扩展将出现。 点击它并点击 ** Install** 来安装它。

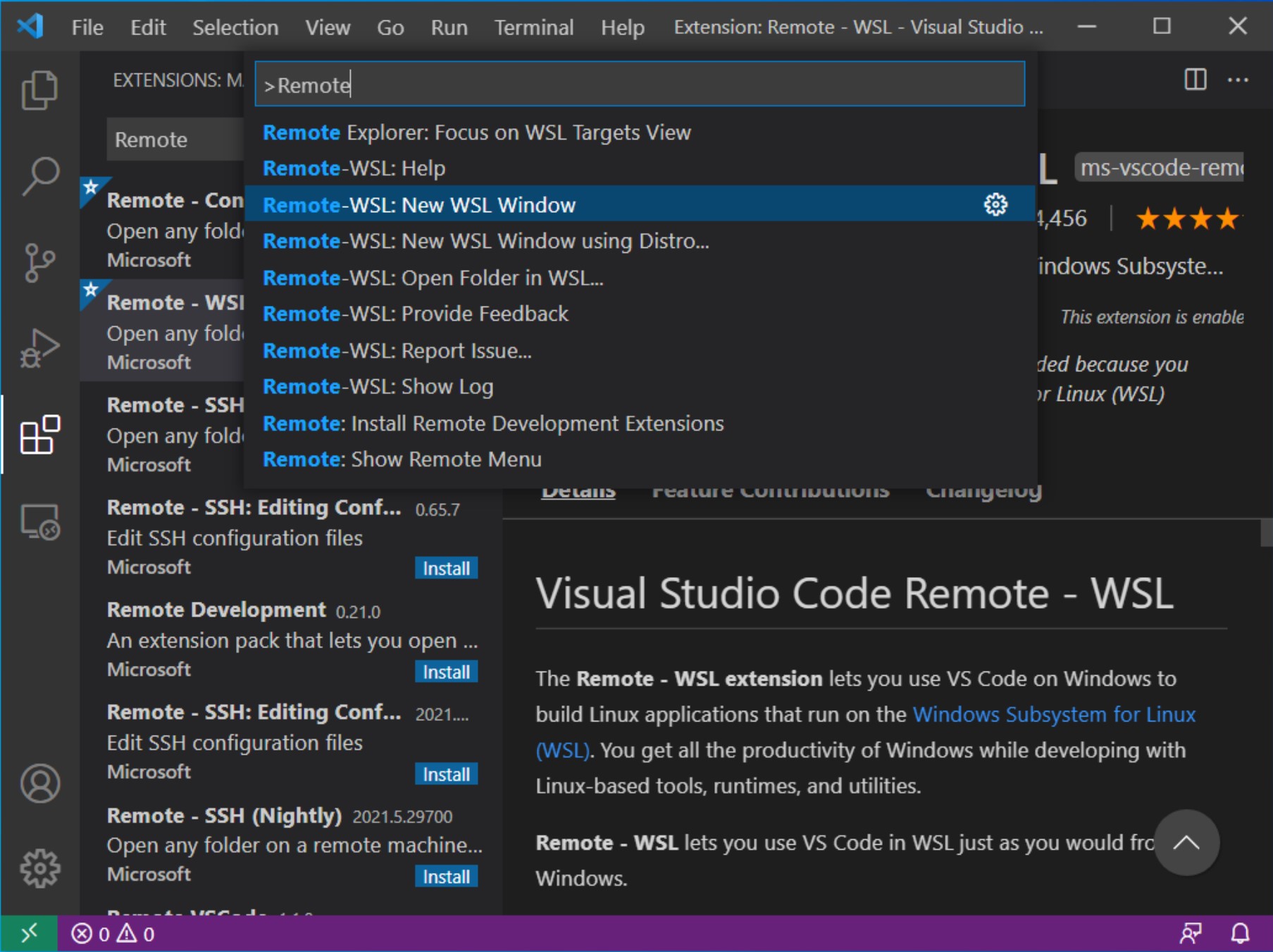
一旦安装完成,请按CTRL + Shift + P打开VSCode命令对话框。键入 Remote-WSL ,你会看到几个选项。你可以打开一个新的WSL环境,打开一个现有的文件夹等。选择 ** Remote-WSL:新WSL窗口** .这将打开一个新的VSCode窗口连接到Ubuntu WSL环境。

