介绍
下一步是决定如何向网络发布。 发布您网站的一种方法是通过DigitalOceanApp Platform作为应用程序部署,这使得开发者可以直接发布代码到DigitalOcean服务器,而无需担心基本的基础设施. App平台提供您的前三个静态站点免费托管.
在此教程中, 您将从 GitHub 寄存器中部署一个带有 App 平台的静态网站 。 要跟进, 您应该将您的网站文件托管于您拥有的 GitHub 仓库 。 如果您需要在 GitHub 寄存器中托管文件并创建 GitHub 账户, 请访问我们更深入的教程 [ How to Production a Static website to the Cloud with DigitalOcean App Platform] (https://andsky.com/tech/tutorials/how-to-deploy-a-static-website-to-the-cloud-with-digitalocean-s-app-platform). 到本教程结束时,您应该有一个已公布的网站,并了解如何从一个带有 App 平台的 GitHub 寄存器向云部署网站.
前提条件
- GitHub 帐户. * 在您所拥有的 GitHub 存储库中存储静态网站的文件. 您还可以克隆我们的 样本静态网站 存储库以进行测试。 * 信用卡或Paypal 帐户以登录 DigitalOcean 的云服务. 您将不收取您的前三个网站的费用。
第1步:创建您的DigitalOcean帐户
若要创建 DigitalOcean 帐户,请访问 登录页面并选择以下选项:
- 输入电子邮件地址和密码 * 使用 Google 单一登录 * 使用 GitHub 单一登录
如果您选择使用电子邮件地址和密码,则需要通过电子邮件中包含的链接验证您的电子邮件地址,该链接在注册后自动发送给您。
请注意,您需要输入付款方式来验证您的身份,这是一个必要的步骤,有助于避免垃圾邮件发送者。 **您将不会被收取费用。
