_ 作者选择了 /dev/color以作为 Write for DOnations计划的一部分接收捐款。
介绍
在此教程中, 您将在 DigitalOcean [App Platform] (https://www.digitalocean.com/products/app-platform/) 上部署一个 [Gatsby] (https://www.gatsbyjs.com/) 应用程序 。 App Platform是一个[Platform as a Service (https://andsky.com/tech/tutorials/what-is-platform-as-a-service-paas),它自动构建,部署,并管理应用. 当与像Gatsby这样的静态站点生成器的速度结合时,这提供了不需要服务器侧编程的可扩展JAMStack解决方案.
在本教程中,您将在本地机器上创建一个样本的Gatsby应用程序,将代码推到 GitHub,然后部署到App Platform。
前提条件
- 联合国 在您的本地机上, 您需要运行 [Node.js] (https://nodejs.org/en/about/) 的开发环境; 此教程在 Node.js 版本 14. 6. 0 和 npm 版本 6. 14. 11 上进行了测试 。 要在macOS或Ubuntu 20.04上安装,请遵循如何在macOS上安装节点js并创建本地开发环境或[如何在Ubuntu 20.04上安装节点js]的 总和使用PPA** 部分(https://andsky.com/tech/tutorials/how-to-install-node-js-on-ubuntu-20-04)的步骤。
- 安装在您的本地机器上。 您可以跟随教程 [Controduction to Open source: Got started with Git] (https://andsky.com/tech/tutorials/contributing-to-open-source-getting-started-with-git) 在您的计算机上安装和设置 Git 。
- 联合国 在 GitHub 上的一个账户,您可以通过去 [ 创建您的账户** 页] (https://github.com/join)来创建该账户。
- [数字海洋账户] (https://www.digitalocean.com/).
- [Gatsby CLI工具] (https://www.gatsbyjs.com/docs/reference/gatsby-cli/)下载到您的本地机上。 您可以在 [ 如何设置您的第一个 Gatsby 网站( https://andsky.com/tech/tutorials/how-to-set-up-your-first-gatsby-website ) 教程中学习如何做到这一点 。
- 联合国 了解JavaScript会有帮助. 您可以在 our [How To Code in JavaScript series] (https://www.digitalocean.com/community/tutorial_series/how-to-code-in-javascript) 上了解更多关于JavaScript的信息. 了解基本概念会很有帮助。 您可以[ Lern React with this series] (https://www.digitalocean.com/community/tutorial_series/how-to-code-in-react-js). .
第1步:创建一个盖茨比项目
在本节中,您将创建一个样本的Gatsby应用程序,您将后来部署到App Platform。
首先,从 GitHub 克隆默认的 Gatsby 启动器,您可以在终端中使用以下命令:
1git clone https://github.com/gatsbyjs/gatsby-starter-default
关于如何创建一个Gatsby应用程序的更多信息,请参阅 如何设置您的第一个Gatsby网站。
当您完成复制后,将cd放入gatsby-starter-default目录:
1cd gatsby-starter-default
然后安装 Node 依赖:
1npm install
在下载应用程序并安装依赖程序后,请在文本编辑器中打开以下文件:
1nano gatsby-config.js
您刚刚打开了(https://andsky.com/tech/tutorials/how-to-set-up-your-first-gatsby-website# step-2-%E2%80%94-modifying-the-title,-description,-and-author-metadata-in-your-gatsby-config)。
转到标题键,并将Gatsby Default Starter更改为Save the Whales,如下所示:
1[label gatsby-starter-default/gatsby-config.js]
2module.exports = {
3 siteMetadata: {
4 title: `Save the Whales`,
5 description: `Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need.`,
6 author: `@gatsbyjs`,
7 },
8 plugins: [
9 `gatsby-plugin-react-helmet`,
10 {
11 resolve: `gatsby-source-filesystem`,
12 options: {
13 name: `images`,
14 path: `${__dirname}/src/images`,
15 },
16 },
17 `gatsby-transformer-sharp`,
18 `gatsby-plugin-sharp`,
19 {
20 resolve: `gatsby-plugin-manifest`,
21 options: {
22 name: `gatsby-starter-default`,
23 short_name: `starter`,
24 start_url: `/`,
25 background_color: `#663399`,
26 theme_color: `#663399`,
27 display: `minimal-ui`,
28 icon: `src/images/gatsby-icon.png`, // This path is relative to the root of the site.
