介绍
Visual Studio Code 中的扩展包非常有用,当您想要安装相关扩展的集合时. 在本文中,您将创建一个扩展包,以便与其他开发人员共享您的扩展集合。
安装工具
要开始创建一个扩展包,你需要安装 Yeoman 轴承 CLI 工具以及 VS Code 的代码生成器。
1npm install -g yo
然后,您可以安装VS Code扩展的代码生成工具。
1npm install -g generator-code
创建一个新的扩展项目
有了正确的工具安装,您现在已经准备好生成一个新的 Extension Pack 项目,您可以通过运行以下命令开始此过程。
1yo code
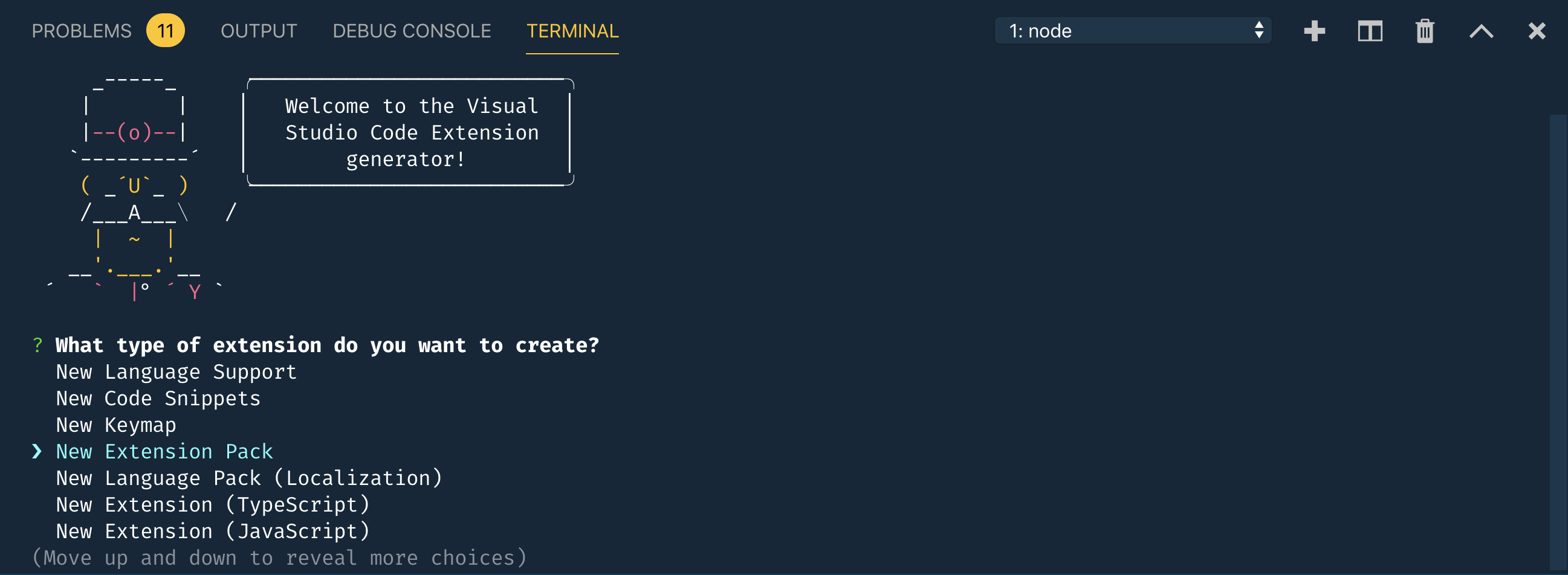