一旦您验证了您的帐户,您应该能够访问 DigitalOcean 应用平台。 有关注册 DigitalOcean 帐户的完整文档,请访问我们的指南 注册 DigitalOcean 帐户。
现在你已经准备好迈向下一步了。
步骤2 — 使用DigitalOcean应用平台部署您的网站
在此步骤中,我们将部署我们的静态网站与App平台。
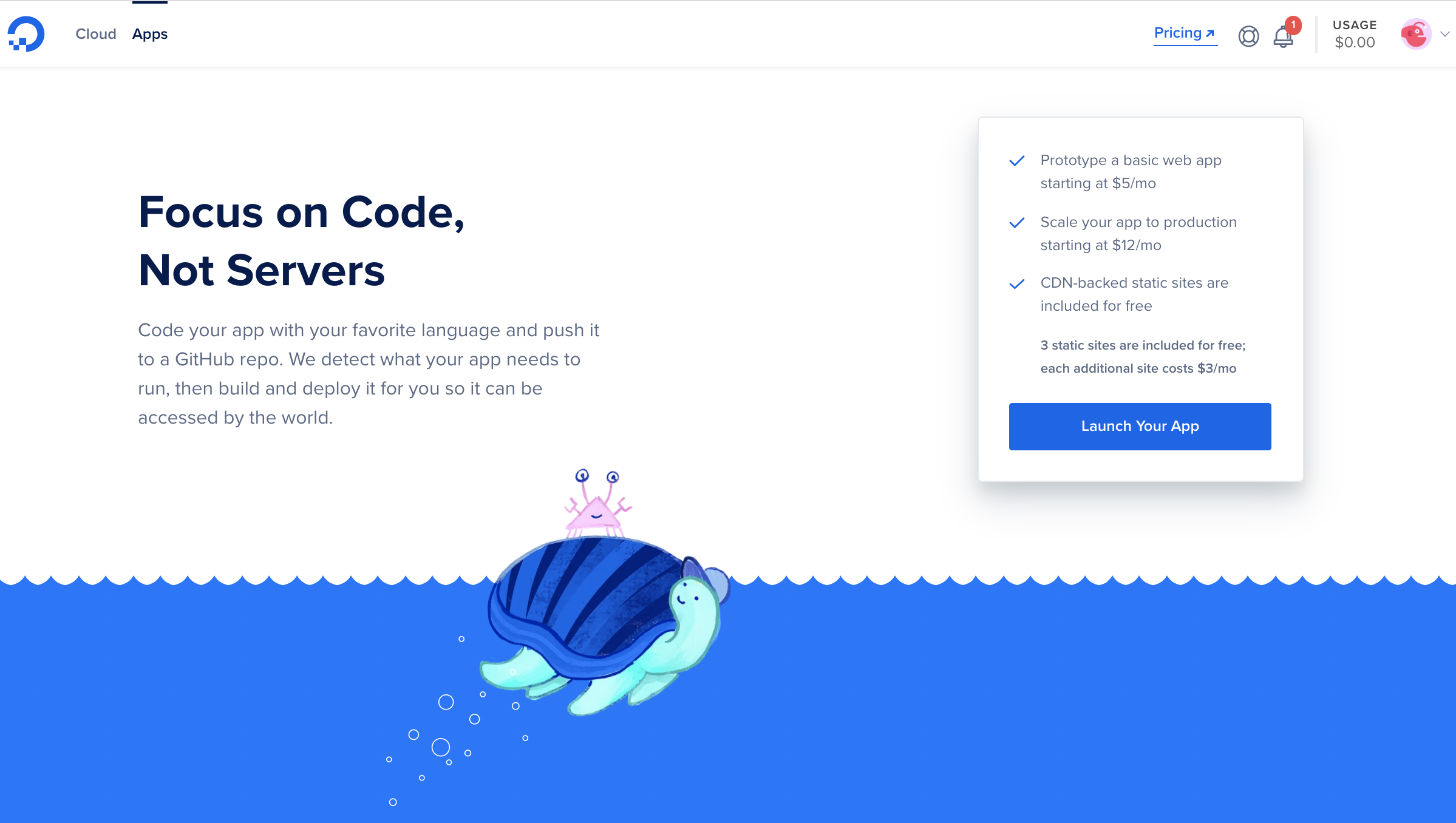
首先,请访问 DigitalOcean App Platform 门户,然后点击蓝色启动您的应用按钮:

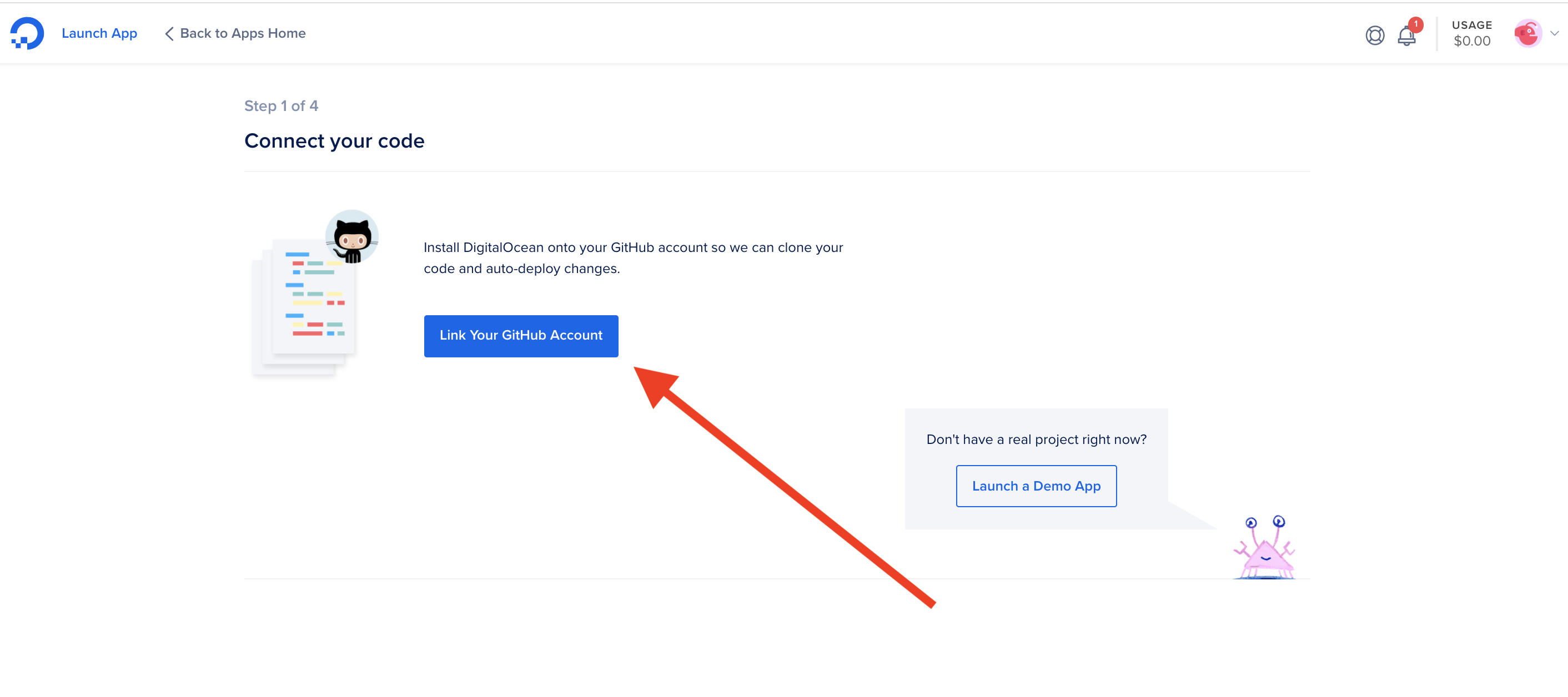
