介绍
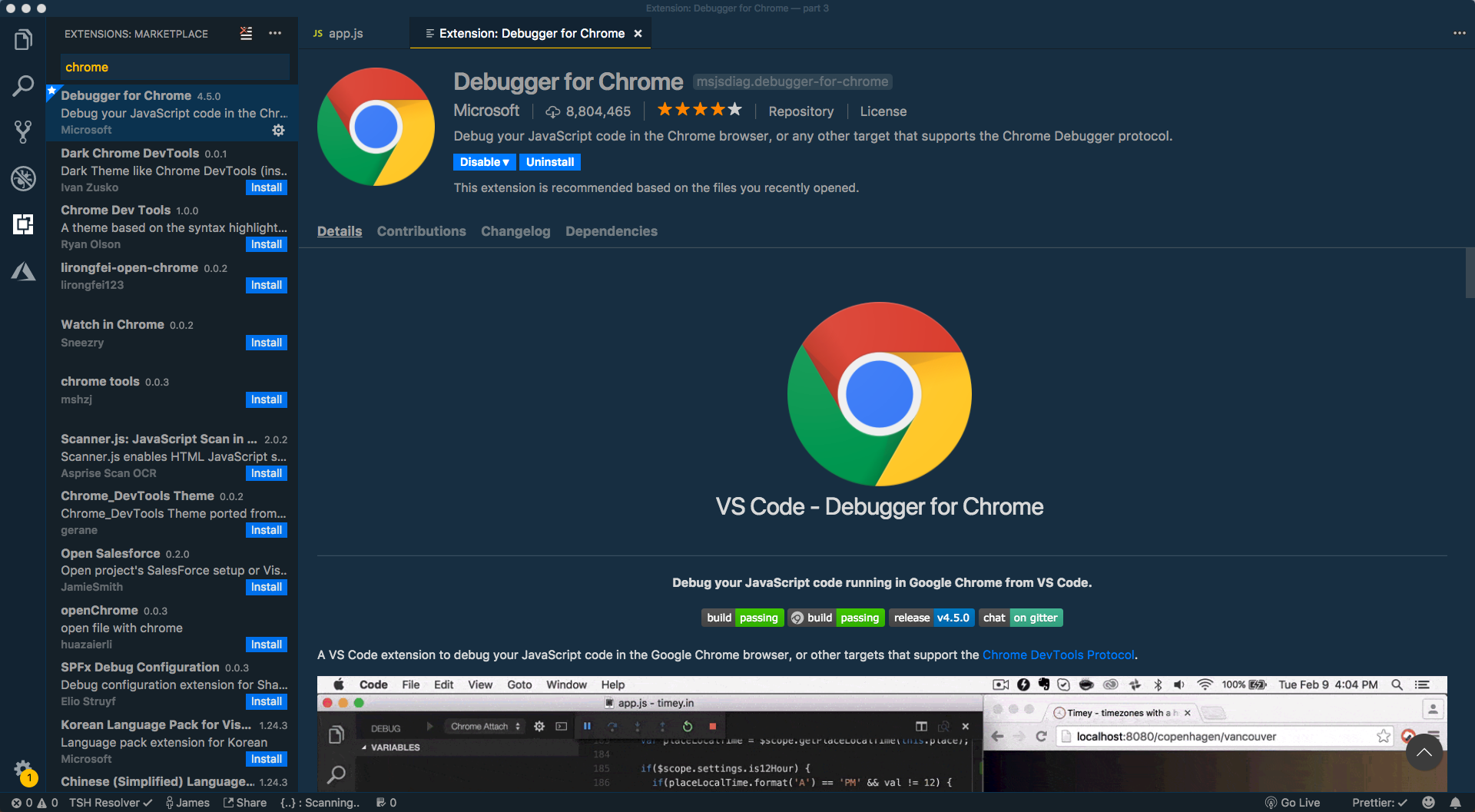
Visual Studio Code内置了大量功能,包括对调试应用程序的支持。 在本文中,您将通过下载 Debugger for Chrome扩展来配置 VS Code 调试 Node.js,创建调试配置,启动调试配置,并设置突破点。
前提条件
要完成本教程,您将需要:
- Node.js 是本地安装的,您可以按照 如何安装 Node.js 和创建本地开发环境进行操作。

对于本教程,您可以将课程应用到您可以在Node服务器上运行的JavaScript项目之一。
还有选择可以使用样本应用程序,如果你喜欢。
步骤 1 — 创建样本应用程序(可选)
本教程将调试一个名为快速聊天的示例应用程序,如果你没有一个项目要跟进,你可以按照这个步骤创建这个应用程序。

您可以使用 Git 到 [https://help.github.com/en/github/creating-cloning-and-archiving-repositories/cloning-a-repository] 到 Design-and-Build-a-Chat-Application-with-Socket.io repo. 您也可以下载 zip 文件并删除内容。

