介绍
Jekyll是一个静态站点生成器,它提供了内容管理系统的一些好处,同时避免了这类由数据库驱动站点带来的性能和安全问题. 它具有处理日期编排内容的特殊功能, Jekyll非常适合需要下线工作的人,他们更喜欢使用轻量级编辑器而不是网络表格来维护内容,他们希望使用版本控制来跟踪他们网站的更改.
在本教程中,我们将专注于Jekyll如何处理URL和链接,因为改变URL将打破其他人的链接到我们的页面,以及我们自己的网站内容中的链接。
我们将看看Jekyll如何默认地创建URL,并展示如何更改单个文件或整个网站的模式。
前提条件
要遵循本教程,您需要完成之前的指南:
如何在Ubuntu 16.04上设置Jekyll开发网站 ** ** 探索Jekyll的默认内容*
当你完成这些,你已经准备好开始。
静态网站的文件结构
在 本系列的第2部分中,我们创建了jekyll new命令的架构,并专注于结果网站在网页浏览器中看起来如何。现在,让我们看看Jekyll创建静态网站时创建的文件结构。
注意: 如果你跟随了本系列的第2部分,你应该有额外的资产目录和联系页面. 如果你没有,或者如果你试图添加更多的页面,你的结构可能看起来有点不同。
_site目录及其下面的所有内容,如下所示,构成静态网站。
1[label Contents of ~/www after Part 2]
2.
3├── 404.html
4├── about.md
5├── assets
6│ └── postcard.jpg
7├── _config.yml
8├── contact.md
9├── Gemfile
10├── Gemfile.lock
11├── index.md
12├── _posts
13│ └── 2017-09-04-welcome-to-jekyll.markdown
14└── _site
15 ├── 404.html
16 ├── about
17 │ └── index.html
18 ├── assets
19 │ ├── main.css
20 │ └── postcard.jpg
21 ├── contact.html
22 ├── feed.xml
23 ├── index.html
24 └── jekyll
25 └── update
26 └── 2017
27 └── 09
28 └── 04
29 └── welcome-to-jekyll.html
与数据库驱动的网站不同,静态网站的 URL 是磁盘上的目录结构的字面表示 Jekyll 将帖子的类别转化为目录,并将日期爆炸到文件结构中,这是许多博客的常见模式,因此这篇文章的最终 URL 模式是 /category1/category2/YYYYYY/MM/DD/words-in-title.html,所以字面 URL 是 http://203.0.113.0:4000/jekyll/update/2017/09/04/welcome-to-jekyll.html。
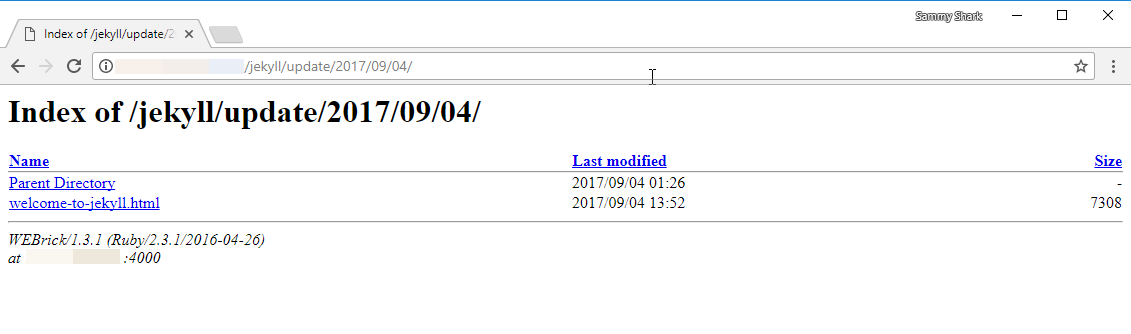
插座不为这些目录提供动态索引页面,所以如果用户删除 URL 的一部分以尝试查找特定类别、年、月或日的所有帖子,则会发生两件事之一。

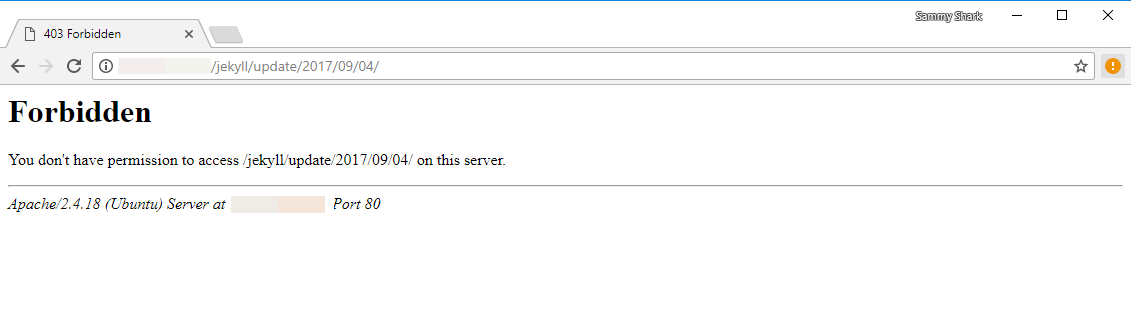
在第二种情况下,如果生产站点的管理员禁用服务器上的目录列表,用户将被拒绝访问:

类别和基于日期的结构是博客URL的常见模式,但您如何决定结构您的URL将取决于您的特定网站的需求。
如果您想更改默认值,Jekyll 使构建 URL 相当简单,在首次发布网站之前有用考虑一下,因为对 URL 模式的更改会影响人们如何有效地使用搜索引擎找到内容,并影响其他人对网站的链接。
了解URL是如何控制的
Jekyll 创建 URL 的系统既灵活又强大,它们可以由您在哪里和如何命名和存储源文件而受到影响,还可以动态地与特定值或更一般的格式重叠。
页面缺陷
当我们在我们网站的根部创建页面时,就像我们在我们的联系页面上一样,文件名contact.md被转换为contact.html,结果的URL也位于文档根部之外:http://203.0.113.0:4000/contact.html。如果我们将其放入一个或多个子目录中,它们也会成为URL的一部分,例如,如果我们将页面contact.md放入一个名为main的目录中,URL就会变成http://203.0.113.0:4000/main/contact.html。
