介绍
Docker是一款用于集装箱化的尖端软件工具。Shipyard允许您查看每个服务器正在运行哪些集装箱,以便启动或停止现有集装箱或创建新集装箱。
一旦你在你的服务器上设置了Shipyard,你可以使用图形界面,命令行界面或API访问它,但Shipyard缺乏其他Docker的先进功能(https://andsky.com/tech/tutorials/the-docker-ecosystem-scheduling-and-orchestration),但它是非常简单的设置,免费使用,你可以自己管理和托管。
本教程涵盖了如何安装Shipyard,将其连接到您的Docker服务器,并使用它创建和启动新容器。
前提条件
要遵循本教程,您将需要:
- 一个 Ubuntu 14.04 Droplet 与 Docker 1.5.0 图像。
您可以在创建 Droplet 页面上找到 Docker 1.5.0 图像选项,在 应用程序 选项卡中找到** 选择图像** . 您也可以通过遵循 本教程在现有 Droplet 上安装 Docker。
**注:Ubuntu 14.04 的标准存储库中的「docker.io」包非常旧(版本 0.9.1);要使用 Shipyard,您需要使用上述方法安装 Docker 的最新版本。
第1步:安装造船厂
在此步骤中,我们将安装Shipyard。本教程中的命令都需要 root 特权,所以最容易的就是简单地登录到您的 Droplet 作为 root 用户。
一旦你有 Docker 运行,安装 Shipyard 很容易,因为它作为 Docker 图像运送。你所需要做的就是从 Docker 注册表中提取图像并运行所需的容器。 首先,我们将创建一个 数据量容器以存储 Shipyard 的数据库数据。 这个容器不会自行做任何事情,它是一个方便的标签,用于所有 Shipyard 数据的位置。
1docker create --name shipyard-rethinkdb-data shipyard/rethinkdb
现在,数据量容器已经创建,我们可以启动船厂的数据库服务器,并将它们连接在一起。
1docker run -it -d --name shipyard-rethinkdb --restart=always --volumes-from shipyard-rethinkdb-data -p 127.0.0.1:49153:8080 -p 127.0.0.1:49154:28015 -p 127.0.0.1:29015:29015 shipyard/rethinkdb
这将启动一个集装箱运行 RethinkDB,一个分布式的数据库,并确保它只能在本地访问到服务器本身. 如果您尝试在您的浏览器中访问 http://your_server_ip:49153,您不应该看到任何东西。
现在,船厂的数据库已经完成,我们可以通过启动另一个容器并将其链接到数据库来运行船厂本身。
1docker run -it -p 8080:8080 -d --restart=always --name shipyard --link shipyard-rethinkdb:rethinkdb shipyard/shipyard
我们现在可以使用端口8080访问我们正在运行的造船厂实例。
第2步:进入造船厂
现在 Shipyard 正在运行,我们需要访问它. Shipyard 可以通过 GUI、命令行接口 (CLI) 或 API 访问。
使用 CLI 访问造船厂
我们可以通过运行另一个集装箱来访问造船厂CLI。
1docker run -ti --rm shipyard/shipyard-cli
-ti旗帜确保容器具有交互性,而--rm旗帜使其成为一次性容器,这意味着一旦我们完成,它将自动移除。
您现在应该看到 Shipyard CLI 提示,它看起来像这样: shipyard cli>. 要获取可用的命令列表,您可以输入 shipyard 帮助。
此命令提示尚未连接到我们在步骤 1 中设置的 Shipyard 实例,所以让我们先连接它:
1shipyard login
它会提示您一个URL。 输入 http://your_server_ip:8080。 接下来,您将被要求提供用户名和密码。 用户名和密码是默认设置的; 输入 admin 用于用户名和 shipyard 用于密码。 您将被返回到 Shipyard 提示。
现在您已登录到您的 Shipyard 实例为 admin . 留下默认密码是一个巨大的安全风险,所以让我们改变它。
1shipyard change-password
你需要选择并确认你的新密码. 确保你的新密码是安全的,你将能够记住它. 你现在可以按 CTRL+D 离开船厂CLI。
由于 Shipyard 命令行必须每次连接到您的 Shipyard 实例,您可以在任何能够运行 Docker 容器的系统上运行 Shipyard 命令行,并将其连接到运行在您的服务器上的 Shipyard 实例。
使用GUI访问造船厂
接下来,我们将看看Shipyard的图形界面。 要访问它,请在您的浏览器中打开http://your_server_ip:8080。 这应该向您显示登录屏幕。 使用用户名admin和您选择的新密码。
一旦您登录,Shipyard 将显示 Engines 选项卡,并警告您,您的 Shipyard 集群尚未有任何引擎。 engine 是一个能够运行容器的 Docker 主机。
第3步:添加引擎
我们刚刚部署的Shipyard的Droplet也是一个Docker主机,所以我们将能够通过Shipyard管理它。
默认情况下,Docker 已配置为在 Unix 插件 /var/run/docker.sock 上聆听,但该插件无法从我们的 Shipyard 实例中访问。
1nano /etc/default/docker
最后,添加这行:
1DOCKER_OPTS="-H tcp://your_server_ip:4243 -H unix:///var/run/docker.sock"
这将确保Docker在端口4243上接受连接,但仅从服务器本身接受连接。
1service docker restart
这也将重新启动您的造船厂容器. 由于我们用--restart=always运行了容器,它们应该自动返回。
1docker ps
如果由于某种原因,船厂容器未重新启动,您可以通过运行docker start shipyard-rethinkdb shipyard来手动重新启动它们。
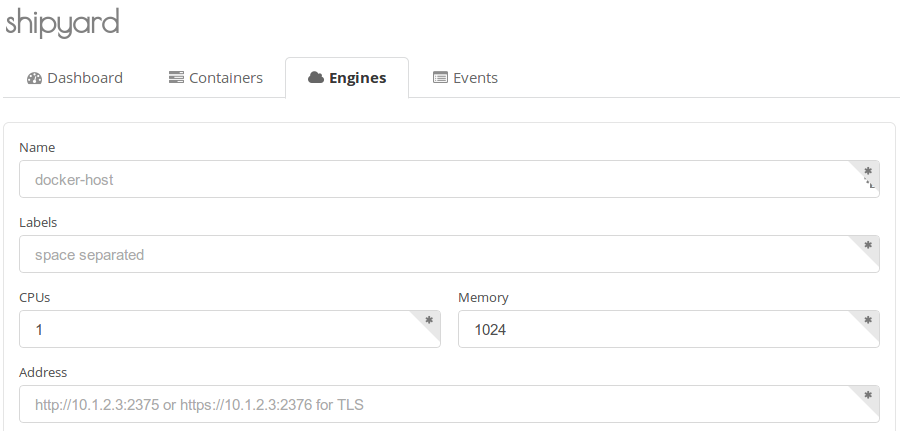
现在您的 Docker 主机已正确配置,我们可以将其添加到 Shipyard 作为一个引擎。 访问您的 Shipyard GUI 并进入 Engines 选项卡。