如果您需要在您的系统上安装 Git,请参阅 Getting Started with Git教程。
对于本教程,你将使用的代码从 部分 8的项目. 花一点时间来熟悉自己如何你会期待的应用程序的工作。
首先,导航到项目目录,然后进入part-8目录:
1cd Design-and-Build-a-Chat-Application-with-Socket.io
2cd part-8
接下来,安装该项目的 npm 包:
1npm install
然后,开始服务器:
1npm start
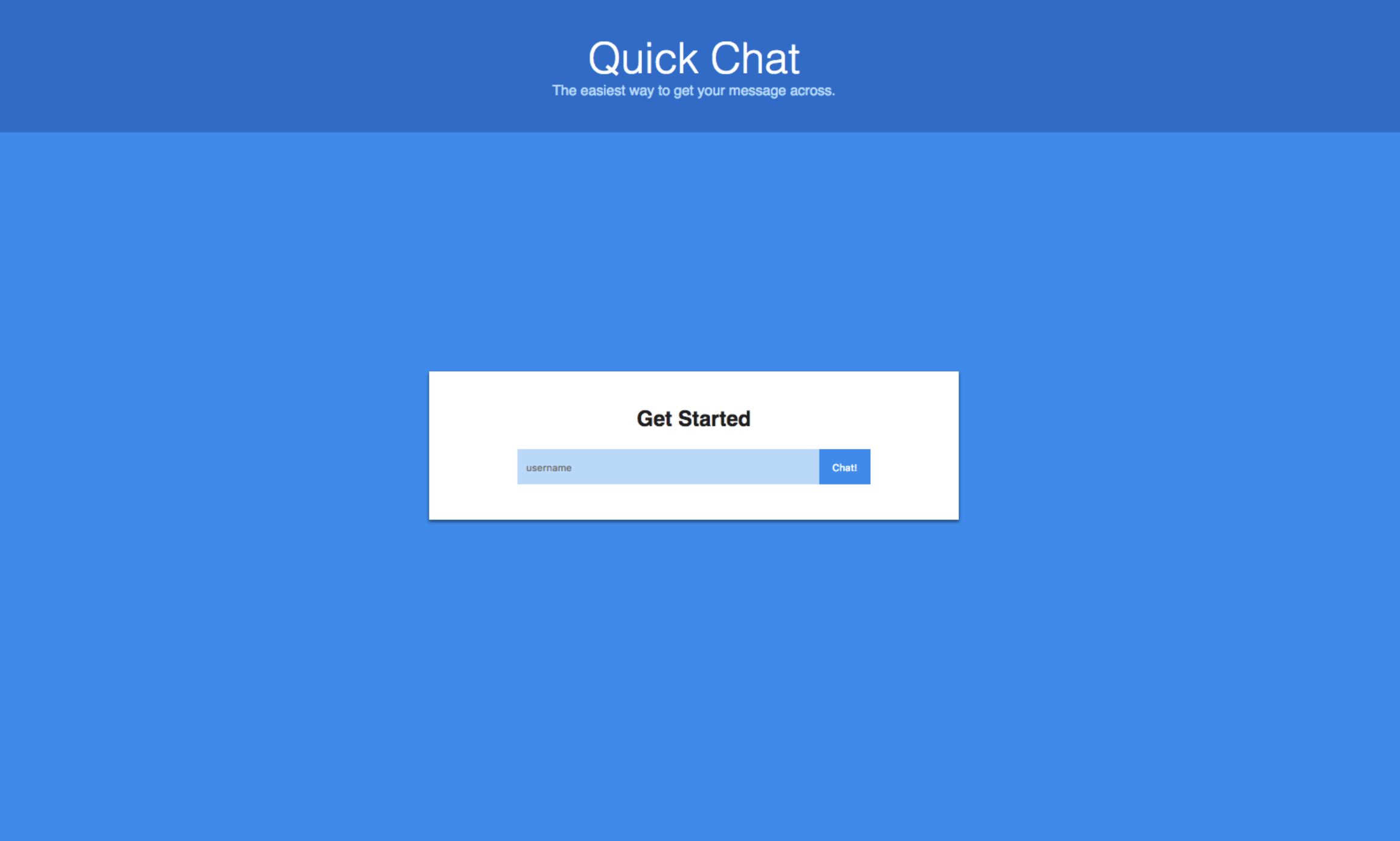
如果您在Chrome中访问127.0.0.1:3000,则会看到用户名提示. 输入用户名并点击 Chat! 按钮后,您将被引导到聊天应用程序,并看到以下内容:
1[secondary_label Output]
2User joined the chat...
通过输入窗口底部的输入文本并点击发送按钮,您的消息将在聊天窗口中显示。
