在本教程中,我们将使用HTML <div>元素和HTML 风格属性重建我们的示范网站(https://html.sammy-codes.com/)的身体或中间部分。

我们的演示网站的中间部分包含一个大型个人资料图像和一个短的文本段落,可以通过使用我们在本系列中学到的<div>容器来实现此布局. 请注意,如果你继续学习前端技能,如CSS,有改进的方法来安排网页上的内容,这些方法是我们将在本教程中使用的。
如何在您的网页中添加大型个人资料图像
一,增加示范站所展示的大型剖面图像. 在开始前, 请确定您已选择要使用的大型配置图像或其他图像 。 我们将以400比600像素显示我们的图像, 以确保你的图像大小能与这些维度配合。 如果没有图像,则可以从我们的演示站点下载图像. 一旦您有了图像, 请保存在您的图像文件夹中 。 (对于如何使用HTML在网页上添加图像的复习,请从本教程系列的早期访问我们的教程HTML Images.
接下来,在最后关闭</div>和关闭<body>标签之前,在index.html文件中复制下面的代码片段:
1...
2<!--Second section-->
3<img src="images/large-profile.jpg" style="height:600px; margin:100px; float: left;" alt="A pretend invisible person wearing a hat, glasses, and coat.">
4...
让我们暂停一下,看看这个代码片段的每个部分:
- 第二节 是浏览器将读取的评论 _ not_, 用于帮助整理我们的
html文件, 以达到人类的可读性
- QQimgQQ标签告诉浏览器我们正在将图像插入网页。
- 联合国 "src="相片/相片大调.jpg". 告诉浏览器在哪里查找正在显示的图像。
- 联合国 " 风格 " 属性使我们能够界定 " 高 " 、 " 边际 " 和 " 浮动 " 属性。
边距属性允许您指定HTML元素周围空白空间的大小。 ‘浮'属性允许您将图像"浮"到显示的左右两侧,同时允许文本在它的一侧流动. - 联合国 `alt'属性允许您在图像中添加可选文本,以改善使用屏幕阅读器的访客的网站无障碍性。 别忘了将这个代码中的替代文本片段更改为符合您图像的描述. .
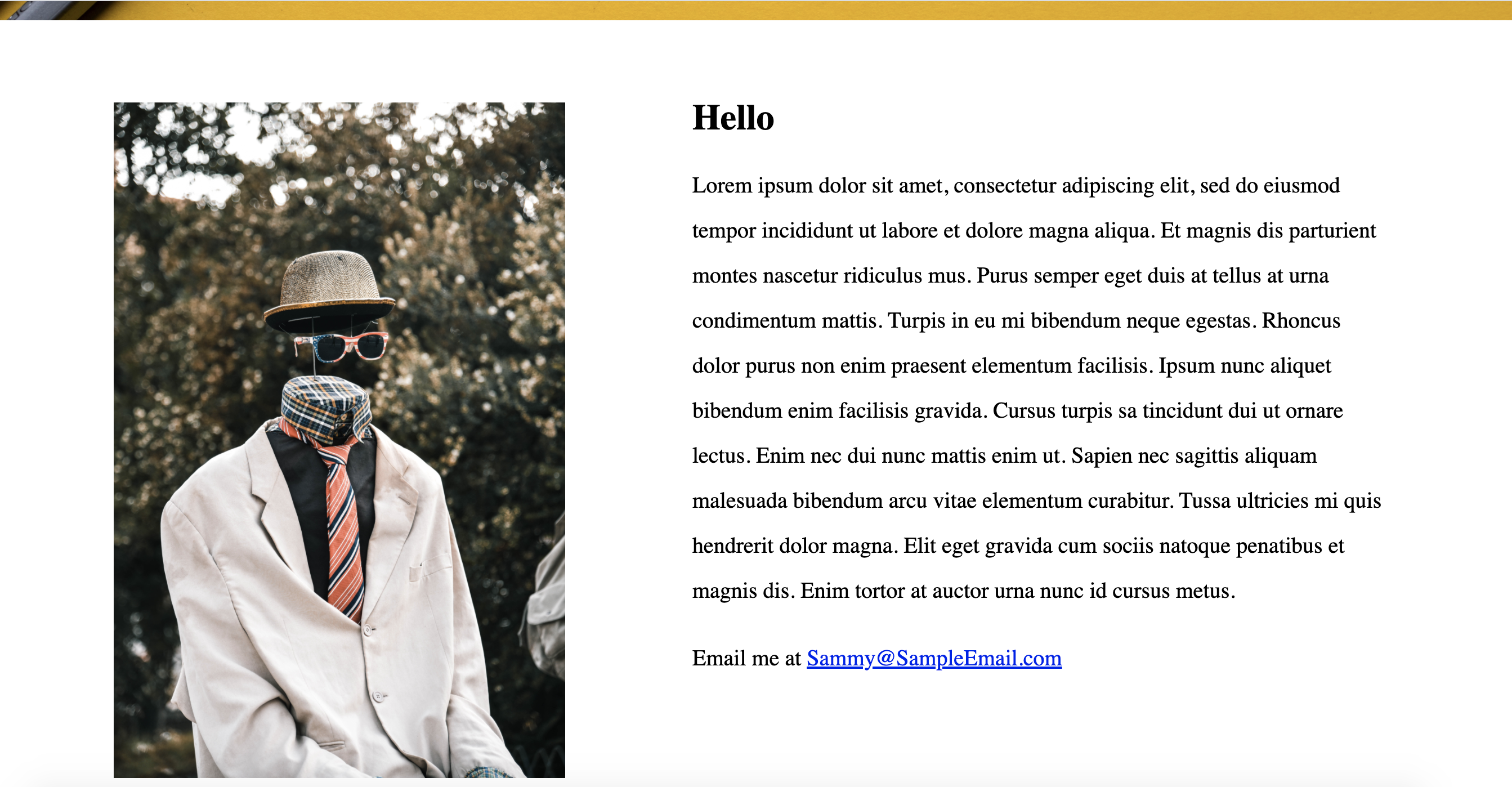
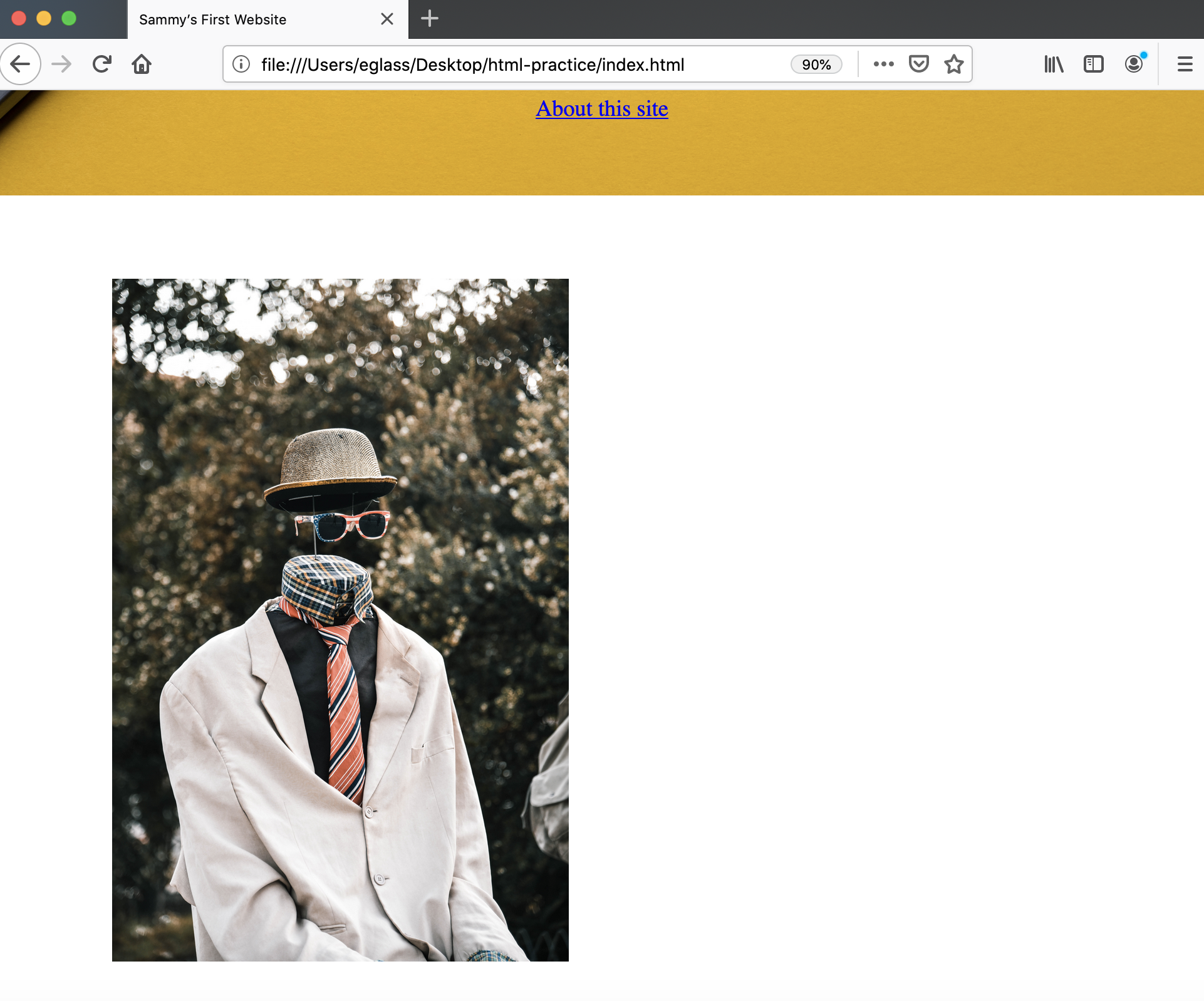
保存您的index.html文件,并在浏览器中重新加载它. 您的网页顶部的部分现在应该是这样的:

如果您有错误,请确保您已在index.html文件的正确区域添加了所有HTML代码,并且您的图像位于您用src属性指定的文件路径中。
如何将关于我部分添加到您的网站
接下来,我们将向图像右侧添加一个文本段落. 请随时用您自己选择的文本代替本示例中的愚蠢文本。
我们将创建这个文本部分,创建一个<div>容器并插入文本内容。
在您的index.html文件中,在上面的步骤中添加的图像之后,并在关闭标签</body>之前,添加以下代码片段:
1...
2<div style="height:600px; margin:100px;">
3 <h1>Hello </h1>
4 <p style="line-height: 2.0; font-size:20px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit,
5 sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Et magnis dis parturient montes
6 nascetur ridiculus mus. Purus semper eget duis at tellus at urna condimentum mattis. Turpis in eu mi
7 bibendum neque egestas. Rhoncus dolor purus non enim praesent elementum facilisis. Ipsum nunc aliquet