现在你在这个新窗口中,你可以按CTRL + Shift + ′′或点击导航栏中的终端 -> 新终端**`打开一个新的终端,你将被丢入WSL终端。

现在您已经设置了开发环境,您将使用 Flask框架构建一个 Python 微服务,该框架将创建一个 301 重定向到您指定为环境变量的网站,并将其包装到 Docker 容器中。
第3步:设置您的开发环境
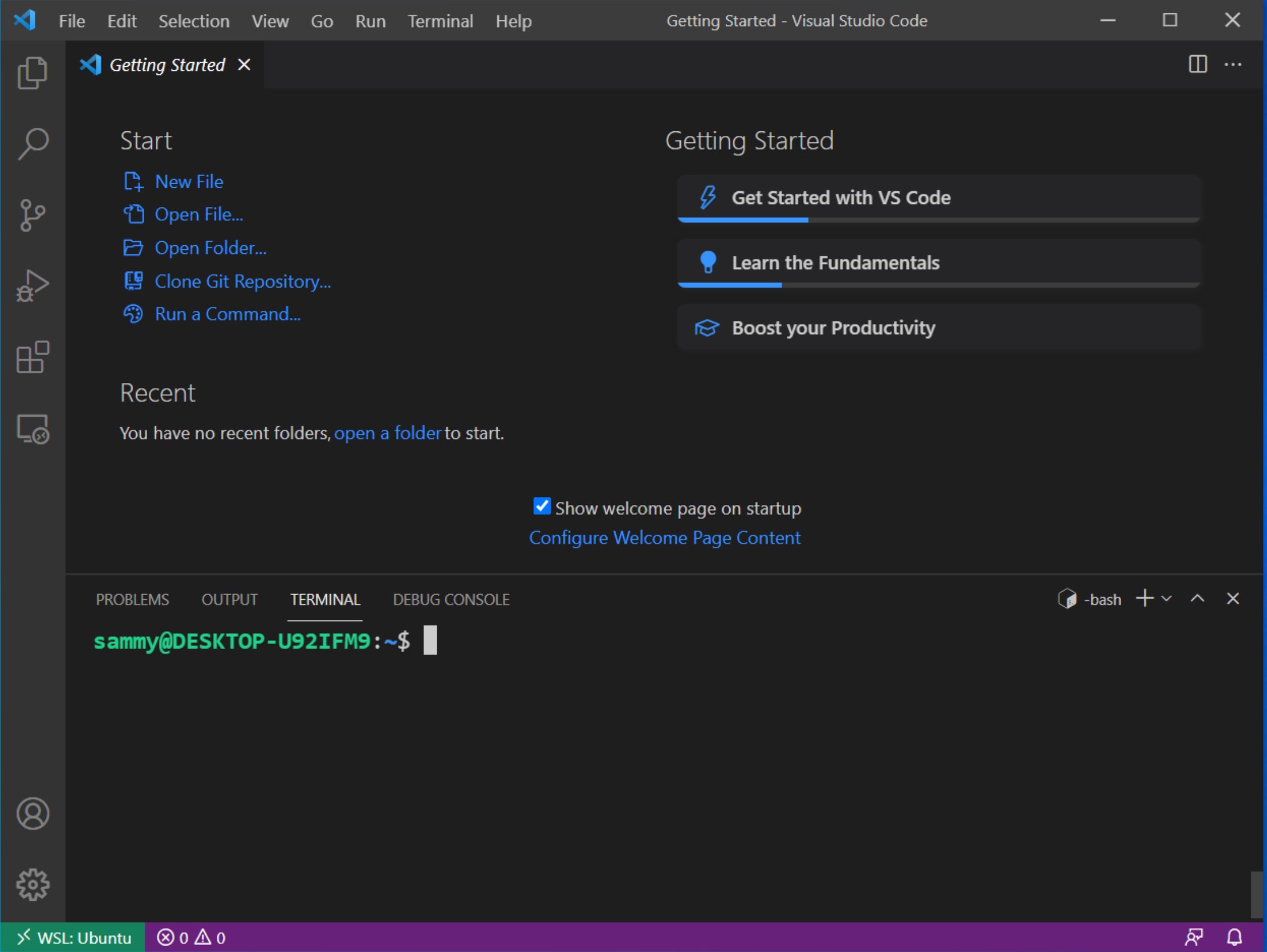