您将很快被提示选择您正在创建的扩展类型. 在这种情况下,选择新扩展包。

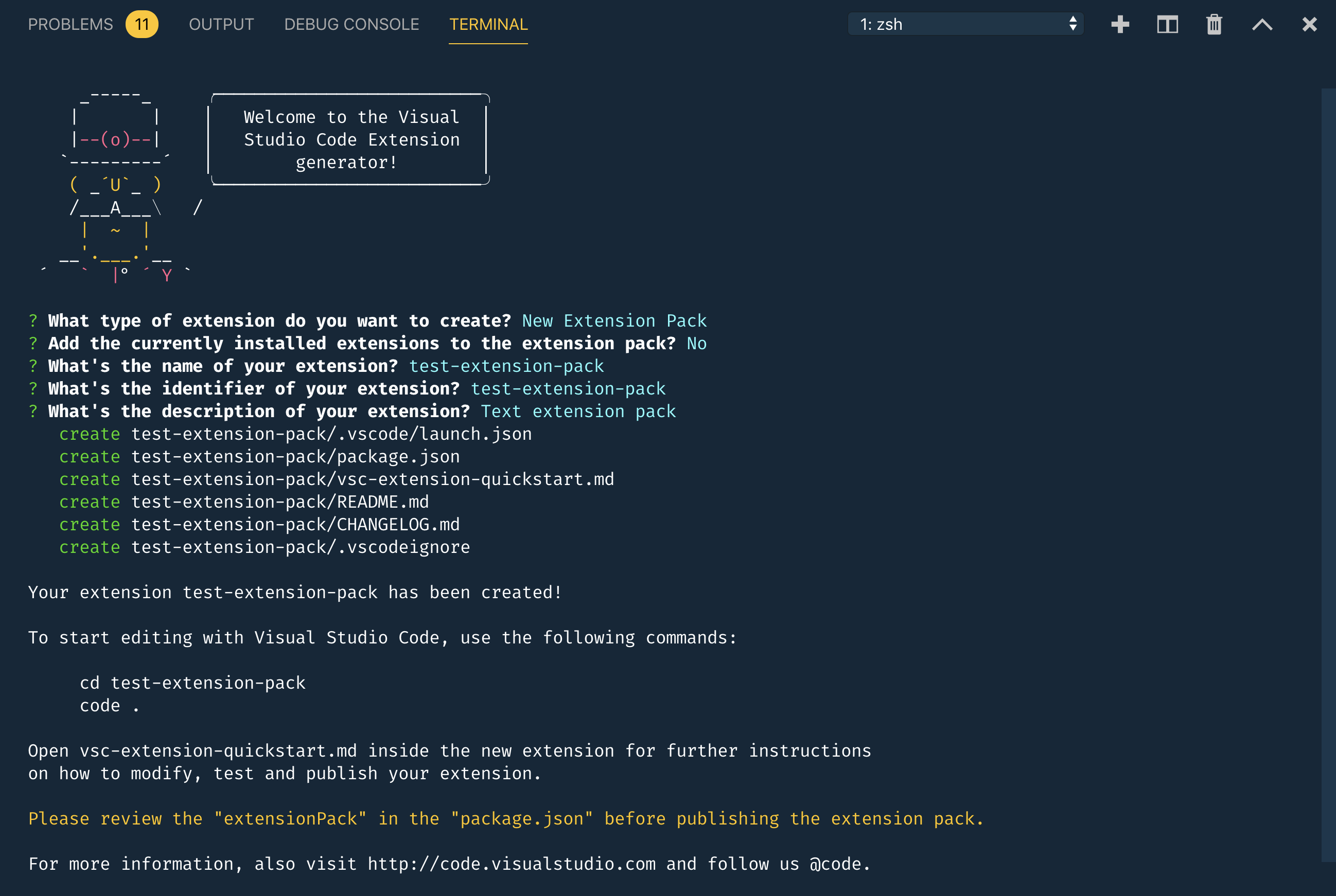
之后,您将被问到有关您的扩展的几个不同的问题,如名称,标识符和描述. 回答所有问题后,您将收到确认您的项目已经生成。

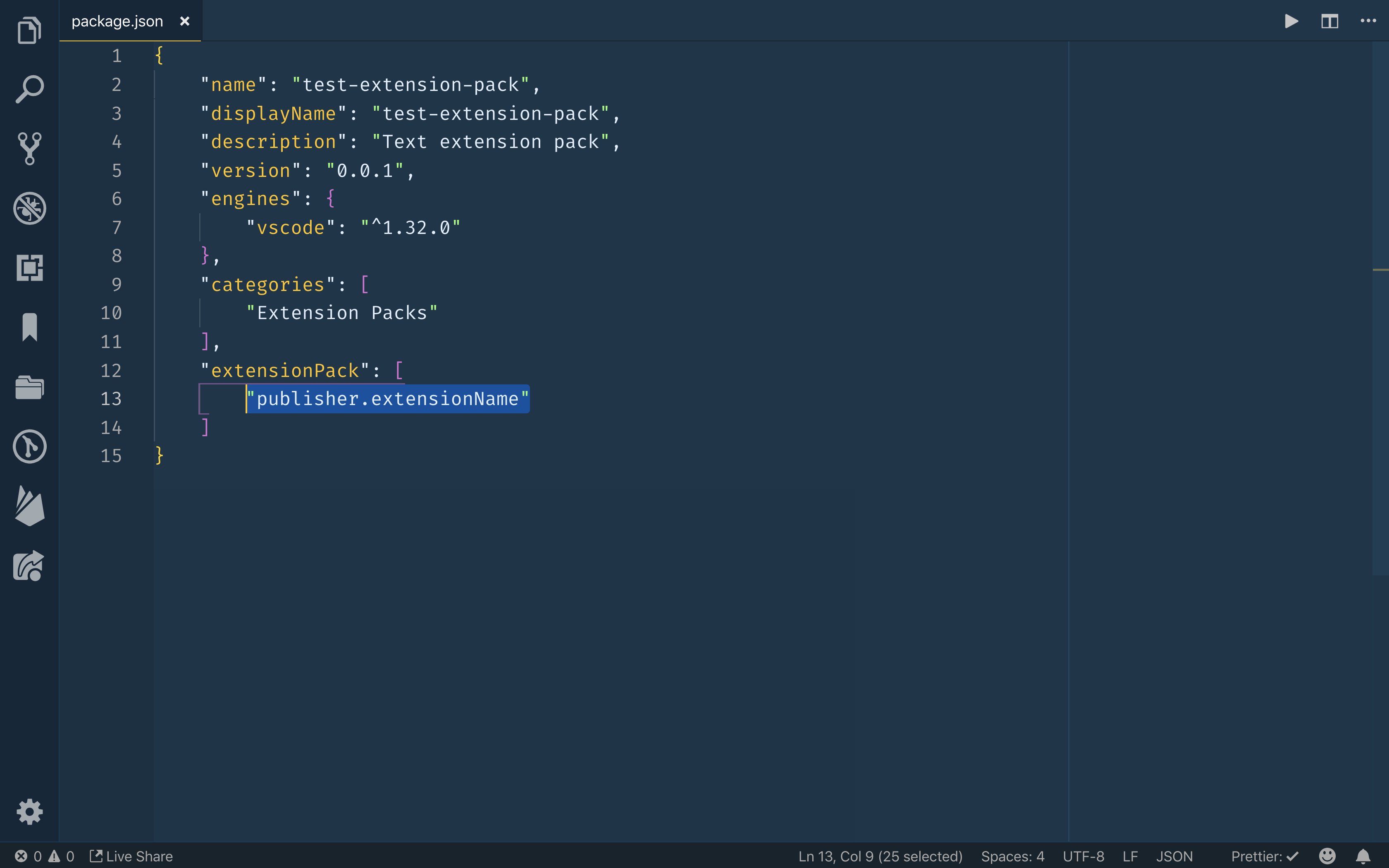
