介绍
如果你是Ruby on Rails开发人员,你可能需要一个Web服务器来托管你的Web应用程序。本教程向你展示如何使用Phusion Passenger(https://www.phusionpassenger.com/)作为你的Rails友好的Web服务器。Passenger易于安装,配置和维护,并且可以与Nginx或Apache一起使用。
部署 Rails 应用的一个替代方法是使用此 1-Click Rails Installation,它使用 Nginx with Unicorn,一个可以同时处理多个请求的 HTTP 服务器。
到本教程结束时,您将有一个测试铁路应用程序部署在您的乘客 / Nginx Web 服务器上,并可通过域名或 IP 地址访问。
第一步 - 创建你的滴滴
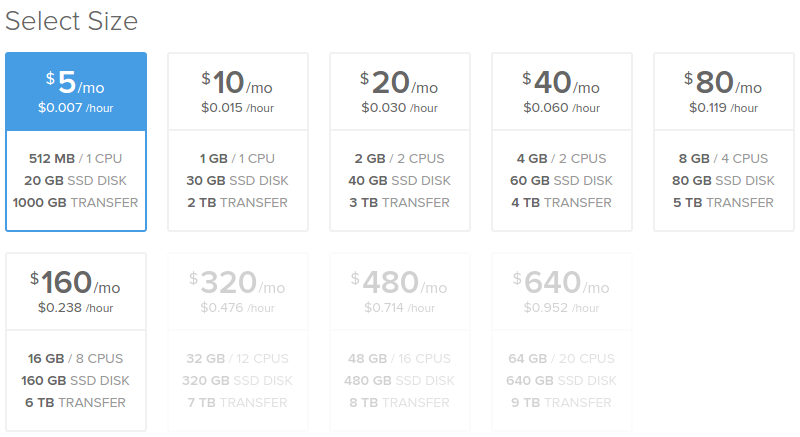
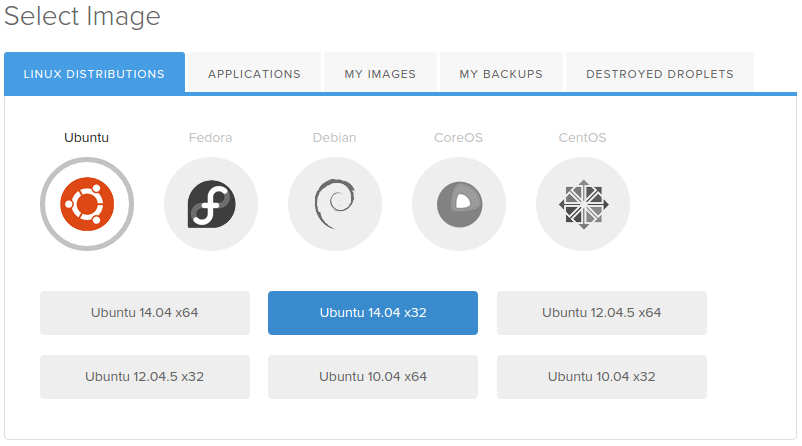
创建一个新的Ubuntu 14.04 Droplet. 对于较小的网站,足以使用 512 MB 计划。

您可能想选择 32 位 Ubuntu 图像,因为内存消耗较小(64 位程序使用的内存比 32 位程序多约 50%)。

第2步:添加一个Sudo用户
创建 Droplet 后,需要额外的系统管理工作,您应该创建系统用户并保护服务器。
此分類上一篇: 首頁 » 首頁 » 首頁 »
在本教程中,您应该创建一个具有 sudo 特权的基本用户. 我们将在本示例中使用 rails 用户. 如果您的用户有其他名称,请确保您在下一步使用正确的路径。
步骤三(可选) - 设置您的域名
为了确保您的网站是可见的,您需要设置您的DNS记录,以便将您的域名指向您的新服务器。
然而,此步骤是可选的,因为您可以通过IP地址访问您的网站。
第四步:安装Ruby
我们将从源头手动安装Ruby。
在我们做任何其他事情之前,我们应该运行一个更新,以确保我们想要安装的所有软件包都最新:
1sudo apt-get update
接下来,安装一些依赖性,这应该使安装尽可能平滑:
1sudo apt-get install build-essential libssl-dev libyaml-dev libreadline-dev openssl curl git-core zlib1g-dev bison libxml2-dev libxslt1-dev libcurl4-openssl-dev nodejs libsqlite3-dev sqlite3
创建 Ruby 源文件的临时文件夹:
1mkdir ~/ruby
移动到新文件夹:
1cd ~/ruby
下载最新稳定的 Ruby 源代码. 在此写作时,这是版本 2.1.3. 您可以从 下载 Ruby 网站获取最新版本。
1wget http://cache.ruby-lang.org/pub/ruby/2.1/ruby-2.1.3.tar.gz
解压下载的文件:
1tar -xzf ruby-2.1.3.tar.gz
选择提取的目录:
1cd ruby-2.1.3
运行配置脚本 这将需要一些时间,因为它检查依赖性,并创建一个新的 Makefile ,其中包含要执行编译代码的步骤:
1./configure
运行使用 Makefile 构建可执行程序的 make 实用程序,此步骤可能需要更长时间:
1make
现在,与安装参数运行相同的命令. 它将尝试将编译的二进制文件复制到 /usr/local/bin 文件夹. 此步骤需要 root 访问才能写入此目录。
1sudo make install