如果您打开一个新的浏览器选项卡并访问相同的URL,您可以作为另一个用户登录并观察在浏览器的两个选项卡中发送到聊天窗口的聊天消息。
步骤2 - 创建一个突破点
现在,让我们在我们的应用程序中创建一个突破点。 Breakpoints 允许您暂停代码并检查它。
快速聊天应用程序是一个 Node/Express 应用程序,它使用 Socket.io允许用户实时互相聊天。
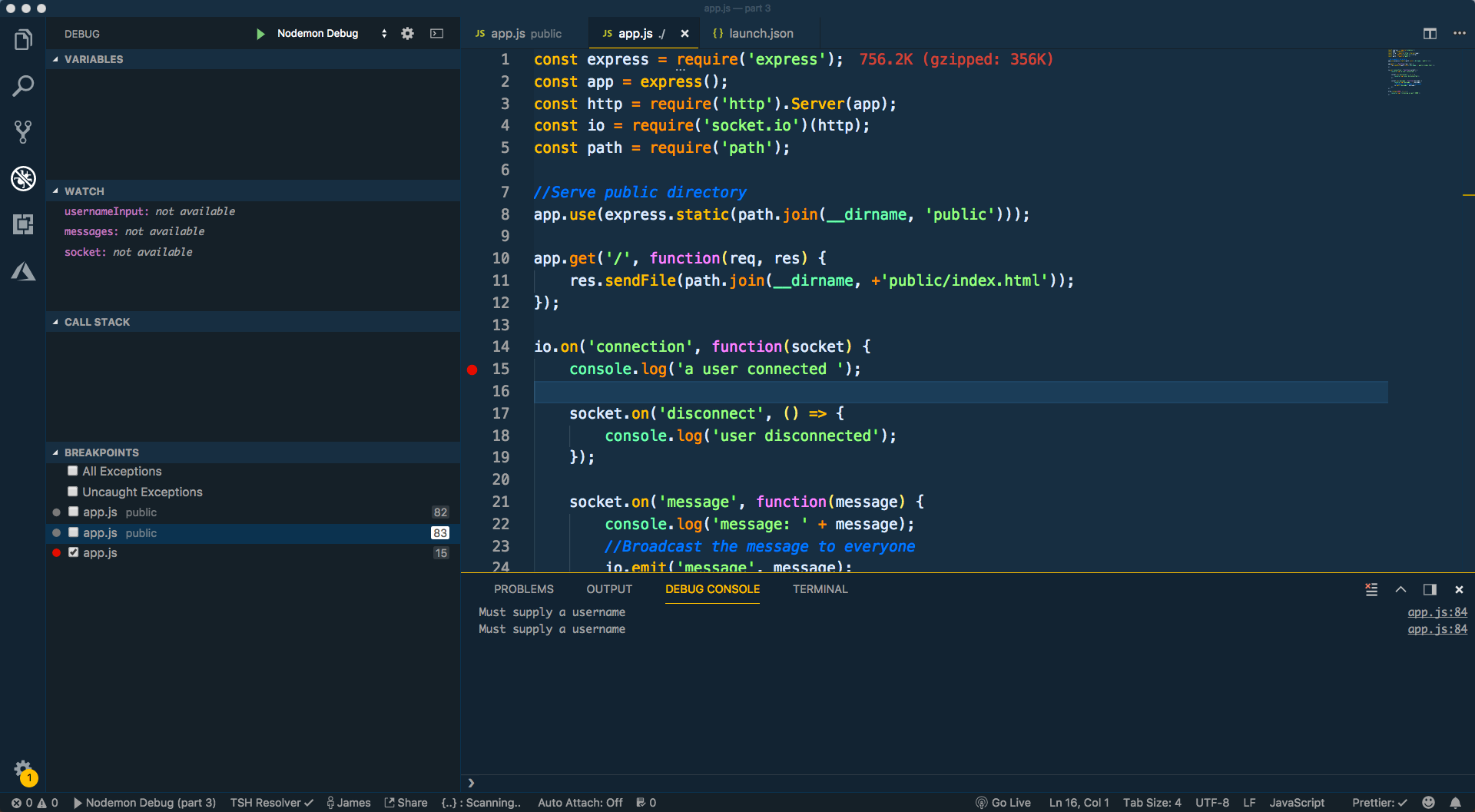
若要在 VS 代码中创建分割点,请单击行数字的左侧的空格或空格。
正如下面的屏幕截图所示,我们在函数中创建了一个分断点(红色圆圈),每次用户连接时都会被调用。

1[label part-8/server.js]
2// ...
3io.on('connection', socket => {
4 console.log('a user connected');
5 // ...
6});
无论您正在调试哪个应用程序,请设置一个可以轻松触发的破解点,例如当应用程序加载时,触发路线等。
步骤 3 — 使用 VS 代码调试面板
要打开调试面板,请点击侧栏上的 bug 图标(默认情况下在左侧)。你会注意到有四个不同的部分: ** 变量** ,** 时钟** ,** 呼叫堆栈** 和** 分断点** 。