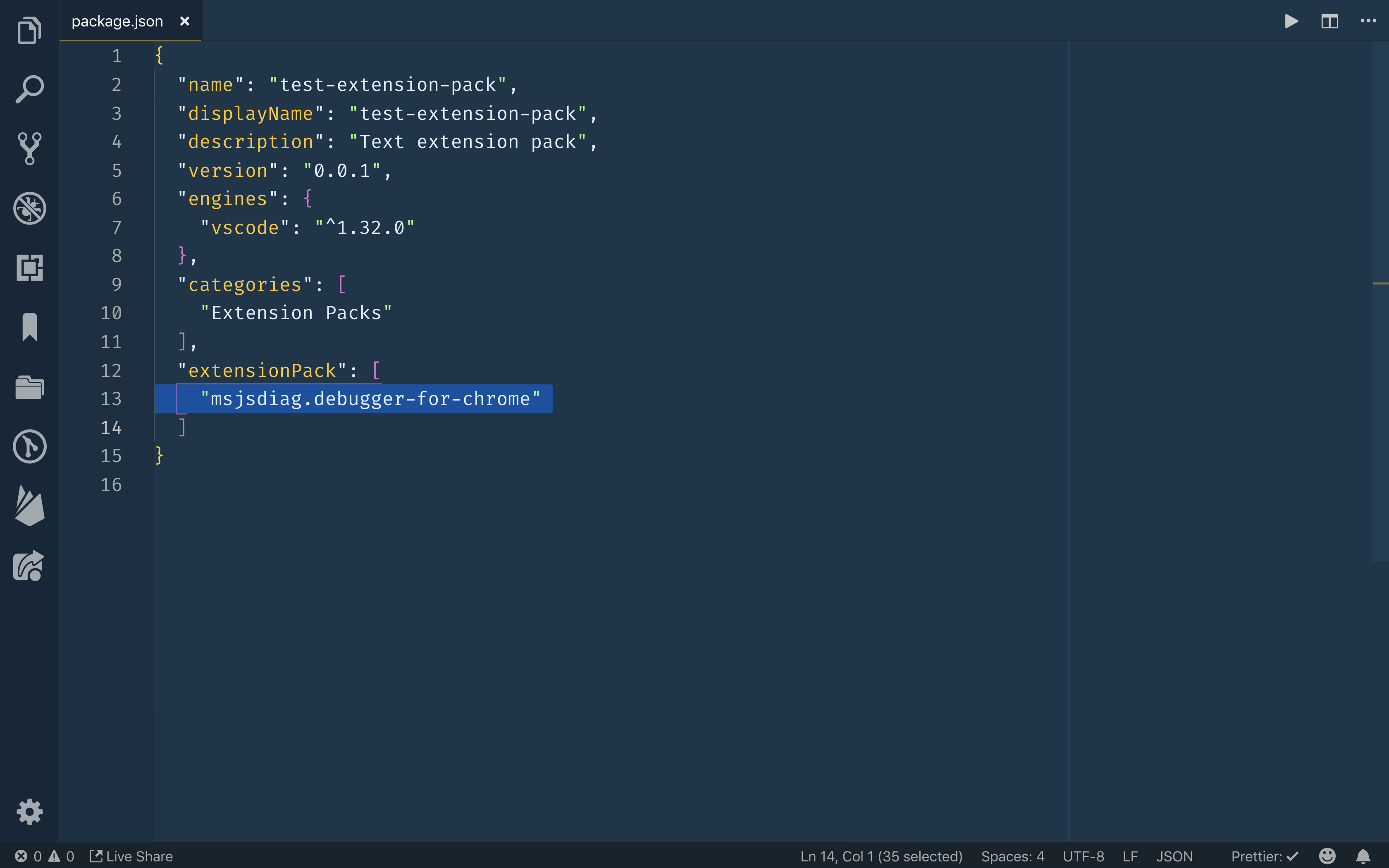
在 VS 代码中打开新项目后,您将想看看 package.json 文件. 特别注意 extensionPack 属性。

在此属性中,您将列出每个应该包含在您的扩展包中的扩展名称. 对于每个扩展名称,您需要在以下格式中列出出版商和扩展名称。
1<author>.<extension-name>