在下一页,您将被提示选择您的 GitHub 存储库. 由于您尚未将您的 App Platform 帐户连接到您的 GitHub 帐户,您将需要点击链接您的 GitHub 帐户按钮:

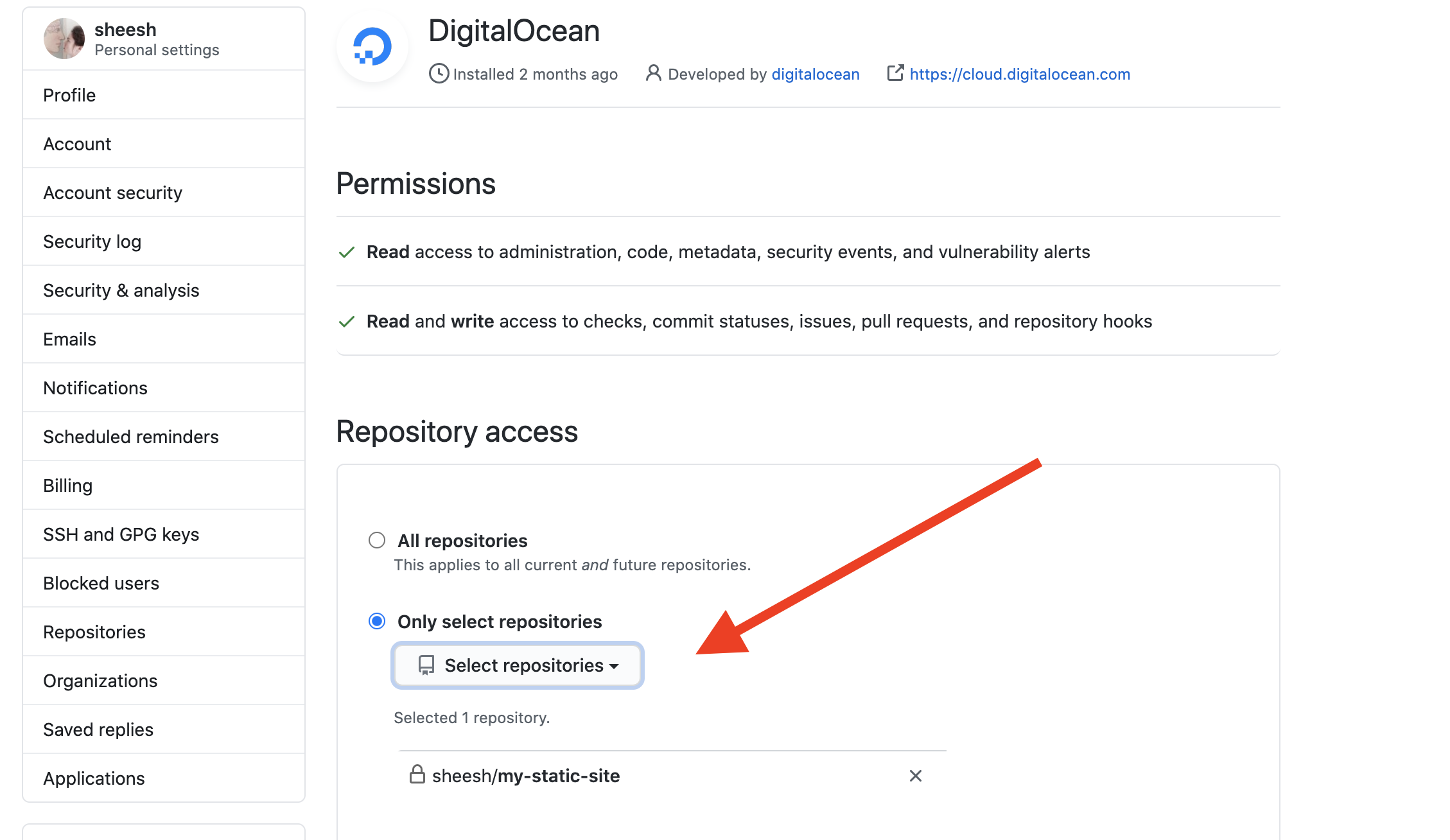
然后,您将被要求登录您的 GitHub 帐户(如果您尚未登录),并选择您想要连接到 App Platform 的帐户。一旦选择,您将被引导到一个页面,您可以选择哪些存储库允许 App Platform 访问。

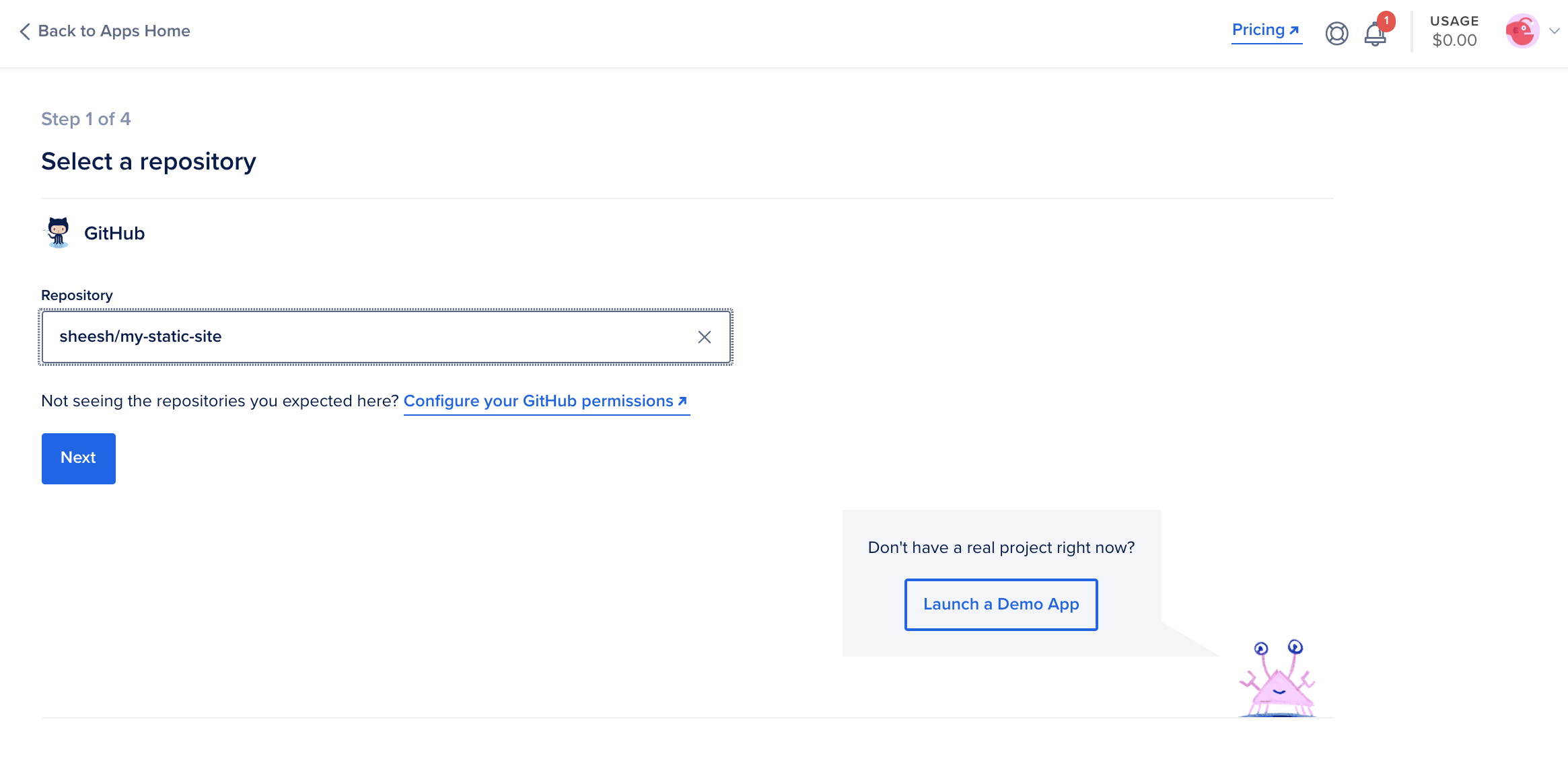
当你完成时,点击网页底部的保存按钮.你现在将被引导回 App 平台,在那里你现在应该能够从下滑菜单中选择你的存储库:

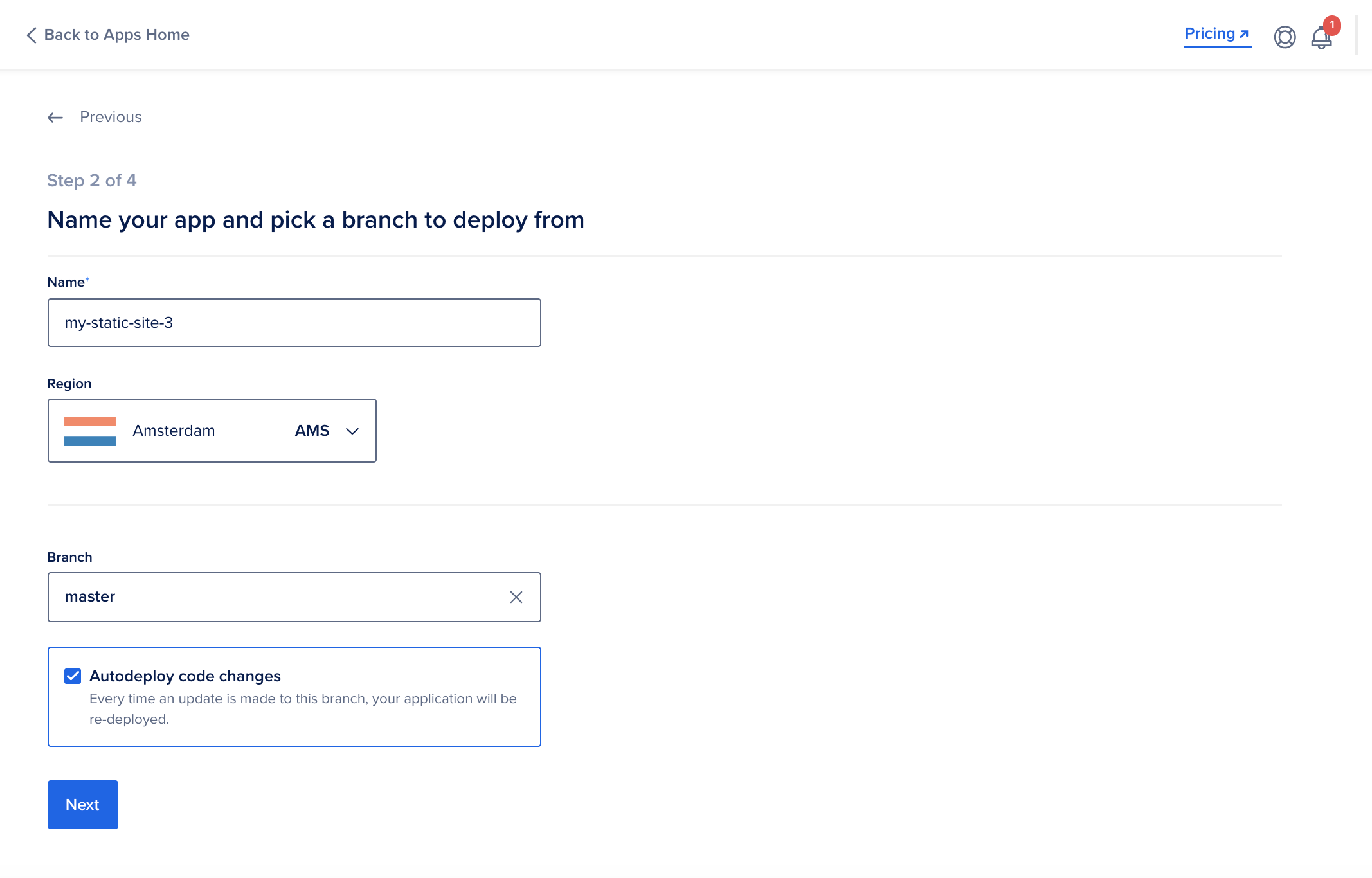
选择您的存储库后,点击下一步。您将被提示选择 Autodeploy 的名称、分支和选项。如果检查 Autodeploy 框,您对存储库文件的任何未来更改将立即推到您的现场网站。

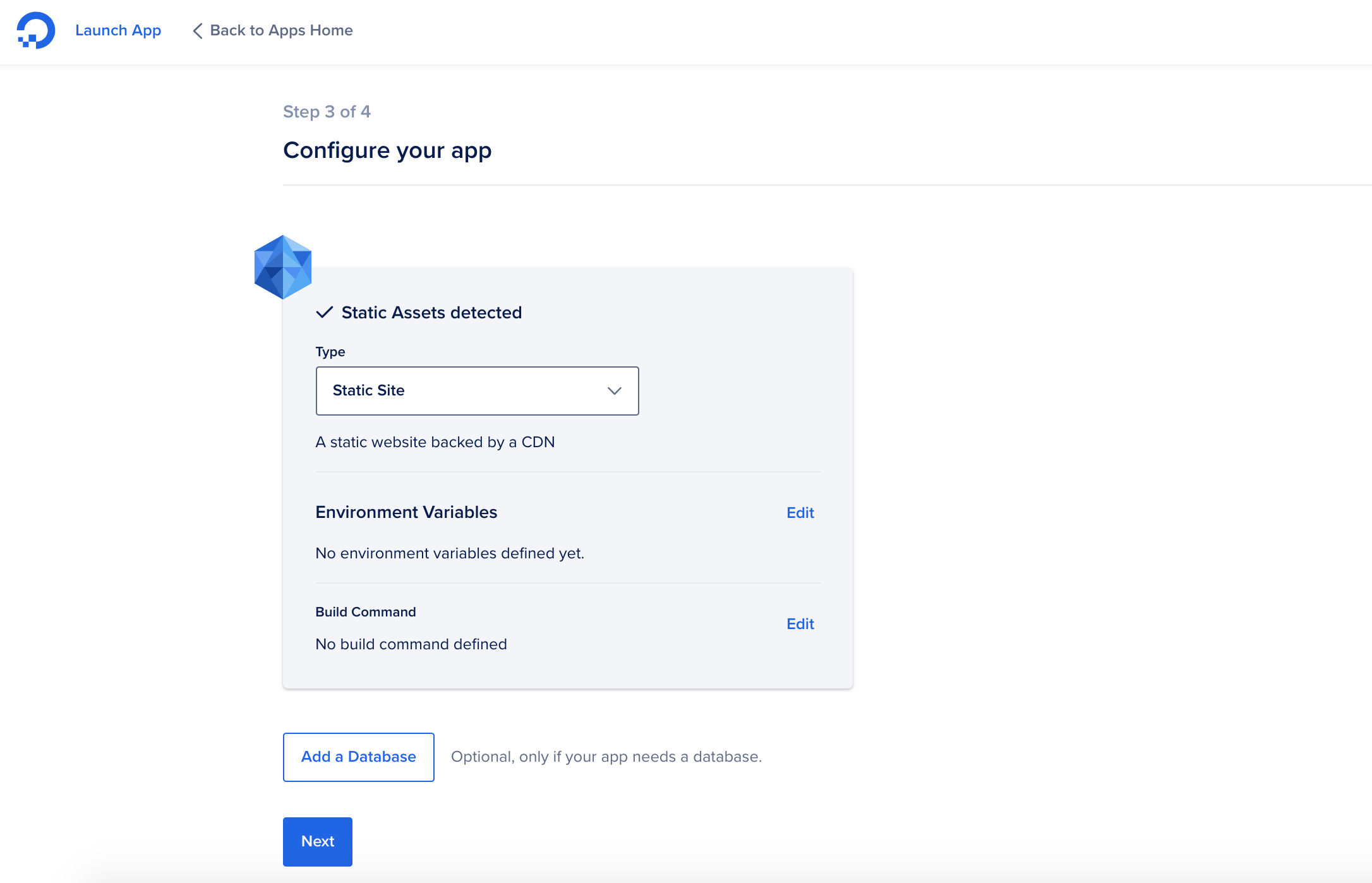
接下来,您将被带到一个可以配置应用程序的页面,该页面将自动检测您的组件类型为静态网站:

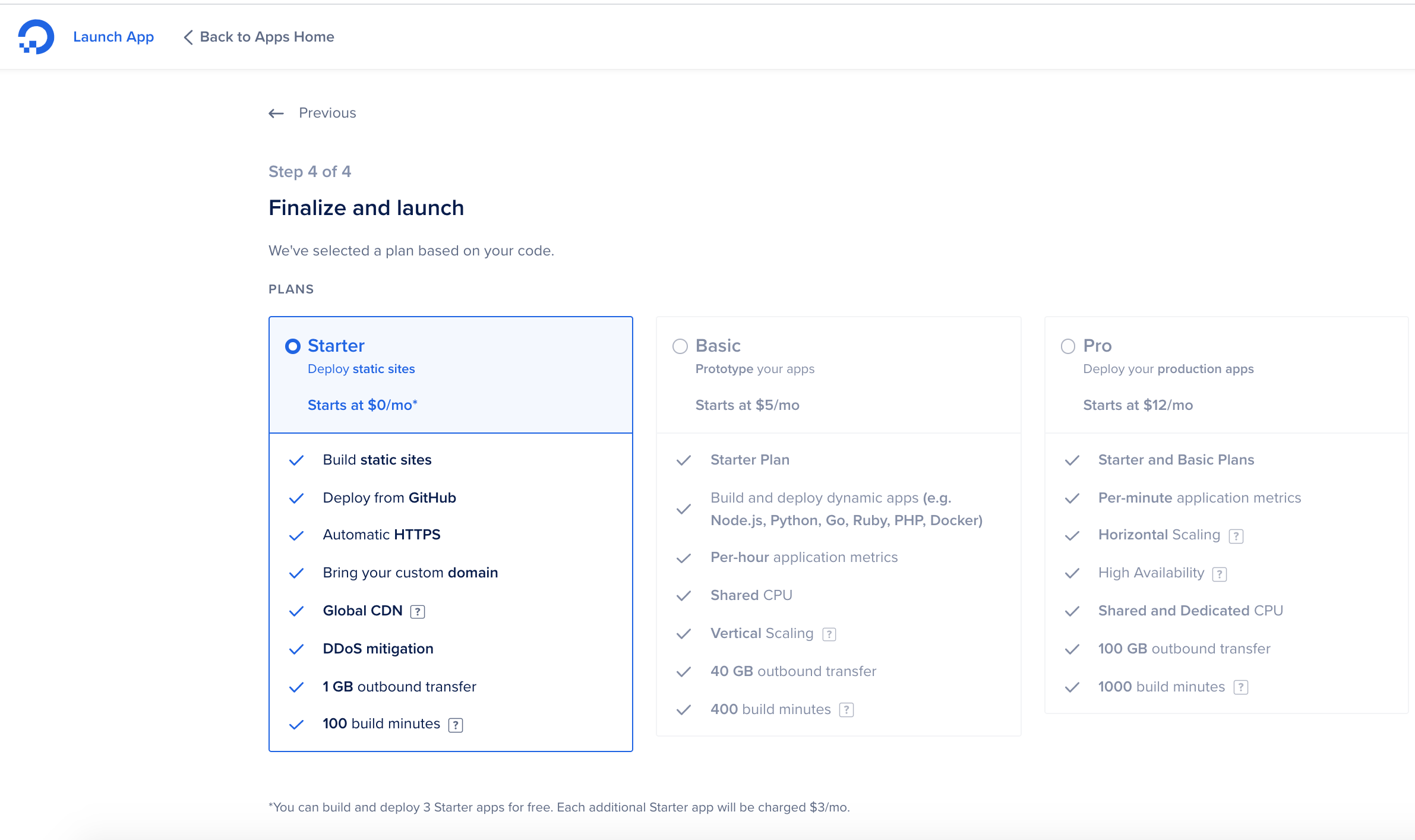
您不应该在这个页面上做出任何更改。 滚向下,点击页面底部的蓝色下一步按钮。 您将被引导到一个新的窗口中,如果您想将这个网站部署为您的三个免费静态网站之一,您可以选择开始计划:

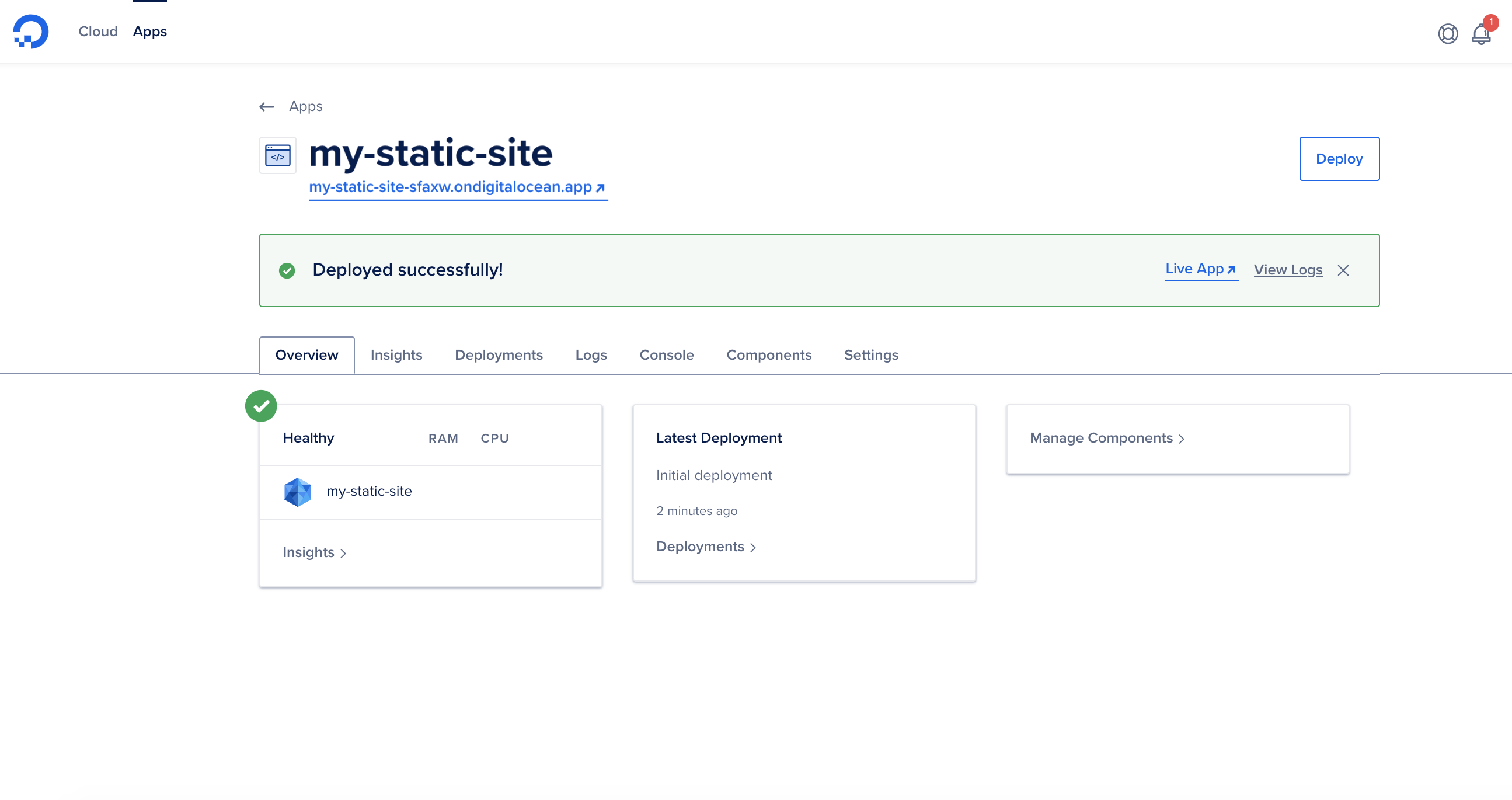
选择您想要的计划,然后点击启动您的初始应用程序按钮。您将被引导到您的应用程序的管理页面。当您的应用程序完成部署时,您将看到成功部署!消息:
 .
.
您还会在页面顶部看到您的应用程序名称下的链接。 点击链接以确保您的网站正常工作。 您应该被引导到与您发布的网站的新网页。
您的静态网站现在应该通过应用平台发布到网络上。任何有应用链接的人都可以访问您的网站。 如果您想为您的网站添加自定义域名,请访问我们的 如何管理自定义域名 App Platform 产品文档指南。
结论
在本教程中,您已经学会了如何将静态网站从GitHub部署到DigitalOcean App Platform. 如果您保留在步骤 2中选择的自动部署按推选项,您对GitHub存储所做的任何更改将自动推到您的网站。
关于App平台的更多信息,请访问官方App平台产品文档和App平台如何管理静态站点. 记住,你可以托管最多三个免费的静态网站. 如果您想要删除您的应用程序,请遵守产品文档中[销毁一个 App (https://www.digitalocean.com/docs/app-platform/quickstart/# destroy-an-app] 一节中的指令.