介绍
表是由行和列组成的数据集。表有助于显示数据类型之间的连接,例如产品及其成本、用途和日期,或航班和出发时间。在本教程中,您将使用HTML创建一个表,通过添加所需数量的行和列来自定义它,并添加行和列标题,使您的表更容易阅读。
前提条件
- 熟悉HTML。 如果您不熟悉 HTML 或需要复习,您可以审查我们[如何用 HTML (https://www.digitalocean.com/community/tutorial_series/how-to-build-a-website-with-html) 教程系列的前三个教程.
- 练习创建 HTML 表格的`index.html'文件。 如果您不知道如何创建 ) 。 .
HTML 表的基本知识
一个 HTML 表被创建一个开头 <table> 标签和一个关闭 </table> 标签. 在这些标签中,数据被组织成行和列,使用打开和关闭表行 <tr> 标签和打开和关闭表数据 <td> 标签。
在打开和关闭表<tr>标签中,打开和关闭表数据<td>标签用于将数据组织成列。
举个例子,这里有一个表,它有两个行和三个列:
1<table>
2 <tr>
3 <td>Column 1</td>
4 <td>Column 2</td>
5 <td>Column 3</td>
6 </tr>
7 <tr>
8 <td>Column 1</td>
9 <td>Column 2</td>
10 <td>Column 3</td>
11 </tr>
12</table>
要探索HTML表在实践中是如何工作的,请将上面的代码片段粘贴到您正在使用的index.html文件或其他HTML文件中。
在浏览器中保存并重新加载文件以查看结果(有关在浏览器中加载文件的说明,请访问 此步骤我们的HTML元素教程。
您的网页现在应该有三个列和两个行的表:

若要添加一个额外的行,请将突出的 <tr> 元素添加到表的底部:
1<table>
2 <tr>
3 <td>Column 1</td>
4 <td>Column 2</td>
5 <td>Column 3</td>
6 </tr>
7 <tr>
8 <td>Column 1</td>
9 <td>Column 2</td>
10 <td>Column 3</td>
11 </tr>
12 <tr>
13 <td>Column 1</td>
14 <td>Column 2</td>
15 <td>Column 3</td>
16 </tr>
17</table>
保存您的结果,并在您的浏览器中检查它们. 您应该收到这样的东西:

若要添加另一个列,请尝试在每一个表行 <tr> 元素中添加额外的表数据 <td> 元素:
1<table>
2 <tr>
3 <td>Column 1</td>
4 <td>Column 2</td>
5 <td>Column 3</td>
6 <td>Column 4</td>
7 </tr>
8 <tr>
9 <td>Column 1</td>
10 <td>Column 2</td>
11 <td>Column 3</td>
12 <td>Column 4 </td>
13 </tr>
14 <tr>
15 <td>Column 1</td>
16 <td>Column 2</td>
17 <td>Column 3</td>
18 <td>Column 4</td>
19 </tr>
20</table>
保存您的结果并在浏览器中检查它们. 您的网页应该显示三个行和四个列的表:

将边界添加到桌子上
一般来说,表格应该用CSS(https://www.digitalocean.com/community/tutorial_series/how-to-build-a-website-with-css# a-brief-introduction-to-css)进行样式化)。如果您不了解CSS,您可以通过将属性添加到<table>元素中,使用HTML添加一些轻型样式化。例如,您可以使用border属性添加边界到表中:
1<table border="1">
2 <tr>
3 <td>Row 1</td>
4 <td>Row 2</td>
5 <td>Row 3</td>
6 </tr>
7 <tr>
8 <td>Row 1</td>
9 <td>Row 2</td>
10 <td>Row 3</td>
11 </tr>
12</table>
将突出的边界属性添加到您的表,并在浏览器中检查结果(您可以清除您的 index.html 文件并粘贴上面的 HTML 代码片段) 保存您的文件并在浏览器中加载。

添加标题到行和列
可以将标题添加到行和列中,以便使表更易于阅读。 表标题会自动用大胆和中心的文本进行格式化,以便从表数据中视觉地区分它们。
使用打开和关闭<th>标签添加标题. 要添加 column 标题,您必须在表顶部插入一个新的
<th>标签添加列名。清除index.html文件,并添加一行列标题,使用以下代码片段:
1<table border="1">
2 <tr>
3 <th></th>
4 <th>Column Header 1</th>
5 <th>Column Header 2</th>
6 <th>Column Header 3</th>
7 </tr>
8</table>
保存index.html文件并在您的浏览器中重新加载它,您应该收到这样的东西:

您的网页应该显示单行列标题。 请注意,第一个列标题是空的。 如果您愿意,您可以在这里添加列标题。
要添加行标题,您必须将打开和关闭 <th> 标签添加为每个表列 <tr> 元素的第一个项目. 通过在您的 index.html 文件中添加下方 between 关闭 </tr> 标签和关闭 <table> 标签中的行标题和数据:
1<table border="1">
2 <tr>
3 <th></th>
4 <th>Column Header 1</th>
5 <th>Column Header 2</th>
6 <th>Column Header 3</th>
7 </tr>
8 <tr>
9 <th>Row Header 1</th>
10 <td>Data</td>
11 <td>Data</td>
12 <td>Data</td>
13 </tr>
14 <tr>
15 <th>Row Header 2</th>
16 <td>Data</td>
17 <td>Data</td>
18 <td>Data</td>
19 </tr>
20 <tr>
21 <th>Row Header 3</th>
22 <td>Data</td>
23 <td>Data</td>
24 <td>Data</td>
25 </tr>
26</table>
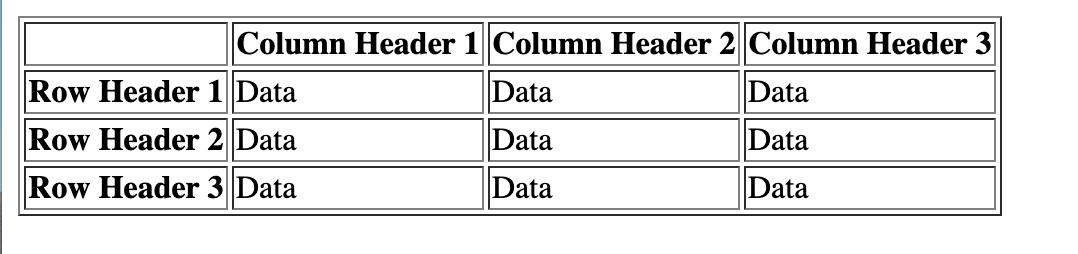
保存index.html文件并在您的浏览器中重新加载它,您应该收到这样的东西:

现在你应该有一个表,有三个列标题和三个行标题。
结论
在本教程中,您已经创建了一个HTML表,添加了额外的行和列,并为行和列创建了标题。
如果您有興趣了解更多關於HTML,您可以查看我們的教程系列 如何用HTML建立網站。 要了解如何使用CSS來造型HTML元素(包括表),請瀏覽我們的教程系列 如何用CSS建立網站.