添加扩展到您的扩展包
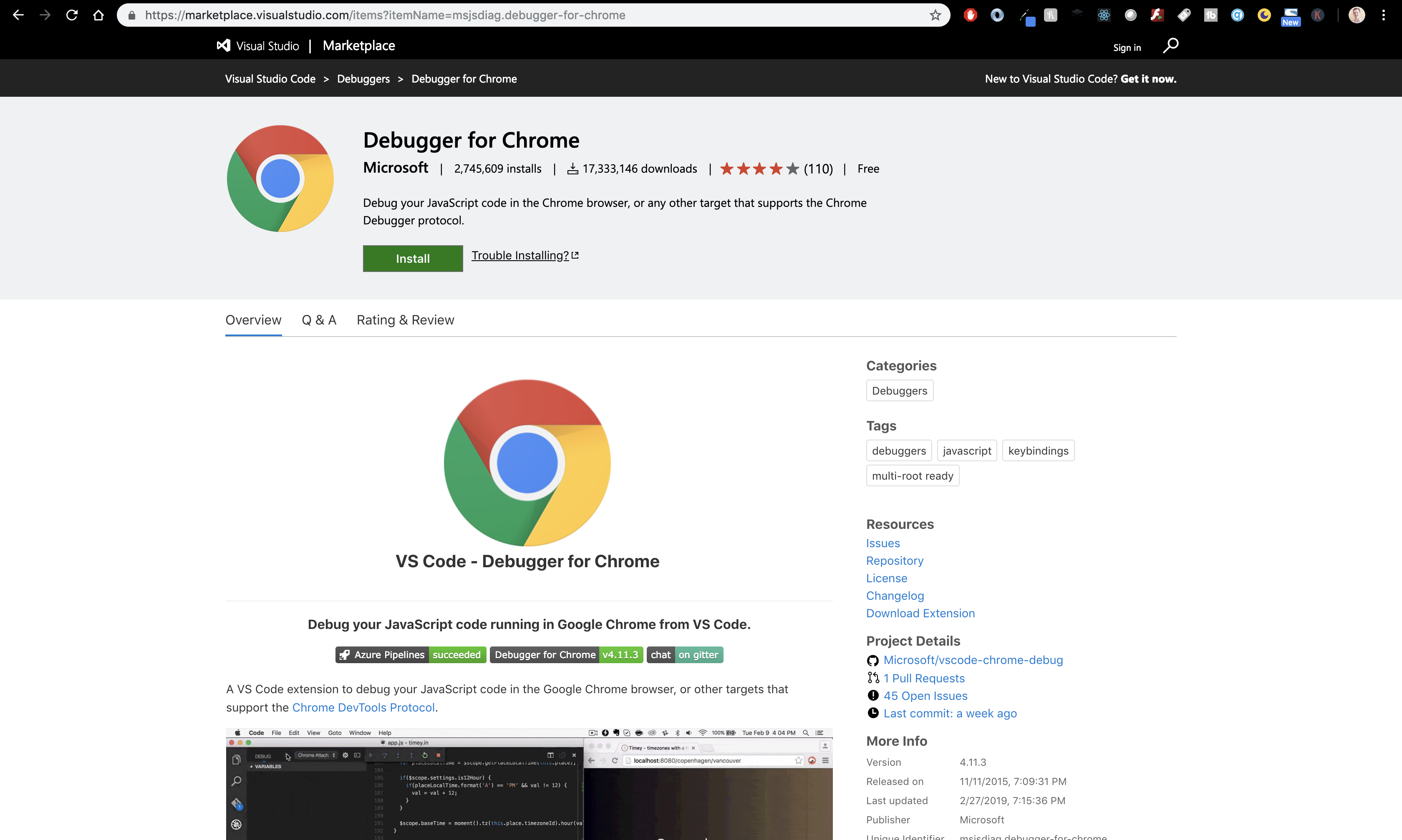
为了演示目的,我们将在市场上打开 Debugger for Chrome扩展。

您可以在该页面上搜索找到您需要的信息,但还有一个更简单的方法. 如果您查看扩展的URL,则itemName="之后的最后一段文本正是您需要的: msjsdiag.debugger-for-chrome`。