邮件缺陷
帖子工作不同于页面. 首先,它们被允许有类别,并且这些类别成为静态网站上的目录以及URL的一部分。
1title: "Welcome to Jekyll!"
2date: 2017-09-04 03:36:31 +0000
3categories: jekyll update
在网站目录中,子目录将是jekyll/update/2017/09/04/welcome-to-jekyll.html,然后是/:categories/:year/:month/:day/:title,结果是http://203.0.113.0:4000/jekyll/update/2017/09/04/welcome-to-jekyll.html。
如果我们从 Front Matter 中删除一个类别,则下次网站生成时目录结构会发生变化,并且不再是URL的一部分。
页面和帖子的默认设置可以以两种方式被覆盖。
Permalinks 定义一个永久性链接在一个单个页面的前面事项将取消对页面和帖子的默认值,使我们能够准确地指定我们希望链接是基于每个文件。 这是设置在关于页面的默认内容中,其中永久性链接的值, /about/ 导致URL http://203.0.113.0:4000/about/,这反过来存在于磁盘上作为 about/index.html
Permalink Patterns Jekyll 允许您在 `_config.yml 中重新定义整个默认模式 这将影响页面和帖子,具有一个重要的区别:帖子可以从 Front Matter 访问类别和日期和时间元素,而页面不会。
若要在动作中查看永久链接模式,我们将创建一个格式,保留帖子的类别,省略日期元素,并以帖子或页面标题结束:
1nano ~/www/_config.yml
将以下值添加到文件的底部:
1[label ~/www/_config.yml]
2. . .
3permalink: /:categories/:title/
要查看编辑配置文件的更改,我们需要用CTRL-C停止Web服务器,然后重新启动它:
1jekyll serve --host=203.0.113.0
在磁盘上,文件结构发生了变化:
1├── about.md
2├── assets
3│ └── postcard.jpg
4├── _config.yml
5├── contact.md
6├── css
7│ └── main.scss
8├── feed.xml
9├── Gemfile
10├── Gemfile.lock
11├── index.html
12├── _posts
13│ ├── 2017-09-04-welcome-to-jekyll.markdown
14│ └── 2017-09-04-link-test.md
15└── _site
16 ├── about
17 │ └── index.html
18 ├── assets
19 │ └── postcard.jpg
20 ├── contact # originally `contact.html`
21 │ └── index.html
22 ├── css
23 │ └── main.css
24 ├── feed.xml
25 ├── Gemfile
26 ├── Gemfile.lock
27 └── index.html
28 └── jekyll
29 └── update
30 └── welcome-to-jekyll
31 └── index.html
文件结构的这些变化会转化为URL的变化. About page 仍然在 / about/' ,因为它的 permalink 从一开始就被设置在单个文件上。 联系页由/contact.html'改为/contact/',由于全站范围改为permalink模式,链接测试站现为/jekyll/update/welcome-to-jekyll/'。 您可以在 [Jekyll Permarinks] (https://jekyllrb.com/docs/permalinks/] 文档中了解更多用于构建 URL 的符号 .