在面板的顶部,你会看到一个绿色 播放 按钮和一个下落,说** 没有配置** ,如果你还没有创建一个调试配置。
VS Code 存储在名为 launch.json 的文件中,一个名为 .vscode 的文件夹中。 VS Code 不仅帮助我们创建该文件和文件,还帮助我们生成预定义的配置。
要创建您的初始 launch.json 文件,请单击 No Configurations 下载,然后选择** Add Configuration** . 从这里,忽略弹出窗口,我们将开始创建我们的第一个配置。
Debug 配置的关键组件
name- 配置下载中显示的配置名称. *request- 您想要采取的操作类型. *type- 配置的调试器类型. 此类型可以是 Node, Chrome, PHP 等。
当您创建不同的配置时,VS Code 还会为 IntelliSense提供其他可以定义的属性。
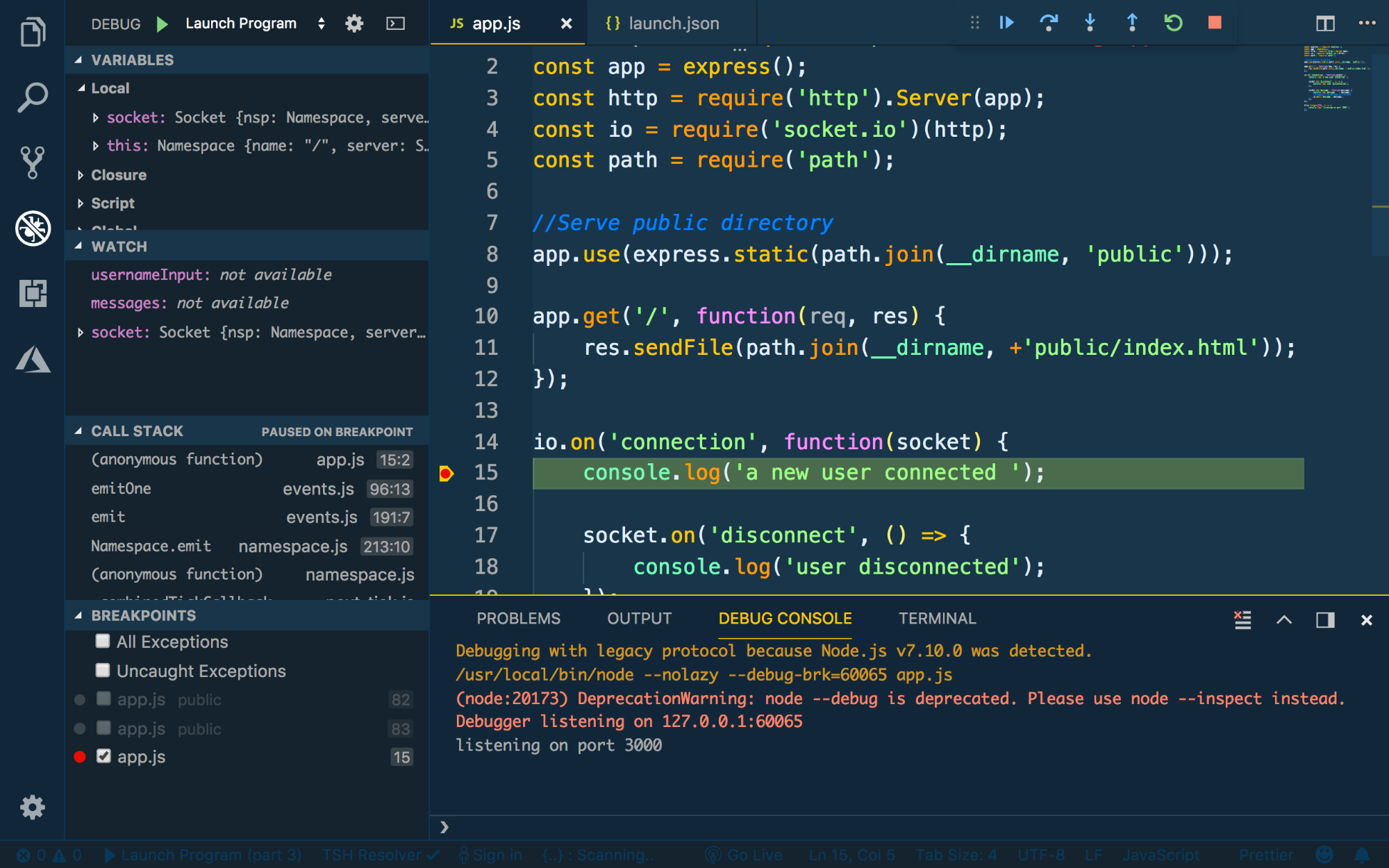
步骤 4 – 与启动程序调试
这个第一个配置将启动我们的 Node 应用程序在调试模式下。在调试模式下运行意味着 VS Code 将通过特定端口连接到我们的应用程序进行调试。
1[label .vscode/launch.json]
2{
3 "type": "node",
4 "request": "launch",
5 "name": "Launch Program",
6 "program": "${workspaceFolder}/app.js"
7},
要运行此配置,请从配置下载列表中选择它,然后点击绿色 播放 按钮. 您的调试操作栏将在右上方出现** step** ,** continue** ,** restart** 和** stop** 按钮。

若要在前进调试模式下启动一个 Node 应用程序,请使用 --inspect 旗帜。
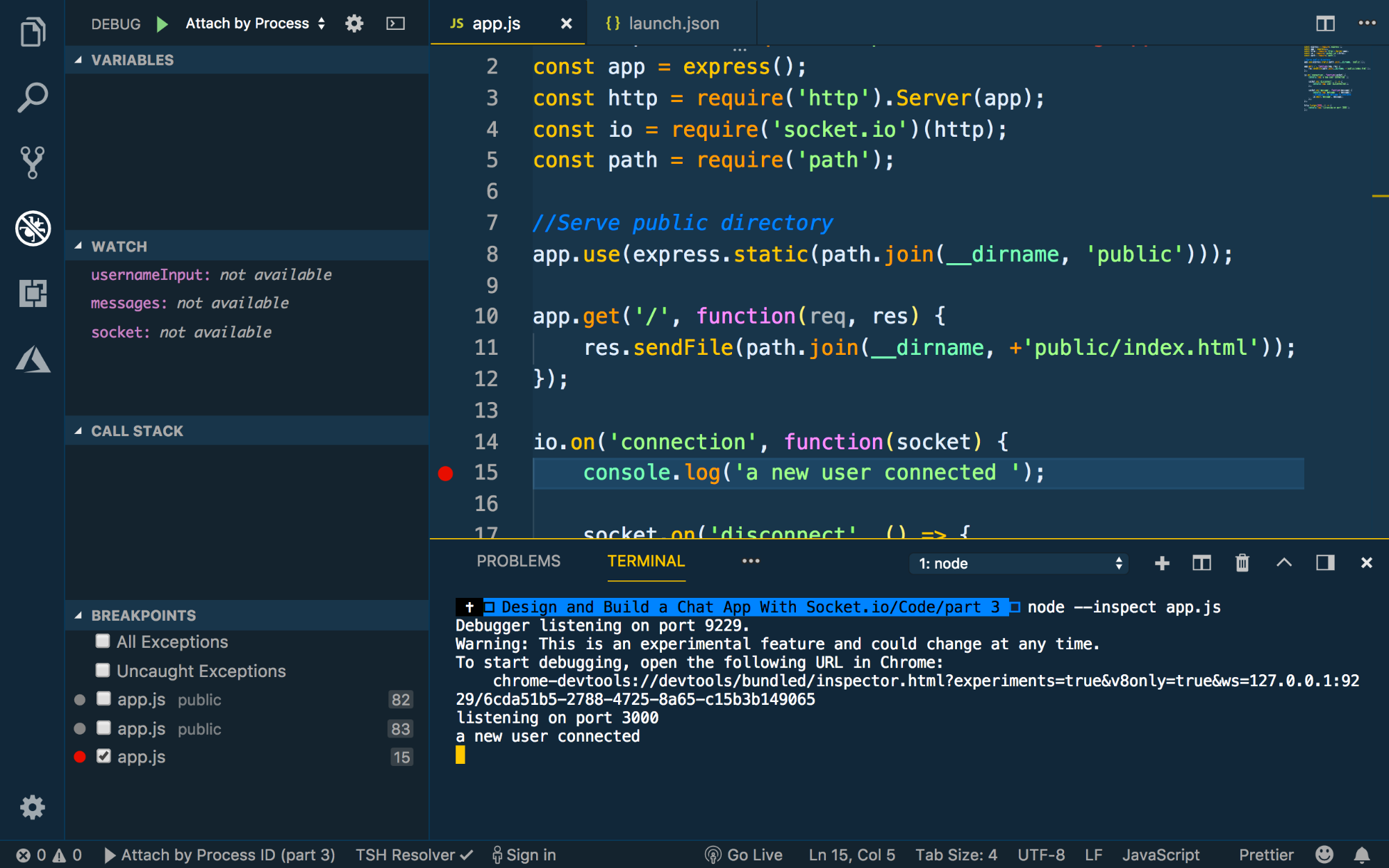
步骤 5 — 通过 Process ID 调试附件
我们将研究的第二种配置是通过 Process ID 连接到一个 Node 流程,这种情况对于已经在本地环境中运行的应用程序来说是相关的。
1[label .vscode/launch.json]
2{
3 "type": "node",
4 "request": "attach",
5 "name": "Attach by Process ID",
6 "processId": "${command:PickProcess}"
7},
为此,我们需要在运行调试配置之前自行启动 Node 服务器。 使用以下命令启动您的服务器(如前所述使用 --inspect)并用服务器文件的名称代替 app.js。
1node --inspect app.js

当您的服务器启动时,您现在可以运行调试配置. 当被提示时,选择与您刚刚启动服务器的命令相符的节点流程。
您将获得成功的连接:

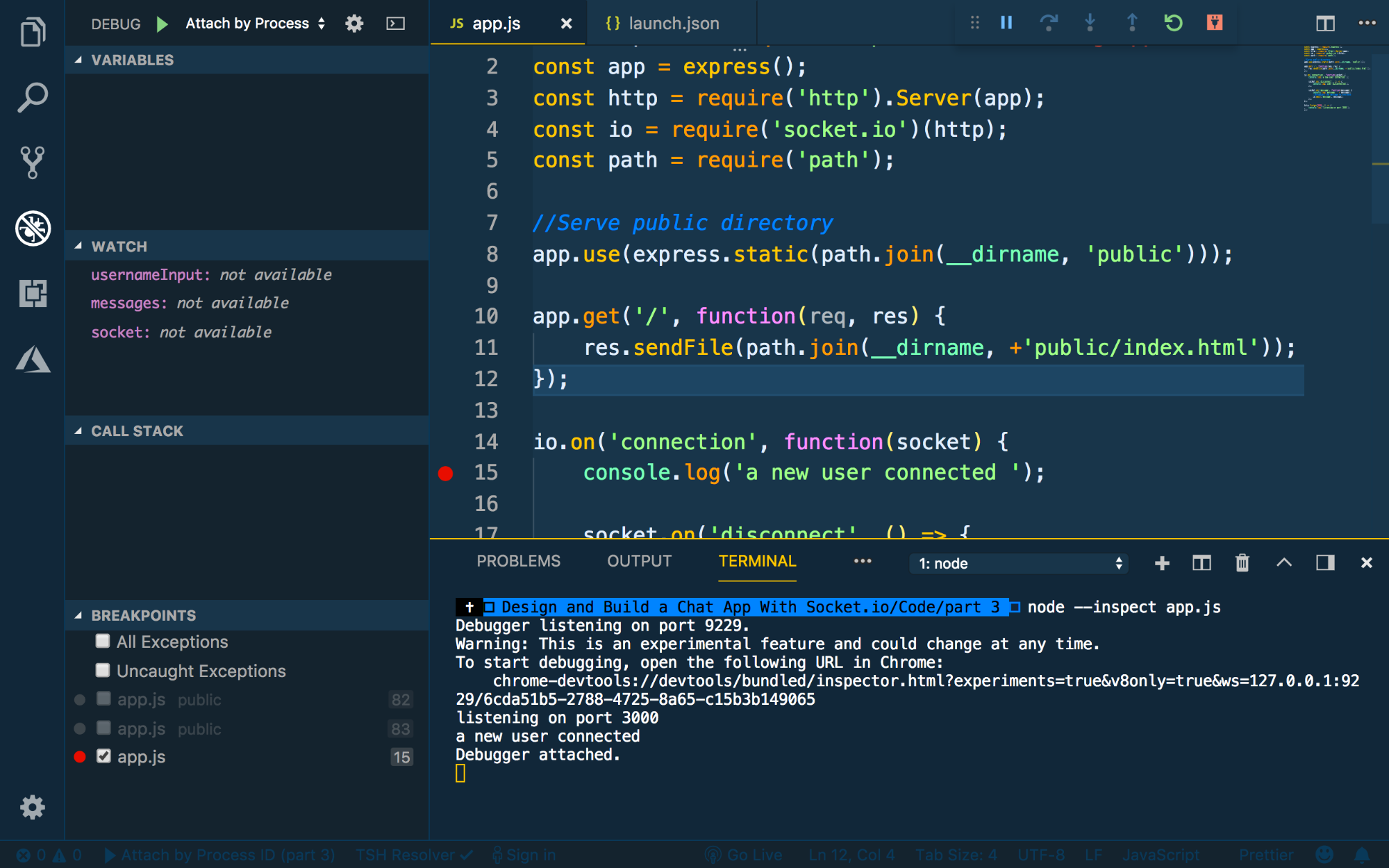
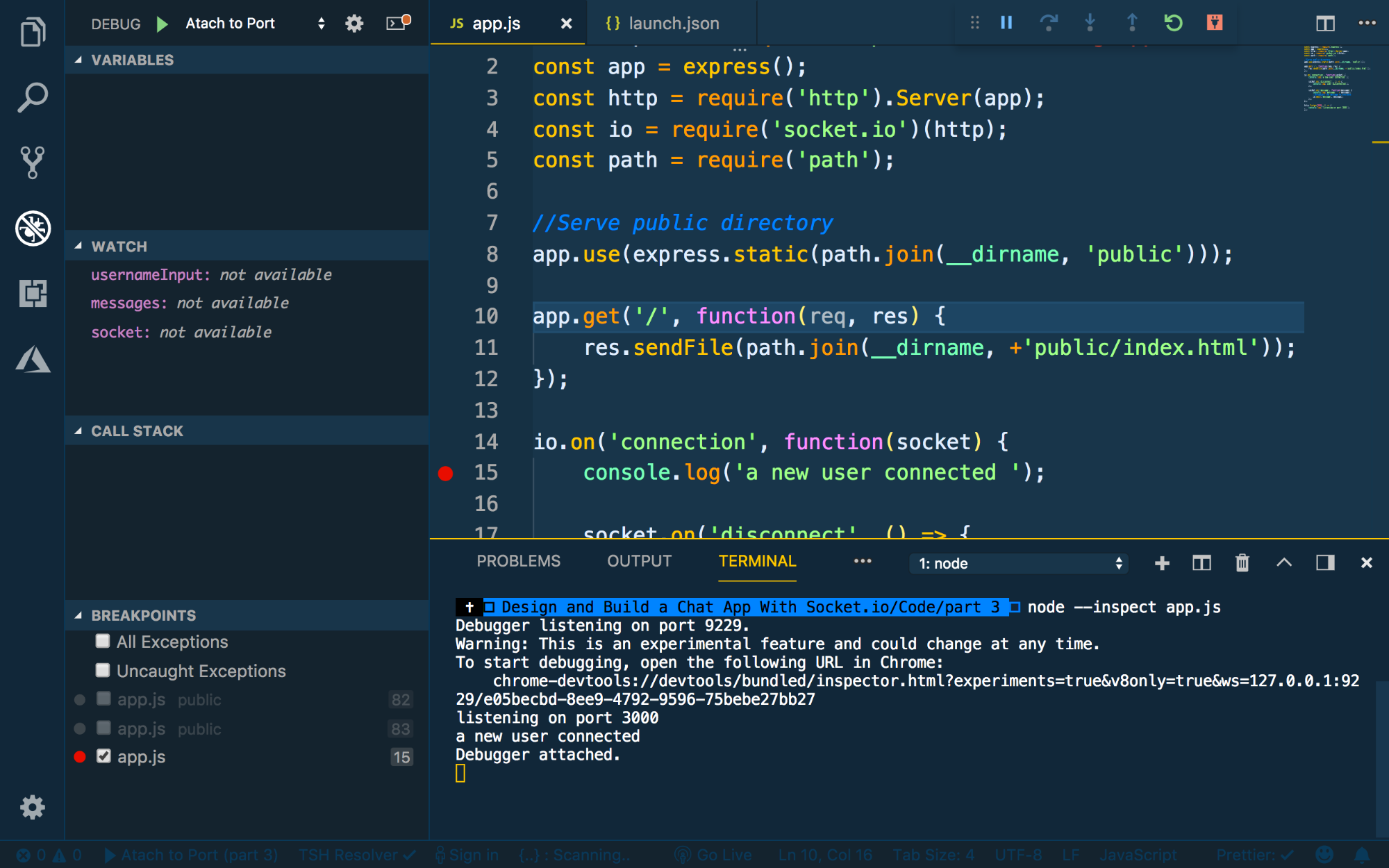
步骤 6 – 调试附件到端口
对于我们的第三个配置,我们将连接到一个现有 Node 应用程序,该应用程序在给定的端口上运行。
1[label .vscode/launch.json]
2{
3 "type": "node",
4 "request": "attach",
5 "name": "Attach to Port",
6 "port": 9229
7},
「9229」是使用「--inspect」旗帜进行调试的默认端口,所以这就是我们要使用的。
由于我们已经在以前的配置下启动了我们的服务器,我们可以继续进行调试,然后开始调试配置。

通过指定一个端口,本地Root和远程Root,还可以通过连接网络连接到远程机器来调试。
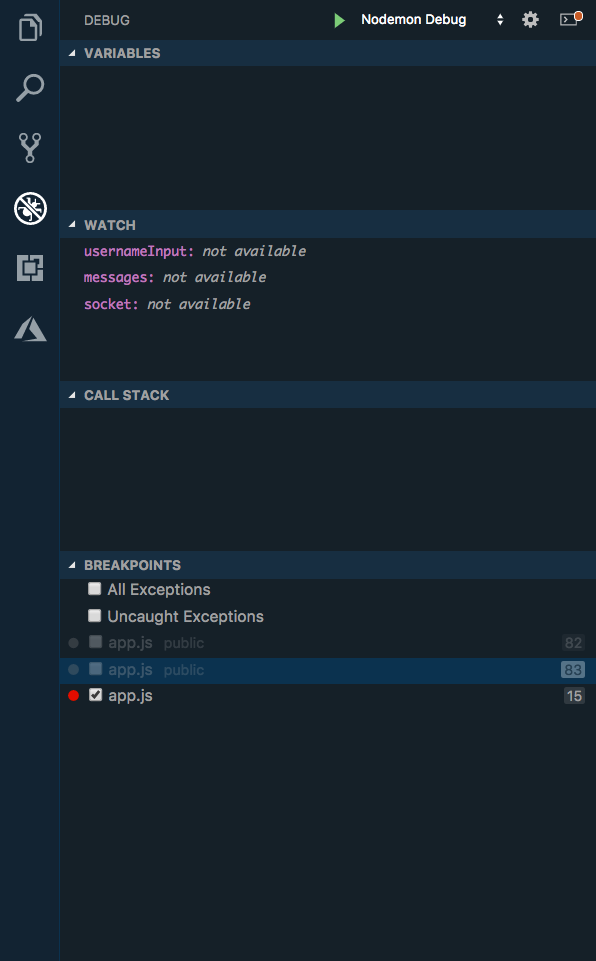
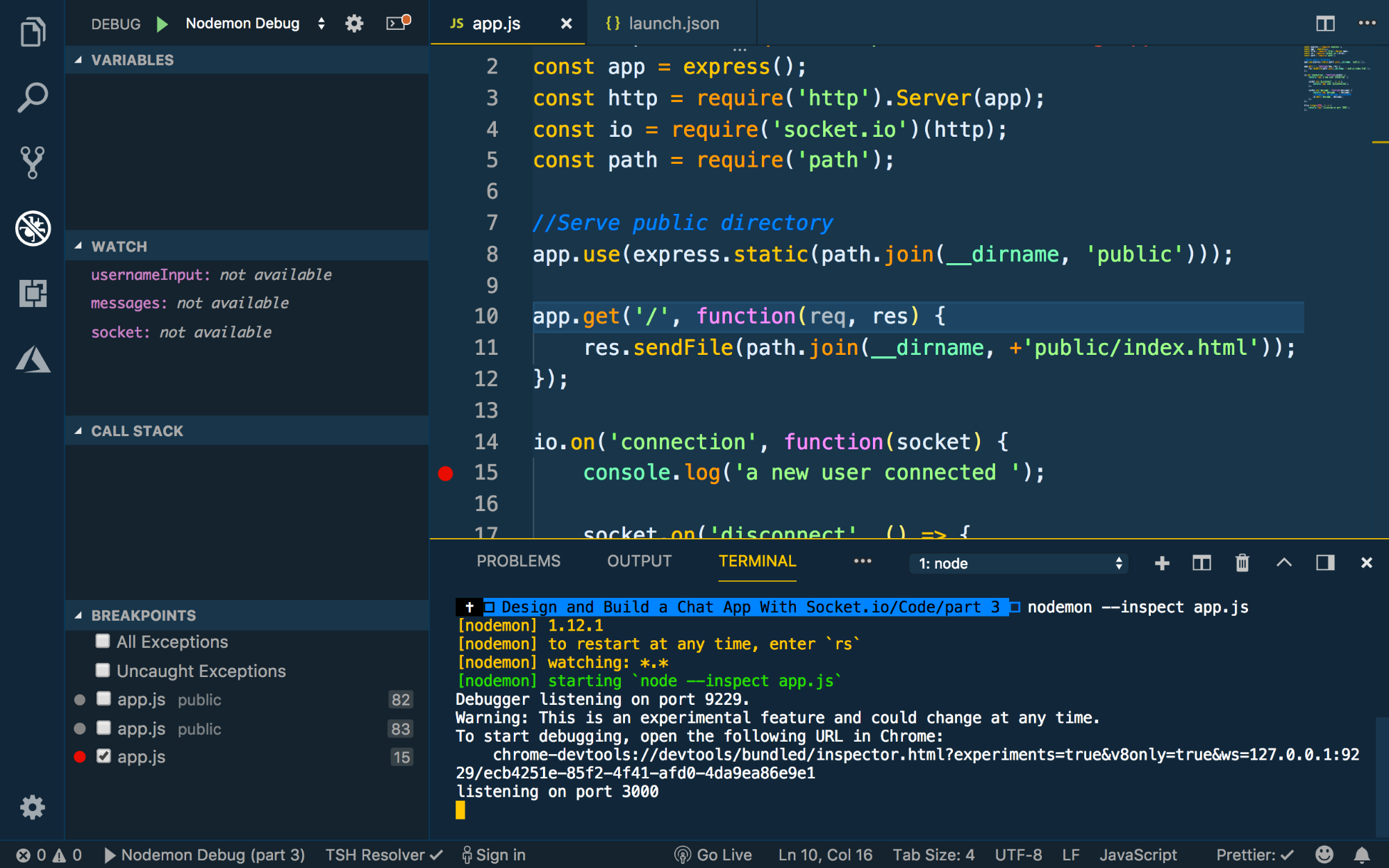
步骤 7 — 用 Nodemon 调试附加到端口
对于我们的最终配置,我们将调整前一个以支持Nodemon的自动重新加载。 Nodemon是一个包,通常从npm安装在全球范围内,这将自动重新加载您的Node服务器,当您保存您的文件。
1[label .vscode/launch.json]
2{
3 "type": "node",
4 "request": "attach",
5 "name": "Nodemon Debug",
6 "port": 9229,
7 "restart": true
8},
注意:现代版本的VS代码支持一个(https://code.visualstudio.com/docs/nodejs/nodejs-debugging# _launch-configuration-support-for-npm-and-other-tools)参数,可用于不同的Node.js Nodemon Setup配置。
要安装 Nodemon,请使用以下命令:
1npm install -g nodemon
由于Nodemon会自动重新启动我们的服务器,我们已将重新启动属性设置为真在调试配置中。以这种方式,当我们的服务器重新启动时,我们的调试器将重新连接。
1nodemon --inspect app.js

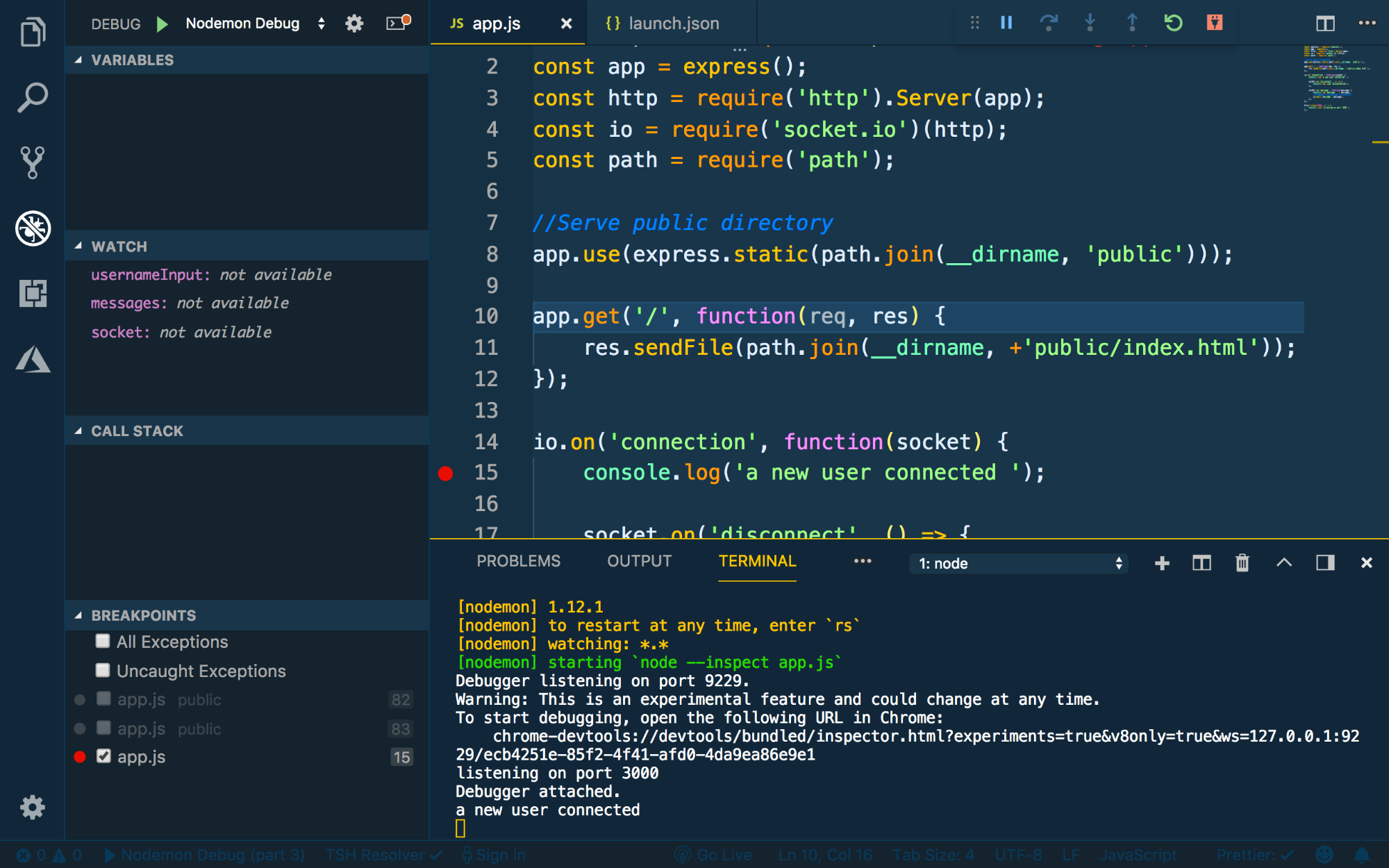
然后运行您的配置:

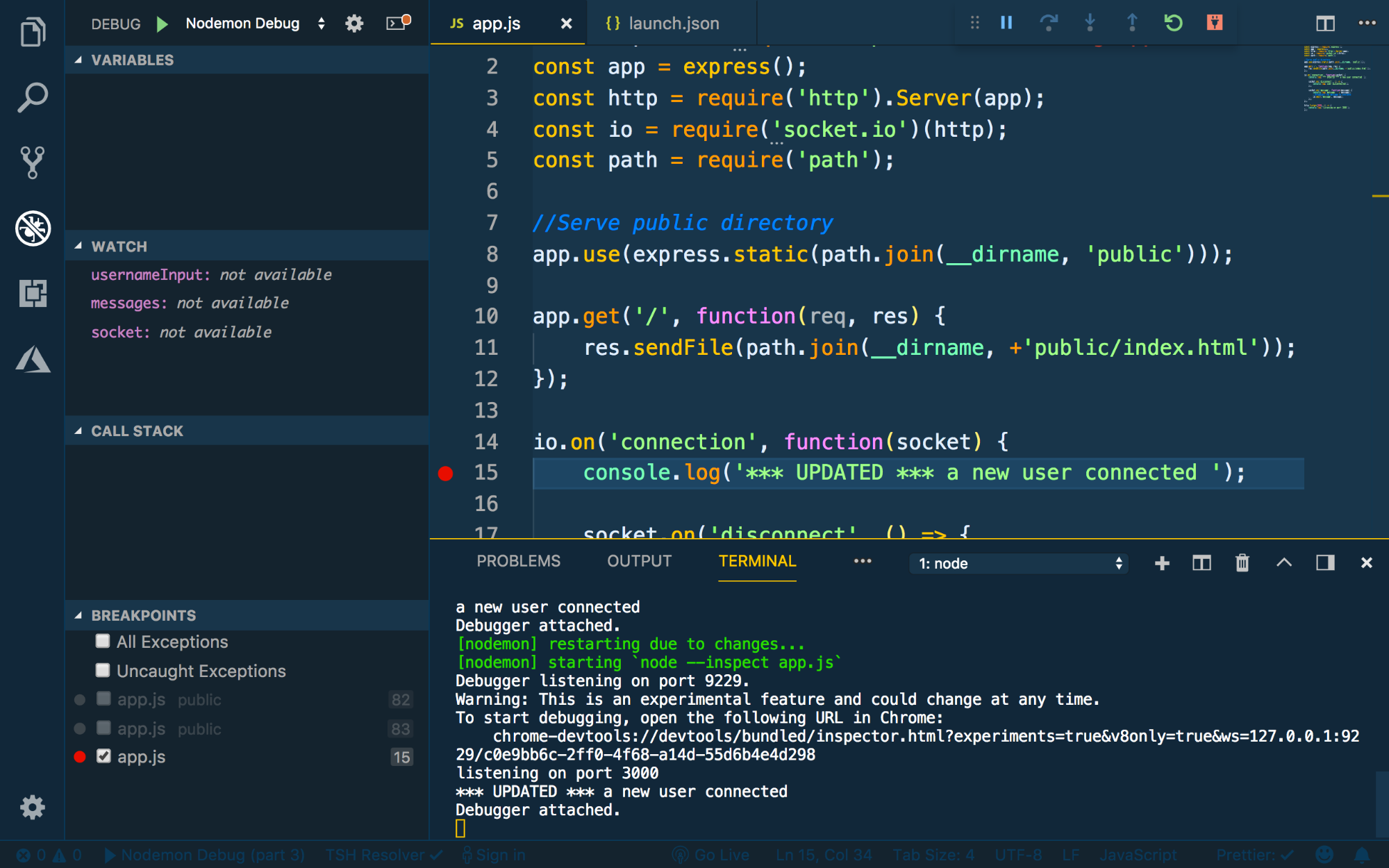
由于我们正在使用 Nodemon,如果我们对我们的服务器文件进行更改并保存它,我们的服务器将自动重新加载。我们已经定义了我们的调试配置来处理这种情况,并重新连接。

结论
在本教程中,您设置了 VS Code 来调试 Node.js 代码,您现在有适当的配置来开始调试。
要了解有关 Node.js 的更多信息,请参阅我们的 如何编码在 Node 系列。