到目前为止,你已经看到如何利用迁移来设置应用程序的MySQL数据库表,如何创建与链接表互动的口语模型,以及如何创建Artisan命令来管理数据库中的链接. 您现在可以看到如何创建自定义的"刀锋"模板,在应用程序的前端显示您的链接. 为了方便这个页面的造型,同时保持最小化,我们将会使用这个系列Bulma,一个单文件的CSS框架.
在 Laravel Web Routes 文件中设置的默认路线指向您可以在 resources/views/welcome.blade.php 找到的示例模板。您将在该目录中创建一个新的 index.blade.php 文件,并编辑主要路线文件,以便 / 路线指向该模板。
首先,更新您的 Laravel 应用程序的路线文件。 使用您所选择的文本或代码编辑器打开 routes/web.php 文件:
1nano routes/web.php
您的当前 / 路线指向默认情况下附带 Laravel 的示例页面:
1Route::get('/', function () {
2 return view('welcome');
3});
要进行所提议的更改,您首先将使用链接 Eloquent 模型从数据库中获取所有链接,并以下降顺序排序它们,以确保您创建的任何新链接列出第一,从而显示在页面顶部。
1$links = Link::all()->sortDesc();
查看辅助函数将搜索名为welcome.blade.php的模板文件,在资源/视图目录的根部,并将渲染的结果返回浏览器。
1return view('index', [
2 'links' => $links
3 ]);
以下代码实现了对路线 / 所讨论的更改. 将您的 routes/web.php 文件中的内容替换为:
1[label routes/web.php]
2<?php
3
4use Illuminate\Support\Facades\Route;
5use App\Models\Link;
6
7/*
8|--------------------------------------------------------------------------
9| Web Routes
10|--------------------------------------------------------------------------
11|
12| Here is where you can register web routes for your application. These
13| routes are loaded by the RouteServiceProvider within a group which
14| contains the "web" middleware group. Now create something great!
15|
16*/
17
18Route::get('/', function () {
19 return view('index', [
20 'links' => Link::all()->sortDesc()
21 ]);
22});
保存并关闭文件,当你完成。
路线文件已设置,但如果您现在试图访问主应用程序的页面,您将收到错误消息,因为index.blade.php模板尚不存在。
您可以基于您的模板 Bulma starter template,它提供了最小的HTML页面结构,具有标题,子标题和主要内容区域。
要开始,请使用您所选择的文本或代码编辑器创建一个新的 index.blade.php 模板:
1nano resources/views/index.blade.php
除了创建页面结构和您可能想要使用的静态元素(如标题和其他信息)的 HTML 锅炉代码外,您还需要将被传输的链接列表显示为模板数据 - 一个链接对象的集合。
您可以使用 Blade 的 foreach loop来循环收藏中的链接,并将其输出到页面:
1@foreach ($links as $link)
2 <li>
3 <a href="{{ $link->url }}" target="_blank" title="Visit Link: {{ $link->url }}">{{ $link->description }}</a>
4 </li>
5 @endforeach
请在您的 index.blade.php 文件中包含以下内容. 随意定制页面中的标题和其他信息:
1[label resources/views/index.blade.php]
2<!DOCTYPE html>
3<html>
4<head>
5 <meta charset="utf-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>Sammy's Awesome Links</title>
