介绍
Rails是一个网页应用程序框架,写在 Ruby. 它采取了对应用程序开发的看法,假设设置公约最好地服务于开发人员,那里有一个共同的目标。 Rails因此提供用于处理路由、状态数据、资产管理等的公约,以提供大多数Web应用程序所需的基线功能。
铁路遵循_模型-视图-控制器 (MCV)建筑模式,将一个位于模型中的应用逻辑与应用信息的路由和展示相分离. 这种组织结构——连同允许开发者将代码提取到[帮助 (https://api.rubyonrails.org/classes/ActionController/Helpers.html)和[部分] (https://api.rubyonrails.org/classes/ActionView/PartialRenderer.html)的其他公约——确保应用程序代码不会[不必要地被重复 (https://en.wikipedia.org/wiki/Don%27t_repeat_yourself).
在本教程中,您将构建一个Rails应用程序,允许用户发布关于鲨鱼及其行为的信息,这将是未来应用程序开发的一个很好的起点。
前提条件
要遵循本教程,您将需要:
- 运行 Ubuntu 18.04 的本地机器或开发服务器。 您的开发机器应当有一个非根基用户,拥有行政特权和一个配置有 " ufw " 的防火墙。 关于如何设置此功能的指令, 请见 our [Initial Server setup with Ubuntu 18.04] (https://andsky.com/tech/tutorials/initial-server-setup-with-ubuntu-18-04) 教程 。
- [Node.js] (https://nodejs.org)和[npm] (https://www.npmjs.com/)安装在您的本地机器或开发服务器上. 此教程使用Node.js版本10.16.3和npm版本6.9.0. 关于在Ubuntu 18.04上安装Node.js和npm的指南,请遵循[如何在Ubuntu 18.04上安装Node.js] (https://andsky.com/tech/tutorials/how-to-install-node-js-on-ubuntu-18-04# installing-using-a-ppa)的"综合使用PPA"部分的说明.
- Ruby,rbenv,和Rails安装在您的本地机器或开发服务器上,遵循[How To Institut Ruby on Rails, rbenv on Ubuntu 18.04] (https://andsky.com/tech/tutorials/how-to-install-ruby-on-rails-with-rbenv-on-ubuntu-18-04)中的步骤1-4。 该教程使用Ruby 2.5.1,rbenv 1.1.2和Rails 5.2.0. .
第1步:安装 SQLite3
在创建我们的 Rails 鲨鱼应用程序之前,我们需要确保我们有一个存储用户数据的数据库。 Rails 已配置为默认使用 SQLite,这在开发中往往是一个很好的选择。由于我们的应用程序数据不需要高级别的编程可扩展性,SQLite 将满足我们的需求。
首先,更新您的包索引:
1sudo apt update
接下来,安装sqlite3和libsqlite3-dev包:
1sudo apt install sqlite3 libsqlite3-dev
这将安装SQLite及其所需的开发文件。
检查您的版本以确认安装成功:
1sqlite3 --version
1[secondary_label Output]
23.22.0 2018-01-22 18:45:57 0c55d179733b46d8d0ba4d88e01a25e10677046ee3da1d5b1581e86726f2alt1
有了 SQLite 安装,您已经准备好开始开发您的应用程序。
步骤2 - 创建一个新的铁路项目
随着我们的数据库安装,我们可以创建一个新的 Rails 项目,并查看 Rails 通过 rails new 命令给我们的默认 boilerplate 代码。
使用以下命令创建一个名为sharkapp的项目:
1rails new sharkapp
您将看到大量的输出告诉您 Rails 正在为您的新项目创建什么。
1[secondary_label Output]
2 create
3 . . .
4 create Gemfile
5 . . .
6 create app
7 . . .
8 create app/controllers/application_controller.rb
9 . . .
10 create app/models/application_record.rb
11 . . .
12 create app/views/layouts/application.html.erb
13 . . .
14 create config
15 create config/routes.rb
16 create config/application.rb
17 . . .
18 create config/environments
19 create config/environments/development.rb
20 create config/environments/production.rb
21 create config/environments/test.rb
22 . . .
23 create config/database.yml
24 create db
25 create db/seeds.rb
26 . . .
27 run bundle install
28 . . .
29Bundle complete! 18 Gemfile dependencies, 78 gems now installed.
30Use `bundle info [gemname]` to see where a bundled gem is installed.
31 . . .
