介绍
在开发网站或 Web 应用程序时,将您的代码分成更小的,更易于管理的块是很好的做法。在生产中,单独请求所有资源可以减慢您的应用程序。 bundler 是通过将您的代码合并到单个文件来解决这个延迟问题的一种工具。
Parcel.js是一个开源包装程序,它支持许多流行的语言,如Typescript和SASS,并且还可以处理像图像和字体这样的文件类型。Parcel配备了一些内置的额外工具:开发服务器,诊断,缩小,甚至图像压缩。如果您的项目需要额外的配置,您可以选择使用Parcel的许多插件。
在本教程中,您将使用 Parcel 构建和组合包含 HTML、CSS 和 JavaScript 文件的小型 Web 应用程序. 您将与文本编辑器和终端互换工作. 您还将学习如何配置 Parcel 使用自定义 npm 脚本来帮助运行和构建您的应用程序。
前提条件
要遵循本教程,您将需要:
- 联合国 对HTML,CSS,和JavaScript的理解. 您可以从我们的[如何用 HTML (https://www.digitalocean.com/community/tutorial_series/how-to-build-a-website-with-html) 、 [如何用 CSS 样式 HTML (https://www.digitalocean.com/community/tutorial_series/how-to-style-html-with-css) 和 [JavaScript 中如何编码 (https://www.digitalocean.com/community/tutorial_series/how-to-code-in-javascript) 教程系列中学习到这些内容。
- 文本编辑器,如[Visual Studio Code (https://code.visualstudio.com/download). 您可以使用您喜欢的任何文本编辑器 。
- 熟悉终点站。 您可以从我们的Linux终端介绍和学习去爱你的终端指南中学习如何使用终端.
- 安装在本地机器上的节点。 遵循我们的如何安装节点js并创建本地开发环境针对您特定环境的教程。 .
有了 Node.js 在您的机器上设置,您已经准备好开始下一个步骤。
步骤 1 — 安装 Parcel Bundler
本教程将使用your_project作为工作目录,但请自由更名或使用您自己的项目文件夹。打开您喜欢的文本编辑器和终端或命令提示,并确保您在项目的顶级目录之前继续下一步。
在your_project目录中,使用您的终端或命令提示以使用npm init命令初始化您的项目:
1[label your_project]
2npm init
此命令将触发一系列关于您的项目的提示。您可以按ENTER来移动每个问题,或更改任何默认设置到您偏好的设置。当您完成时,如果您没有更改任何默认设置,您将有一个package.json文件,其中包含以下信息,可以从文本编辑器中查看:
1[label your_project/package.json]
2{
3 "name": "your_project",
4 "version": "1.0.0",
5 "description": "",
6 "main": "index.js",
7 "scripts": {
8 "test": "echo \"Error: no test specified\" && exit 1"
9 },
10 "author": "",
11 "license": "ISC"
12}
接下来,使用--save-dev旗帜本地安装包裹包裹:
1[label your_project]
2npm install --save-dev parcel
--save-dev 旗帜将安装包保存为开发依赖,这意味着您的项目将在开发过程中依赖 Parcel 来管理和创建您的应用程序。
安装后,您的项目将包含一个额外的 " package-lock.json " 文件和一个 " node_modules " 目录。 package-lock.json'文件随npm安装自动生成。 它描述了你的项目依赖于哪些依赖性 才能正常工作 如果您对这个文件所持有的信息感兴趣, [你可以挖掘 npm 文件] (https://docs.npmjs.com/cli/v8/configuring-npm/package-lock-json). 与package-lock.json'文件一样,`node_modules'文件夹持有您项目所依赖的所有不同的软件包。 但是,请注意,在此情景下自动生成的文件并非直接被编辑.
在您的「package.json」文件中,请注意,它现在包含「组件」作为开发依赖:
1[label your_project/package.json]
2...
