介绍
Progressive web apps是用技术构建的Web应用程序,使它们像本地应用程序一样行为。进步式Web应用程序的一个好处是能够在网络覆盖不值得信赖的情况下顺利工作。另外,与本地应用程序不同,不需要安装,但它们比典型的Web应用程序更快。
在本文中,您将使用 Angular构建一个渐进式Web应用程序,并使用 Firebase部署它。

此教程的代码在GitHub上可用(https://github.com/do-community/ng-pwa)。
<$>[注] 注: 目前,有一个 @angular/pwa 包,有助于这个过程。
前提条件
要完成本教程,您将需要:
- 本地安装的节点.js,您可以通过跟踪[如何安装节点.js并创建本地开发环境]来完成(https://www.digitalocean.com/community/tutorial_series/how-to-install-node-js-and-create-a-local-development-environment).
- 联合国 安装在您本地机器上的 [Google Chrome Web浏览器] (https://www.google.com/chrome/)的最新版本.
- 安装在Chrome的灯塔Chrome扩展,如果您的应用是进步的,以后进行测试。
- 如果您想上传应用程序到Firebase, 则使用谷歌账户 。 .
本教程已通过 Node v14.5.0 和 npm v6.14.5 进行验证。
步骤 1 - 创建一个新的角度项目
您可以使用 Angular CLI 创建一个新项目. 默认情况下,Angular 会生成本教程的项目中不适用的测试文件. 为了防止这种生成,您将在下面的命令中添加--skip-tests旗帜来创建一个新项目:
1npx @angular/[email protected] new ng-pwa --skip-tests
您将被提示一些配置选项:
1[secondary_label Output]
2? Would you like to add Angular routing? No
3? Which stylesheet format would you like to use? CSS
这将创建一个名为ng-pwa的新项目目录。
导航到新目录:
1cd ng-pwa
现在你有一个启动项目,你可以继续创建一个Web应用程序宣言。
步骤2 - 创建 Web App 宣言
web app manifesto是一个包含配置的JSON文件,使Web应用程序能够存储在用户的主屏幕上。它还定义了从主屏幕启动时的外观和行为。Web app manifesto是渐进式Web应用程序的基本要求,但可以在任何网站上使用。
要为您的应用程序创建一个Web应用程序宣言,您需要一个名为manifest.json的新文件,位于src文件夹的根部:
1nano src/manifest.json
将下面的内容添加到文件中:
1[label src/manifest.json]
2{
3 "name": "Angular Progressive Web App",
4 "short_name": "Ng-PWA",
5 "start_url": "./",
6 "theme_color": "#008080",
7 "background_color": "#008B8B",
8 "display": "standalone",
9 "description": "A PWA that is built with Angular",
10 "icons": [
11 {
12 "src": "/assets/images/icons/icon-16x16.png",
13 "sizes": "16x16",
14 "type": "image/png"
15 },
16 {
17 "src": "/assets/images/icons/icon-32x32.png",
18 "sizes": "32x32",
19 "type": "image/png"
20 },
21 {
22 "src": "/assets/images/icons/icon-150x150.png",
23 "sizes": "150x150",
24 "type": "image/png"
25 },
26 {
27 "src": "/assets/images/icons/icon-180x180.png",
28 "sizes": "180x180",
29 "type": "image/png"
30 },
31 {
32 "src": "/assets/images/icons/icon-192x192.png",
33 "sizes": "192x192",
34 "type": "image/png"
35 },
36 {
37 "src": "/assets/images/icons/icon-512x512.png",
38 "sizes": "512x512",
39 "type": "image/png"
40 }
41 ]
42}
在我们的网络应用程序清单中,我们定义了名称',该名称将附在用户家用屏幕上的应用程序图标上,并定义了短名',在时间太长时将取而代之。 我们还具体说明了应用程序的起落页,从主屏幕上用 " start_url " 启动。 主题-颜色'指定了浏览器UI(用户界面)在用户访问我们的网站时将假定的颜色。 背景- color' 属性控制了当用户从家用屏幕上推出我们的应用程序时显示我们的应用程序图标的背景颜色 。 使用 播放 时, 您指定浏览器 UI 是否应当隐藏 .
我们预计用户将使用不同屏幕大小的不同类型的设备访问我们的网站,因此需要在多个维度中复制您的应用程序图标。
当您完成了添加图像资产时,请进入index.html文件,并将下列内容添加到<head>部分:
1[label src/index.html]
2...
3<head>
4 ...
5 <link rel="manifest" href="/manifest.json">
6 <meta name="theme-color" content="#008080">
7</head>
除非我们指示 Angular 这样做,否则 Web 应用程序宣言将不会被添加到构建文件夹中。
1[label .angular-cli.json]
2...
3"apps": [
4 {
5 ...
6 "assets": [
7 ...
8 "manifest.json"
9 ],
10...
注意: 如果您的应用程序是使用 Angular 6 或更高版本构建的,则需要编辑 angular.json 而不是 .angular-cli.json:
1[label angular.json]
2...
3"projects": {
4 "ng-pwa": {
5 ...
6 "architect": {
7 "build": {
8 ...
9 "assets": [
10 "src/manifest.json"
11 ],
12...
美元
创建)后,您已经做好了下一步的准备。
第3步:增加服务人员
服务工作者是渐进式Web应用程序的基础。用JavaScript编写,它们有助于缓存重要的资产和文件,这有助于在网络覆盖无法或不可靠的情况下保持应用程序功能。服务人员还可以拦截请求并管理服务器的响应。
我们需要用 webpack构建我们的应用程序,然后将其推向生产,我们的服务人员必须能够跟踪和缓存构建文件。
使用 sw-precache-webpack-plugin npm 包,我们安装该包并配置它。
<$>[注] 注: 目前,开发者推荐使用 GenerateSW from workbox-webpack-plugin。
然后,我们可以运行一个命令,该命令将在构建文件夹中自动生成服务工人。
从ng-pwa目录中运行npm install命令来安装该包:
1npm install --save-dev [email protected]
安装后,创建一个名为「precache-config.js」的文件:
1nano precache-config.js
将以下内容添加到文件中:
1[label precache-config.js]
2var SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
3
4module.exports = {
5 navigateFallback: '/index.html',
6 navigateFallbackWhitelist: [],
7 stripePrefix: 'dist',
8 root: 'dist/',
9 plugins:[
10 new SWPrecacheWebpackPlugin({
11 cacheId: 'ng-pwa',
12 filename: 'service-worker.js',
13 staticFileGlobs: [
14 'dist/index.html',
15 'dist/**.js',
16 'dist/**.css'
17 ],
18
19 })
20 ],
21 stripePrefix: 'dist/assets',
22 mergeStaticsConfig: true
23};
precache-config.js文件使用字面对象键值对配置了sw-precache-webpack-plugin。
作为构建单页应用程序的前端框架的Angular使用客户端的URL路由. 这意味着它可以生成任意的URL,这些URL不会被自动生成的服务工人所缓存. 在这种情况下,我们将定义一个HTML条目,将请求的URL映射到,并且navigateFallback'处理它。 HTML条目应当能够提供所希望的资源. 因为我们的应用是一个SPA(单页应用程序),而"index.html"是切入点——它可以处理任意的URL——因此它必须是被选中在"StaticFileGlobs"阵列中缓存的文件之一. . . . . . Whitelist 可以是空的,也可以包含一个用于定义navigateFallback将使用的URL类型或模式的正则ex.
要更深入地了解如何配置 sw-precache-webpack-plugin,请阅读其 文档。
为了完成服务工作者设置,我们将创建一个自定义的npm脚本或命令,用于构建我们的应用程序,并在构建文件夹中自动生成服务工作者文件。
1[label package.json]
2 ...
3 "scripts": {
4 ...
5 "pwa": "ng build --prod && sw-precache --root=dist --config=precache-config.js"
6 },
7 ...
安裝「sw-precache-webpack-plugin」、建立「precache-config.js」並編輯「package.json」後,您已準備好進行下一步。
步骤4 - 创建视图
我们只有一个观点,因为我们的主要重点是使用 Angular 构建渐进式 Web 应用程序的过程。
编辑app.component.html,并用以下代码取代内容:
1[label src/app/app.component.html]
2<div class="container">
3 <h1>
4 A Progressive Web App Built with Angular.
5 </h1>
6 <img width="300" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=" alt="Angular logo">
7 <h2>Get Started With Progressive Web Apps:</h2>
8 <ul>
9 <li>
10 <h4><a target="_blank" rel="noopener" href="https://developers.google.com/web/fundamentals/primers/service-workers/">Service Workers</a></h4>
11 </li>
12 <li>
13 <h4><a target="_blank" rel="noopener" href="https://developers.google.com/web/fundamentals/web-app-manifest/">Web App Manifest</a></h4>
14 </li>
15 <li>
16 <h4><a target="_blank" rel="noopener" href="https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/">Code Lab (PWA)</a></h4>
17 </li>
18 </ul>
19</div>
此代码产生一个包含图像、一些文本和三个链接的网页。
rel="noopener属性在渐进式 Web 应用程序中是必不可少的,如果安克尔元素的目标属性因安全性和性能原因而设置为_blank。
编辑styles.css并用以下代码取代内容:
1[label src/styles.css]
2body {
3 background-color: teal;
4}
5
6.container {
7 text-align: center;
8}
9
10ul {
11 list-style: none;
12}
13
14h1, h2, a {
15 color: white;
16}
此代码创建一个背景颜色,中心文本,并给文本白色。
现在,您已经完成了视图,并可以继续部署应用程序。
步骤5 - 部署您的应用程序
服务工作者是任何渐进式Web应用程序的心跳。然而,为了服务工作者正常工作,我们的应用程序必须通过安全连接进行服务。因此,我们将部署我们的应用程序到Firebase,该应用程序通过安全连接托管。

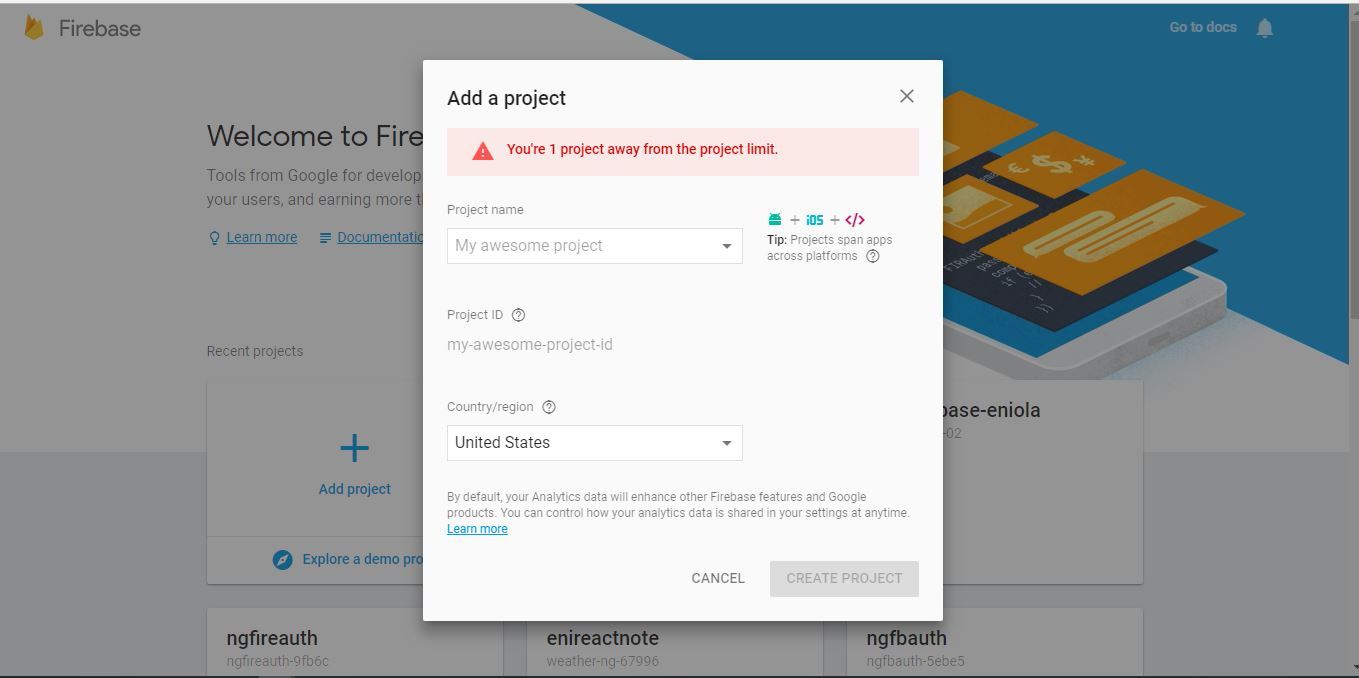
要开始,请访问 firebase.google.com。 如果您还没有帐户,请创建一个可以访问控制台的帐户。从控制台创建一个新的 Firebase 项目。
一旦登录,请点击右上角的 Go to console 链接. 在 console 页面上,选择** Create a project** . 您将被提示为您的项目提供一个名称. 您还将被要求启用 Google Analytics. 本教程不需要 Google Analytics。
点击创建项目并等待过程完成。
项目创建后,您可以点击 继续 到达项目仪表板. 对于本教程的目的,我们将对** 开发** 部分和** 托管** 页面感兴趣。
现在您可以返回您的命令终端,运行npm install命令,在全球范围内安装firebase-tools包:
1npm install -g firebase-tools@8.4.3
firebase-tools包将允许我们从命令终端测试运行和部署应用程序到Firebase。
当安装完成后,我们需要为部署做好准备。
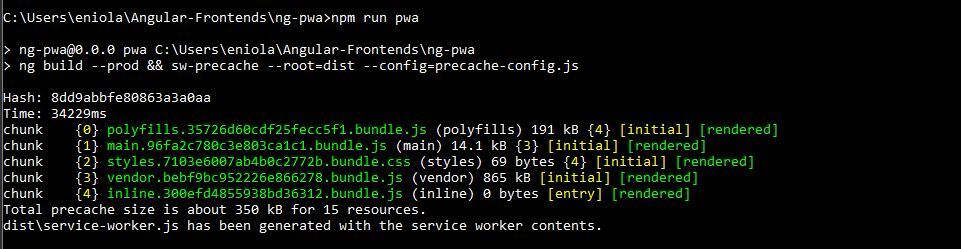
要构建 Angular 应用程序并自动生成服务工作者,请从 ng-pwa 目录中运行下列操作:
1npm run pwa
这运行了我们之前创建的自定义脚本,并使我们的应用程序生产做好准备。

现在是时候将Firebase引入应用程序了,运行此命令登录Firebase:
1firebase login
在此时,您将被要求获取凭证. 输入您的帐户信息到终端。
验证后,运行以下命令在项目中初始化 Firebase:
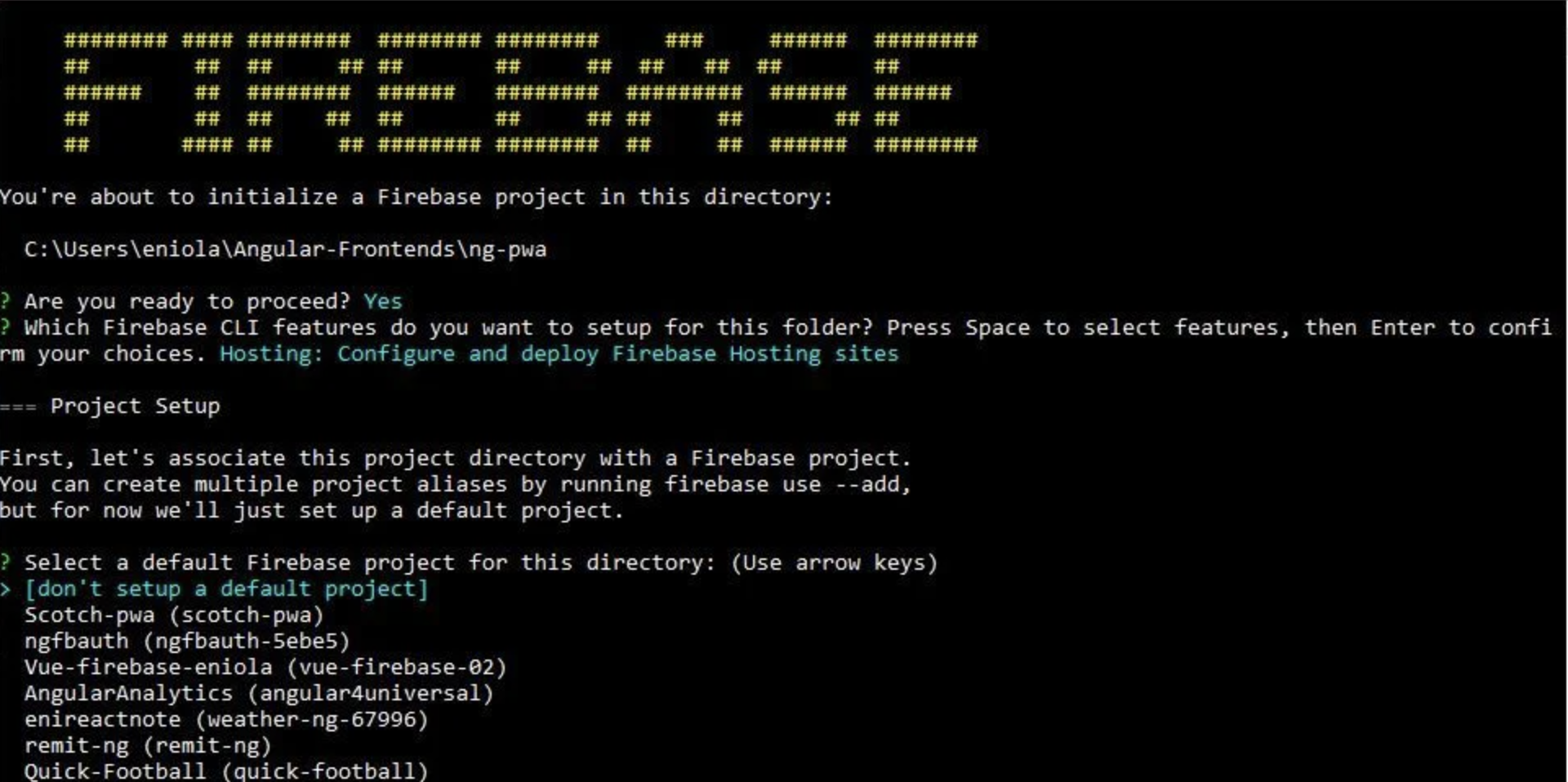
1firebase init
然后回答以下问题:
1Are you ready to proceed? (Y/n) = Y
2Which Firebase CLI features do you want to setup for this folder? = Hosting
3Select a default Firebase project for this directory = Your-Firebase-Project-Name
4What do you want to use as your public directory? = dist
5Configure as a single-page app (rewrite all urls to /index.html)? (y/N) = Y
6File dist/index.html already exists. Overwrite? (y/N) = N

我们的应用已经准备好部署,运行以下命令将应用部署到 Firebase:
1firebase deploy
最后,运行此命令以查看应用程序:
1firebase open hosting:site


解决问题
如果您看到Firebase Hosting Setup Complete消息,而不是您的应用程序,您可能已经重写了您的index.html。
取决于您的配置,您的应用程序可能存在于)。在firebase init期间,您可以将公共目录设置为dist/nw-pwa而不是dist,以避免这种情况。
你的渐进式Web应用程序现在已经建立并部署了,现在我们可以使用一个工具来测试它。
步骤6 - 使用灯塔测试
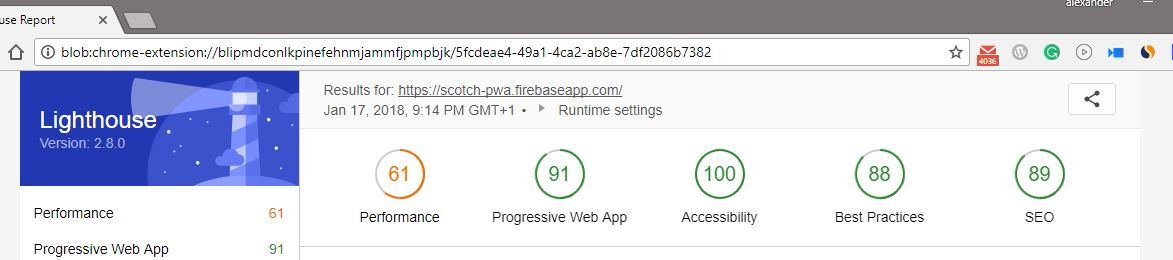
Lighthouse是由谷歌制作的Chrome扩展程序,可以用来测试一个渐进式Web应用程序是否符合渐进式Web应用程序标准,除了其他测试之外。
最高分为 100%,此应用程序的 PWA 分为 91%。

要测试您的 PWA,请在 Google Chrome Web 浏览器中打开托管的应用程序。点击扩展按钮,然后选择Lighthouse窗口,并提示您点击生成报告按钮。点击按钮后,您将暂时看到一个显示等待 Lighthouse 结果的屏幕。
结论
在本文中,您已使用 Angular 构建了一个渐进式 Web 应用程序,并通过 Firebase 部署。 渐进式 Web 应用程序为用户提供了类似于本地应用程序的体验。