32* bin/rake: Spring inserted
33* bin/rails: Spring inserted
这里突出的输出告诉您,Rails创建了以下内容:
- `Gemfile': 此文件列出您应用程序的宝石依赖 。 A [gem] (https://guides.rubygems.org/what-is-a-gem/)是一个Ruby软件包,一个Gemfile允许您管理您的项目的软件需要.
应用 ' :应用 ' 目录是您主要应用代码所居住的地方。 这包括构成应用程序本身的模型、控制器、视图、资产、助手和邮寄者。 铁路为MCV模型提供了一些应用级锅炉板,用于启动诸如app/models/application_record.rb'、app/controlers/application-controller.rb'和`app/views/layouts/application.html.erb'等文件。- " 配置 " : 此目录包含您的应用程序配置设置 :
- " 配置/路线.rb " : 您的应用程序的路由声明在此文件中存在 。
- `配置/应用程序.rb': 您应用程序组件的常规设置位于此文件中 。
- " 配置/环境 " : 此目录是您环境的配置设置所在 。 铁路默认包括三个环境:
发展'、生产'和`试验'。 - )带来的 " gemfile " ,我们的 " config/database.yml " 文件的 " adapter " 参数已经设定为 " sqlite3 " ,并具体说明我们将使用带有该应用程序的SQLite数据库。
- 联合国
db':该文件夹包括一个名为migrate'的数据库移入目录以及schema.rb'和seeds.rb'文件。schema.db'号 包含关于您数据库的信息,而种子.rb`则是您可以将种子数据放入数据库的地方。 .
最后,Rails 运行 bundle install命令来安装在您的 Gemfile 中列出的依赖。
一旦一切都已设置,导航到sharkapp目录:
1cd sharkapp
现在您可以启动 Rails 服务器,以确保您的应用程序在工作,使用 rails server 命令。
1rails server
Rails 默认情况下将其绑定到本地主机,因此您现在可以通过导航浏览器到locahost:3000来访问您的应用程序,在那里您将看到以下图像:

如果您正在开发服务器上工作,请先确保在端口3000上允许连接:
1sudo ufw allow 3000
然后用--binding旗启动服务器,以连接到您的服务器IP:
1rails server --binding=your_server_ip
在您的浏览器中导航到http://your_server_ip:3000,在那里您将看到 Rails 欢迎消息。
一旦你环顾周围,你可以用CTRL+C阻止服务器。
随着您的应用程序创建并投入使用,您已经准备好从 Rails 锅炉板开始构建,以创建一个独特的应用程序。
步骤 3 – 扫描应用程序
为了创建我们的鲨鱼信息应用程序,我们需要建立一个模型来管理我们的应用程序数据,使用户能够与这些数据互动的视图,以及管理模型和视图之间通信的控制器. 为了建造这些设备,我们将使用`铁路生成脚手架'命令,它将给我们一个模型、一个数据库迁移来改变数据库计划、一个控制器、一套完整的视图来管理[创建、读取、更新和删除]https://en.wikipedia.org/wiki/Create,_read,_update_and_delete(CRUD)应用程序操作,以及部分、助手和测试的模板.
由于生成支架命令对我们有如此多的作用,我们将仔细研究它所创造的资源,以了解Rails在支架下所做的工作。
我们的 " 基因脚手架 " 命令将把我们模型的名称和我们希望的字段列入我们的数据库表。 铁路使用活性记录来管理应用数据(构建为与模型相通的物体)与应用数据库之间的关系. 我们的每个模型都是[Ruby class] (https://ruby-doc.org/core-2.5.3/Class.html),同时也继承了"Active Record: Base" class. 这意味着我们可以与我们的模范班合作,就像我们与鲁比班合作一样,同时从Active Record中拉入方法. 然后,活动记录将确保每个类被映射到我们数据库中的表格,该类的每个实例将映射到该表格的一行.
输入以下命令来生成Shark模型、控制器和相关视图:
1rails generate scaffold Shark name:string facts:text
通过name:string和facts:text,我们正在向 Rails 提供我们希望在我们的数据库表中的字段以及他们应该接受的数据类型的信息。
当您键入此命令时,您将再次看到一个长的输出列表,解释了Rails为您生成的一切。
1[secondary_label Output]
2 invoke active_record
3 create db/migrate/20190804181822_create_sharks.rb
4 create app/models/shark.rb
5 . . .