8 bibendum enim facilisis gravida. Cursus turpis sa tincidunt dui ut ornare lectus. Enim nec dui nunc
9 mattis enim ut. Sapien nec sagittis aliquam malesuada bibendum arcu vitae elementum curabitur. Tussa
10 ultricies mi quis hendrerit dolor magna. Elit eget gravida cum sociis natoque penatibus et magnis
11 dis. Enim tortor at auctor urna nunc id cursus metus.</p>
12 <p style="line-height: 2.0; font-size:20px;">Email me at <a
13 href="mailto:[email protected]">[email protected] </a></p>
14</div>
让我们暂停一下,看看这个代码片段的每个部分:
- 联合国 QQdiv 样式="高度:600px;比值:100px;"QQ 元素创建了 [QQdiv>`] 容器 (https://andsky.com/tech/tutorials/how-to-use-a-div-the-html-content-division-element),其"高度"为600像素,"边"为100像素.
- QQh1>`元素在我们的内容中添加了文本头.
- 二个QQp样式="行-高:2.0;字体大小:20px;"QQtags创建了两段,其行高被扩展为2.0,字体为20像素.
- 'a ' 号 href="邮件地址:[email protected]" > [email protected] `>在电子邮件地址上添加了电子邮件链接.
- 联合国 关闭的QQ/divQQ标签关闭了我们的"DIV"容器. .
