<$>[注] 注 :本教程涵盖了较早版本的Buildbot,因此指示可能不会在当前版本上工作。 <$> 直到本文更新为止,您还可以使用官方的Buildbot反向代理配置文档。
介绍
Buildbot 是一个基于 Python 的连续集成系统,用于自动化软件构建、测试和发布流程. 在之前的教程中,我们安装了 Buildbot(https://andsky.com/tech/tutorials/how-to-install-buildbot-on-ubuntu-16-04)和 created systemd Unit files以允许服务器的 init 系统管理流程。
在本教程中,我们将展示如何将 Nginx 配置为反向代理,以便将 SSL 保护的浏览器请求导向 Buildbot 的 Web 界面。
前提条件
要遵循本教程,您将需要:
- ** 一个具有至少 1 GB RAM 的 Ubuntu 16.04 服务器,通过遵循 Ubuntu 16.04 初始服务器设置指南配置非根源
sudo用户和防火墙
此外,您还需要在服务器上完成以下教程:
- 如何在Ubuntu 16.04上安装Buildbot * How To Create Systemd Unit Files for Buildbot * How To Install Nginx on Ubuntu 16.04 * How To Secure Nginx with Let's Encrypt on Ubuntu 16.04
一旦你完成了这些要求,你已经准备好开始。
第1步:配置 Nginx
在前提教程中, How to Secure Nginx with Let's Encrypt on Ubuntu 16.04,我们将 Nginx 配置为在 /etc/nginx/sites-available/default 文件中使用 SSL。
1sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/default.ssl.bak
接下来,我们将打开默认并添加我们的反向代理设置。
1sudo nano /etc/nginx/sites-available/default
首先,我们将在SSL服务器块中添加特定访问和错误日志。
1[label /etc/nginx/sites-available/default]
2. . .
3server {
4 # SSL Configuration
5 #
6. . .
7 # include snippets/snakeoil.conf;
8 access_log /var/log/nginx/buildbot.access.log;
9 error_log /var/log/nginx/buildbot.error.log;
10. . .
接下来,我们将配置 proxy 设置。
由于我们正在向Buildbot发送所有请求,我们需要删除或评论默认的试用_files行,该行将在请求到达Buildbot之前返回404错误。
注意:不同于大多数应用程序,Buildbot 将返回 200 个响应请求的文档根,并且启用了试用_文件设置。如果资产被浏览器缓存,Buildbot 可能似乎正在工作。
然后我们将添加反向代理配置. 第一行包括 Nginx 提供的proxy_params,以确保在我们的日志文件中可获得主机名称、客户端请求的协议和客户端 IP 地址等信息。
1[label /etc/nginx/sites-available/default]
2. . .
3 location / {
4 # First attempt to serve request as file, then
5 # as directory, then fall back to displaying a 404.
6 # try_files $uri $uri/ =404;
7
8 # Reverse proxy settings
9 include proxy_params;
10 proxy_pass http://localhost:8010;
11 }
12. . .
在此 stanza 之后,我们将配置两个额外的位置, /sse 和 /ws:
- ** Server Sent Event (SSE) setters** [Server Sent Eventures] (http://docs.buildbot.net/current/developer/www-server.html# server-sent-events) 是一个比WebSockets更简单,更符合REST的协议,允许客户端订阅事件. Buildbot SSE端点需要自己的"proxy_pass"设置,并且关闭"proxy_buffering"的好处.
- WebSocket设置 [WebSocket] (http://docs.buildbot.net/current/developer/www-server.html# websocket)是网络服务器和网页浏览器之间通信的协议. 与SSE协议一样,它要求自己的"proxy_pass"设置. 还需要额外的配置来传递信头信息. 您可以从 [Nginx WebSocket 代理文档] (http://nginx.org/en/docs/http/websocket.html) 中学习更多这些设置 。 .
1[label /etc/nginx/sites-available/default]
2. . .