6 invoke resource_route
7 route resources :sharks
8 invoke scaffold_controller
9 create app/controllers/sharks_controller.rb
10 invoke erb
11 create app/views/sharks
12 create app/views/sharks/index.html.erb
13 create app/views/sharks/edit.html.erb
14 create app/views/sharks/show.html.erb
15 create app/views/sharks/new.html.erb
16 create app/views/sharks/_form.html.erb
17 . . .
Rails 在 app/models/shark.rb 创建了模型,并与之一起进行数据库迁移: `db/migrate/20190804181822_create_sharks.rb。
它还创建了一个控制器,app/controllers/sharks_controller.rb,以及与我们应用程序的CRUD操作相关的视图,收集在app/views/sharks下。
最后,Rails在config/routes.rb中添加了一条新的资源路线,即resources :sharks,这使Rails路由器能够与sharks控制器及其相关的视图匹配到来的HTTP请求。
虽然Rails已经为我们构建了我们的应用程序代码的大部分工作,但值得看看一些文件来了解发生了什么。
首先,让我们用以下命令来看看控制器文件:
1cat app/controllers/sharks_controller.rb
1[secondary_label Output]
2class SharksController < ApplicationController
3 before_action :set_shark, only: [:show, :edit, :update, :destroy]
4
5 # GET /sharks
6 # GET /sharks.json
7 def index
8 @sharks = Shark.all
9 end
10
11 # GET /sharks/1
12 # GET /sharks/1.json
13 def show
14 end
15
16 # GET /sharks/new
17 def new
18 @shark = Shark.new
19 end
20
21 # GET /sharks/1/edit
22 def edit
23 end
24
25 # POST /sharks
26 # POST /sharks.json
27 def create
28 @shark = Shark.new(shark_params)
29
30 respond_to do |format|
31 if @shark.save
32 format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
33 format.json { render :show, status: :created, location: @shark }
34 else
35 format.html { render :new }
36 format.json { render json: @shark.errors, status: :unprocessable_entity }
37 end
38 end
39 end
40
41 # PATCH/PUT /sharks/1
42 # PATCH/PUT /sharks/1.json
43 def update
44 respond_to do |format|
45 if @shark.update(shark_params)
46 format.html { redirect_to @shark, notice: 'Shark was successfully updated.' }
47 format.json { render :show, status: :ok, location: @shark }
48 else
49 format.html { render :edit }
50 format.json { render json: @shark.errors, status: :unprocessable_entity }
51 end
52 end
53 end
54
55 # DELETE /sharks/1
56 # DELETE /sharks/1.json
57 def destroy
58 @shark.destroy
59 respond_to do |format|
60 format.html { redirect_to sharks_url, notice: 'Shark was successfully destroyed.' }
61 format.json { head :no_content }
62 end
63 end
64
65 private
66 # Use callbacks to share common setup or constraints between actions.
67 def set_shark
68 @shark = Shark.find(params[:id])
69 end
70
71 # Never trust parameters from the scary internet, only allow the white list through.
72 def shark_params
73 params.require(:shark).permit(:name, :facts)
74 end
75end
控制器负责管理信息如何被收集并传输到其相关模型,以及如何与特定视图相关联。正如您所看到的,我们的鲨鱼控制器包括一系列方法,大致将其绘制到标准的CRUD操作。
例如,考虑创建方法:
1[label ~/sharkapp/app/controllers/sharks_controller.rb]
2. . .
3 def create
4 @shark = Shark.new(shark_params)
5
6 respond_to do |format|
7 if @shark.save
8 format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
9 format.json { render :show, status: :created, location: @shark }
10 else
11 format.html { render :new }
12 format.json { render json: @shark.errors, status: :unprocessable_entity }
13 end
14 end
15 end
16. . .