首先,您需要设置一个开发环境,以便您可以使用 Visual Studio Code 开发您的代码。 导航到左侧的侧面栏,然后单击看起来像一张纸的顶部图标。

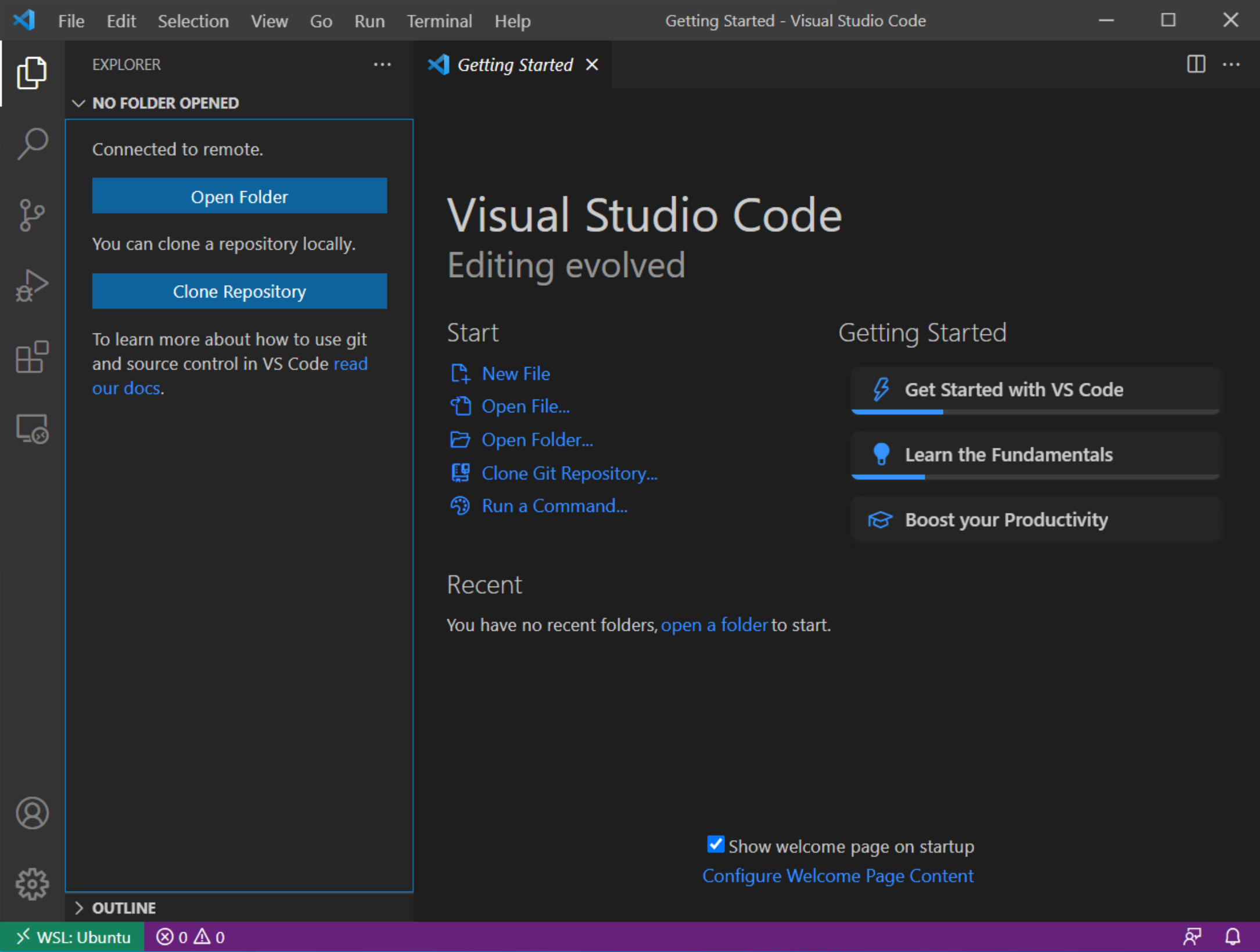
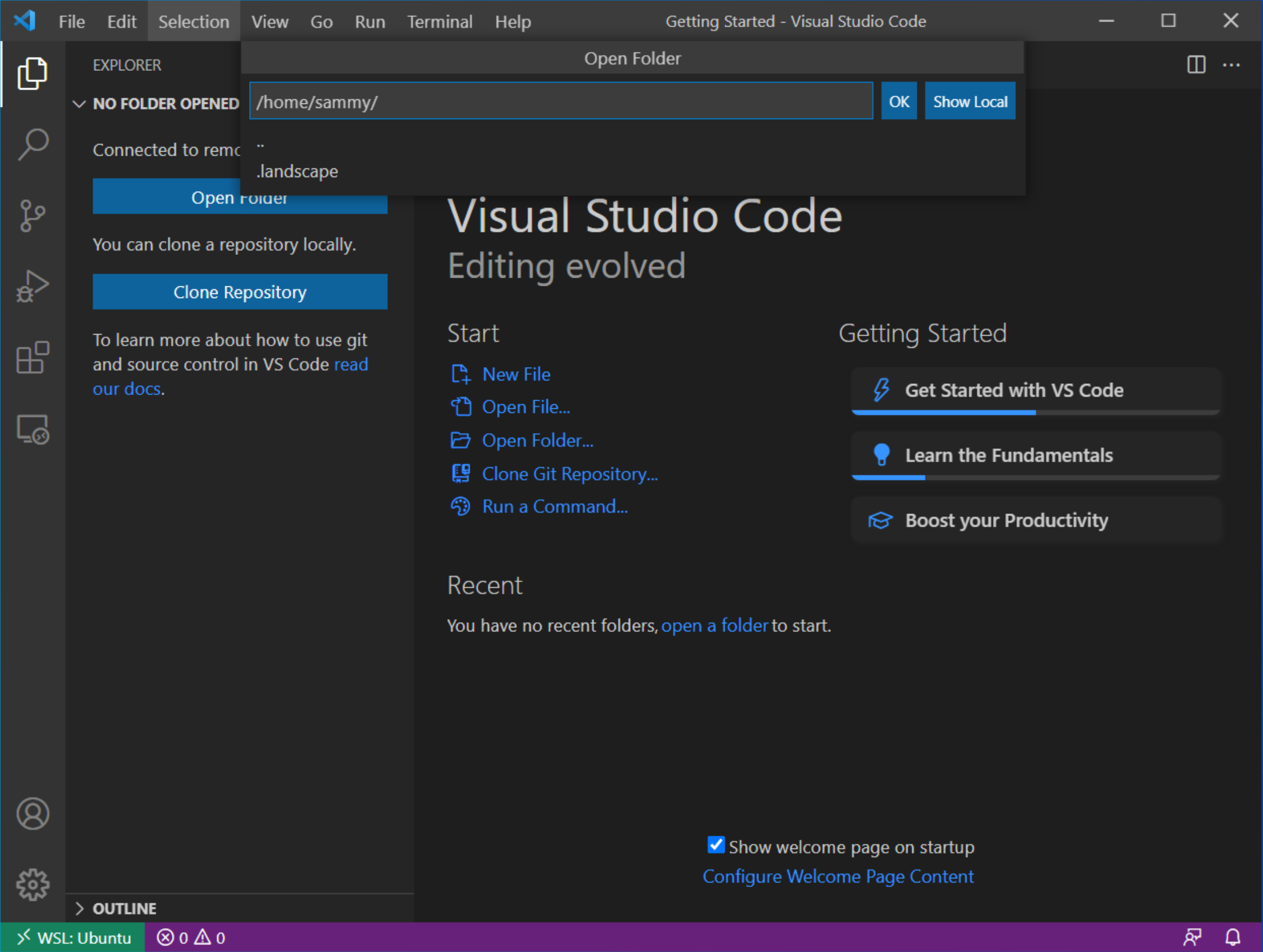
从这里选择 打开文件夹 .默认位置将是您的主目录. 选择此选项,然后点击 ** OK** 。

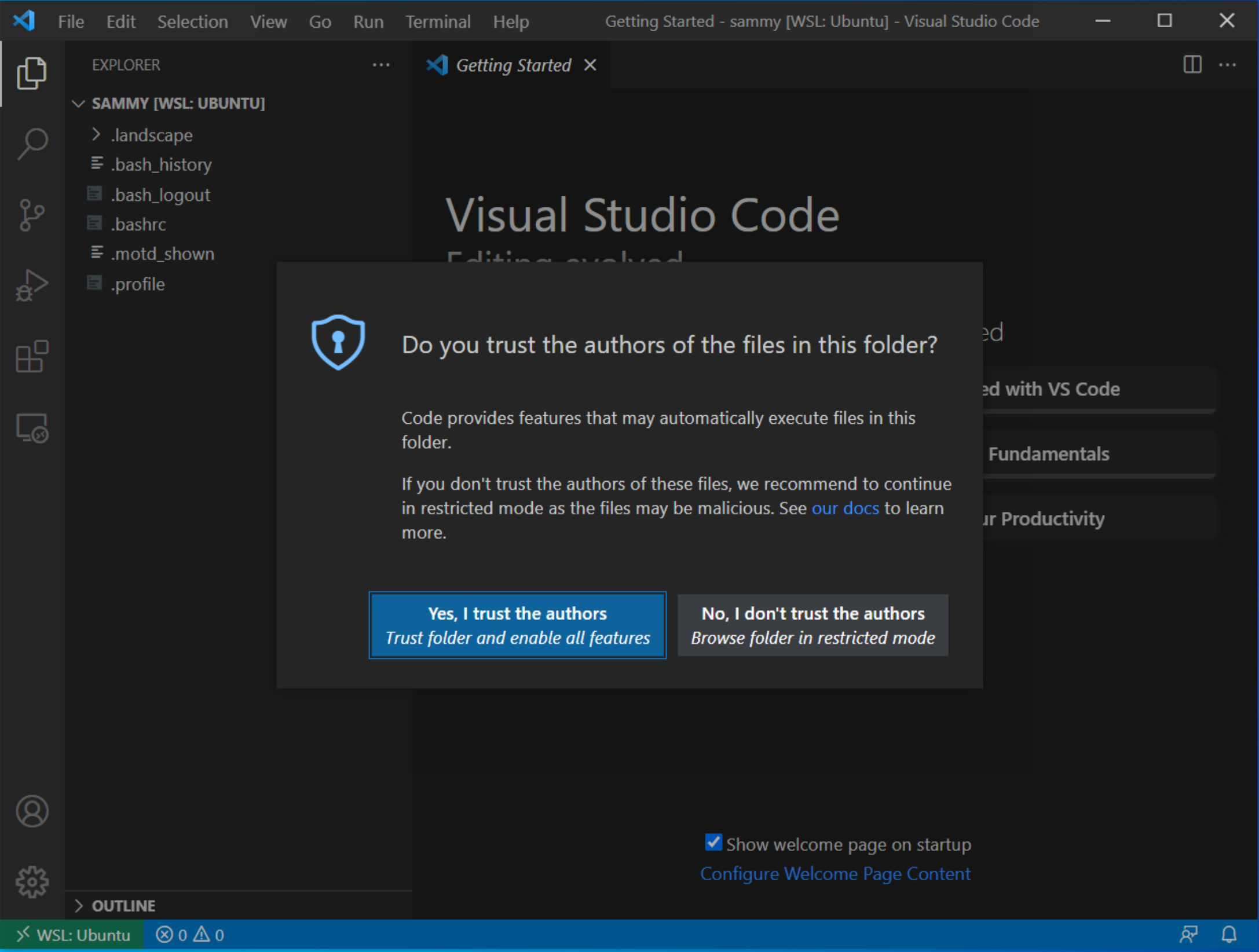
