介绍
在本教程中,您将学习如何在 CSS 规则中声明多个属性的值。在单个规则中声明多个属性允许您将许多风格指令(如大小,颜色和对齐)应用到一个元素中一次。
前提条件
要遵循本教程,请确保您已设置必要的文件和文件夹,如本系列中以前的教程中指示的那样 How To Set Up You CSS and HTML Practice Project。
使用多个声明创建 CSS 规则
若要在 CSS 规则中添加多个声明,请尝试在 style.css 文件中修改您的
规则(如果您没有遵循教程系列,则可以添加整个代码片段),以便包括其他突出声明:1h1 {
2 color: blue;
3 font-size: 100px;
4 font-family: Courier;
5 text-align: center;
6}
1h1 {
2 color: blue;
3 font-size: 100px;
4 font-family: Courier;
5 text-align: center;
6}
保存文件并在浏览器中重新加载您的HTML文档(有关加载HTML文件的说明,请访问我们的教程步骤(How To View A Offline HTML File In Your Browser))。

在下一节中,我们将添加更多的CSS规则,以扩展网页内容的样式化可能性。
创建多个 CSS 规则来设计 HTML 内容
在本节中,我们将使用HTML元素<p>添加一些更多文本到index.html文件,我们将尝试使用新的CSS规则集来修改其属性,该规则仅适用于<p>标签。
在index.html文件中,在您在如何理解和创建 CSS 规则中添加的现有<h1>A sample title<h1>行下面添加一个包含<p>Some paragraph text</p>的行:
1[label index.html]
2<h1>A sample title</h1>
3<p>Some paragraph text</p>
保存index.html文件,并在浏览器窗口中重新加载,以检查该文件的显示方式. 您的浏览器应该显示一个蓝色标题,上面写着样本标题和下面的非样式段落,上面写着某些段落文本,如下一个示例:

接下来,让我们添加一个 CSS 规则来格式化 <p> 元素. 返回你的 styles.css 文件,并在文件底部添加以下规则集:
1[label styles.css]
2. . .
3p {
4 color: green;
5 font-size: 20px;
6 font-family: Arial, Helvetica, sans-serif;
7 text-align: center;
8}
保存该文件并在浏览器窗口中重新加载,以检查该文件的显示方式. 您的<p>文本现在应该具有您刚刚创建的CSS规则中声明的风格:

现在你对<h1>和<p>元素有CSS规则,你在HTML文档中用这些标签标记的任何文本都将采用你在styles.css文件中声明的这些元素的风格规则。
进一步实践
如果您想继续尝试使用 CSS 规则,请尝试为不同的 HTML 文本元素创建 CSS 规则集,例如 <h2>, <h3>和 <h4>,并使用它们来修改您的 index.html 文件中的文本。
1[label styles.css]
2. . .
3h2 {
4 color: red;
5 font-size: 40px;
6}
7
8h3 {
9 color: purple;
10 font-size: 50px;
11}
12
13h4 {
14 color: green;
15 font-size: 60px;
16}
保存您的文件,然后将以下 HTML 内容添加到您的 index.html 文件中:
1[label index.html]
2<h2> This is red text with a size of 40 pixels. </h2>
3<h3> This is purple text with a size of 50 pixels. </h3>
4<h4> This is green text with a size 60 pixels. </h4>
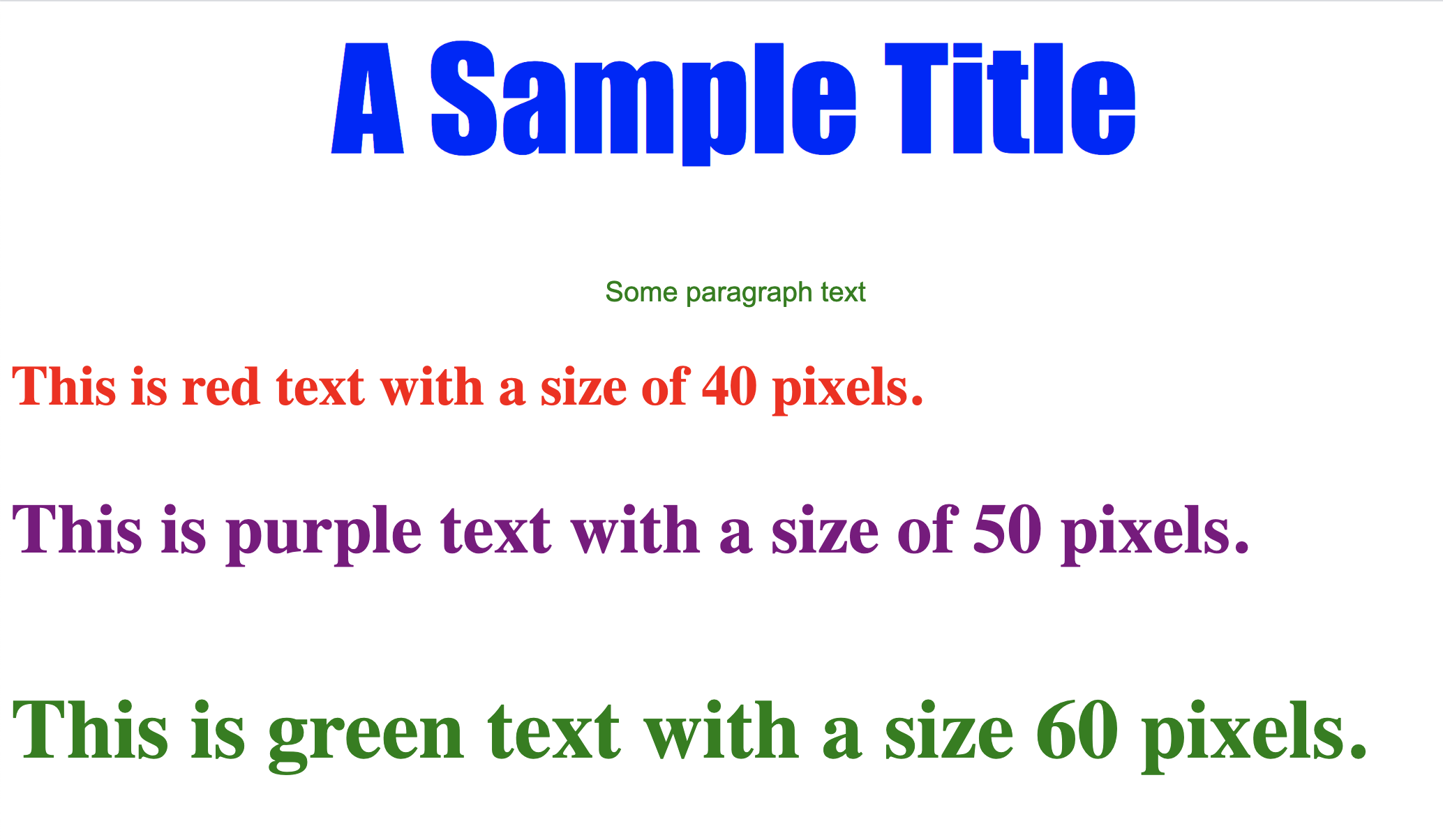
保存文件并加载 index.html 在您的浏览器中. 您应该收到以下结果:

结论
在本教程中,您还创建了多个CSS规则,用于在HTML文档中的文本内容的样式化。在教程系列中稍后您开始构建示范网站(https://andsky.com/tech/tutorials/how-to-set-up-your-css-and-html-website-project)时,您将扩大这两种技能。