如果成功保存了Shark类的新实例,则redirect_to会引发一个新的请求,然后将其发送给控制器,这将是一个GET请求,并通过显示方法来处理,这将向用户显示他们刚刚添加的鲨鱼。
如果出现故障,那么Rails 将重新渲染app/views/sharks/new.html.erb模板,而不是向路由器提出另一个请求,从而给用户另一个机会提交数据。
除了鲨鱼控制器外,Rails还给了我们一个索引视图的模板,该模板在我们的控制器中的索引方法。
输入以下输出文件:
1cat app/views/sharks/index.html.erb
1[secondary_label Output]
2<p id="notice"><%= notice %></p>
3
4<h1>Sharks</h1>
5
6<table>
7 <thead>
8 <tr>
9 <th>Name</th>
10 <th>Facts</th>
11 <th colspan="3"></th>
12 </tr>
13 </thead>
14
15 <tbody>
16 <% @sharks.each do |shark| %>
17 <tr>
18 <td><%= shark.name %></td>
19 <td><%= shark.facts %></td>
20 <td><%= link_to 'Show', shark %></td>
21 <td><%= link_to 'Edit', edit_shark_path(shark) %></td>
22 <td><%= link_to 'Destroy', shark, method: :delete, data: { confirm: 'Are you sure?' } %></td>
23 </tr>
24 <% end %>
25 </tbody>
26</table>
27
28<br>
29
30<%= link_to 'New Shark', new_shark_path %>
该),该视图将每个字段从与个别鲨鱼实例相关的表中输出:名称和事实。
然后,视图使用 link_to 帮助创建一个超链接,提供的字符串作为链接的文本和提供的路径作为目的地。路径本身是通过 [helpers](https://guides.rubyonrails.org/routing.html path-and-url-helpers) 成为我们可用的,当我们定义了 sharks 资源的路径与 rails generate scaffold 命令。
除了查看我们的索引视图之外,我们还可以看看新视图,看看 Rails 如何在视图中使用部分值。
1cat app/views/sharks/new.html.erb
1[secondary_label Output]
2<h1>New Shark</h1>
3
4<%= render 'form', shark: @shark %>
5
6<%= link_to 'Back', sharks_path %>
虽然这个模板可能看起来缺乏新的鲨鱼输入的输入字段,但对渲染形式的引用告诉我们,该模板在_form.html.erb`部分中拖动,该部分提取在视图中重复的代码。
看看这个文件会给我们一个完整的感觉,如何创建一个新的鲨鱼实例:
1cat app/views/sharks/_form.html.erb
1[secondary_label Output]
2<%= form_with(model: shark, local: true) do |form| %>
3 <% if shark.errors.any? %>
4 <div id="error_explanation">
5 <h2><%= pluralize(shark.errors.count, "error") %> prohibited this shark from being saved:</h2>
6
7 <ul>
8 <% shark.errors.full_messages.each do |message| %>
9 <li><%= message %></li>
10 <% end %>
11 </ul>
12 </div>
13 <% end %>
14
15 <div class="field">
16 <%= form.label :name %>
17 <%= form.text_field :name %>
18 </div>
19
20 <div class="field">
21 <%= form.label :facts %>
22 <%= form.text_area :facts %>
23 </div>
24
25 <div class="actions">
26 <%= form.submit %>
27 </div>
28<% end %>
本模板使用[形式-与' (https://api.rubyonrails.org/v5.2.3/classes/ActionView/Helpers/FormHelper.html# method-i-form_with) [形式帮助 (https://api.rubyonrails.org/v5.2.3/classes/ActionView/Helpers/FormHelper.html). 形式帮助器旨在利用特定模型的字段和范围,从用户输入中为创建新对象提供方便. 在这里,形式-与' 以 " 模型:鲨鱼 " 为论据,它创建的新造型对象有与 " 鲨鱼 " 表格中的字段相适应的字段输入。 因此,用户可以形成一个输入鲨鱼名称'和鲨鱼事实'的字段.