您可能会被Visual Studio Code提示询问您是否信任此文件夹的作者. 这是一个安全措施,以确保没有自动执行的代码会损害您的PC. 在这种情况下,一切都很好,所以选择 是的,我信任作者 。

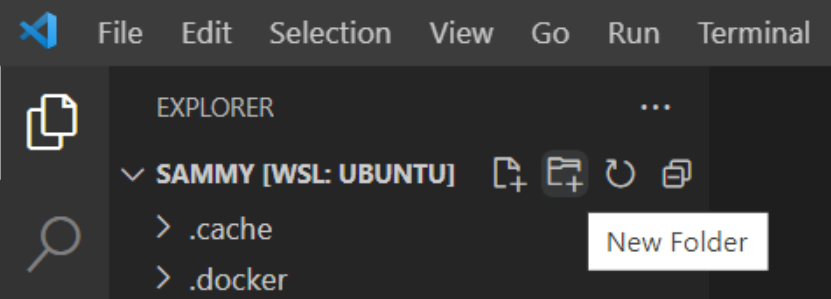
现在,你应该在左侧的文件探索器面板中看到你的主目录。接下来,创建一个目录来存储你的项目。 使用一个加符号导航到文件夹图标。 当你横跨图标时,应该出现一个 popup 表示 新文件夹 。 点击此图标来创建一个新文件夹并命名它 my-app. 一个新的空目录应该出现在右侧的浏览器中。
 You now have your developer environment set up and ready to build your Python microservice in the next step.
You now have your developer environment set up and ready to build your Python microservice in the next step.
