<$>[注] [标签 How To Build A Website With HTML Workshop Kit Materials ) 此研讨会套件旨在帮助教练指导一个没有网页开发背景的受众,通过重建和个性化的步骤(https://html.sammy-codes.com)从开始到结束,大约90分钟。
如果参与者不熟悉HTML,他们可以在开始这个研讨会之前遵循我们系列的前十个教程 如何用HTML构建网站。
对观众而言,没有先前的编码经验是假设的,没有HTML经验的教练应该能够在首先审查材料后教授课程。
此研讨会套件的目的是为演讲者提供一套完整的资源,以举办一个以HTML构建网站的研讨会。
- **** 幻灯片和扬声器笔记** 引导参与者通过设置他们的网站项目,实践练习和概念解释。 * ** 一个 ** 在线教程系列** 与可复制的代码片段,概念概述,以及额外的CSS课程和提示,以进一步定制项目网站。
此研讨会套件页面旨在帮助教师为研讨会做好准备,并为学生提供一个起点。教员应该将学生指向此页面,以便他们可以访问幻灯片(含有有用的链接),补充教程系列和演示网站。
如果需要,学生可以通过阅读下面的介绍来准备研讨会,并确保他们在研讨会开始之前已经准备好了。
想要了解如何在DigitalOcean上免费发布他们的网站的参与者可以访问我们的教程 如何使用DigitalOcean应用平台将静态网站部署到云。
介绍
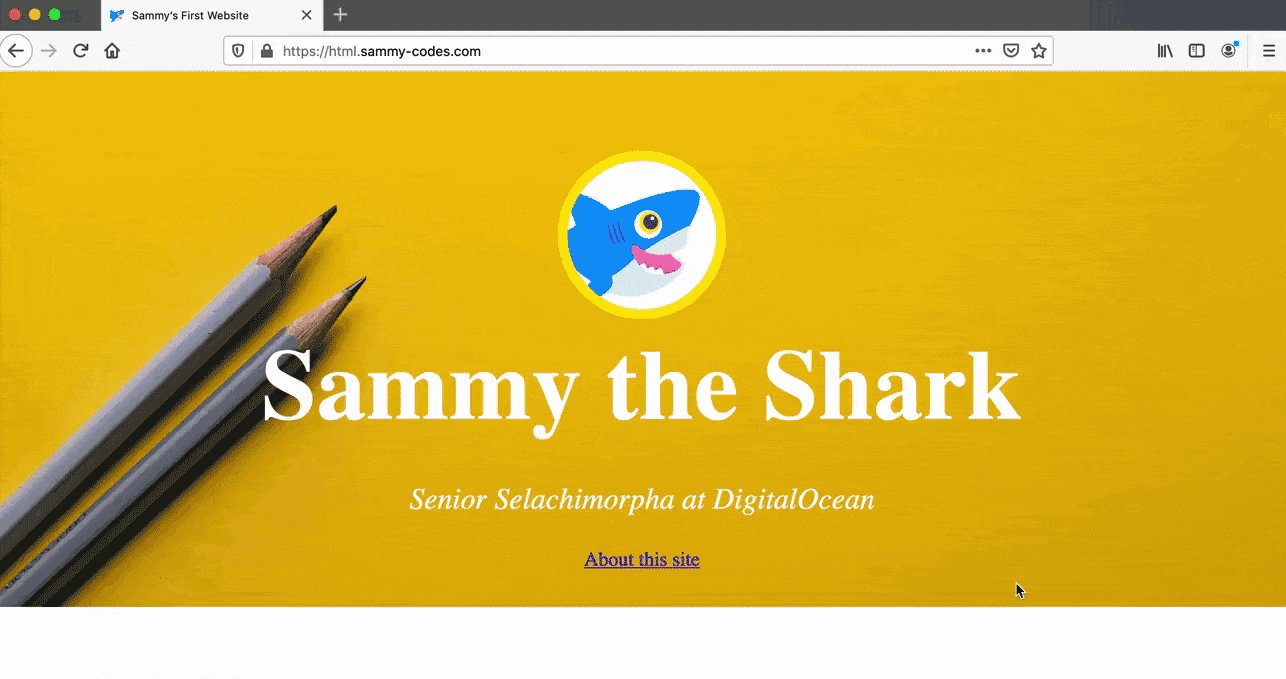
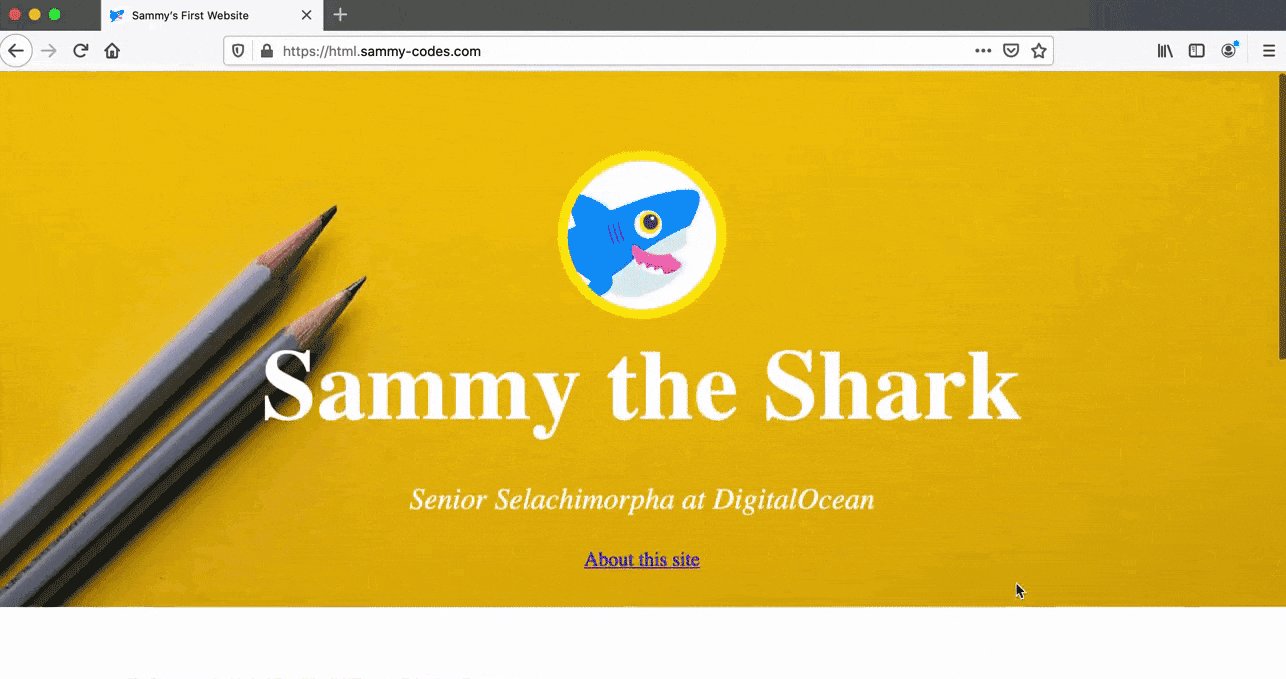