提交此表单将创建一个 JSON 响应与用户数据,其余的应用程序可以通过 params 方法访问,这将创建一个ActionController::Parameters对象与该数据。
现在你已经知道生成列车架为你生产了什么,你可以继续为你的应用程序设置根视图。
步骤4 — 创建应用程序根视图和测试功能
理想情况下,你希望你的应用程序的定位页面地图到应用程序的根,这样用户就可以立即了解应用程序的目的是什么。
您可以采取多种方式来处理此问题:例如,您可以创建一个欢迎控制器和相关的索引视图,这将为用户提供一个通用定位页,也可以链接到应用程序的不同部分。
要设置此设置,您需要修改config/routes.rb中的路由设置,以指定应用程序的根。
打开config/routes.rb进行编辑,使用nano或您最喜欢的编辑器:
1nano config/routes.rb
文件将看起来像这样:
1[label ~/sharkapp/config/routes.rb]
2Rails.application.routes.draw do
3 resources :sharks
4 # For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
5end
没有设置更具体的东西,在http://localhost:3000或http://your_server_ip:3000的默认视图将是默认的 Rails 欢迎页面。
为了将应用程序的根视图映射到鲨鱼控制器的索引视图中,您需要将下列行添加到文件中:
1[label ~/sharkapp/config/routes.rb]
2Rails.application.routes.draw do
3 resources :sharks
4
5 root 'sharks#index'
6 # For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
7end
现在,当用户导航到应用程序根时,他们将看到鲨鱼的完整列表,并有机会创建新的鲨鱼条目,查看现有条目,并编辑或删除给定的条目。
保存文件并在完成编辑后退出编辑器. 如果您使用nano来编辑文件,则可以按CTRL+X,Y,然后按ENTER来完成编辑。
您现在可以使用以下命令运行您的迁移:
1rails db:migrate
您将看到确认迁移的输出。
重新启动您的 Rails 服务器. 如果您在本地工作,请键入:
1rails s
在开发服务器上,类型:
1rails s --binding=your_server_ip
如果您在本地工作,请导航至localhost:3000,或者如果您在开发服务器上工作,请导航至http://your_server_ip:3000。
您的申请登陆页面将看起来像这样:

要创建一个新的鲨鱼,请点击页面底部的新鲨鱼链接,该链接将带您到鲨鱼/新鲨鱼路线:

让我们添加一些演示信息来测试我们的应用程序. 输入伟大的白色到 名称 字段和可怕到** 事实** 字段:

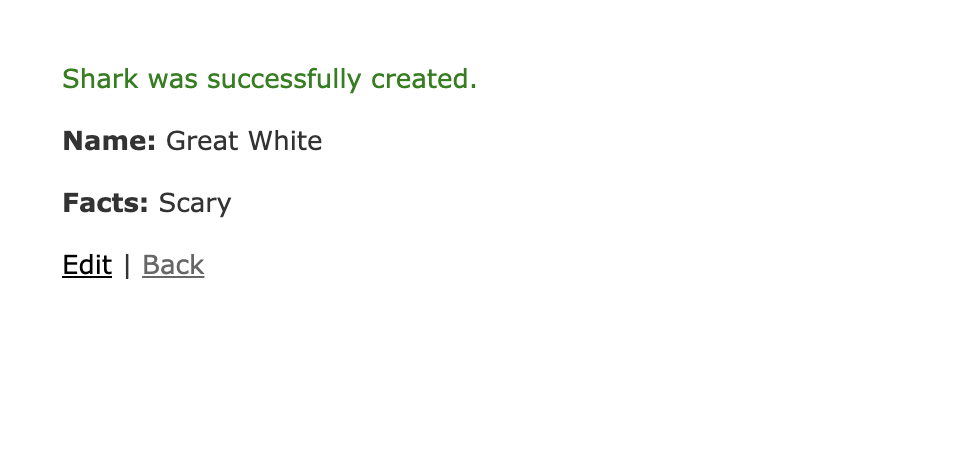
点击创建按钮来创建鲨鱼。
这将引导您到显示路径,这由于前_行动过滤器,设置了set_shark方法,它捕捉了我们刚刚创建的鲨鱼的id:
1[label ~/sharkapp/app/controllers/sharks_controller.rb]
2class SharksController < ApplicationController
3 before_action :set_shark, only: [:show, :edit, :update, :destroy]
4
5 . . .
6
7 def show
8 end
9
10 . . .
11
12 private
13 # Use callbacks to share common setup or constraints between actions.
14 def set_shark
15 @shark = Shark.find(params[:id])
16 end
17 . . .