29 },
30 },
31 // this (optional) plugin enables Progressive Web App + Offline functionality
32 // To learn more, visit: https://gatsby.dev/offline
33 // `gatsby-plugin-offline`,
34 ],
35}
关闭并保存文件. 现在在您最喜欢的文本编辑器中打开索引文件:
1nano src/pages/index.js
要继续使用拯救鲸鱼主题,请将问候人们更换为今天收养鲸鱼,将欢迎来到你的新的盖茨比网站更改为鲸鱼是我们的朋友,然后删除最后一个<p>标签:
1[label gatsby-starter-default/src/pages/index.js]
2import React from "react"
3import { Link } from "gatsby"
4import { StaticImage } from "gatsby-plugin-image"
5
6import Layout from "../components/layout"
7import SEO from "../components/seo"
8
9const IndexPage = () => (
10 <Layout>
11 <SEO title="Home" />
12 <h1>Adopt a whale today</h1>
13 <p>Whales are our friends.</p>
14 <StaticImage
15 src="../images/gatsby-astronaut.png"
16 width={300}
17 quality={95}
18 formats={["AUTO", "WEBP", "AVIF"]}
19 alt="A Gatsby astronaut"
20 style={{ marginBottom: `1.45rem` }}
21 />
22 <Link to="/page-2/">Go to page 2</Link> <br />
23 <Link to="/using-typescript/">Go to "Using TypeScript"</Link>
24 </Layout>
25)
26
27export default IndexPage
保存和关闭文件. 您将交换Gatsby宇航员图像与鲸鱼的GIF. 在您添加GIF之前,您将首先需要创建一个GIF目录并下载它。
进入src目录并创建一个gif文件:
1cd src/
2mkdir gifs
现在导航到您新创建的gif文件夹:
1cd gifs
点击下载(https://media.giphy.com/media/lqdJsUDvJnHBgM82HB/giphy.gif):
1wget https://media.giphy.com/media/lqdJsUDvJnHBgM82HB/giphy.gif
Wget是一个工具,可以让你从互联网上下载文件。
接下来,将名称从giphy.gif更改为whales.gif:
1mv giphy.gif whales.gif
更改 GIF 名称后,回到项目的根文件夹,然后再次打开索引文件:
1cd ../..
2nano src/pages/index.js
现在你将添加GIF到你的网站的主页. 删除StaticImage的导入和元素,然后用以下突出的行更换:
1[label gatsby-starter-default/src/pages/index.js]
2import React from "react"
3import { Link } from "gatsby"
4
5import whaleGIF from "../gifs/whales.gif"
6import Layout from "../components/layout"
7import SEO from "../components/seo"
8
9const IndexPage = () => (
10 <Layout>
11 <SEO title="Home" />
12 <h1>Adopt a whale today</h1>
13 <p>Whales are our friends.</p>
14 <div style={{ maxWidth: `300px`, marginBottom: `1.45rem` }}>
15 <img src={whaleGIF} alt="Picture of Whale from BBC America" />
16 </div>
17 <Link to="/page-2/">Go to page 2</Link> <br />
18 <Link to="/using-typescript/">Go to "Using TypeScript"</Link>
19 </Layout>
在这里,您导入了鲸鱼 GIF,并将其嵌入到<div>元素之间的图像标签中,该alt标签将告知读者GIF的来源。
关闭并保存索引文件。
现在,您将本地运行您的网站,以确保其工作. 从项目的根部运行开发服务器:
1gatsby develop
在您的网站完成建造后,将localhost:8000放入您的浏览器的搜索栏中,您将在您的浏览器中找到以下渲染:

在本节中,你创建了一个样本的Gatsby应用程序,在下一节中,你将把你的代码推到GitHub,以便它可以访问应用平台。
第2步:将代码推到GitHub
在本教程的本节中,您将将您的代码委托到). 从那里,DigitalOcean的应用平台将能够访问您的网站的代码。
转到项目的根部,创建一个新的 git 存储库:
1git init
接下来,添加任何修改的文件到 git:
1git add .
最后,用以下命令对 git 进行所有更改:
1git commit -m "Initial Commit"
这将将您的应用程序的这个版本委托给 git 版本控制. 该 -m 采取一个字符串论点,并将其用作关于委托的信息。
<$>[注] 注: 如果您尚未在此机器上设置 git,则可能会收到以下输出:
1*** Please tell me who you are.
2
3Run
4
5 git config --global user.email "[email protected]"
6 git config --global user.name "Your Name"
7
8to set your account's default identity.
9Omit --global to set the identity only in this repository.