Ruby 现在应该安装在系统上,我们可以用以下命令检查它,该命令应该打印 Ruby 版本:
1ruby -v
最后,我们可以删除临时文件夹:
1rm -rf ~/ruby
步骤五:安装乘客和nginx
过去安装 Passenger 的首选方法是通过 RubyGems (‘passenger-install-nginx-module’) 进行通用安装。
但是,您现在可以使用高级包装工具(APT)在Ubuntu上安装Passenger,这就是我们将使用的。
首先,安装一个 PGP 密钥:
1sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 561F9B9CAC40B2F7
创建 APT 源文件(您需要 sudo 特权):
1sudo nano /etc/apt/sources.list.d/passenger.list
然后在文件中插入以下行:
1deb https://oss-binaries.phusionpassenger.com/apt/passenger trusty main
按 CTRL+x 退出,键入 ** y** 以保存文件,然后按 ** ENTER** 以确认文件位置。
更改此文件的所有者和权限:
1sudo chown root: /etc/apt/sources.list.d/passenger.list
2sudo chmod 600 /etc/apt/sources.list.d/passenger.list
更新 APT 缓存:
1sudo apt-get update
最后,用 Nginx 安装 Passenger:
1sudo apt-get install nginx-extras passenger
要解决这个问题,只需删除错误的 Ruby 位置并创建一个新的 symlink 到正确的 Ruby 二进制文件:
1sudo rm /usr/bin/ruby
2sudo ln -s /usr/local/bin/ruby /usr/bin/ruby
第六步:设置 Web 服务器
打开 Nginx 配置文件:
1sudo nano /etc/nginx/nginx.conf
在 http 块中找到以下行:
1# passenger_root /usr/lib/ruby/vendor_ruby/phusion_passenger/locations.ini;
2# passenger_ruby /usr/bin/ruby;
更新 passenger_ruby 行中的路径. 它们应该看起来像这样:
1passenger_root /usr/lib/ruby/vendor_ruby/phusion_passenger/locations.ini;
2passenger_ruby /usr/local/bin/ruby;
保存和退出文件。
第七步:部署
如果您想要部署现有应用程序,您可以将项目上传到服务器,然后跳过到/etc/nginx/sites-available/default步骤。
对于本教程,我们将直接在Droplet上创建一个新的Rails应用程序,我们将需要一个 rails 宝石来创建新的应用程序。
移动到您的用户主目录(否则,您将收到错误没有此类文件或目录 - getcwd) -
1cd ~
安装 ** rails** 宝石(没有额外的文档来更快地安装)。
1sudo gem install --no-rdoc --no-ri rails
现在我们可以创建一个新的应用程序. 在我们的示例中,我们将使用 testapp 的名称. 如果您想使用另一个名称,请确保您使用正确的路径. 我们将跳过 Bundler 安装,因为我们希望稍后手动运行它。