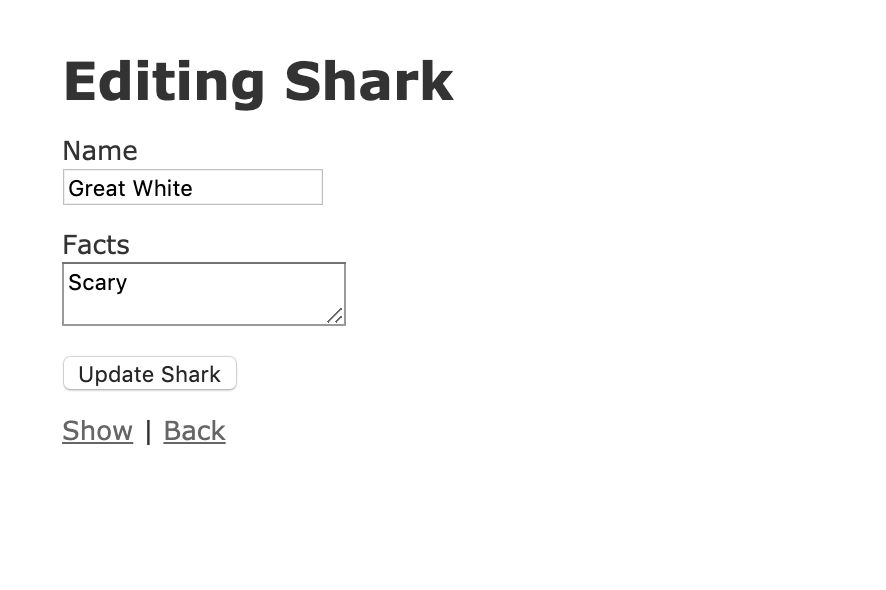
您可以通过点击编辑你的鲨鱼条目来测试编辑功能,这将带你到该鲨鱼的编辑路径:

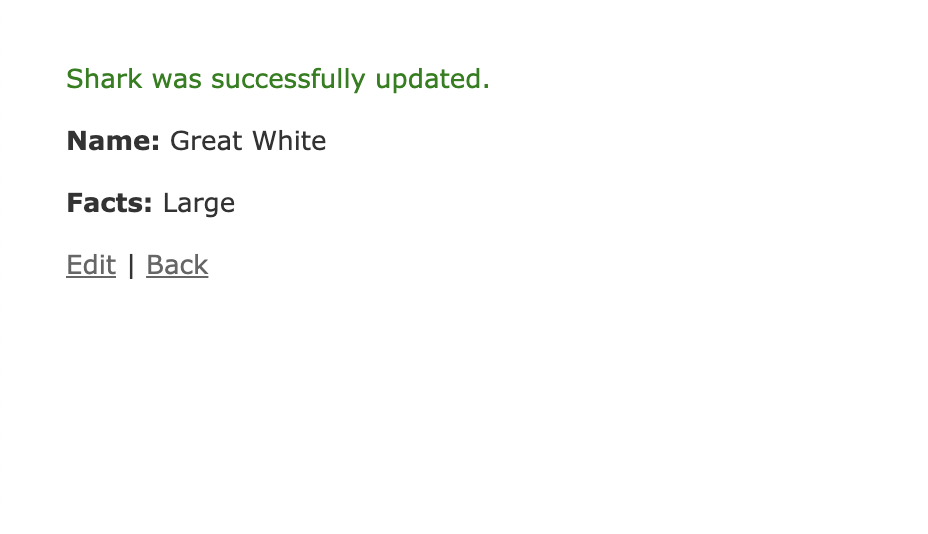
更改有关大白人的事实,以读取大而不是可怕,然后点击 更新鲨鱼 。

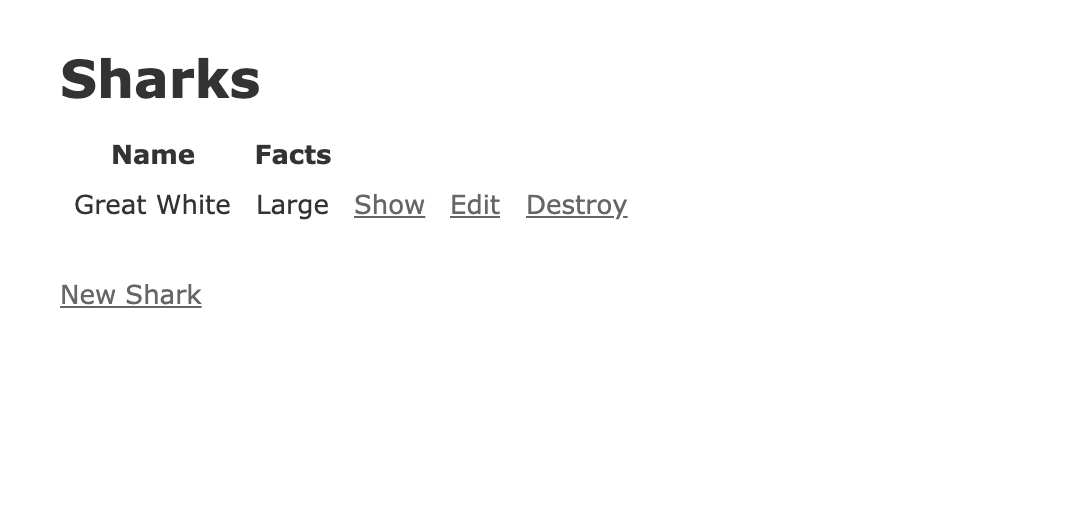
最后,点击 返回 将带您到您更新的索引视图:

现在你已经测试了应用程序的基本功能,你可以添加一些验证和安全检查,使一切更安全。
步骤5:添加验证
你的鲨鱼应用程序可以接受用户的输入,但想象一个用户试图创建鲨鱼而不添加事实的情况,或者创建已经在数据库中的鲨鱼的输入。
请注意,我们不会在本教程中涵盖写验证测试,但您可以通过咨询 Rails 文档了解有关测试的更多信息。
如果您尚未停止服务器,请继续通过键入CTRL+C来完成。
打开您的shark.rb模型文件:
1nano app/models/shark.rb