8 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/bulma.min.css">
9</head>
10<body>
11<section class="section">
12 <div class="container">
13 <h1 class="title">
14 Check out my awesome links
15 </h1>
16 <p class="subtitle">
17 You can include a little description here.
18 </p>
19
20 <ul>
21 @foreach ($links as $link)
22 <li>
23 <a href="{{ $link->url }}" target="_blank" title="Visit Link: {{ $link->url }}">{{ $link->description }}</a>
24 </li>
25 @endforeach
26 </ul>
27 </div>
28</section>
29</body>
30</html>
**保存文件,当你完成。
您应该能够访问您的应用程序在端口8000的本地主机或您的远程服务器的IP地址,如果您正在使用远程服务器作为开发平台。
1http://localhost:8000
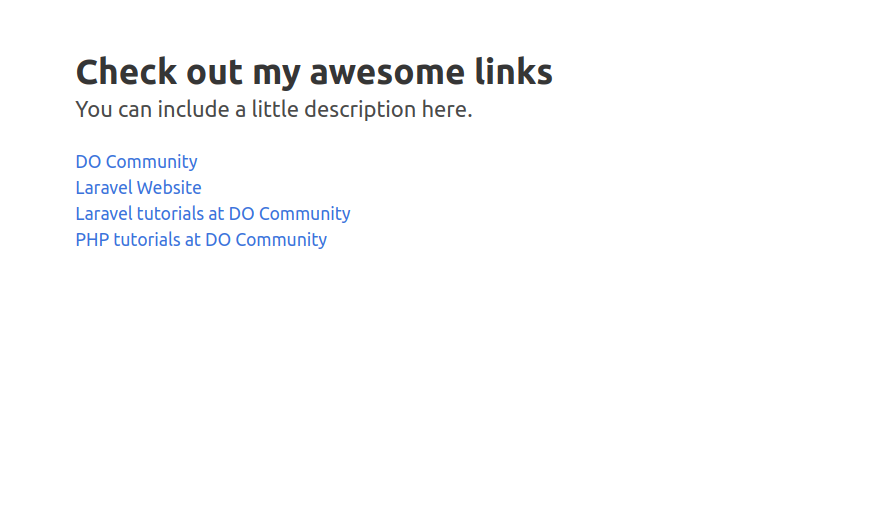
您将看到这样的页面,显示数据库中的所有链接,从最近到第一次:

您的应用程序现在完全功能,但您仍然可以改进此引导页面的外观,使其对您的受众更有吸引力。
格式化和定制模板(可选)
现在,基础模板已经准备好了,您可以包括一些可选的CSS定制来使用Bulma中的一些功能来设计页面,除了自定义风格。
在本指南中,我们将使用(https://imgur.com/a/q6i58),但作为替代方案,您也可以使用个人图像或从免费的股票照片网站的图像,如(https://unsplash.com/).您需要获取图像URL并使用它来设置的 背景 CSS 属性为 html 元素。 一些其他属性可以调整以确保图像集中。
1html {
2 background: url("https://i.imgur.com/BWIdYTM.jpeg") no-repeat center center fixed;
3 -webkit-background-size: cover;
4 -moz-background-size: cover;
5 -o-background-size: cover;
6 background-size: cover;
7 }
要设计链接列表,您可能想用 box components,替换每个链接的
1@foreach ($links as $link)
2 <div class="box link">
3 <h3><a href="{{ $link->url }}" target="_blank" title="Visit Link: {{ $link->url }}">{{ $link->description }}</a></h3>
4 <p>{{$link->url}}</p>
5 </div>
6 @endforeach
最后,您可以创建一些额外的CSS风格来定制链接文本的外观。
1div.link h3 {
2 font-size: large;
3 }
4
5 div.link p {
6 font-size: small;
7 color: #718096;
8 }
下面的 Blade 模板包含所有建议的实现方案. 将当前的 index.blade.php 文件内容替换为:
1[label resources/views/index.blade.php]
2<!DOCTYPE html>
3<html>
4<head>
5 <meta charset="utf-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>Sammy's Awesome Links</title>
8 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/bulma.min.css">
9
10 <style>
11 html {
12 background: url("https://i.imgur.com/BWIdYTM.jpeg") no-repeat center center fixed;
13 -webkit-background-size: cover;
14 -moz-background-size: cover;
15 -o-background-size: cover;
16 background-size: cover;
17 }
18
19 div.link h3 {
20 font-size: large;
21 }
22
23 div.link p {
24 font-size: small;
25 color: #718096;