如果您想了解更多关于 git 的信息,请参阅我们的 如何贡献开源:开始使用 Git教程。
您将收到如下的输出:
1[secondary_label Output]
2[master 1e3317b] Initial Commit
3 3 files changed, 7 insertions(+), 13 deletions(-)
4 create mode 100644 src/gifs/whales.gif
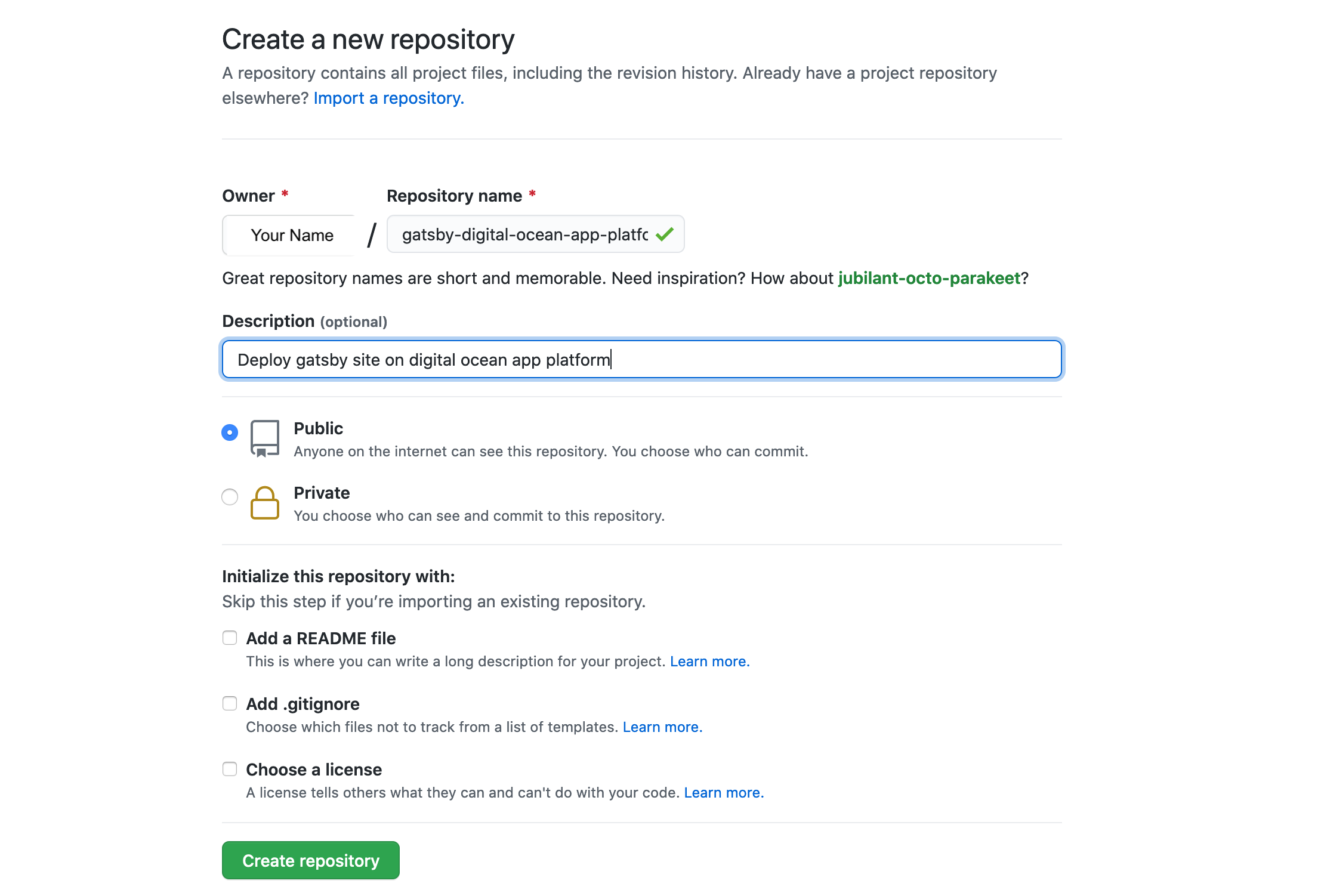
在您登录后,您可以创建一个新的存储库(https://docs.github.com/en/free-pro-team@latest/github/getting-started-with-github/create-a-repo)称为 gatsby-digital-ocean-app-platform 。您可以使存储库私有或公共:

创建新的 repo 后,返回命令行并添加远程 repo 地址:
1git remote set-url origin https://github.com/your_name/gatsby-digital-ocean-app-platform
请确保在 GitHub 上将你的名字更改为您的用户名。
接下来,声明您希望按下主要分支:
1git branch -M main
最后,将您的代码推到您新创建的 Repo:
1git push -u origin main
一旦您输入您的凭证,您将收到类似于以下的输出:
1[secondary_label Output]
2Counting objects: 3466, done.
3Compressing objects: 100% (1501/1501), done.
4Writing objects: 100% (3466/3466), 28.22 MiB | 32.25 MiB/s, done.