创建强大的链接到帖子
现在我们知道如何控制页面所在的地址,在链接到这些地址时需要考虑的很少。
如果我们在页面内为一个完全静态的网站创建链接,我们将使用我们想要链接的页面的URL以几个格式之一。
*绝对链接: [链接文本]([http://203.0.113.0:4000/post-name)
这是网站外链接的正确格式,但对我们的网站不合适,因为在基础URL上保持端口号会破坏我们的链接,而忽略它会破坏我们的开发网站。
*根相关链接: [链接文本(/[后名)
根相关链接仅适用于本地链接,它们遵循服务器上的目录结构,从 Web 根开始,因为最初的 slash /。
*一个相对的链接: [链接文本](后名)
相对链接也适用于本地链接,并从包含链接的页面相同的目录开始遵循路径。
如果我们改变我们的链接格式,我们需要在我们的内容中找到所有链接到旧的URL,并更新它们。Jekyll的液态模板提供了更灵活的方法来链接到帖子。
1[Link Text](/jekyll/update/2016/09/08/welcome-to-jekyll.html)
我们会这样链接:
1[Link Text]({% post_url 2010-09-08-welcome-to-jekyll %})
我們只需要包含檔案名稱,並不需要包含「_posts」目錄或檔案擴張。
<$>[注] 注: 此动态链接功能目前可用于帖子,但不适用于页面,尽管页面计划正在进行中。
创建新文章
我们将创建一个新的帖子,以应用我们对链接的学习。在编辑器中打开一个新的文件,根据需要在文件名中设置日期:
1nano ~/www/_posts/2017-09-04-link-test.md
我们会像示例帖子一样设置前面事项,确保这里的日期匹配上一步的文件名. 请确保更换您的网站的 IP 地址或域名以及链接测试文件名称中的日期。
1---
2layout: post
3date: 2017-09-04 07:00
4title: Link Test
5---
6
