介绍
Ghost是一个伟大的新博客平台,专注于内容创建和演示超过其他平台主导的不必要的铃声和声,它提供了一个干净的,易于使用的界面,可以产生非常光滑的结果。
在本文的第一部分(https://www.digitalocean.com/community/articles/how-to-manage-content-using-the-ghost-blogging-platform)中,我们讨论了如何通过创建,编辑和删除Ghost中的内容。
本文的第二部分将涵盖一些简单的配置,这将有助于让您的网站脱离地面。
如何更改幽灵主题
您可以对博客进行的主要审美调整是主题,一个主题控制了所有作品的视觉呈现方式以及元素如何被拉在一起。
有许多不同的主题,你可以得到的幽灵. 一些是免费的,一些你必须购买。
我们将应用Ghost Marketplace的免费主题之一,名为N’Coded。
您可以通过访问此主题:
1marketplace.ghost.org
点击N’Coded主题将被带到主题的GitHub页面。
登录您的 Ghost VPS 并导航到 Ghost 主题目录:
1cd /var/www/ghost/content/themes/
我们将使用 git 将主题安装到此目录中. 安装 git 如果它在系统中尚未存在:
1apt-get update && apt-get install git-core -y
现在,我们可以从GitHub页面克隆该项目:
1git clone https://github.com/polygonix/N-Coded.git
将文件的所有权更改到 Ghost 用户和组:
1chown -R ghost:ghost N-Coded
重新启动 Ghost 以允许它查看新主题文件夹:
1service ghost restart
打开您的网页浏览器并导航到一般设置页面:
your_domain_name/ghost/settings/general
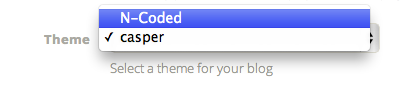
向下滚动,你会看到一个主题区域. 更改主题为N编码:

点击右上角的保存按钮。
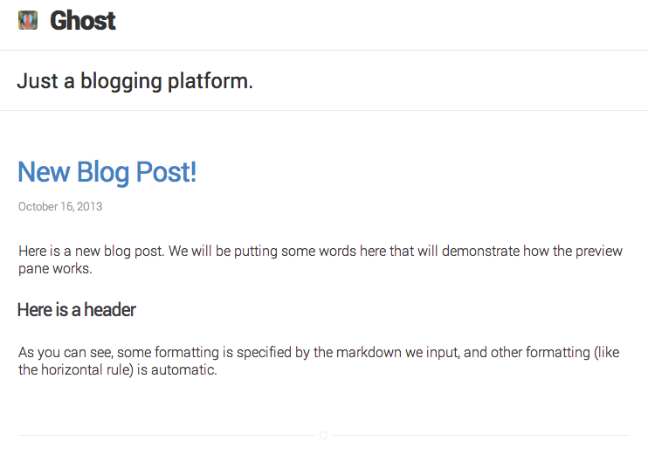
导航到你的博客查看新主题:

如何更改幽灵设置
您可以通过导航到您的博客的设置页面来更改您的博客的大部分设置:
your_domain_name/ghost/settings
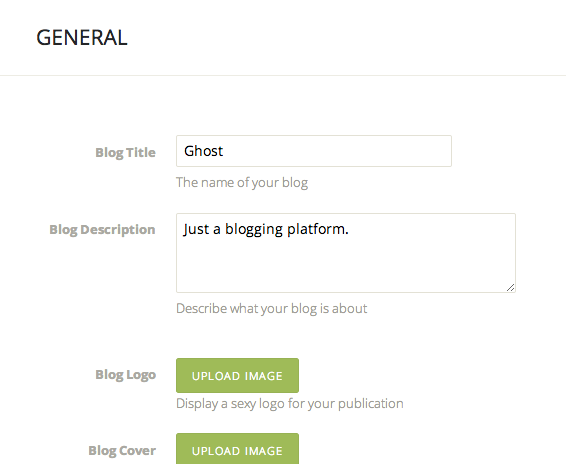
您将被带到一般设置页面:

在这里,您可以调整博客的标题和描述等项目,并更新标志和封面图像。
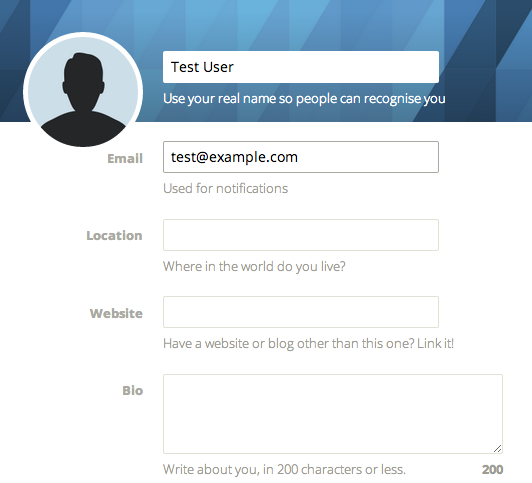
要更改用户的详细信息,请点击左侧的用户选项卡:

在这里,您可以调整您的个人资料设置,这些细节包括您的用户名和电子邮件,以及简短的传记和个人外部网站的链接。
如果您滚动到页面底部,您可以通过输入当前密码并提供/确认更换来更改您的个人密码:

结论
Ghost 帮助您通过消除其他博客平台中存在的分心来保持专注于您的内容,您现在应该能够开始生成内容并调整主题和最常见的设置。
探索界面和练习使用系统来管理你的想法. 发布一些帖子和创建一些草案而不发布,以查看Ghost如何组织这些作品。