如果您有兴趣学习如何构建和设计网站,超文本标记语言(HTML)是一个很好的开始地点。 这个基于项目的教程系列将通过使用我们的示范网站(https://html.sammy-codes.com/)(下面)作为模型来建立个人网站,为您介绍HTML及其方法。 一旦您了解基本知识,您将知道如何改变网站的设计并添加个性化内容。

HTML是用于在网页浏览器中显示文档的标准标记语言. 最早由Tim Berners Lee于1990年在欧洲核研究组织(CERN)工作时开发,HTML是1991年8月6日发布世界首个网站的主要创新技术之一. 由于CERN的修复项目,您现在可以重温原始网站. 从那时起,HTML已经大幅更新和扩大,但其格式和结构网页的基本目的依然不变.
知道如何写HTML将为您作为网页设计师的职业提供了坚实的基础,并为您准备学习CSS和JavaScript等额外的前端网页开发技能。
在本研讨会中,您将学习如何使用常见的HTML标签和技术创建和定制网站. 完成研讨会后,您将有一个网站准备在云中部署。
前提条件
- 像[Visual Studio Code (https://code.visualstudio.com/download)或Atom这样的代码编辑器. 对于这个教程系列,我们将使用Visual Studio代码作为我们的默认代码编辑器,但您可以使用您喜欢的任何代码编辑器. 如果使用不同的编辑器,某些指令可能需要稍作修改.
- 像Firefox或Chrome这样的网页浏览器. 我们将使用 Firefox 作为默认浏览器, 但你可以使用任何您喜欢的浏览器 。 如果使用不同的网页浏览器,某些指令可能需要稍作修改.
- 联合国 两张不同的剖面照片,图像,或者用于您网站个性化的相片(可选). .
一旦你的前提准备好了,你将准备开始研讨会. 跟随 扬声器幻灯片和 在线教程系列以获取可复制的代码片段,概念概述,以及额外的HTML教程和提示,以进一步定制您的项目网站。