3"devDependencies": {
4 "parcel": "^2.7.0"
5 }
6…
随着 Parcel 包装器作为本地依赖安装,您现在已经准备好开始在您的应用程序上工作。
步骤2 - 创建应用文件
在下面的示例中,您将创建一个小型应用程序,当您点击按钮时改变背景颜色。
Parcel 可以接受任何文件作为您的应用程序的入口点. 一个入口点文件是您的应用程序的执行开始的地方. 从这个入口点,Parcel 构建您的应用程序与您指向的所有依赖,其中包括链接到 CSS 和 JavaScript 文件。
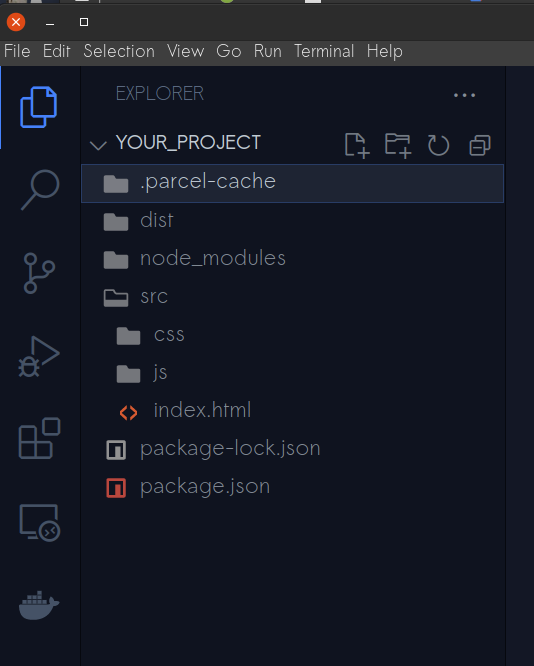
使用您的文本编辑器,在your_project目录中创建一个src文件夹,以保持和组织您的代码. 如果您正在使用Visual Studio Code,您可以在your_project目录中右击,选择新文件夹,并命名它为src:

在这个src文件夹中,创建一个index.html文件。在Visual Studio Code中,在你的src文件夹中,选择新文件。
在您的 index.html 文件中包含以下行:
1[label your_project/src/index.html]
2<!DOCTYPE html>
3<html lang="en">
4 <head>
5 <meta charset="UTF-8">
6 <meta http-equiv="X-UA-Compatible" content="IE=edge">
7 <meta name="viewport" content="width=device-width, initial-scale=1.0">
8 <link rel="stylesheet" href="css/style.css">
9 <title>Your Parcel Project</title>
10 </head>
11 <body>
12 <h1>Welcome to Parcel!</h1>
13
14 <div class="sammy-wrapper">
15 <div class="img-wrapper sammy-1">
16 <img src="https://assets.digitalocean.com/articles/docker_node_image/sammy.png" alt="Sammy the Shark">
17 </div>
18 </div>
19
20 <button>Change the Background Color</button>
21
22 <script type="module" src="js/app.js"></script>
23 </body>
24</html>
此 HTML 文件是您的应用程序的定位页面. 它包含对风格表和脚本的链接. 这些文件将存储在各自的文件夹中,以保持您的代码分开和组织。 请记住在更新后保存您的文件。 在 VS 代码中,您可以按CTRL+S或CMD+S来保存您的文件。
在你的src目录中,创建另一个名为css的文件夹,然后在你的css文件夹中,创建一个名为style.css的 CSS 样式表:

在你的 style.css 文件中包含以下 CSS:
1[label your_project/src/css/style.css]
2html {
3 box-sizing: border-box;
4}
5*, *:before, *:after {
6 box-sizing: inherit;
7 padding: 0;
8 margin: 0;
9}
10body {
11 display: flex;
12 flex-direction: column;
13 align-items: center;
14 font-family: sans-serif;
15 color: white;
16 background: var(--bg, rgb(26, 80, 190));
17 font-size: 16px;
18}
19h1 {
20 font-size: 3rem;
21 padding: 2rem;
22}
23.img-wrapper {
24 max-width: 600px;
25 padding: 0 1rem;
26 margin: 2rem;
27 cursor: pointer;
28}
29.img-wrapper img {
30 width: 100%;
31}
32button {
33 font-size: inherit;
34 font-size: 1rem;
35 padding: .5rem;
36 margin: 8rem 0;
37}
记住保存这个文件。
接下来,在你的src目录中,创建一个js文件夹来保留你的JavaScript代码:

在你的js文件夹中,创建一个app.js文件,使用以下代码:
1[label your_project/src/js/app.js]
2const btn = document.querySelector('button');
3const body = document.querySelector('body');
4
5let availableColors = ['darkslateblue', 'midnightblue', 'teal', 'tomato', 'seagreen', 'royalblue', 'saddlebrown', 'indigo', 'olivedrab', 'rosybrown'];
6
7btn.addEventListener('click', function() {
8 const randomizeColor = Math.floor(Math.random() * availableColors.length);
9 body.style.setProperty('--bg', availableColors[randomizeColor]);
10});
JavaScript 代码随机从可用颜色系列中选择一种颜色,然后在点击时将背景更改为该颜色。
编辑后,保存此文件。
总的来说,您当前的网站架构将如下:
1your_project/
2|── node_modules
3|── src/
4| |── css/
5| | |── style.css
6| |── js/
7| | |── app.js
8| |── index.html
9|── package.json
10|── package-lock.json
通过创建应用程序的基本元素,您现在可以使用 Parcel 查看和配置应用程序。
步骤3 - 在开发服务器上运行您的应用程序
查看您的应用程序的一个方法是在浏览器中打开您的 HTML 文件 。 然而,如果您修改了您的任何文件, 您每次更改时都必须手动刷新浏览器 。 Parcel带着一个在你的机器上运行的开发服务器. 当您在开发服务器运行时修改您的代码时, Parcel 在浏览器中自动更新您的应用程序而无需刷新. 这常被称作"热重装"_. 这样,您不需要停止服务器,应用您的更改,然后再次重新启动服务器来查看您的更改.
例如,当 Parcel 开发服务器运行时,您可以将您的your_project/src/css/style.css风格表中的背景属性更改为红色,并保存您的更改。
在您的终端中,请确保您在your_project目录中。一旦您在your_project目录中,请运行以下代码来启动您的开发服务器:
1[label your_project]
2npx parcel src/index.html
1[secondary_label Output]
2❯ npx parcel src/index.html
3Server running at http://localhost:1234
4✨ Built in 5ms
Parcel 的內建開發伺服器現在正在運行. 命令「npx parcel」採取您的入口點「src/index.html」並用必要的資產建立您的應用程式。
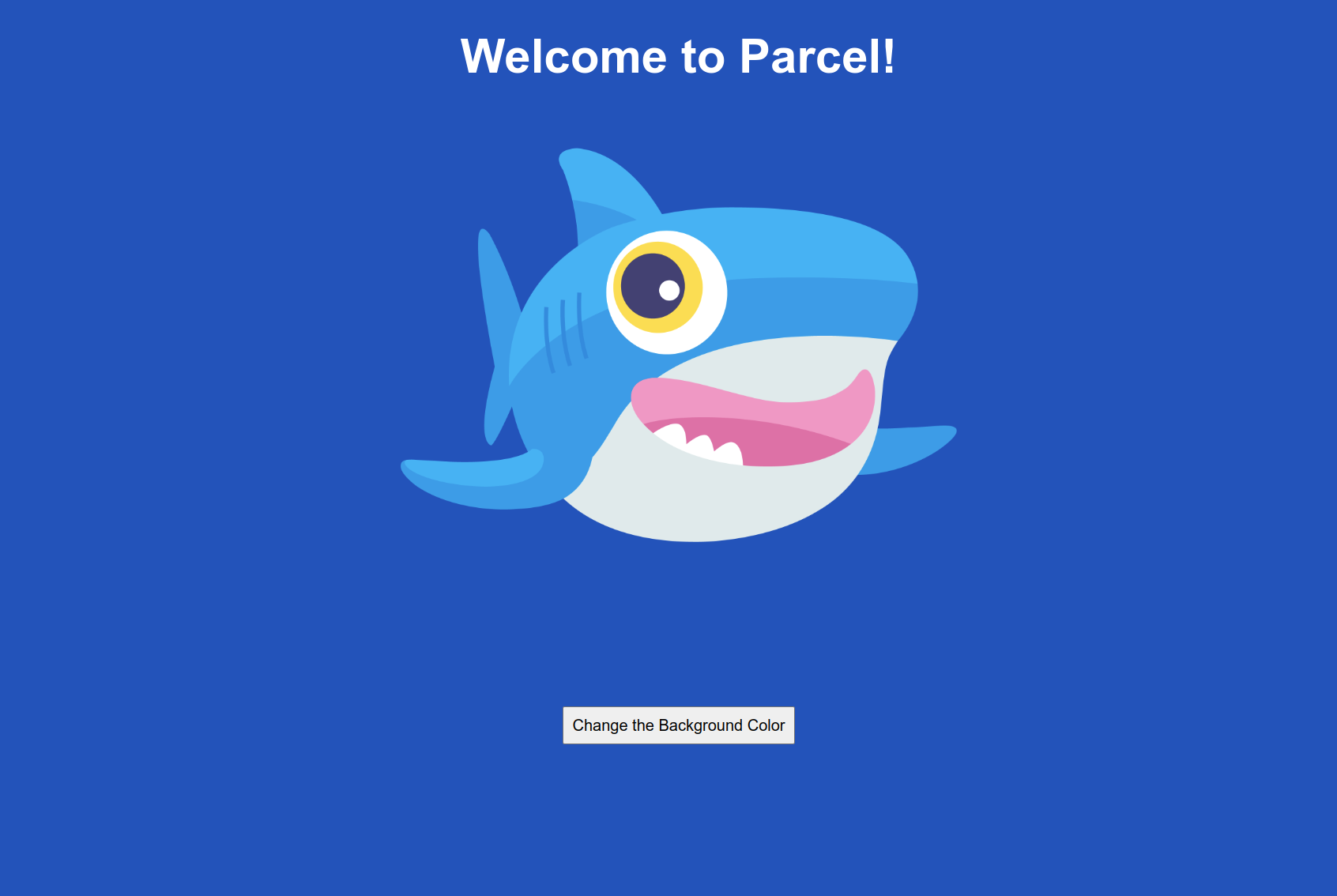
要查看正在运行的应用程序,打开您的网页浏览器,并导航到http://localhost:1234:

在您的your_project目录中,当您运行npx parcel命令时生成了两个新文件夹。.parcel-cache文件夹包含有关您的项目的信息,并被 Parcel 用来重建您的应用程序。
另一个文件夹dist' 保存着Parcel为您创建的动态生成的文件。 注意此文件夹包括您的 HTML、 CSS 和 JavaScript 文件, 但都命名为 index , 中间有随机字符 。 它还包括.地图'档案。 Parcel 使用 npx 包裹 命令时为您生成一个 source map_ 。 源代码图告诉浏览器如何从被捆绑的代码中找到原始源代码. 用于协助您在开发及生产中调试代码:

要明确的是,您不会在这些文件中执行任何工作,事实上,如果您删除这些文件夹,那么当您再次运行npx包命令时,无论是.parcel-cache还是dist文件夹都会自动生成和更新。
<美元 > [注]
注: 有时,在对您的代码进行重大编辑时,您可能会注意到这些修改没有在浏览器中被反映. 如果发生这种情况,可以尝试刷新浏览器. 如果您仍然有问题, 请按 CTRL+C 键在终端中停止您的服务器运行 。 然后,删除.parcel-cache'和dist'文件夹。 .parcel-cache'文件夹可能持有旧代码的残余,取出后即可消除疼痛点。 在删除后, 请再次运行 npx 包裹 src/index.html' 命令 。 这重新生成了'.parcel-cache'和dist'文件夹和文件,并附有更新的代码。
< $ > (美元)
当您完成检查新文件夹和文件时,请通过在终端或命令提示器中按CTRL+C来阻止服务器的运行。
步骤4 — 创建 npm 脚本来启动和构建您的应用程序
而不是在您的终端内运行npx parcel src/index.html命令,每次您想要检查开发服务器,您可以在您的package.json文件中创建一个npm脚本,以运行这种重复的任务并自动化此步骤。
首先,在文本编辑器中打开your_project/package.json文件。
更改此文件以包含以下行:
1[label your_project/package.json]
2{
3 "name": "your_project",
4 "version": "1.0.0",
5 "description": "",
6 "source": "src/index.html",
7 "scripts": {
8 "start": "parcel",
9 "build": "parcel build --dist-dir public"
10 },
11 "author": "",
12 "license": "ISC"
13 ...