26 }
27 </style>
28</head>
29<body>
30<section class="section">
31 <div class="container">
32 <h1 class="title">
33 Check out my awesome links
34 </h1>
35 <p class="subtitle">
36 You can include a little description here.
37 </p>
38
39 <section class="links">
40 @foreach ($links as $link)
41 <div class="box link">
42 <h3><a href="{{ $link->url }}" target="_blank" title="Visit Link: {{ $link->url }}">{{ $link->description }}</a></h3>
43 <p>{{$link->url}}</p>
44 </div>
45 @endforeach
46 </section>
47 </div>
48</section>
49</body>
50</html>
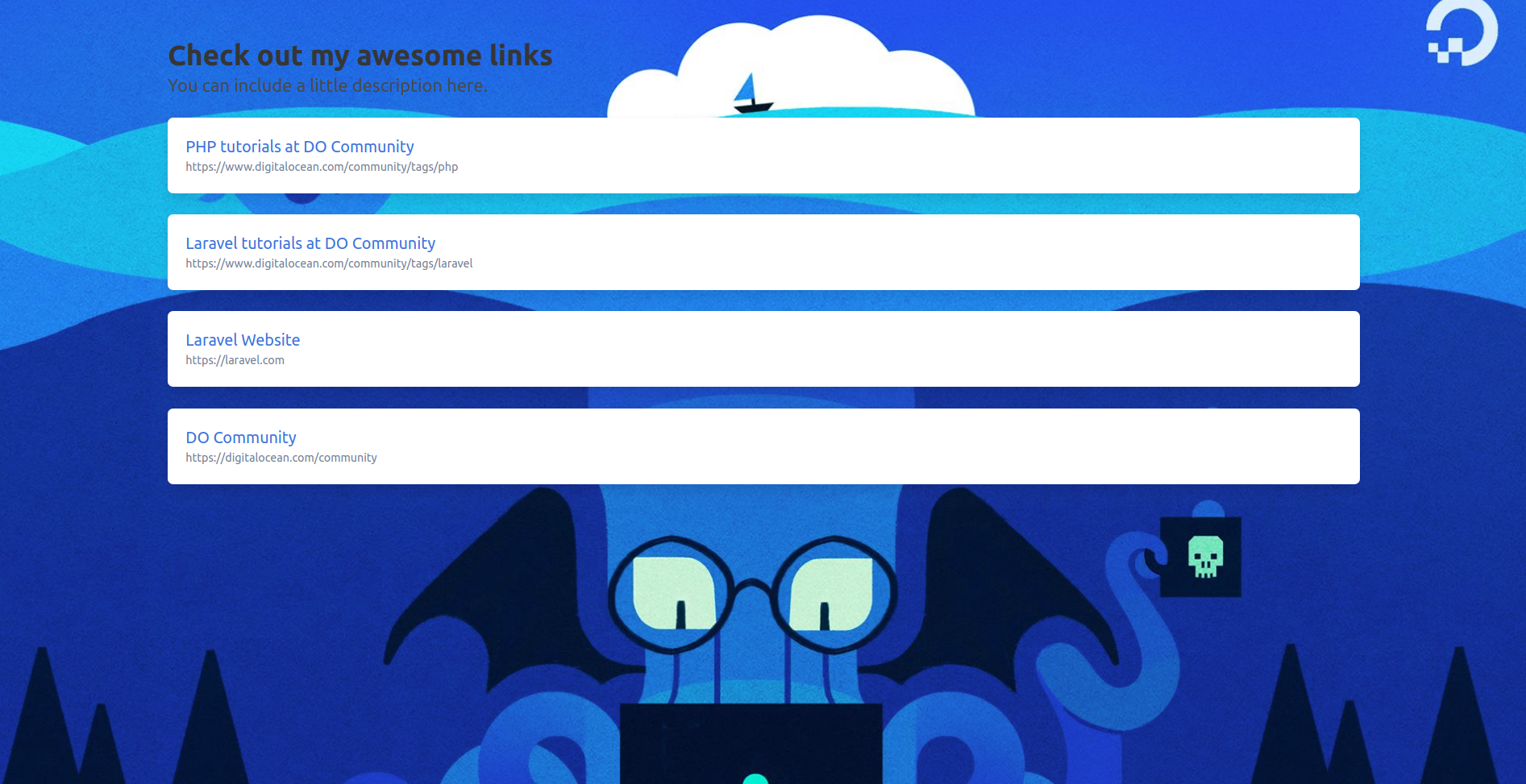
完成后保存文件。
现在重新加载您的浏览器,您将看到更新的页面: