介绍
粘贴侧面栏是一种 Web 设计技术,可将侧面栏保持在屏幕上,即使用户已经滚过最初显示的位置,这有助于使子导航易于访问,在用户滚动时更突出地突出您的侧面栏中的内容,并可能增加您的广告印象,点击和页面视图。
在过去,这种功能经常通过JavaScript计算来实现,以检测滚动位置,并将元素的位置转换为绝对或固定。
目前,W3C规格已经定义了粘贴定位,许多现代浏览器已经采用了它。
在本教程中,您将创建一个使用位置:粘贴和Bootstrap 4的侧面栏的网页。
前提条件
此演示不需要任何本地环境设置,您可以跟随您选择的代码编辑器和浏览器。
要完成本教程,您将需要:
- 需要了解[CSS]https://developer.mozilla.org/en-US/docs/Web/CSS和[HTML]https://developer.mozilla.org/en-US/docs/Web/HTML。 特别是,对CSS行为和
位置:绝对和位置:固定的局限性的一些理解可能是有益的。 - 熟悉Bootstrap框架和如何在你的项目中实施。 .
步骤 1 — 使用位置:粘贴
使用位置:粘贴的规格要求指定像顶部或底部这样的方向,而不是自动的值。
使用此属性的 CSS 类的示例看起来如下:
1.sticky {
2 position: sticky;
3 top: 0;
4}
要体验位置:粘贴,您可以创建一个新的项目目录:
1mkdir position-sticky-example
更改到该目录:
1cd position-sticky-example
在此项目目录中,创建一个包含以下代码的 example.html 文件:
1[label example.html]
2<!DOCTYPE html>
3<html lang="en">
4 <head>
5 <meta charset="utf-8" />
6 <title>Sticky Position Example</title>
7 <style>
8 * {
9 box-sizing: border-box;
10 }
11
12 html,
13 body {
14 margin: 0;
15 padding: 0;
16 }
17
18 .placeholder-example {
19 background: lavender;
20 height: 100vh;
21 padding: 1em;
22 }
23
24 .sticky-example {
25 background: cornflowerblue;
26 padding: 1em;
27 }
28
29 .sticky {
30 position: sticky;
31 top: 0;
32 }
33 </style>
34 </head>
35 <body>
36 <div class="sticky-example sticky">Sticky</div>
37 <div class="placeholder-example">Placeholder</div>
38 </body>
39</html>
此代码创建一个div与粘贴类别和另一个div与位置保持者类别,这是观看端的完整高度。
在您的网页浏览器中打开index.html,并观察位置:粘贴的行为,当您滚动页面上下。
检查浏览器支持和使用倒退
在你采用新的 CSS 属性之前,你应该研究它有多么受各种浏览器的支持. 如果一个功能不受你的目标受众的浏览器的支持,那么它可能不是在你的项目中采用的好候选人。
一个工具来检查浏览器的支持是 Can I Use. 此时此刻, Can I Use page for position: sticky 报告说,在 Internet Explorer 中没有支持 position: sticky。 在 Edge、Firefox、Chrome、Safari 和 Opera 的现代版本中,有支持。 并且有两种已知问题,其中某些方面的 position: sticky 在某些浏览器中并不像预期的那样表现。
一个合理的倒退到位置:粘贴将是位置:相对 这不会导致一个相同的浏览体验,但它将确保用户与不受支持的浏览器仍然可以访问的内容在位置:粘贴元素。
您可能还想考虑使用 CSS 属性的供应商前缀,例如位置: -webkit-sticky,以解决 Safari 和 iOS Safari 的较旧版本。
重写的粘贴类与倒退支持将看起来像:
1.sticky {
2 position: relative;
3 position: -webkit-sticky;
4 position: sticky;
5 top: 0;
6}
此代码利用浏览器如何忽略其无法识别的属性值,并仅使用最后一个有效值。
这结束了对位置:粘贴行为的简短介绍,让我们来看看如何将其应用到一个先进的场景。
步骤 2 — 使用 Bootstrap 4 构建粘贴侧面栏
所需的布局将有一个侧栏,它将坐在一个长的内容块旁边. 您可以通过 Bootstrap 4 库实现这一点。
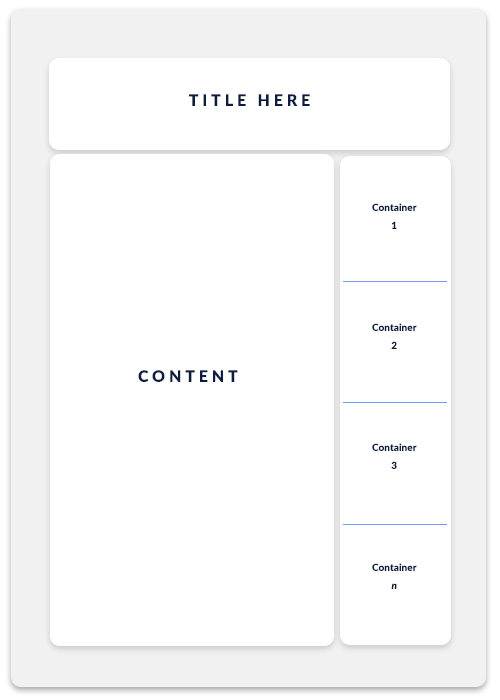
以下是预期布局的图表:

一个标题部分覆盖页面的顶部。一个内容部分占据屏幕左侧的大部分部分。屏幕右侧有多个侧栏元素:容器1,容器2,容器3和容器n。
创建一个新的 index.html 文件并添加 Bootstrap 4 库:
1[label index.html]
2<!DOCTYPE html>
3<html lang="en">
4 <head>
5 <meta charset="utf-8" />
6 <title>Sticky Position Sidebar</title>
7 <link
8 rel="stylesheet"
9 href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
10 integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z"
11 crossorigin="anonymous"
12 />
13 <style>
14 </style>
15 </head>
16<body>
17</body>
18</html>
为了实现所需的布局,您的身体内容需要采用 Bootstrap 标记结构:
1[label index.html]
2<body>
3 <article>
4 <div class="container-fluid">
5 <div class="row">
6 <div class="col">
7 <div class="title-section">
8 <h1>Stacking Sticky Sidebars with Bootstrap 4</h1>
9 </div>
10 </div>
11 </div>
12 <div class="row">
13 <div class="col-7">
14 <div class="content-section">
15 Content Section
16 </div>
17 </div>
18 <div class="col-5">
19 <div class="sidebar-section">
20 <div class="sidebar-item">
21 <div class="sidebar-content">
22 Container 1
23 </div>
24 </div>
25 </div>
26 </div>
27 </div>
28 </div>
29 </article>
30</body>
此标记建立了一个内容部分,延伸7个列宽度和一个延伸5个列宽度的侧栏部分,这增加了最多12个列,这是Bootstrap 4中的默认网格系统。
应用粘贴
Bootstrap 4还配备了一个名为粘贴式的实用类,其功能与您之前创建的粘贴式类相同。
在应用粘贴顶部,添加一些风格,以帮助使内容和侧面栏部分更明显:
1[label index.html]
2<style>
3 .content-section {
4 background: lavender;
5 height: 1000px;
6 min-height: 100vh;
7 padding: 1em;
8 }
9
10 .sidebar-section {
11 height: 100%;
12 }
13
14 .sidebar-content {
15 background: cornflowerblue;
16 padding: 1em;
17 }
18</style>
此代码定义了内容和侧栏部分的背景颜色,高度和粘贴。
<$>[注] 注意: 内容部分提供的高度是用于演示目的的任意金额. 如果你有足够大的内容,你可以依靠它来定义你的布局并删除高度属性。
在您的 Web 浏览器中访问 index.html 时,您应该注意一个内容部分和一个较小的侧栏部分。
现在,将粘贴顶部类添加到侧面栏项:
1[label index.html]
2<div class="col-5">
3 <div class="sidebar-section">
4 <div class="sidebar-item sticky-top">
5 <div class="sidebar-content">
6 Container 1
7 </div>
8 </div>
9 </div>
10</div>
在滚动页面时,侧栏应该具有粘贴的行为。
这可能是大多数场景中最常见的功能请求,接下来的步骤将探索更具想象力的场景。
步骤3 - 试验先进的场景
在下一节中,您将采取您之前创建的index.html文件,并探索添加多个项目,堆积侧栏项目,并最终将侧栏项目推出屏幕。
实验一个粘贴的侧面栏和多个项目
根据示例,您可以将额外的项目添加到侧栏:
1[label index.html]
2<div class="col-5">
3 <div class="sidebar-section">
4 <div class="sidebar-item sticky-top">
5 <div class="sidebar-content">
6 Container 1
7 </div>
8 </div>
9
10 <div class="sidebar-item sticky-top">
11 <div class="sidebar-content">
12 Container 2
13 </div>
14 </div>
15
16 <div class="sidebar-item sticky-top">
17 <div class="sidebar-content">
18 Container 3
19 </div>
20 </div>
21
22 <div class="sidebar-item sticky-top">
23 <div class="sidebar-content">
24 Container 4
25 </div>
26 </div>
27 </div>
28</div>
在您的 Web 浏览器中访问 index.html 时,您应该观察一个内容部分和多个侧栏项目。
如果您将侧面栏的部分转换为具有列中排列的项目的灵活框,可以创建一个更有趣的视觉侧面栏:
1[label index.html]
2<style>
3 /* ... */
4
5 .sidebar-section {
6 display: flex;
7 flex-direction: column;
8 justify-content: space-between;
9 height: 100%;
10 }
11
12 /* ... */
13</style>
当您在 Web 浏览器中访问 index.html 时,您应该观察一个内容部分和多个侧面栏项,它们之间有空间. 在滚动时,您应该观察到侧面栏项粘贴到屏幕顶部。
试验堆积所有侧面栏项目
一个常见的功能请求是将所有侧栏项目视觉地堆积在屏幕上。
这将需要知道每个侧栏项的高度,并抵消粘贴的顶部值,而不是由粘贴顶部类提供的默认顶部:0,您将提供前面的侧栏项的高度的总和。
由于侧栏项的数量和它们的高度在本演示中已知,您可以使用nth-child应用对每个侧栏项的偏差:
1[label index.html]
2<style>
3 /* ... */
4
5 .sidebar-item:nth-child(2) {
6 top: 3.5em;
7 }
8
9 .sidebar-item:nth-child(3) {
10 top: 7em;
11 }
12
13 .sidebar-item:nth-child(4) {
14 top: 10.5em;
15 }
16
17 /* ... */
18</style>
当您在 Web 浏览器中访问 index.html 时,您应该观察一个内容部分和多个侧栏项,之间有空间。
然而,这仅限于知道您的侧栏包含4侧栏元素,每个元素都是3.5em的高度,任何额外的复杂性都将强调Pure CSS的局限性,您的时间可能更适合使用JavaScript解决方案。
试验推侧栏项目离屏
继续从上一个示例中建立起,一个不太受限制的替代方案可能是推上一个侧栏项目离开屏幕。
首先,你应该删除以前的nth-child实验。
此新配置将为.sidebar-item使用flex-grow属性:
1[label index.html]
2<style>
3 /* ... */
4
5 .sidebar-item {
6 flex-grow: 1;
7 }
8
9 /* ... */
10</style>
现在,将粘贴顶部类从侧栏项元素移动到侧栏内容元素:
1[label index.html]
2<div class="col-5">
3 <div class="sidebar-section">
4 <div class="sidebar-item">
5 <div class="sidebar-content sticky-top">
6 Container 1
7 </div>
8 </div>
9
10 <div class="sidebar-item">
11 <div class="sidebar-content sticky-top">
12 Container 2
13 </div>
14 </div>
15
16 <div class="sidebar-item">
17 <div class="sidebar-content sticky-top">
18 Container 3
19 </div>
20 </div>
21
22 <div class="sidebar-item">
23 <div class="sidebar-content sticky-top">
24 Container 4
25 </div>
26 </div>
27 </div>
28</div>
当您在 Web 浏览器中访问 index.html 时,您应该观察一个内容部分和多个侧面栏项;当您向下滚动时,您应该观察到堆栈行为,因为侧面栏项推前面的侧面栏项。
<$>[注] 注: 本教程的以前版本使用了位置:绝对方法,因为当时的网页浏览器中出现了显示: flexbox和位置:粘贴的局限性。
然而,在此次修订时,这种灵活盒方法提供了更大的灵活性,需要更少的处理不同数量的侧栏项目,高度和抵消。
还有进一步的实验可以通过调整宽度,高度和抵消来进行。
结论
在本教程中,您了解了CSS属性位置:粘贴,以及它如何用于您的网页设计布局中的侧栏。
请记住,由于浏览器的支持,您可能需要返回JavaScript或位置:绝对替代方案,这取决于您的受众的浏览器使用情况。
如果您想了解更多关于CSS的信息,请参阅我们的CSS主题页面(https://andsky.com/tags/css)以获取练习和编程项目。