介绍
[Hexo] (https://hexo.io/)是一个基于Node.js的静态博客框架. 使用Hexo,您可以以博客文章的形式发布Markdown文档. 博客帖子和内容被处理并转换为HTML/CSS,它来源于默认或自定义模板主题文件(和Jekyll和Ghost等其他静态博客生成器一样). 赫克索语中的所有软件都是模块化的,因此可以安装和设置你需要的精确的软件.
本教程将设置 Hexo 与 GitHub 和 Nginx 支持的部署。
前提条件
要遵循本教程,您将需要:
- 1个Ubuntu 14.04 Droplet带有sudo非root用户,您可以通过遵循此初始服务器设置指南来设置.
- 联合国 Git 安装在您的服务器上, 您可以遵循 [此 Git 教程] ([ LINK1] ) 的
如何用 Apt 安装 Git和如何设置 Git部分。 - 节点.js安装在您的服务器上,您可以根据此节点.js教程的"如何使用NVM安装"部分设置.
- Nginx 安装在您的服务器上, 您可以按照 [此 Nginx 教程] ([ LINK3] ) 设置 。
- 联合国 在GitHub上的一个账户,该账户是一个Git寄存器. .
步骤 1 — 安装和初始化 Hexo
此初始部分包含您需要在您的服务器上安装和运行 Hexo 的所有内容。
首先,确保系统包的更新。
1sudo apt-get update && sudo apt-get upgrade
几个软件包和组件构成 Hexo 博客框架. 在这里,我们将使用npm来描述两个最重要的内容,即 Node.js 包管理器。
第一个,‘hexo-cli’,是最重要的,提供核心的Hexo命令。
1npm install hexo-cli -g
第二个,即hexo-server,是内置的服务器,可用于在部署之前预览和测试您的博客。
1npm install hexo-server -g
有更多的包可用;这些只是你需要得到你的Hexo博客的基本内容,并运行. 你可以浏览更多的包可用作为Hexo框架的一部分在 npm搜索。
接下来,我们需要为你的新博客设置基础文件。幸运的是,Hexo用一个命令完成了所有基础工作。你所需要做的就是提供一个路径或文件夹,你希望博客配置文件居住在其中。
一个方便的选项是您的用户的家庭目录。
1hexo init ~/hexo_blog
在一秒或两秒内,你会得到一些输出:
1[secondary_label Output]
2. . .
3
4INFO Copying data to ~/hexo_blog
5INFO You are almost done! Don't forget to run 'npm install' before you start blogging with Hexo!
6
7. . .
接下来,移动到与您的 config 文件的目录。
1cd ~/hexo_blog
然后运行上述安装命令。
1npm install
您可以忽略任何可选的依赖性警告从npm。经过几秒的处理时间,我们将有我们的基础配置文件。
步骤 2 — 设置 Hexo 的主要配置文件
让我们看看我们的 Hexo 目录中的 base config 文件。
1ls -l
1[secondary_label Output]
2-rw-rw-r-- 1 sammy sammy 1483 Jan 11 12:30 _config.yml
3drwxrwxr-x 191 sammy sammy 4096 Jan 11 12:31 node_modules
4-rw-rw-r-- 1 sammy sammy 442 Jan 11 12:30 package.json
5drwxrwxr-x 2 sammy sammy 4096 Jan 11 12:30 scaffolds
6drwxrwxr-x 3 sammy sammy 4096 Jan 11 12:30 source
7drwxrwxr-x 3 sammy sammy 4096 Jan 11 12:30 themes
在所有存在的文件中,_config.yml 文件可能是最重要的. 所有核心设置都存储在这里,它是博客的中心。
我们将设置一些基本的自定义,然后通过_config.yml一部分打开_config.yml使用nano或您喜爱的文本编辑器。
1nano _config.yml
在文件的顶部,你应该看到一个标记为 网站 的部分:
1[label Original ~/hexo_blog/_config.yml]
2. . .
3
4# Site
5title: Hexo
6subtitle:
7description:
8author: John Doe
9language:
10timezone:
11
12. . .
首四行是您的博客名称、合适的子标题、描述和作者名称. 您可以为这些选项选择任何您喜欢的内容。 请注意,并非所有 Hexo 主题都显示了这些数据,因此它通常作为相关的网站元数据。
接下來的兩個選項是語言和時區。語言選項只需要2個字母的ISO-639-1代碼(https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes?oldformat=true)。 默認時區設定為您的伺服器的時區,並使用 "tz database"格式。 如果您決定要更改其中任何一個格式,請確保其在這些格式中。
以下是几个示例价值观:
1[label Example ~/hexo_blog/_config.yml]
2. . .
3
4#Site
5title: DigitalOcean's Hexo Blog
6subtitle: Simple Cloud Hosting, Built for Developers.
7description: Deploy an SSD cloud server in 55 seconds.
8author: Sammy Shark
9language: en
10timezone: America/New_York
11
12. . .
下一个部分是URL部分,我们要更改URL选项,因为我们目前没有服务器的域名,所以我们可以输入IP地址,而不是url:设置。
1[label ~/hexo_blog/_config.yml]
2. . .
3
4# URL
5## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
6url: http://your_server_ip
7root: /
8permalink: :year/:month/:day/:title/
9permalink_defaults:
10
11. . .
我们想要更改的最后一个选项是default_layout:在写字部分稍微进一步,这将创建新的帖子作为草案,因此它们必须在博客网站上可见之前发布。
现在把它设置为草案,就像我们在下面做的那样:
1[label ~/hexo_blog/_config.yml]
2. . .
3
4# Writing
5new_post_name: :title.md # File name of new posts
6default_layout: draft
7titlecase: false # Transform title into titlecase
8
9. . .
现在保存并停止文件. 我们将回到这个文件简短的部署步骤到教程的结束。
第3步:创建和发布新文章
创建帖子(或草案,就像我们之前配置的那样)的过程始于发出以下命令,其中 first-post 是您要创建的帖子的名称。
1hexo new first-post
你应该看到以下结果:
1[secondary_label Output]
2INFO Created: ~/hexo_blog/source/_drafts/first-post.md
打开新文章编辑。
1nano ~/hexo_blog/source/_drafts/first-post.md
每个帖子都必须有它的 front-matter设置。 _Front-matter_是JSON或YAML的短块,配置设置,如你的帖子的标题,发布日期,标签等。前面的文章的尽头是由第一个 ---或 ;;标记。前面的文章之后,你可以用Markdown语法写你的博客文章。
用下面的示例选项在文件中替换first-post.md中的默认内容,以启动帖子。
1[label Example ~/hexo_blog/source/_drafts/first-post.md]
2title: DigitalOcean's First Post
3tags:
4 - Test
5 - Blog
6categories:
7 - Hexo
8comments: true
9date: 2015-12-31 00:00:00
10---
11
12## Markdown goes here.
13
14**This is our first post!**
保存和退出文件。
我们刚刚创建的Markdown文件将保留在~/hexo_blog/source/_drafts中,直到我们发布它。
接下来,发布帖子,以便 will 访问者可以访问。
1hexo publish first-post
这一结果在:
1[secondary_label Output]
2INFO Published: ~/hexo_blog/source/_posts/first-post.md
该帖子将在我们开始托管博客后可见。
第4步:运行测试服务器
现在之前的配置文件已经完成,我们有一个示例帖子准备好了,接下来,我们将开始测试服务器。
1hexo server
可以强迫测试服务器在_drafts文件夹中渲染帖子. 要做到这一点,在发出最后一个命令时包括-d选项。
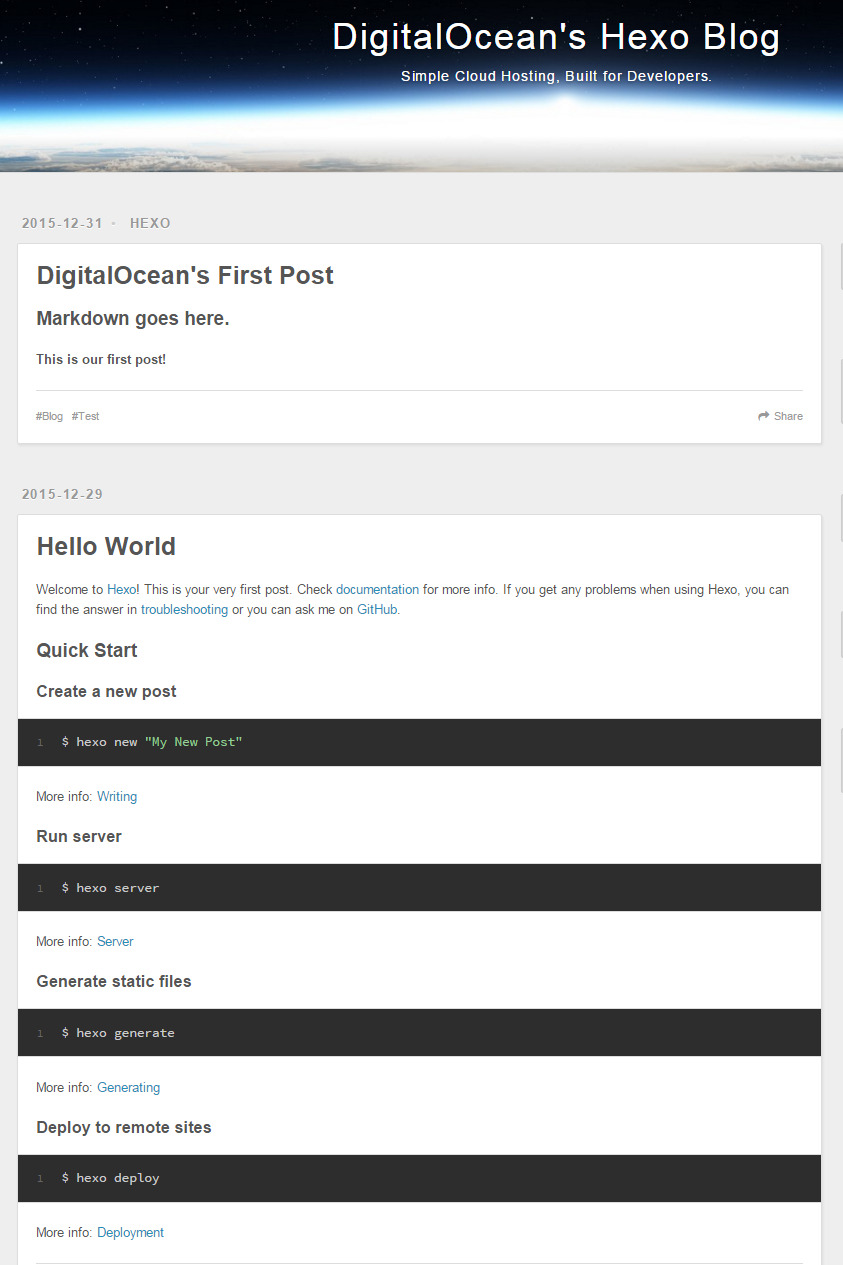
现在我们有测试服务器运行,你可以通过访问您的喜爱的浏览器中的http://your_server_ip:4000/看你的博客,你会看到Hexo的预定义的Hello World测试帖子,以及我们刚刚创建的测试帖子。

通过在终端中按CTRL+C离开测试服务器。
测试服务器最好用于预览您的博客的更改和添加,一旦您对它的外观感到满意,是时候将其部署到Web上。
步骤5:设置 Git 部署
有几种不同的方法来部署我们迄今为止在Hexo中所做的事情。本教程中的方法是使用Git来存储静态文件,将它们转发到Hock,然后使用Nginx来托管它们。
要继续,你需要一个Git存储库来存储Hexo生成的静态HTML文件. 为了保持这个简单,我们将使用GitHub提供的公共Git存储库。
创建一个新的存储库在 GitHub 名为 hexo_static 通过遵循他们的 存储库创建步骤. 请确保选择公共选项,并点击** 用一个 README** 检查框启动此存储库。
创建库后,打开主 Hexo 配置文件进行编辑。
1nano _config.yml
在文件的底部,有一个标记为 部署 的部分:
1[label Original ~/hexo_blog/_config.yml]
2. . .
3
4# Deployment
5## Docs: https://hexo.io/docs/deployment.html
6deploy:
7 type:
请如下所示填写部署:选项,请注意repo行应该包含您刚刚创建的Git存储库的URL,因此请确保用您自己的GitHub帐户用户名取代your_github_username。
1[label ~/hexo_blog/_config.yml]
2deploy:
3 type: git
4 repo: https://github.com/your_github_username/hexo_static.git
5 branch: master
保存和退出文件。
因为我们选择使用Git进行部署,所以我们需要Hexo包,它将我们的静态标记发送到Git存储库。
使用npm来安装它。
1npm install hexo-deployer-git --save
您现在可以测试部署到hexo_static存储库,并通过以下方式给它第一个 Hexo 自动委托:
1hexo generate && hexo deploy
提示时输入您的 GitHub 身份验证详细信息。
以下是使用这些命令后成功的输出看起来(或类似)是什么样子。
1[secondary_label Output]
2To https://github.com/username/hexo_static.git.
3 * [new branch] master -> master
4Branch master set up to track remote branch master from https://github.com/username/hexo_static.git.
5INFO Deploy done: git
第6步:设置 Nginx
我們將使用一個基本的 Nginx 網頁伺服器設定來服務 Hexo 博客,因為 Nginx 非常擅長提供靜態內容,而我們的博客只會包含靜態檔案。
首先,创建系统目录,我们会告诉 Nginx 用于托管。
1sudo mkdir -p /var/www/hexo
然后给您的当前Ubuntu用户这些Web服务器系统目录的所有权。
1sudo chown -R $USER:$USER /var/www/hexo
更新 允许 根据所有权。
1sudo chmod -R 755 /var/www/hexo
打开默认 Nginx 服务器块进行编辑。
1sudo nano /etc/nginx/sites-available/default
忽略被评论的文件区域和行,对配置代码的活跃部分进行更改,以便根指向/var/www/hexo目录。
1[label /etc/nginx/sites-available/default]
2. . .
3
4server {
5 listen 80 default_server;
6 listen [::]:80 default_server ipv6only=on;
7
8 root /var/www/hexo;
9 index index.html index.htm;
10
11. . .
如果将来你为这个服务器设置一个域名,然后回到这个文件,并用你的新域名取代同一个块中的server_name条目。
最后,重新启动 Nginx 服务,以便更改生效。
1sudo service nginx restart
第7步:创建 Git Hooks
在此步骤中,我们将 hexo_static 存储库链接到另一个 Git 存储库,以便我们可以将静态 HTML 文件发送到 Web 服务器目录(一旦启动)。
首先,初始化一个新的空的Git存储库(不是GitHub)。这个存储库的唯一目的是将我们的hexo_static存储库的内容转移到Web服务器目录。
1git init --bare ~/hexo_bare
在Git生成的hooks目录中创建一个新的钩子文件:
1nano ~/hexo_bare/hooks/post-receive
将下面的两行代码添加到文件中,这指定了Git工作树(其中有源代码)和Git目录(其中有配置设置、历史和更多)。
1[label ~/hexo_bare/hooks/post-receive]
2#!/bin/bash
3
4git --work-tree=/var/www/hexo --git-dir=/home/$USER/hexo_bare checkout -f
保存和删除文件一旦完成。
使此接收后文件可执行。
1chmod +x ~/hexo_bare/hooks/post-receive
我们现在必须将我们在步骤 5 中创建的hexo_static部署存储库克隆到我们的服务器上。
1git clone https://github.com/username/hexo_static.git ~/hexo_static
进入克隆存储库。
1cd ~/hexo_static
最后,添加我们以前的裸体存储库作为名为 live 的 Git 远程存储。
1git remote add live ~/hexo_bare
第8步:创建部署脚本
一个短壳脚本可以用来启动我们在这里设置的整个部署过程,这意味着我们不必单独运行多个Hexo命令或使用多个命令触发Git绑架。
回到我们的原始 Hexo 博客目录,并创建部署脚本的文件。
1cd ~/hexo_blog
2nano hexo_git_deploy.sh
将以下代码插入到文件中:
1[label hexo_blog/hexo_git_deploy.sh]
2#!/bin/bash
3
4hexo clean
5hexo generate
6hexo deploy
7
8( cd ~/hexo_static ; git pull ; git push live master )
保存并删除文件。
该脚本包含三个hexo命令:
- 'clean' 删除以前在公共文件夹中生成的任何静态文件. * 'generate' 会从我们的标记中创建静态 HTML 文件,在公共文件夹中。
最后一行, ( cd ~/hexo_static ; git pull ; git push live master ),触发了Git绑架,并用我们的HTML静态文件更新了Web服务器托管目录。
请务必保存并退出文件,一旦它已经完成。
使新部署脚本可执行以完成此步骤。
1chmod +x hexo_git_deploy.sh
第9步:运行部署脚本
运行我们在上一个步骤中创建的部署脚本来测试整个部署过程。
1./hexo_git_deploy.sh
等待命令和处理完成,在进程中输入任何 GitHub 身份验证细节,然后查看 /var/www/hexo 目录中的文件。
1ls /var/www/hexo
1[secondary_label Output]
22015 2016 archives categories css fancybox index.html js tags
您的Web服务器目录现在应该挤满博客的网站文件,这意味着通过浏览器访问Web服务器将带您到博客。
在您最喜欢的浏览器中访问)。
要在未来部署新的博客更改,您只需要重新运行hexo_git_deploy.sh脚本,请记住在部署前使用hexo 服务器或hexo 服务器 -d命令测试新帖子以检测错误。
步骤 10 — 检查Hexo的文件系统(可选)
本节是可选的,并提供了一些背景的其他Hexo的文件系统. 没有这些文件需要更改或修改为本教程,但它是好的知道每一个一般的目的,如果你想使用它们在未来。
文件和目录的布局看起来像这样:
1[secondary_label Hexo files and directories]
2├── _config.yml
3├── node_modules
4├── package.json
5├── scaffolds
6├── source
7| └── _posts
8└── themes
node_模块
在此目录中,Hexo存储您通过npm下载的模块,以便与您的博客一起使用。
1[secondary_label Output]
2hexo hexo-generator-archive hexo-generator-category hexo-generator-index hexo-generator-tag hexo-renderer-ejs hexo-renderer-marked hexo-renderer-stylus hexo-server
其中一些不熟悉的模块是核心包的一部分,通常不需要更改或删除此处的文件。
首页 > 包装 > JSON
这个 JSON 文件包含我们的 Hexo 包配置和版本, Hexo 将用于您的博客。
如果您需要手动更新、降级或删除一个包 **,则可以通过更改这里的值来完成。
子
在创建新帖子时,Hexo可以基于在scaffolds文件夹中的模板文件。
您必须先创建模板文件,并将它们放在这里以便使用它们. 此功能是可选的,并且只有在您希望为未来的 Hexo 帖子重复布局时才有必要。
◎ 来源
您发布的帖子,并希望对公众可见,将保存在_posts中,一旦产生,_drafts文件夹以及任何其他用户创建的页面也将在这里生存。
您博客的Markdown内容绝大多数都由Hexo在这些子文件夹中放置。
主题
一旦下载了自定义主题,应该在这里保留。大多数主题都有自己的_config.yml文件,以保持其等同的配置设置。
结论
Hexo 比本指南所涵盖的要多得多,但这对于构建您的新博客网站来说是一个很好的开端。 对于 Hexo 的 文档如果您想了解更多信息,则非常简洁。 考虑安装其中一个 自定义主题 可用于 Hexo 是发展您的博客的下一步。