5Total 3466 (delta 1939), reused 3445 (delta 1926)
6remote: Resolving deltas: 100% (1939/1939), done.
7To https://github.com/your_name/gatsby-digital-ocean-app-platform
8 * [new branch] main -> main
9Branch 'main' set up to track remote branch 'main' from 'origin'.
您现在可以在您的 GitHub 帐户中访问您的代码。
在本节中,你将你的代码推到一个远程的GitHub存储库. 在下一节中,你将部署你的Gatsby应用程序从GitHub到App平台。
第3步:在DigitalOcean应用平台上部署你的Gatsby应用
在此步骤中,您将部署您的应用程序到 DigitalOcean App Platform. 如果您尚未这样做,请创建一个 DigitalOcean帐户。
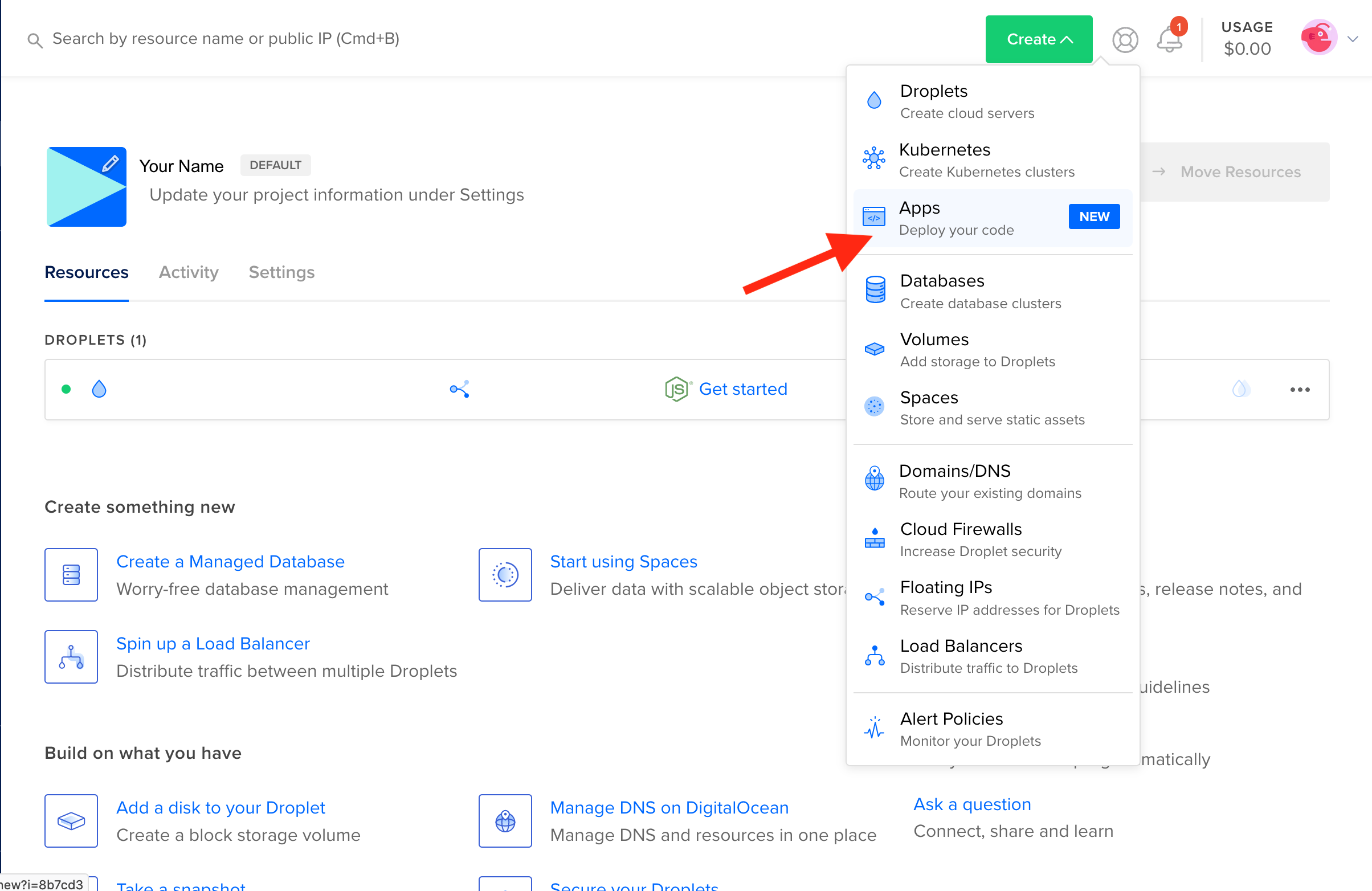
打开您的 DigitalOcean 控制面板,在屏幕顶部选择 创建 按钮,然后从下滑菜单中选择** 应用程序** :

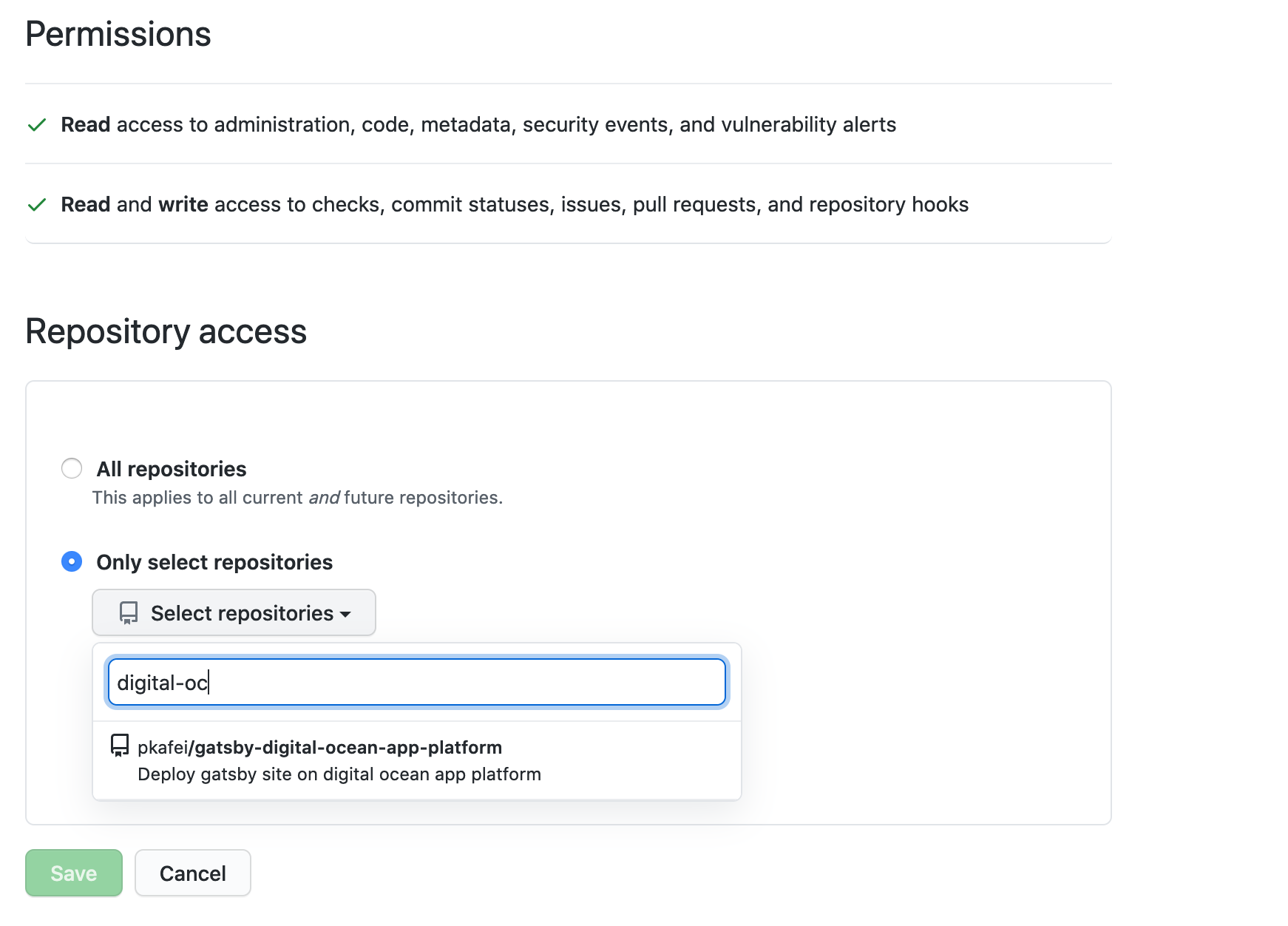
选择 Apps 后,您将从 GitHub 获取您的存储库。 点击 GitHub 图标并授予 DigitalOcean 访问您的存储库的权限。

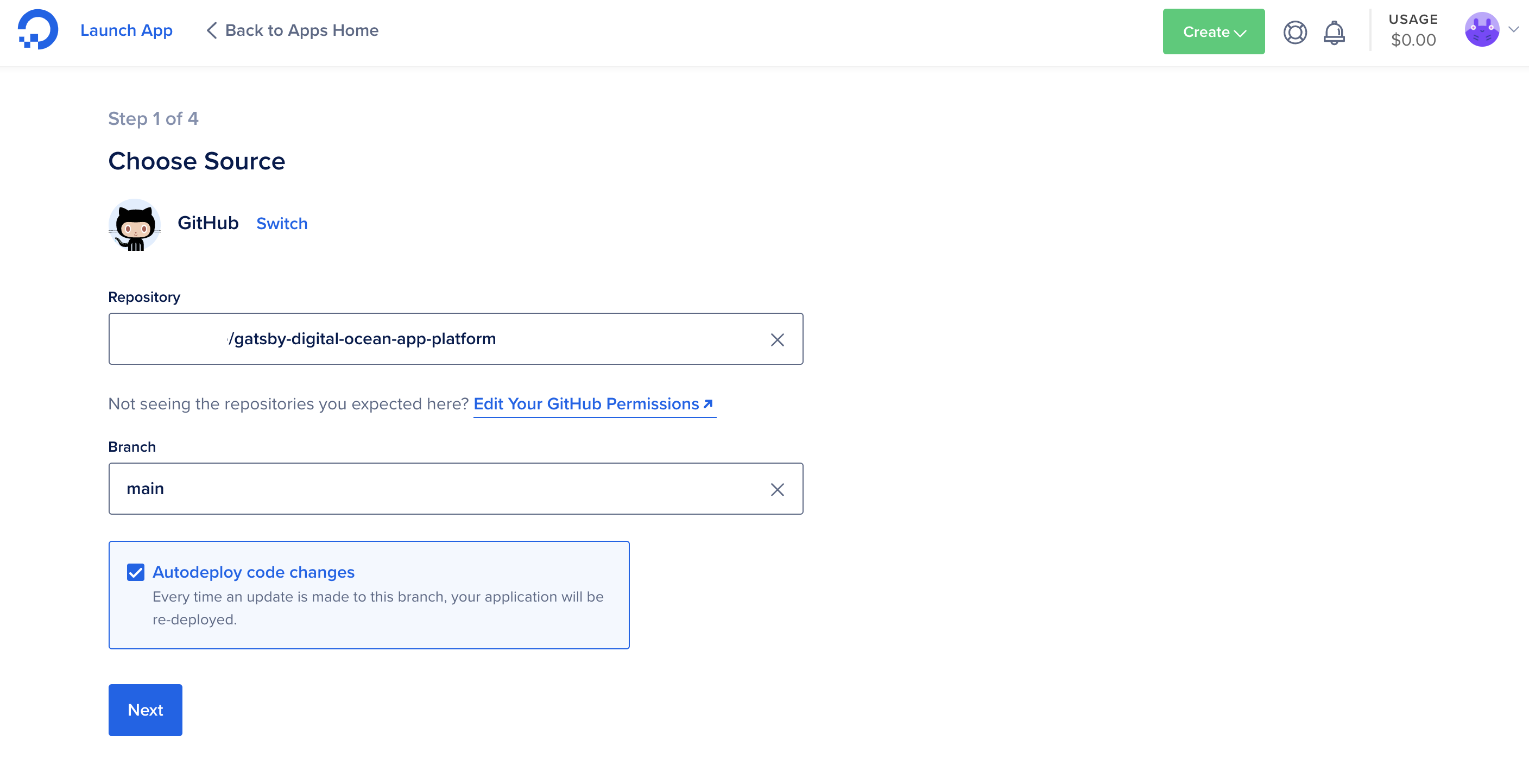
您将被重定向到DigitalOcean. 进入 Repository 字段,选择您要部署的项目和分支机构,然后单击** Next** :

<$>[注] 注: 下方** 分支** 有一个预先检查的框,表示** 自动播放代码变更** .这意味着如果您将任何更改推送到您的GitHub存储库,DigitalOcean将自动部署这些更改。
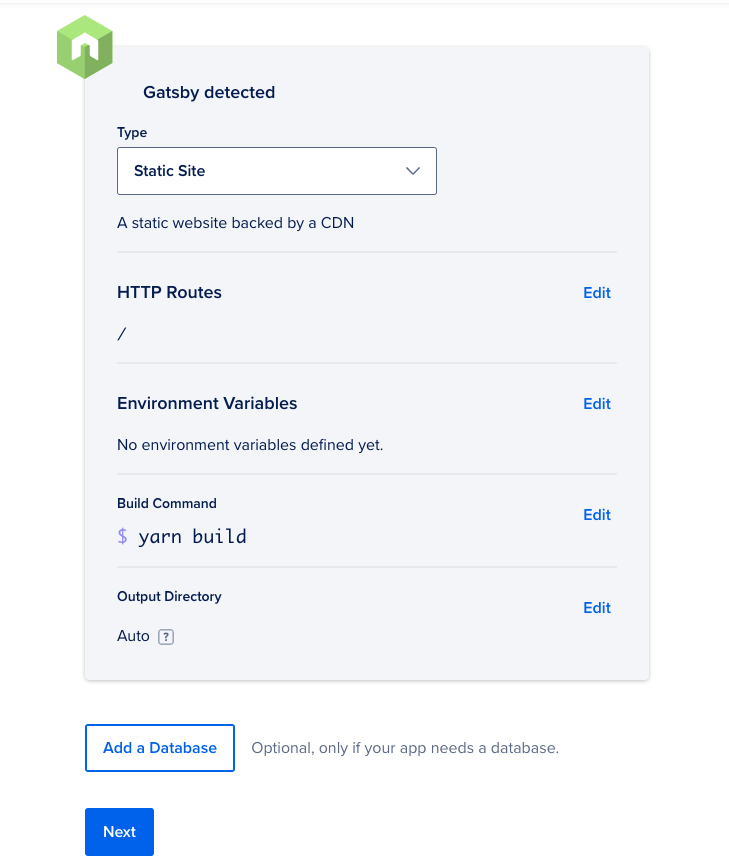
在下一页上,您将被要求配置您的应用程序. 在您的情况下,所有预设都是正确的,因此您可以点击 Next :

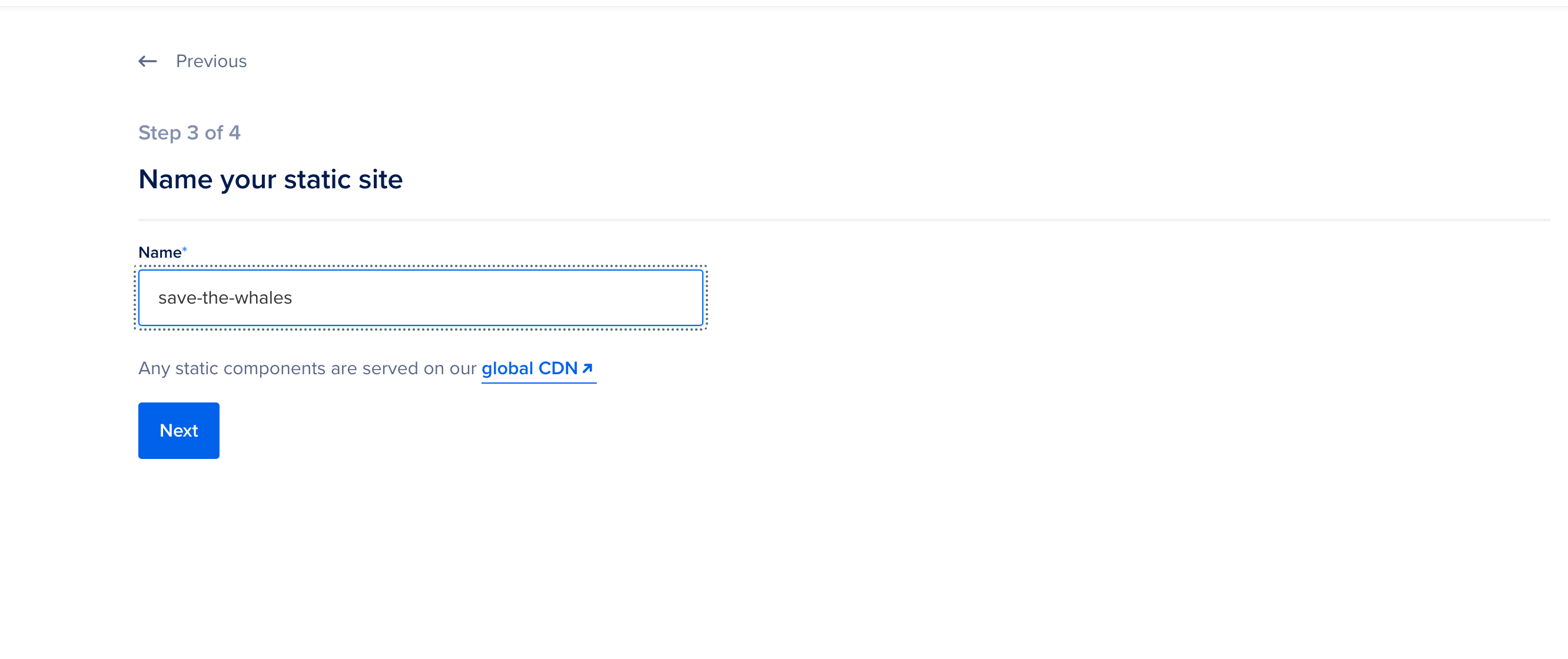
当您完成配置应用时,请给它一个名称,如 save-the-whales :

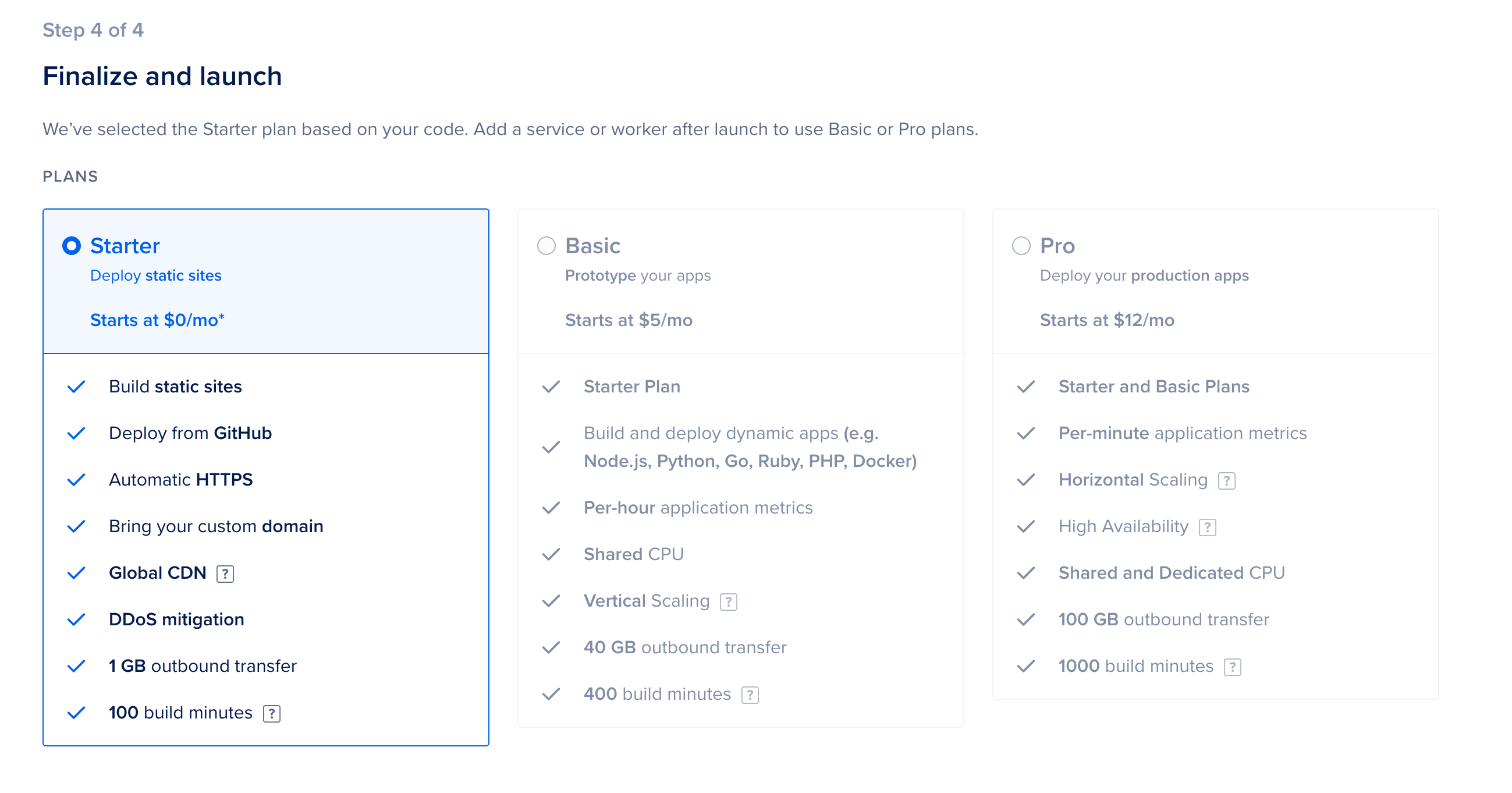
一旦你选择了你的名字,然后点击 Next ,你将进入付款计划页面. 由于你的应用程序是一个静态的网站,你可以选择** Starter** 计划,这是免费的:

现在点击 启动启动应用程序 按钮.等待几分钟后,您的应用程序将部署。
导航到应用程序标题下面列出的URL,您将发现您的Gatsby应用程序已成功部署。
结论
在本教程中,您创建了一个Gatsby网站,使用GIF,并将该网站部署到DigitalOcean App Platform(https://www.digitalocean.com/docs/app-platform/)。DigitalOcean App Platform是一个方便的方式来部署和共享您的Gatsby项目。如果您想了解更多关于这个产品,请参阅官方文件应用平台。