在您的 package.json 文件中,您取代了 "main": "index.js" 以 "source": "src/index.html". "source" 表示您的应用程序的输入或源文件和文件的具体路径。您还包括了以下两种脚本:
- "起动":"起动":"起动"是这个指令的名称. 随你怎么说都行 "parcel" 是您想要执行的实际命令 在这种情况下,``parcel'
完全按照以前的npx包裹'命令行事。 它启动开发服务器的入口文件,并用您包含的资产构建它. 由于您在source字段中指定了切入点的来源, Parcel 了解了该文件的查找位置 。 - ''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' 随你怎么说
" 公园建设 " 指令建立和优化了你的生产代码。 通常在完成应用程序开发后运行. Parcel 为您输出的默认目录命名为dist。-dist-dir public'标签定义了您制作文件的输出文件夹并取名public',以避免与dist'默认目录相混淆。 你将在以后一步内完成这项任务。 .
现在,而不是在您的终端中键入npx parcel src/index.html来启动您的开发服务器,您可以键入npm start:
1[label your_project]
2npm start
1[secondary_label Output]
2❯ npm start
3
4> [email protected] start
5> parcel
6
7Server running at http://localhost:1234
8✨ Built in 5ms
npm start命令是启动开发服务器的一种简短方式。
打开您的 Web 浏览器并导航到 http://localhost:1234. 您的应用程序的目的地页面应该与以前相同。
完成配置文件后,您可以继续开发和测试您的应用程序. 当您的应用程序准备好生产时,您可以开始下一步。
步骤5 - 构建您的生产应用程序
捆绑器的主要功能之一是合并文件类型. 这就是Parcel在运行 " 建设 " 指挥部时为你做的事情。 例如,如果您在).
当您的应用程序准备好生产时,请使用您在package.json文件中包含的构建命令创建生产文件。
首先,请确保您位于顶级目录中,your_project,然后在终端或命令提示中输入以下命令:
1[label your_project]
2npm run build
1[secondary_label Output]
2❯ npm run build
3
4> [email protected] build
5> parcel build
6
7✨ Built in 767ms
8
9public/index.html 781 B 239ms
10public/index.9daf4050.css 582 B 21ms
11public/index.a9c94235.js 532 B 179ms
如上所述, Parcel 的默认文件输出在).
例如,如果您打开您的public/index.html文件,则该代码应该被缩小:
1[label your_project/public/index.html]
2<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="/index.9daf4050.css"><title>Your Parcel Project</title></head><body><h1>Welcome to Parcel!</h1> <div class="sammy-wrapper"><div class="img-wrapper sammy-1"><img src="https://assets.digitalocean.com/articles/docker_node_image/sammy.png" alt="Sammy the Shark"></div></div> <button>Change the Background Color</button> <script type="module" src="/index.a9c94235.js"></script></body></html>
与dist文件夹一样,您不会在公共目录中执行任何工作. 如果您需要对代码进行更改,请直接与src目录中的文件进行更改。
与npm start命令相似,您可以使用npm run build命令重建您的生产文件,然后进行更改。
您现在已经使用 Parcel 创建并组合了应用程序。
结论
在本教程中,您创建了一个应用程序,并将其与 Parcel 结合在一起。您还创建了两个 npm 脚本,以创建您的开发和生产文件。如果您有兴趣了解更多关于 Parcel 的信息, 您可以查看他们的官方文档.
如果您想了解如何部署您的应用程序,请阅读我们的(https://andsky.com/tech/tutorials/how-to-deploy-a-static-website-to-the-cloud-with-digitalocean-app-platform)教程。