7Welcome to my Jekyll Blog. I’m exploring how Jekyll handles links:
8* [An absolute link](http://203.0.113.0:4000/about/)
9* [A root relative link](/jekyll/update/welcome-to-jekyll/)
10* [A Jekyll post_url link]({% post_url 2017-09-04-link-test %})
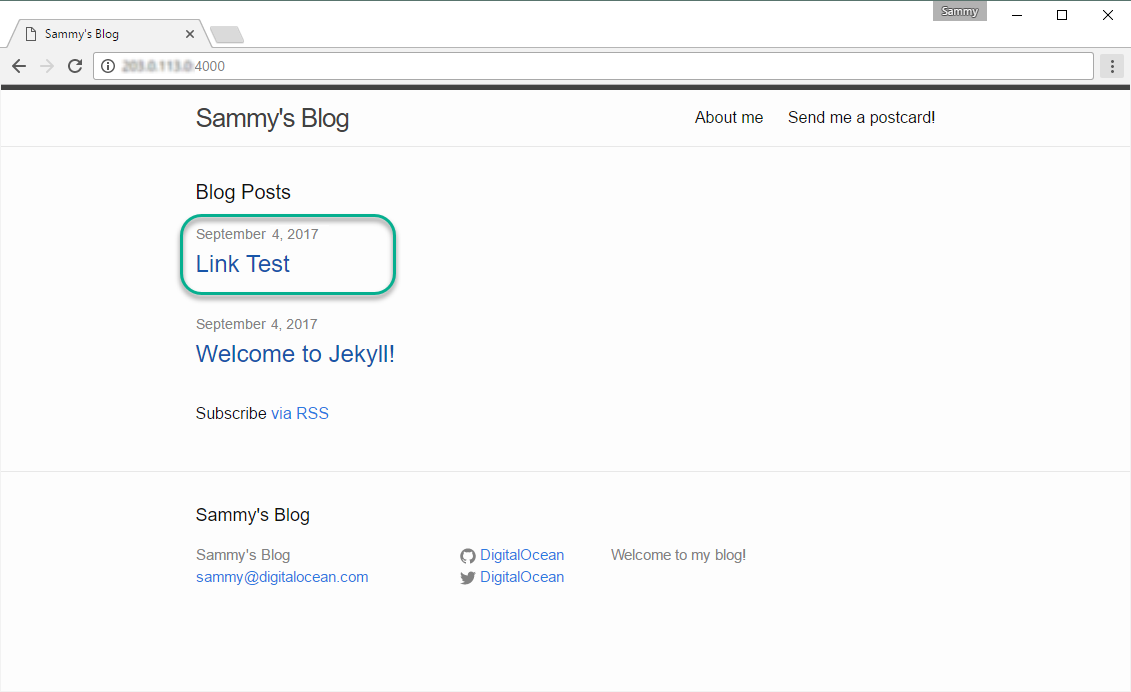
Save and exit. When you re-visit the homepage, the new post should appear automatically:

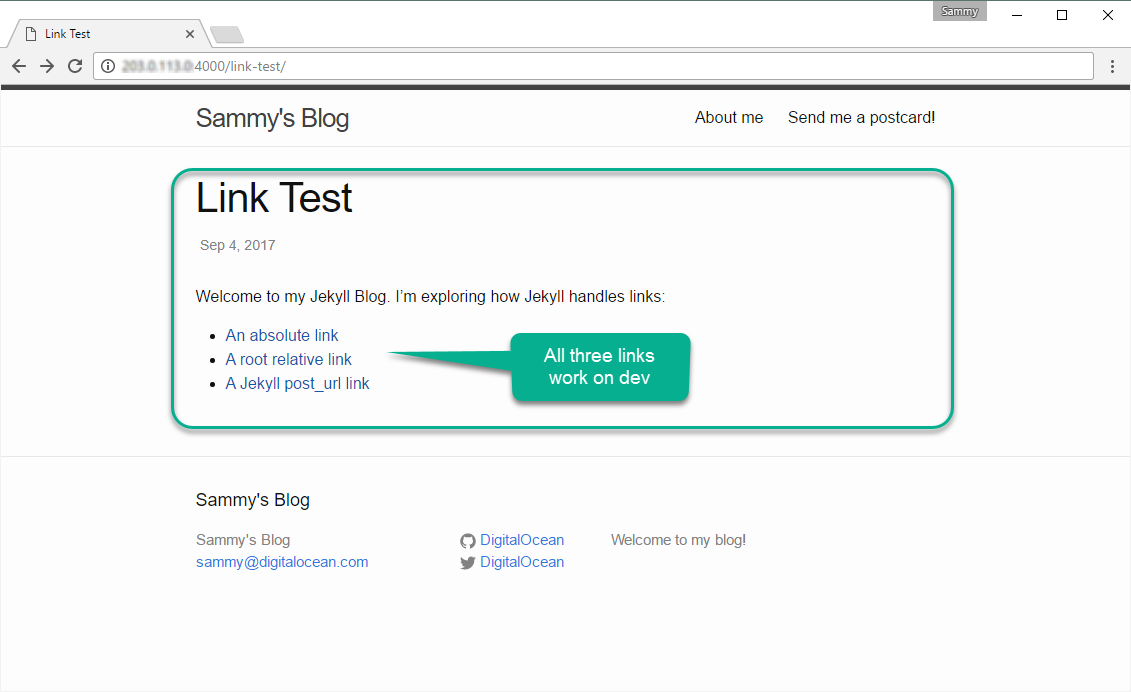
遵循首页链接到新帖子,并尝试每一个. 三个都应该在我们的开发网站上工作:

绝对链接将在我们的开发站点上工作,但当我们部署到一个有不同URL的站点时,或者没有端口号时,它就会被打破. 根相相通的链接在新位置会起作用,只要permalink方案保持不变. 然而,如果有所改变,这个链接将不会被更新,并且会突破任何网站. Jekyll`post_url'链接将在网站解析时创建一个根-相通链接。 不仅在任何地方都会起作用,而杰凯尔也会确保您链接到的帖子在剖析站点时实际存在. 如果帖子没有,它会扔出"Liquid Exception",告诉你哪个文件包含不良链接,哪个链接是问题所在. 例如,如果我们在第三个链接上错误地输入文件名:
1Liquid Exception: Could not find post
2"broken-name-welcome-to-jekyll" in tag 'post_url'.
3Make sure the post exists and the name is correct.