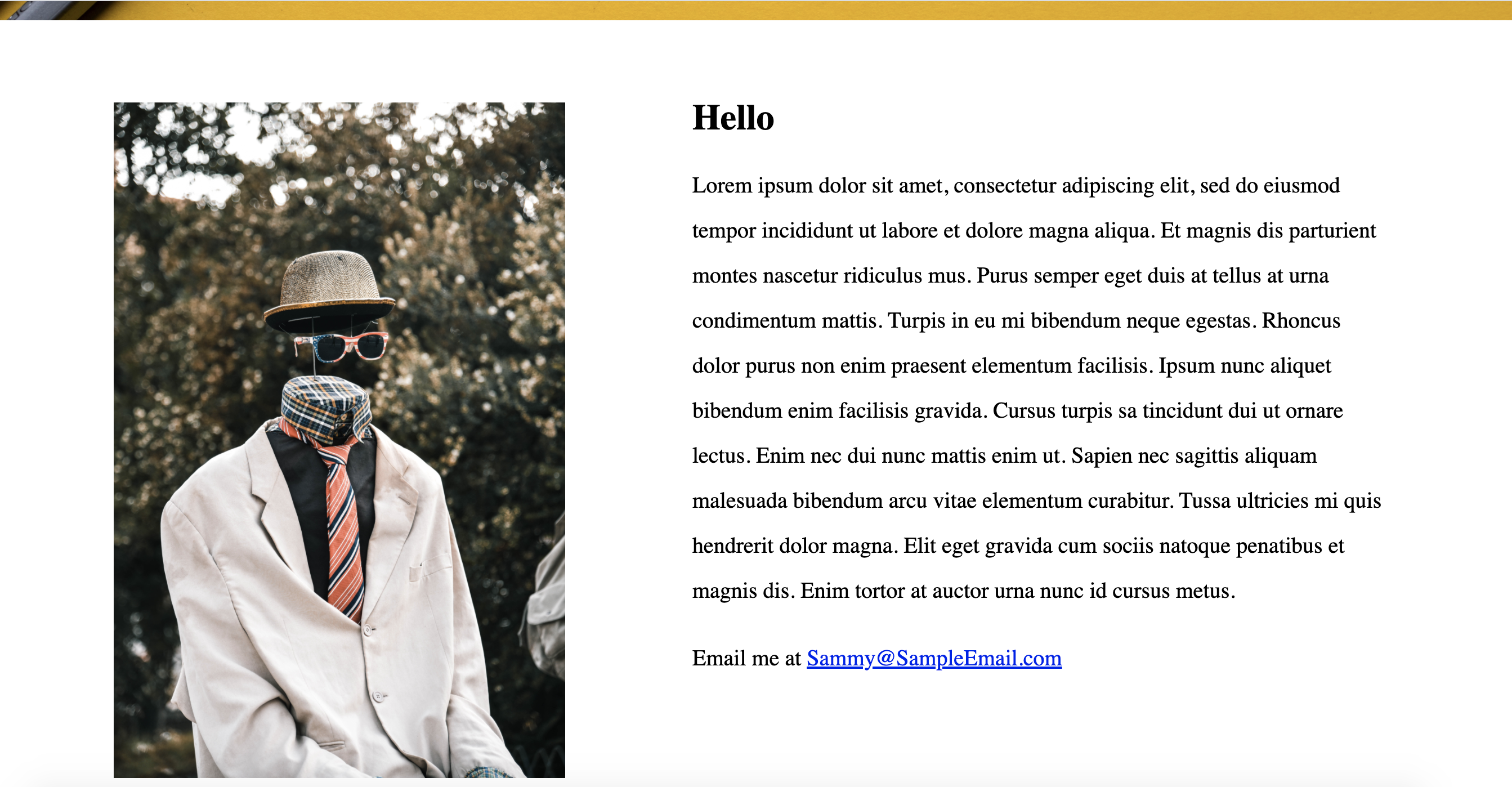
保存您的index.html文件,并在浏览器中重新加载它. 您的网页顶部的部分现在应该是这样的:

您的图像和文本现在应该显示在演示网站中,您可以调整代码片段中的风格属性,以更改内容的高度、边缘、字体大小或其他风格属性。
请注意,如果您的浏览器视图端大幅缩小,您的文本最终会流入您的页面上的其他元素. 要创建响应各种设备的布局,您需要学习额外的前端技能,如CSS(即将到来的教程系列)和 Flexbox。
您现在应该了解如何使用<div>容器,风格属性和风格属性来对图像和文本进行排列,在本系列的下一个和最后的教程中,我们将学习如何使用HTML<footer>元素创建网站脚印。