从那里,您可以复制该文本并将其直接添加到您的package.json文件中。

您可以遵循相同的过程,以包含您想要的尽可能多的扩展。
有用的扩展包
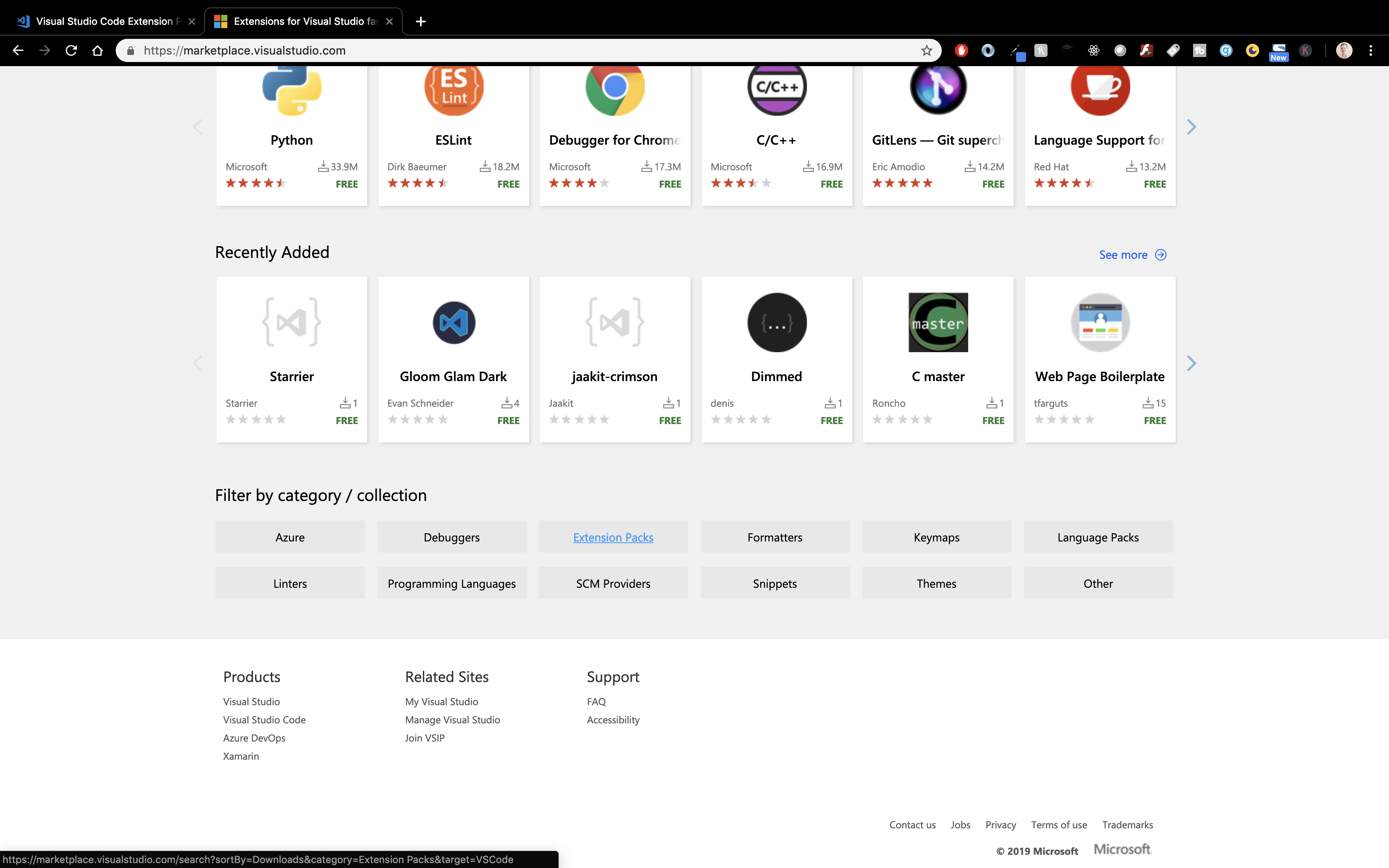
您可以通过打开 代码市场开始,如果你滚到底部,你会看到一个按钮来过滤的扩展包。