添加以下字段。
名称 :使用一个允许您将引擎识别为当前的Droplet的名称,例如您的Droplet的主机名称。* 标签* :您添加到您的引擎的标签将允许您控制哪些容器可以运行。
现在点击底部的 添加 按钮。 Shipyard 现在将连接到您的 Docker 主机,验证连接,并将其添加为引擎。
步骤4 - 使用造船厂部署集装箱
现在我们已经将 Docker 主机添加到 Shipyard 作为引擎,我们可以使用 Shipyard 启动、停止和部署容器。
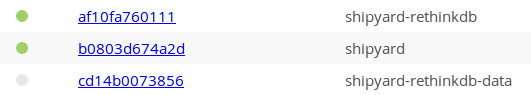
访问 Shipyard GUI 并查看 容器 选项卡. 此列表列出了您已添加到 Shipyard 的每个 Docker 主机上运行的所有容器. 如果您没有做任何其他操作,则此选项卡应显示至少三个容器,其中两个正在运行:

让我们尝试部署一个新的Wordpress博客,使用官方的Docker复制图像,我们需要部署MySQL和Wordpress容器。
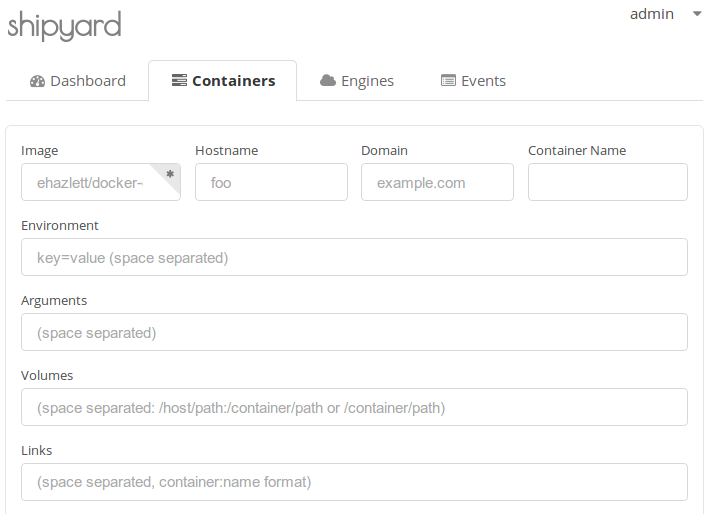
点击 + 部署 按钮. 下一个屏幕将允许我们配置容器部署。

图片 :输入 mariadb. (MariaDB 是 MySQL 的开源叉子)。* 容器名称* :您可以使用您喜欢的任何东西,例如 mysql-test.** 环境* :图像描述会告诉您可以使用哪些环境变量。