4in /home/sammy/www/_posts/2017-09-04-link-test.md
5 ERROR: YOUR SITE COULD NOT BE BUILT:
6 ------------------------------------
在下一步,我们将将我们的网站复制到一个新的位置,以便我们可以测试我们的工作。
测试一个站点上的链接
Jekyll 的 部署方法 页面涵盖了将您的内容移动到其生产位置的各种方式,取决于您的需求。这包括从 FTP 到复杂的自动化方法的任何东西。 目前,我们将在同一台机器上设置一个站点,以说明链接的行为。
创建一个测试网站
我们将安装 Nginx,以便在我们部署到生产之前测试我们的链接功能:
1sudo apt-get install nginx
安装完成后,我们将允许 HTTP 流量。
1sudo ufw allow http
当我们访问开发机器的地址时,我们应该看到:

由于我们在相同的文件系统上,我们将使用基本的rsync命令移动网站。
要将_site的内容输入到位于/var/www/html的 Nginx 文档根中,我们将使用以下命令与-a重复同步和保存大多数东西,以及可选的-v提供无语音输出:
1sudo rsync -av ~/www/_site/ /var/www/html/
一旦 rsync 完成,我们可以访问我们的网站,由 Nginx 提供,而无需端口号 http://203.0.113.0,并确保您在测试之前离开了您的开发 Web 服务器。
测试网站
部署到新位置后进行测试有助于确保我们的读者拥有我们打算的体验. 自动链接检查可以帮助使此过程成为一个简单和常规的部分,但目前,我们将亲眼看看。
新博客帖子自动出现在主页上,排序为最新的。

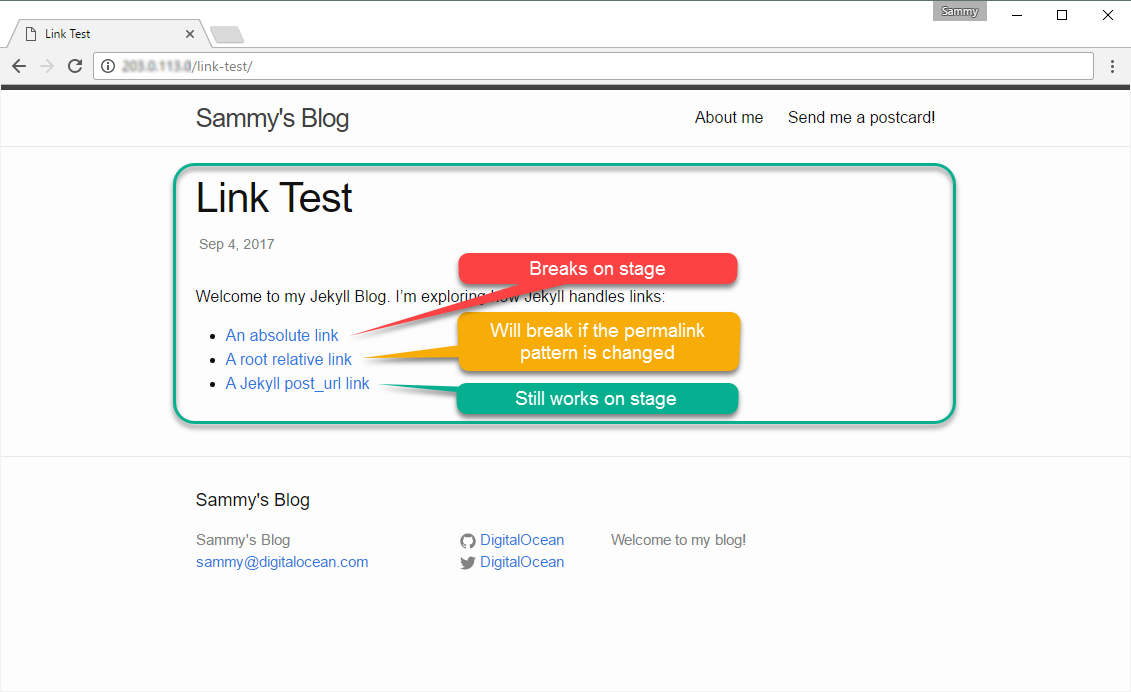
当我们访问链接测试帖子时,我们会看到,无论是绝对链接还是根相关链接都被打破,因为我们部署的环境不使用端口4000,而Jekyll post_url链接在两个位置工作。
我们已经完成了测试,所以我们将关闭nginx并关闭端口80,因为我们不打算服务该网站:
1sudo systemctl stop nginx
2sudo ufw delete allow http
我们已经完成了链接和URL的探索,所以我们也会用CTRL+C离开开发服务器。
如果我们将精心挑选的、稳定的页面名称与使用post_url标签链接到帖子相结合,我们不应该在链接到自己的页面时担心太多。
□ 结束 在这个系列中,我们安装和配置了一个开发站点。 在这个教程中,我们研究了如何控制我们网站上的网页和帖子的网址,推翻默认模式,在我们的内容中建立与帖子的强大链接,并部署网站进行测试. 您可能有兴趣了解您网站的自定义 [templates] (https://jekyllrb.com/docs/templates/) 和 [主题]https://jekyllrb.com/docs/themes/ , 或如何[将您的网站部署到其生产地点] (https://jekyllrb.com/docs/deployment-methods/).