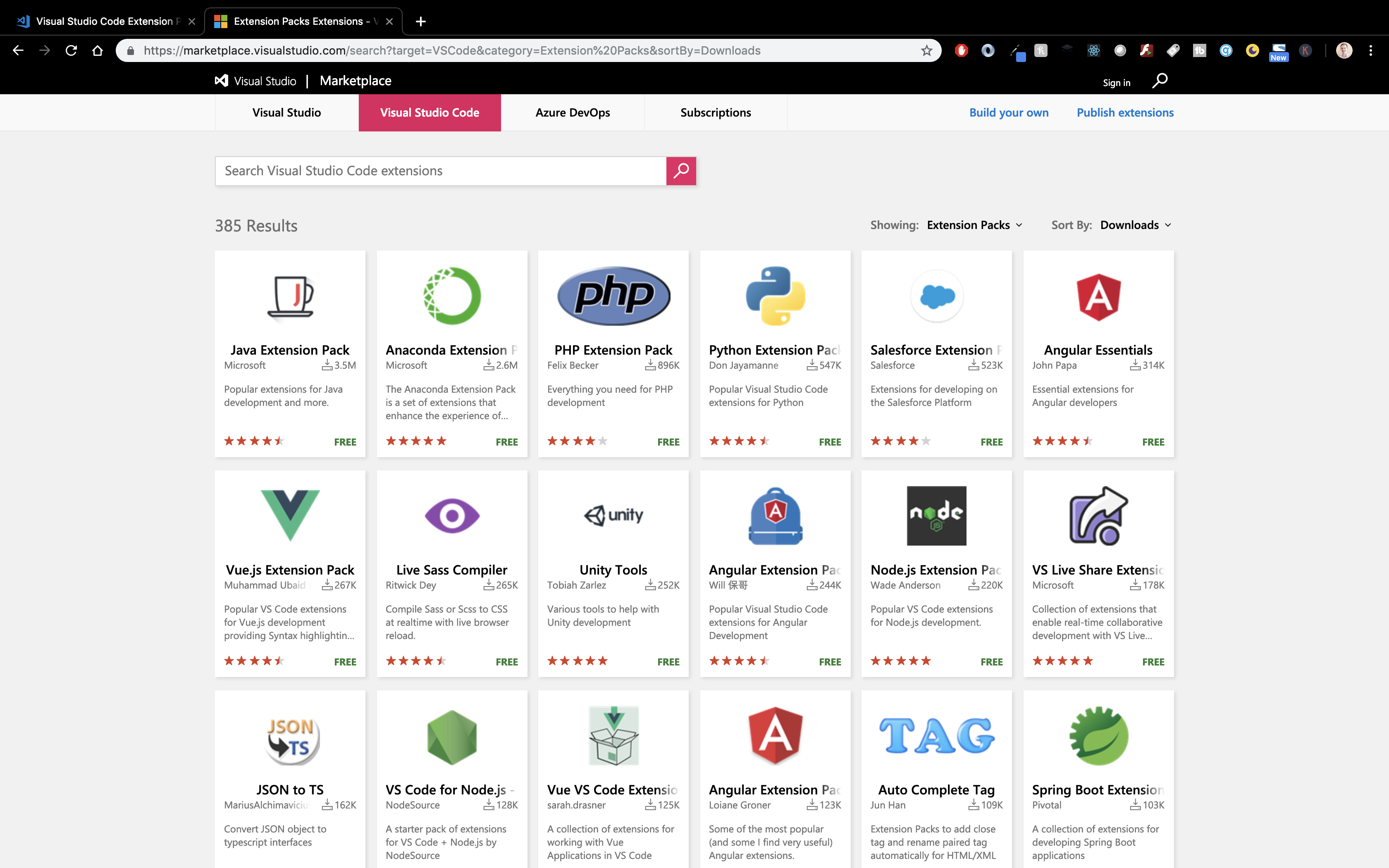
点击该链接后,您将立即被带到VS Code最受欢迎的扩展包列表。

例如:

- Angular Essentials extension pack.

结论
创建Visual Studio Code的扩展包非常简单,它们提供了所有支架,所以你只需要添加要包含的扩展列表。