介绍
许多人有理由担心他们的个人信息和隐私是大公司的自由,虽然有许多不同的项目,其目标是让用户恢复其数据的所有权,仍然有一些区域的正常计算,用户很难摆脱由企业控制的产品。
搜索引擎是许多隐私意识的人抱怨的一个领域。 YaCy 是一个项目,旨在解决搜索引擎提供商使用您的数据用于您不打算的目的的问题。 YaCy是一个对等的搜索引擎,这意味着没有集中权威或服务器来存储您的信息。
在本指南中,我们将讨论如何在 Ubuntu 12.04 VPS 实例上开始使用 YaCy. 然后您可以使用此方法为全球搜索同行网络做出贡献,或者为自己的页面和项目创建搜索索引。
下载组件
YaCy在软件包之外的依赖性很少,现代Linux发行版所需的几乎是开放的Java开发套件版本6。
我们可以通过键入从默认的Ubuntu存储库中获取此信息:
1sudo apt-get update
2sudo apt-get install openjdk-6-jdk
这将需要一段时间来下载所有必要的组件。
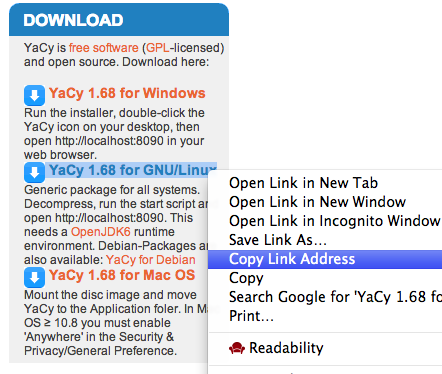
一旦完成,你可以从 项目的网站获取最新版本的 YaCy。在右侧,右键或控制点击 GNU/Linux 的链接,然后选择复制链接的位置:

回到您的VPS,更改到您的用户的家庭目录,并使用wget下载程序:
1cd ~
2wget http://yacy.net/release/yacy_v1.68_20140209_9000.tar.gz
一旦下载完成,您可以将文件提取到自己的目录中:
1tar xzvf yacy*
我们现在拥有运行我们自己的搜索引擎所需的所有组件。
启动 YaCy 搜索引擎
我们几乎准备好开始使用 YaCy 搜索引擎,在我们开始之前,我们需要调整一个参数。
从这里,我们将能够做出必要的更改,然后开始服务:
1cd ~/yacy
我们需要将管理员用户名和密码组合添加到文件中,以便我们可以探索整个界面. 使用您的文本编辑器,打开 YaCy 默认初始化文件:
1nano defaults/yacy.init
这是一个非常长的配置文件,评论很好. 我们正在寻找的参数被称为adminAccount。
搜索adminAccount参数,你会看到它目前未设置:
1adminAccount=
2adminAccountBase64MD5=
3adminAccountUserName=admin
您需要设置一个管理员帐户和密码如下格式:
adminAccount=admin:your_password
adminAccountBase64MD5=
adminAccountUserName=admin
这将允许您在启动服务后登录 Web 接口的管理部分。
保存并关闭文件。
当您准备好时,请通过键入开始服务:
1./startYACY.sh
这将启动 YaCy 搜索引擎。
访问 YaCy Web 界面
我们现在可以通过使用您的Web浏览器导航到这个页面来访问我们的搜索引擎:
http://server_ip:8090
您应该被介绍到主 YaCy 搜索页面:

正如你可以看到的那样,这是一个非常常规的搜索引擎页面,如果你愿意的话,你可以使用提供的搜索栏进行搜索,没有任何额外的配置。
我们将探索管理界面,因为它为我们提供了更大的灵活性. 点击页面的左上角的管理链接:

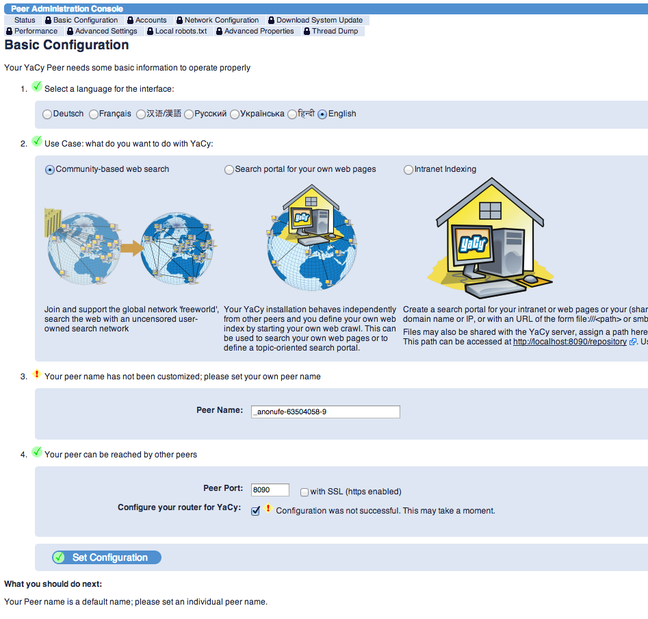
您将被带到基本配置页面:

这将涉及一些常见的选项,您可能希望立即设置。
首先,它会询问语言偏好,如果列出的其他语言之一更适合您的用途,请更改。
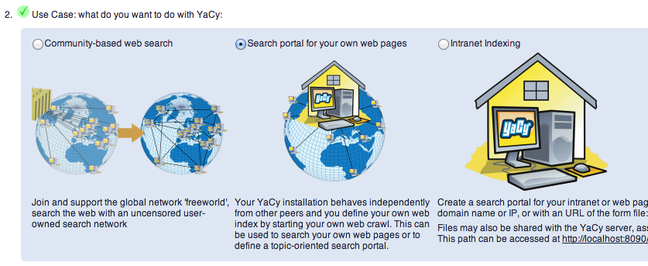
第二个问题决定如何使用此 YaCy 实例. 默认配置是使用您的计算机加入全球搜索网络,该网络扫描和索引。
这将有助于您加入同行提供一个伟大的搜索资源,并允许您利用其他人已经开始的工作。
如果您不希望使用 YaCy 作为传统的搜索引擎,您可以选择通过选择第二个选项来创建一个单一网站的搜索门户,或者通过选择第三个选项来索引本地网络。
目前,我们将选择第一个选项。
第三个设置是为此计算机创建一个独特的同行名称. 如果您有多个运行 YaCy 的服务器,如果您想独家同行,这变得越来越重要。
对于第四部分,删除为 YaCy 配置您的路由器的选项,因为我们的搜索引擎安装在不是传统路由器背后的VPS上。
点击设置配置,当你完成。
Crawl 网站为全球指数做出贡献
您现在可以使用存储在您的 YaCy 同行上的索引进行搜索. 搜索结果越多的人参与系统就越准确。
我们可以通过在我们的 YaCy 实例上扫描网站来做出贡献,以便其他同行可以找到我们扫描的页面。
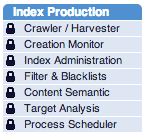
要开始这个过程,请点击左侧的Crawler / Harvester链接,在索引生产部分。

如果你试图搜索一些东西,但没有得到你正在寻找的结果,请考虑开始将网站上的页面索引到你的实例中,这将使你的搜索对你自己和你的同行更准确。
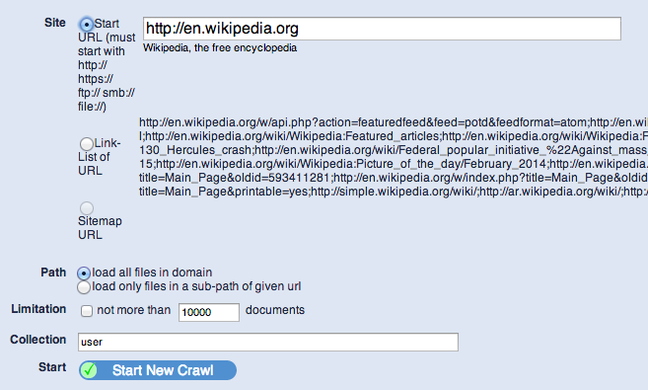
在开始URL部分中输入您想要索引的URL:

您可以选择您输入的原始 URL,或者选择从您输入的页面中使用链接列表。
此外,您可以选择是否希望在域内索引任何链接,或者是否只希望索引那些是给定 URL 的子路径。
区别在于,如果您键入).
您可以限制您的扫描将索引的文档数量. 点击启动新扫描,当您完成时,开始扫描所选网站。
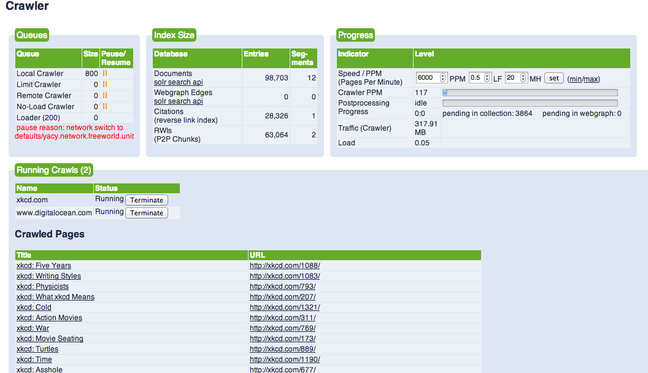
点击左侧的创建监视器链接以查看索引的进展,您应该看到这样的东西:

您的服务器将以每秒2次请求的速度扫描指定的URL,直到链接结束或达到您设置的限制。
如果您然后搜索与您的扫描相关的页面,则您索引的结果应该为结果做出贡献。
使用 YaCy 为您的网站
YaCy可以用来为您的网站提供搜索功能的一件事,您可以配置您的网站索引以作为一个搜索引擎,仅限于您的域。
首先,在左侧的Peer Control部分中选择Admin Console。
这一次,对于第二个问题,选择搜索自己的网页的门户:

在底部点击设置配置。
接下来,您需要扫描您的域,以生成通过您的搜索工具可用的内容. 再次,点击左侧的索引生产部分的Crawler / Harvester链接。
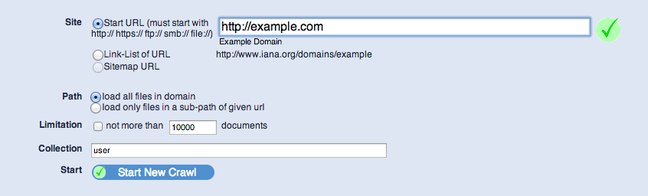
在开始URL字段中输入您的URL,当您选择了选项时,点击开始新查询:

接下来,在左侧的搜索设计部分下单击搜索集成到外部网站链接。
配置 YaCy 搜索有两种不同的方法,我们将使用第二种方法,称为通过选定的 YaCy Peer 远程访问。
您将看到 YaCy 会自动生成您需要嵌入到您的网站上的网页中的代码:

在您的网站上,您需要创建一个具有此代码的页面,您可能需要调整IP地址和端口,以匹配安装 YaCy 的服务器配置。
对于我的网站,我在我的服务器的文档根中创建了一个search.html页面,我创建了一个简单的HTML页面,并包含了Yacy生成的代码:
<html>
<head>
<title>Test</title>
</head>
<body>
<h1>Search page</h1>
<p>Here we go...</p>
<script src="http://111.111.111.111:8090/jquery/js/jquery-1.7.min.js" type="text/javascript" type="text/javascript"></script>
<script>
$(document).ready(function() {
yconf = {
url : 'http://111.111.111.111:8090',
title : 'YaCy Search Widget',
logo : '/yacy/ui/img/yacy-logo.png',
link : 'http://www.yacy.net',
global : false,
width : 500,
height : 600,
position : ['top',30],
theme : 'start'
};
$.getScript(yconf.url+'/portalsearch/yacy-portalsearch.js', function(){});
});
</script>
<div id="yacylivesearch">
<form id="ysearch" method="get" accept-charset="UTF-8" action="http://111.111.111.111:8090/yacysearch.html">
Live Search <input name="query" id="yquery" class="fancy" type="text" size="15" maxlength="80" value=""/>
<input type="hidden" name="verify" value="cacheonly" />
<input type="hidden" name="maximumRecords" value="20" />
<input type="hidden" name="resource" value="local" />
<input type="hidden" name="urlmaskfilter" value=".* " />
<input type="hidden" name="prefermaskfilter" value="" />
<input type="hidden" name="display" value="2" />
<input type="hidden" name="nav" value="all" />
<input type="submit" name="Enter" value="Search" />
</form>
</div>
</body>
</html>
然后您可以保存文件并从您的 Web 浏览器访问它,通过去:
http://your_web_domain/search.html
我的页面看起来像这样:

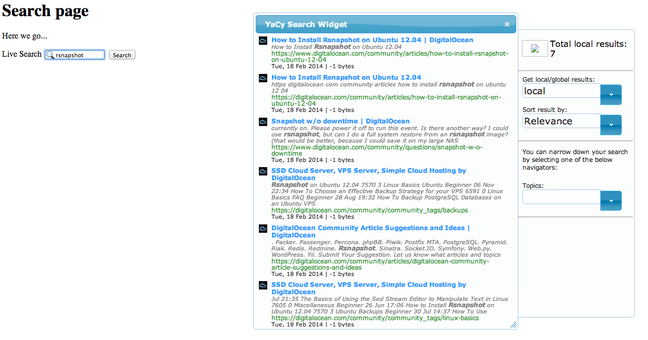
当您键入术语时,您应该在域内看到与查询相关的页面:

结论
如果您希望为全球索引做出贡献,以创建可行的替代公司维护的搜索引擎,您可以轻松地扫描网站,让您的服务器成为其他用户的同行。
如果你需要一个伟大的搜索引擎为你的网站, YaCy 也提供这个选项。