第4步:为您的项目创建一个Python虚拟环境
在开始编码之前,您需要设置您的Python开发环境,在此步骤中,您将在虚拟环境中安装和激活Python的要求,以便更容易管理。
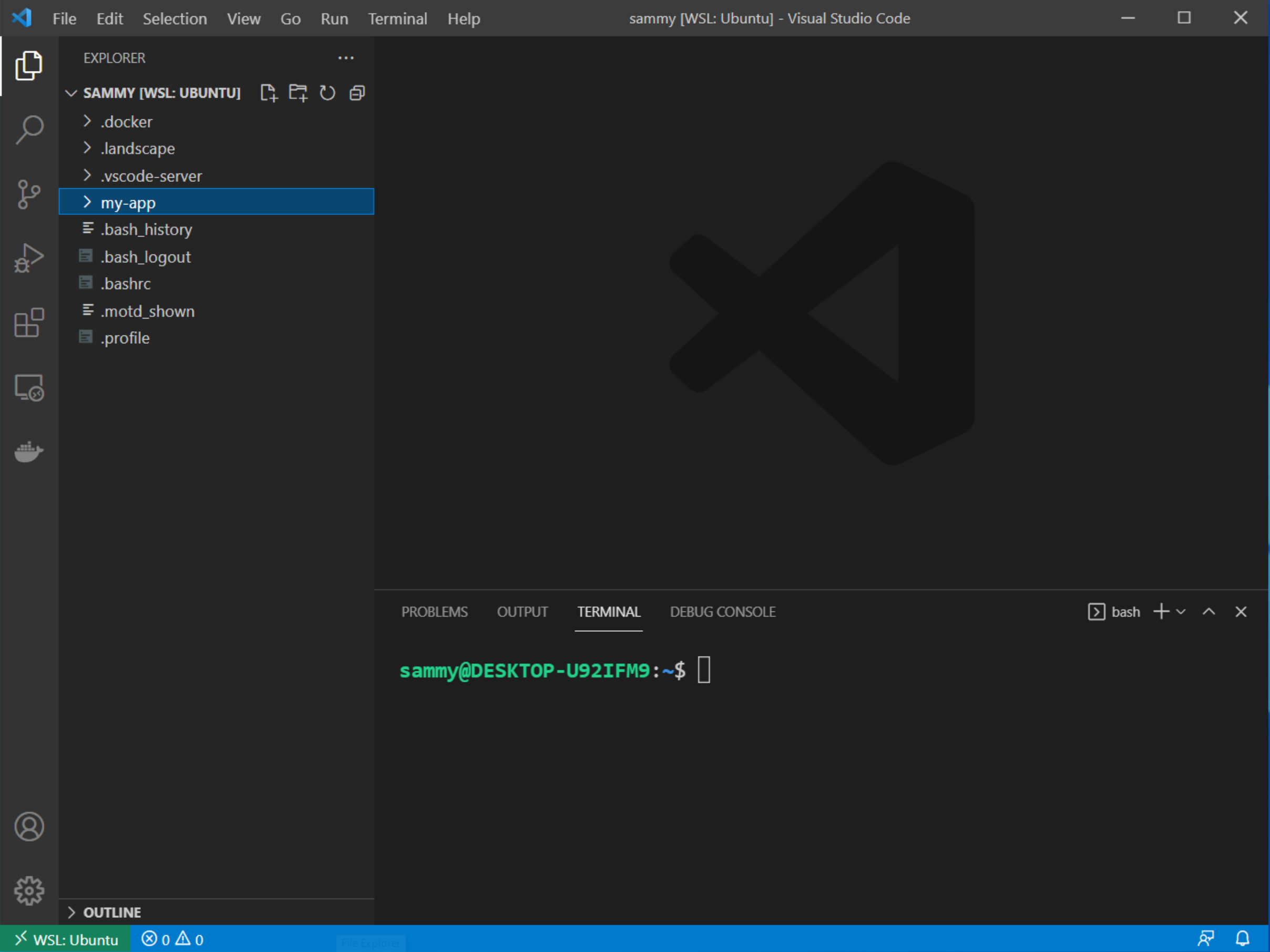
您可以在 Visual Studio 代码中从终端中完成所有这些操作。 按CTRL + Shift + ```键组合来打开新终端,或在顶部导航栏中的终端部分下单击新终端`。

从这个终端导航到您为您创建的代码目录,‘my-app’。
1cd my-app
接下来,安装python3-venv Ubuntu 包,以便您可以创建 Python 虚拟环境。
1sudo apt update && sudo apt install python3-venv
现在使用Python创建您的虚拟环境:
1python3 -m venv myapp
这将在当前的目录中创建一个名为myapp的目录,内部将安装Python的本地版本和Python的本地版本pip。
在安装项目的 Python 要求之前,请激活虚拟环境:
1source myapp/bin/activate
您的提示应该改变,以表示您现在在Python虚拟环境中运行,它将看起来像这样: (myapp)user@host:~/my-app$。
随着虚拟环境的活跃,使用本地实例pip安装flask和gunicorn:
1pip install flask gunicorn
注意:一旦你激活了虚拟环境(当你的提示有(myapp)之前),使用pip而不是pip3,即使你正在使用Python 3. 虚拟环境的副本的工具总是被命名为pip,无论Python版本。
现在你已经安装了软件包,你需要保存这个要求和它的依赖性,这是一个很好的做法,所以你可以根据需要重建你的开发人员环境,并将有助于在以后的步骤中将正确的软件包安装到你的 Dockerfile。
使用pip将环境信息保存到requirements.txt文件中:
1pip freeze > requirements.txt
现在你有一个虚拟工作环境来开发,让我们构建微服务。
步骤5:构建一个Python微服务来重定向流量
你需要做的第一件事是创建一个名为app.py的Python文件和一个Dockerfile,以指定你的Docker要求。
1touch app.py
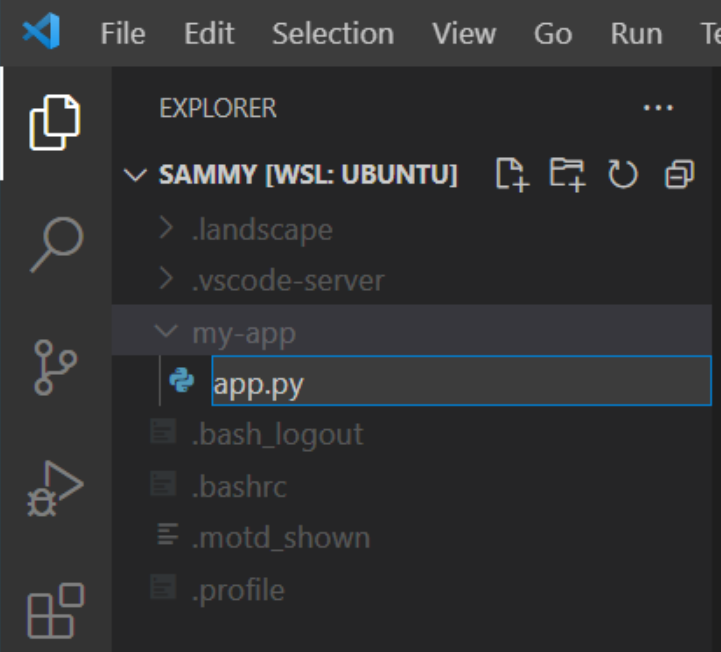
您还可以使用文件探索器创建一个新的文件,单击您的 my-app 文件夹,然后单击看起来像一个纸片的 New File 图标,然后键入文件的完整名称和扩展。

使用两种方法创建app.py和Dockerfile。
完成此操作后,打开app.py。你今天要编写的微服务将只有一个端点,如@app.route("/")装饰器所定义。该端点将使用Flask库中的重定向方法执行301重定向到环境变量中指定的网站。
打开app.py,点击它并添加以下代码行。
添加一个导入声明来导入os包,这将使微服务能够读取您稍后定义的环境变量:
1import os
接下来,导入Flask类并从Flask库中重定向功能,您将使用这些功能来设置您的Web框架并将流量重定向到另一个网站。
1from flask import Flask,redirect
接下来,创建一个 Flask 对象,可以在代码中进行操作. 这是您将注册路由的 Web 应用程序的实例。
1app = Flask(__name__)
在路线上创建一个单一的方法. 您将使用您的 Flask 实例来装饰该函数以指定路线。 在该函数中,您将使用 Flask 重定向函数执行 301 重定向到其他网站,该网站将从环境变量中读取。
1@app.route('/')
2def hello():
3 # Attempt to read REDIRECT_TO from the environment. If nothing is set
4 # perform a 301 redirect to DigitalOcean's website
5 return redirect(os.environ.get("REDIRECT_TO", "https://www.digitalocean.com"), code=301)
最后,创建一个主函数,在端口8080上外部运行您的 Flask 应用程序. 地址0.0.0.0用于指定您希望应用程序在设备的外部面向网络接口上运行,而不是本地循环设备,也称为本地主机。
1if __name__ == '__main__':
2 app.run(host='0.0.0.0', port=8080)
已完成的「app.py」可以在下面找到:
1# Import the os package to read the environment variable
2import os
3
4# Import the Flask class and redirect function from the flask library
5from flask import Flask,redirect
6
7# Create a Flask object to be acted upon
8app = Flask(__name__)
9
10# Python decorator that specifies the web route that will execute the code below
11@app.route('/')
12def hello():
13 # Attempt to read REDIRECT_TO from the environment. If nothing is set
14 # perform a 301 redirect to DigitalOcean's website
15 return redirect(os.environ.get("REDIRECT_TO", "https://www.digitalocean.com"), code=301)
16
17# Main function that executes the Flask app
18if __name__ == '__main__':
19 app.run(host='0.0.0.0', port=8080)
完成后,将文件保存为 app.py。
现在你的应用程序已经写好了,让我们测试它。
步骤6:测试您的微服务
在您在Visual Studio Code中打开的终端中,启用虚拟环境,运行命令:
1python app.py
您应该看到Flask输出,看起来类似于此:
1[secondary_label Output]
2 * Serving Flask app 'app' (lazy loading)
3 * Environment: production
4 WARNING: This is a development server. Do not use it in a production deployment.
5 Use a production WSGI server instead
6 * Debug mode: off
7 * Running on all addresses.
8 * WARNING: This is a development server. Do not use it in a production deployment.
9 * Running on https://256.333.112.1:8080/ (Press CTRL+C to quit)
这意味着你的Flask应用程序正在运行。打开浏览器并导航到localhost:8080。当你这样做时,你应该看到输出发生在你的终端,并被重定向到DigitalOcean的网站。
要停止您的 Flask 应用程序,请单击 Visual Studio 代码窗口以确保它是活跃的,然后按CTRL+C。
接下来,运行以下命令来设置您的重定向到其他东西。
1REDIRECT_TO="https://digitalocean.com/community/tutorials"
使用命令再次运行您的 Flask 应用程序
1python app.py
再次进入您的浏览器并导航到localhost:8080。
注意:如果您计划使用相同容器测试多个重定向,您可能希望使用某种形式的隐形模式。大多数现代浏览器将缓存301重定向,所以如果您更改环境变量,您可能会最终在相同的位置,而不会看到您的更改反映。
有了这一点,您的应用程序已经完成并准备好构建成Docker图像。
第7步:在Docker中构建和运行您的微服务
在这个最后一步中,您将使用 Docker 和 Dockerfile 作为微服务包装您的 Python 应用程序. Dockerfile 是 Docker 使用创建图像的构建命令列表。
在此文件中,你将指定基础图像,告诉Docker你想要代码在哪里运行,创建一个环境变量,其中包含重定向目标,将所有必要的文件复制到Docker图像,安装必要的Python包,最后添加在运行容器时执行的命令。
将以下代码添加到Dockerfile中来执行此操作。
首先,您需要指定您想要使用的基图像, Python 基图像将包含最新版本的 Python。
1FROM python
接下来,设置您的工作目录. 这是默认目录,Docker 将运行命令,如果您连接到 ssh。
1WORKDIR /var/www/
将REDIRECT_TO环境变量设置为您要重定向的默认位置. 在这里,我将其设置为DigitalOcean的社区教程网站。
1ENV REDIRECT_TO=https://digitalocean.com/community/tutorials
将app.py和requirements.txt复制到您的 Docker 容器中,使用完全合格的目的地路径。
1COPY ./app.py /var/www/app.py
2COPY ./requirements.txt /var/www/requirements.txt
运行必要的命令,在您的 Docker 图像中安装 Python 库要求。
1RUN pip install -r /var/www/requirements.txt
最后,设置 Image Run 命令来运行您的应用程序. 这是每当有人试图运行 Docker 容器时执行的命令。
1CMD python3 app.py
完整的Dockerfile在下面列出。
1# Choose your base image
2FROM python
3
4# Set your working directory
5WORKDIR /var/www/
6
7# Set environment variable for redirect. Can be overwritten by Docker run command
8ENV REDIRECT_TO=https://digitalocean.com/community/tutorials
9
10# Copy the necessary files
11COPY ./app.py /var/www/app.py
12COPY ./requirements.txt /var/www/requirements.txt
13
14# Install the necessary packages
15RUN pip install -r /var/www/requirements.txt
16
17# Run the app
18CMD python3 app.py
完成后,保存文件。
现在,您可以本地构建 Docker 图像以进行测试。运行以下命令来构建您的图像,并将其标记为 myapp。
1docker build -t myapp .
最后,是时候测试你的Docker图像了,在你的Dockerfile上,你设置了一个环境变量REDIRECT_TO,指向一个网站,这将重写你的代码中的默认值,所以当你运行这个容器时,你在Dockerfile中指定的任何网站都将是你的新位置。
注意: 如果 Windows 要求您授予 Docker 访问网络的权限,请单击允许。
要测试您的图像,运行以下命令:
1docker run -p 8080:8080 myapp
当您的图像运行时,导航到浏览器并在导航栏中键入localhost:8080,您将被重定向到Dockerfile中列出的网站。
警告:有时 WSL 终端无法识别CTRL + C作为阻止您的 Docker 图像的方法,在这种情况下,您需要打开另一个终端并使用命令搜索正在运行的 Docker 图像:
1docker container ls
这将显示类似于此的输出:
1[secondary_label Output]
2CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
33f081712283e myapp "/bin/sh -c 'python3…" About a minute ago Up About a minute 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp reverent_saha
使用容器ID,在本示例中是3f081712283e,并使用Docker kill命令来阻止它。
1docker kill 3f081712283e
美元
最后,让我们测试在docker run命令中更改重定向的环境变量。
输入以下命令以更改环境变量到 DigitalOcean 云控制台页面, https://cloud.digitalocean.com。
1docker run -p 8080:8080 -e REDIRECT_TO=https://cloud.digitalocean.com myapp
现在,如果您进入浏览器并浏览到localhost:8080,您将被重定向到命令行中指定的网站。
结论
在 Windows 上使用 WSL、Visual Studio Code 和 Docker Desktop 成功设置了开发人员环境,您已经展示了如何在 Windows 上构建、测试和包装代码,使您在开发人员环境方面拥有更多选项。