1rails new testapp --skip-bundle
进入目录:
1cd testapp
现在我们需要安装一个 JavaScript 执行环境. 它可以作为 therubyracer 宝石安装。 要安装它,请打开 Gemfile :
1nano Gemfile
找下面的线条:
1# gem 'therubyracer', platforms: :ruby
並不評論它:
1gem 'therubyracer', platforms: :ruby
保存文件,然后运行 Bundler:
1bundle install
我们需要禁用默认的 Nginx 配置。打开 Nginx 配置文件:
1sudo nano /etc/nginx/sites-available/default
找出线条:
1listen 80 default_server;
2listen [::]:80 default_server ipv6only=on;
评论他们,像这样:
1# listen 80 default_server;
2# listen [::]:80 default_server ipv6only=on;
保存檔案
现在,为我们的应用程序创建一个 Nginx 配置文件:
1sudo nano /etc/nginx/sites-available/testapp
添加以下服务器块,下方说明设置。
1server {
2 listen 80 default_server;
3 server_name www.mydomain.com;
4 passenger_enabled on;
5 passenger_app_env development;
6 root /home/rails/testapp/public;
7}
在此文件中,我们允许在端口80上聆听,设置您的域名,启用乘客,并将 root 设置为我们新项目的 public 目录。
如果您不想将您的域名分配给此应用程序,您可以跳过 server_name 行,或使用您的 IP 地址。
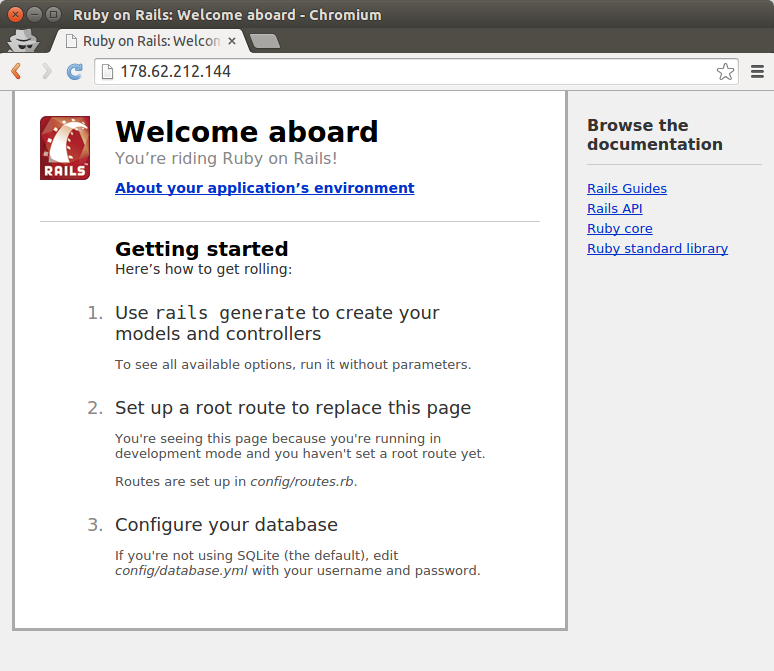
要测试我们的设置,我们希望看到 Rails Welcome on board 页面。 但是,如果应用程序在开发环境中启动,它只能有效。 乘客会默认地在生产环境中启动应用程序,所以我们需要通过 passenger_app_env 选项来更改。
保存文件(CTRL+x , ** y** , ** ENTER** )
创建一个符号链接:
1sudo ln -s /etc/nginx/sites-available/testapp /etc/nginx/sites-enabled/testapp
重新启动 Nginx:
1sudo nginx -s reload
现在,您的应用程序的网站应该是可访问的。 导航到您的 Droplet 域或 IP 地址:
1http://droplet_ip_address
检查结果:

您应该在您的服务器上看到 Rails 测试应用程序。
第八步:定期更新
要更新 Ruby,您需要编译最新版本,如本教程的第四步所示。
要使用 Nginx 更新 Passenger,您需要运行一个基本的系统更新:
1sudo apt-get update && sudo apt-get upgrade
然而,如果有一个新的系统Ruby版本可用,它可能会重写我们的Ruby(从源头安装)。 出于这个原因,您可能需要重新运行命令来删除现有版本的Ruby,并创建一个新的Simlink到Ruby二进制文件。
更新后,您需要重新启动 Web 服务器:
1sudo service nginx restart