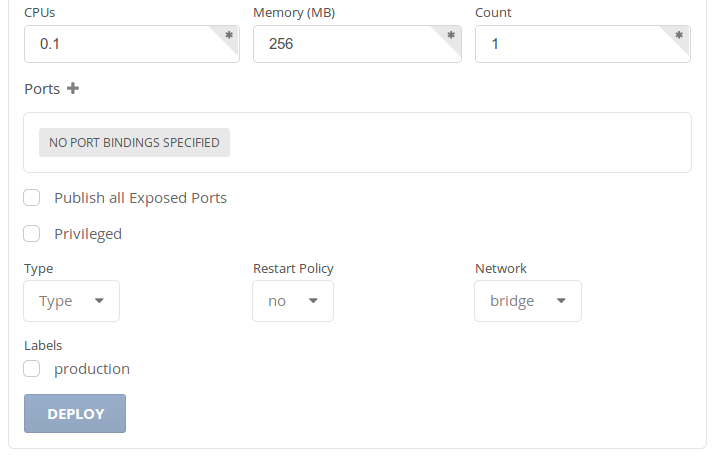
类型 :这决定了如何在多个引擎中部署容器。在这种情况下,请使用服务。* 标签* :这将用于将容器与引擎匹配。
你应该被重定向回容器列表,该列表现在应该有一个名为)。
您刚刚使用 Shipyard 部署了您的第一个 Docker 容器!
现在我们将使用相同的流程来部署一个链接到我们的MySQL容器的WordPress容器。
图片 :WordPress* 名称* :WordPress测试** 链接* :mysql测试:mysql** 类型* :服务** 标签* :检查任何你已经使用的引擎。
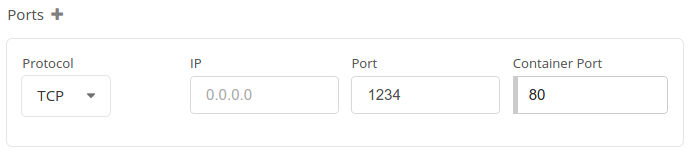
还有一个事情要做:我们希望能够从任何地方访问这个WordPress容器的网页内容,所以我们必须暴露其端口 80。

在协议中选择 TCP ,将** IP** 放空,将** 1234** 输入为** 端口** 和** 80** 作为** 容器端口** 。
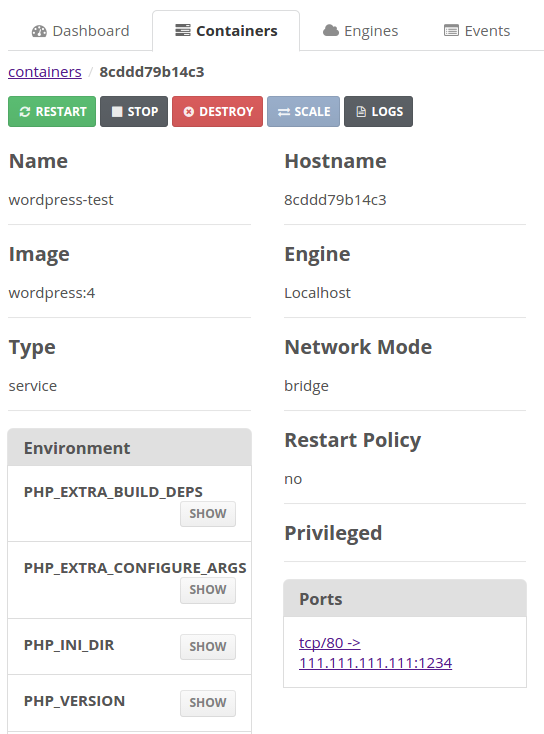
现在你可以点击 部署 . 再一次,你将需要一段时间才能被重定向回容器列表. 列表现在还应该显示一个名为wordpress-test的容器。

在 Ports 下,你会看到WordPress容器的端口 80现在被发布到你的服务器的端口 1234。
点击此链接. 这将带您到WordPress安装向导. 一旦您填写了该页面的字段,您将能够登录到您的全新WordPress博客,并将其视为网站。
结论
您现在已成功使用 Shipyard 在您的 Docker 主机上部署实际应用程序!
您已在您的服务器上安装并运行 Shipyard. 您还应该能够使用 Docker 配置额外的服务器并将其连接到您的 Shipyard 实例进行管理。
现在你可以免费尝试在 [Docker 注册表]上可用的数以千计的网络应用程序(https://registry.hub.docker.com/)。例如,你可以部署一个 Nginx 容器来托管你的新的 WordPress 博客在更易于阅读的 URL 上(https://andsky.com/tech/tutorials/docker-explained-how-to-containerize-and-use-nginx-as-a-proxy)。