3 # Server sent event (sse) settings
4 location /sse {
5 proxy_buffering off;
6 proxy_pass http://localhost:8010;
7 }
8
9 # Websocket settings
10 location /ws {
11 proxy_http_version 1.1;
12 proxy_set_header Upgrade $http_upgrade;
13 proxy_set_header Connection "upgrade";
14 proxy_pass http://localhost:8010;
15 proxy_read_timeout 6000s;
16 }
17 . . .
完成这些更改后,保存并退出文件。
最后,我们将编辑 ssl_params.conf 并将 ssl_session_timeout 增加到项目推荐的 1440 分钟 (24 小时) 设置,以容纳更长的构建:
1sudo nano /etc/nginx/snippets/ssl-params.conf
在文件的底部,添加以下行:
1[label /etc/nginx/snippets/ssl-params.conf]
2 . . .
3ssl_session_timeout 1440m;
完成后,保存并退出文件。
<$>[注] 注: Buildbot 文档的 Nginx 样本文件包含一行设置ssl_session_cache大小为 1440 兆字节,允许超过 5 百万个连接。我们选择保持 10 兆字节的较少的内存密集设置。
我们不会在配置 Buildbot 后重新启动 Nginx,但如果我们犯了任何错误,我们现在将测试我们的配置:
1sudo nginx -t
如果一切顺利,命令将返回:
1[secondary_label Output]
2nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
3nginx: configuration file /etc/nginx/nginx.conf test is successful
否则,修复报告的错误,直到测试通过。
步骤 2 — 配置 Buildbot
Buildbot 在其 Web 界面中使用根相关链接,并且需要在master.cfg 中定义基础 URL,以便链接正常工作。
1sudo nano /home/buildbot/master/master.cfg
查找buildbotURL设置,将http更改为https,并将localhost更改为您的域名。删除端口规格(`:8010)因为 Nginx 将向传统 Web 端口提供代理请求。
1[label /home/buildbot/master/master.cfg]
2 . . .
3 c['buildbotURL'] = "https://your.ssl.domain.name/"
4 . . .
我们还将确保主机不会通过连接到本地循环接口来接受来自其他主机运行的员工的直接连接,评论或更换现有的协议行, `c['protocols'] = {'pb': {'port': 9989}},以以下方式:
1[label /home/buildbot/master/master.cfg]
2. . .
3c['protocols'] = {"pb": {"port": "tcp:9989:interface=127.0.0.1"}}
4. . .
完成后,保存并退出文件。
现在我们正在使用 HTTPS 和域名,我们将安装 service_identity 模块,该模块提供工具来确定证书是否有效。
1sudo -H pip install service_identity
如果我们跳过了这个步骤,Buildbot 仍然会重新启动,但会发出 UserWarning 你没有运行 service_identity 模块的安装,这将在 systemd 的状态命令的输出中可见。
第3步:重新启动服务
现在我们已经准备好重新启动 Nginx:
1sudo systemctl restart nginx
由于systemctl不提供输出,我们将使用其状态命令来确保 Nginx 运行。
1sudo systemctl status nginx
输出应突出表示`活跃:活跃(运行),并以如下方式结束:
1[secondary_label Output]
2May 08 18:07:52 buildbot-server systemd[1]:
3Started A high performance web server and a reverse proxy server.
接下来,我们将使用systemctl重新启动 buildmaster 和 worker,我们在 上一个教程中配置了它。
首先,检查配置文件的语法错误:
1sudo buildbot checkconfig /home/buildbot/master/
1[secondary_label Output]
2Config file is good!
如果没有报告错误,请重新启动服务:
1sudo systemctl restart buildbot-master
2sudo systemctl status buildbot-master
输出应突出表示`活跃:活跃(运行),并以如下方式结束:
1[secondary_label Output]
2May 10 21:28:05 buildbot-server systemd[1]: Started BuildBot master service.
接下来,我们将重新启动工人:
1sudo systemctl restart buildbot-worker
2sudo systemctl status buildbot-worker
再一次,输出应该突出表示`活跃:活跃(运行),在这种情况下,以某种方式结束:
1[secondary_label Output]
2May 10 21:28:05 buildbot-server systemd[1]: Started BuildBot worker service.
现在我们已经重新启动了 Nginx、buildmaster 和工人,我们已经准备好验证反向代理程序按预期工作了. 当我们通过 http 访问网站时,我们应该被重定向到 https 并成功到达 Buildbot 网站。
In your web browser, enter "http://your.ssl.domain.name", substituting your domain for your.ssl.domain.name. After you press enter, the URL should start with https and the location bar should indicate that the connection is secure.

接下来,我们会花一会儿的时间,看看Web Socket和服务器发送的事件是否正在正确地进行代理。
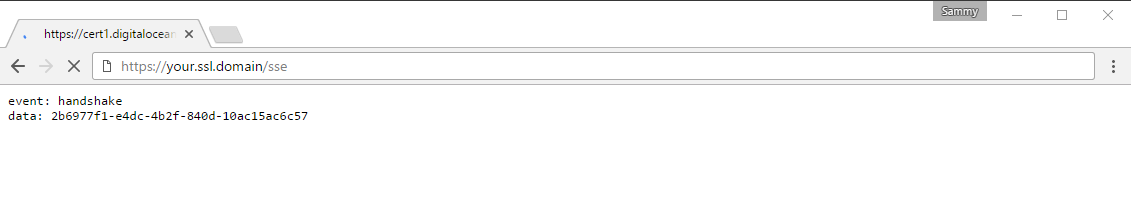
首先,请访问 /sse 目录. 如果重定向正常工作,浏览器应该返回以下页面. 请注意,页面将继续试图加载,这是正常的行为:

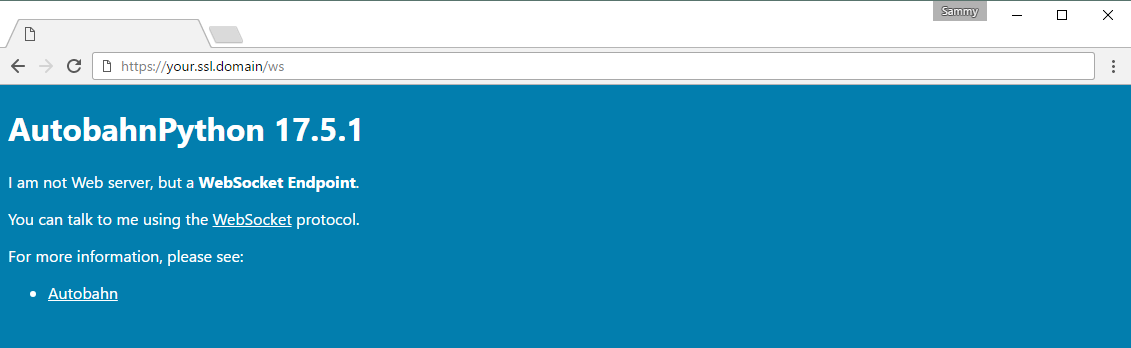
Next, visit the /ws directory. If the proxy redirect isn't correct, visiting the /ws directory will return a 404 Not Found error. If all is well, the browser should return the following page:

最后,由于内置的 Web 服务器在所有接口上倾听,我们将删除允许对端口 8010 的外部流量的规则,以防止通过 IP 地址访问服务器时未加密的连接:
1sudo ufw delete allow 8010
1[secondary_label Output]
2Rule updated
3Rule updated (v6)
我们现在将 Nginx 配置为反向代理,并阻止用户使用HTTP访问 Buildbot。
结论
在本教程中,我们将 Nginx 配置为 Buildbot 内置的 Web 服务器的反向代理,以确保通过 Web 界面传输的凭证和其他信息。如果您是 Buildbot 的新手,您可能希望探索 Buildbot 项目的快速巡回指南。当您准备好学习如何设置完整的连续集成流程时,请参阅我们的 如何在 Ubuntu 16.04 上设置持续集成与 Buildbot指南。