目前,该文件告诉我们,‘Shark’类继承从‘ApplicationRecord’,这反过来继承从‘ActiveRecord::Base’(https://api.rubyonrails.org/classes/ActiveRecord/Base.html):
1[label ~/sharkapp/app/models/shark.rb]
2class Shark < ApplicationRecord
3end
让我们先将一些验证添加到我们的名称字段,以确认该字段已填写,并且该条目是唯一的,以防止重复输入:
1[label ~/sharkapp/app/models/shark.rb]
2class Shark < ApplicationRecord
3 validates :name, presence: true, uniqueness: true
4end
接下来,为事实字段添加验证,以确保它也被填写:
1[label ~/sharkapp/app/models/shark.rb]
2class Shark < ApplicationRecord
3 validates :name, presence: true, uniqueness: true
4 validates :facts, presence: true
5end
我们在这里对事实的独特性不太关心,只要它们与独特的鲨鱼条目有关。
保存并关闭文件,当你完成。
重新启动您的服务器使用rails s或rails s -binding=your_server_ip,取决于您是否在本地或与开发服务器一起工作。
点击http://localhost:3000或http://your_server_ip:3000导航到应用程序的根。
在表单中,将大白添加到名称字段和大牙齿字段到事实字段,然后点击创建鲨鱼字段。

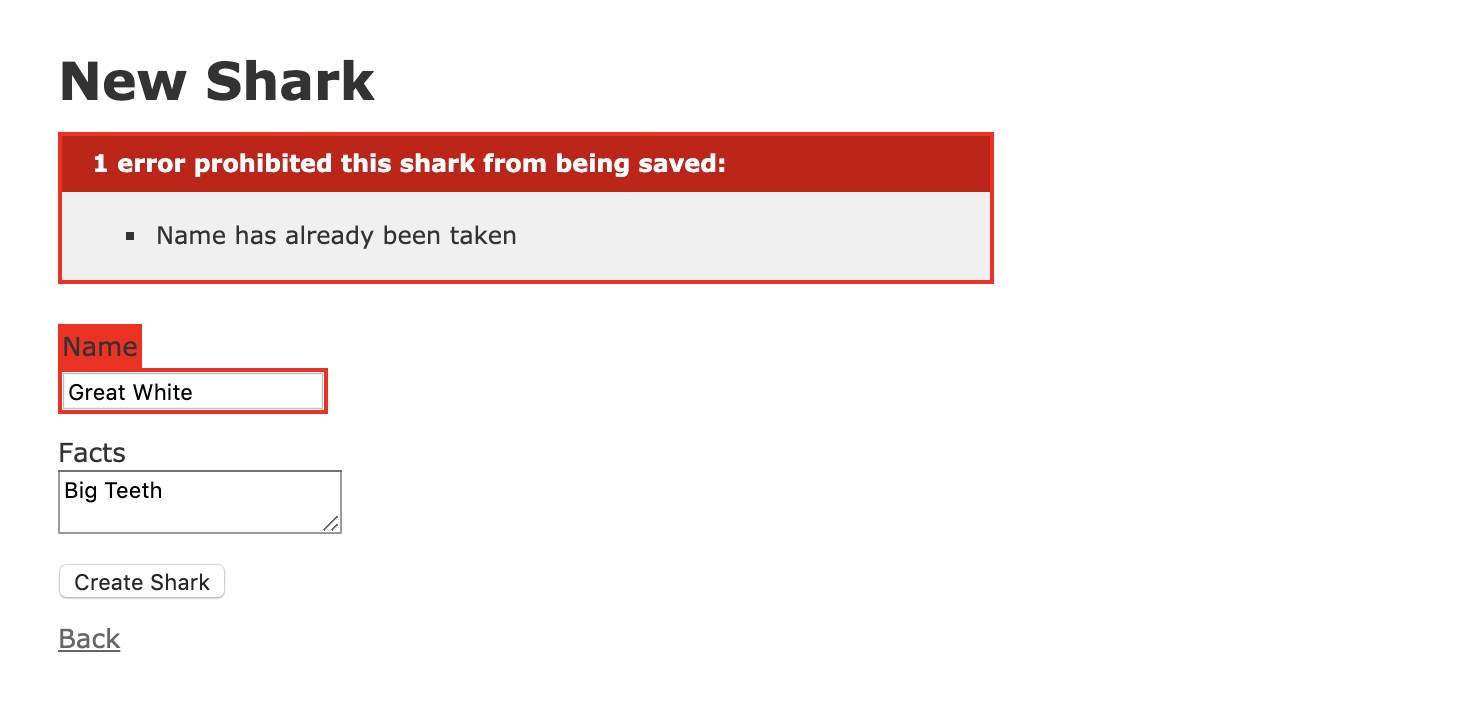
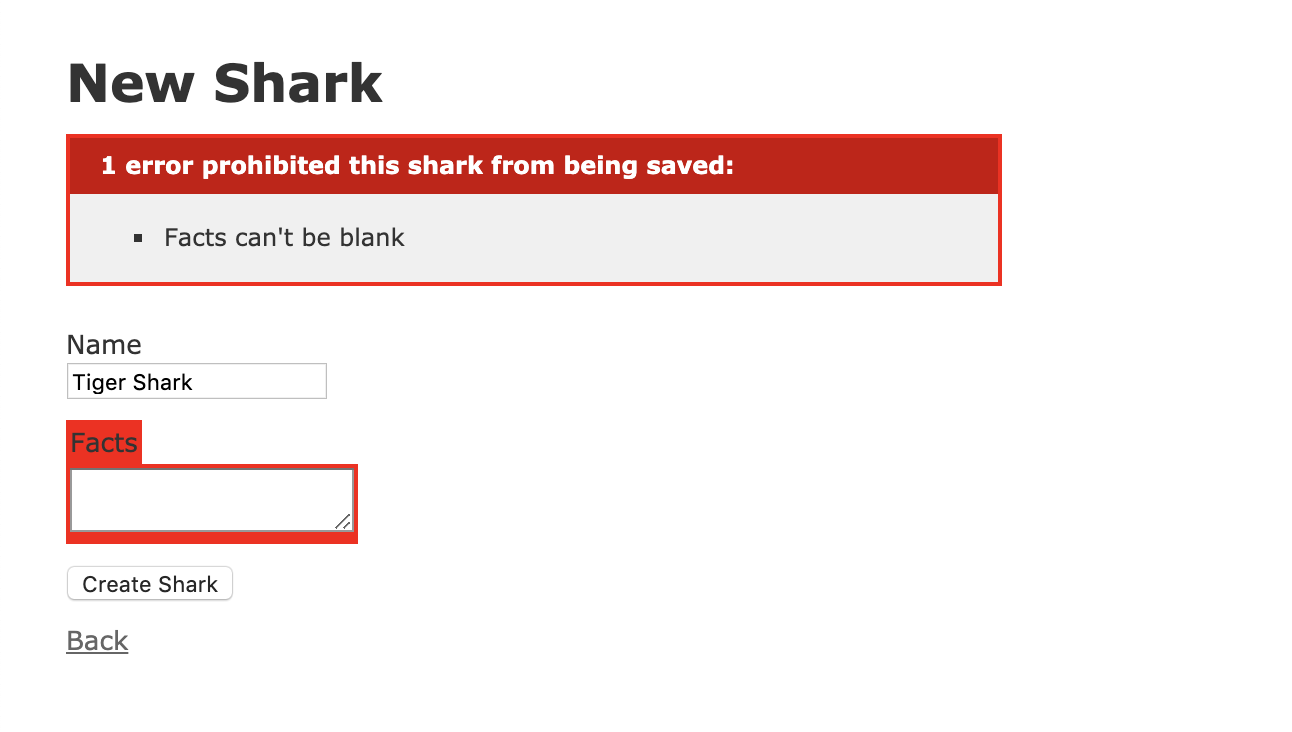
现在,让我们看看我们是否可以检查我们的其他验证。 点击 返回 返回主页,然后再次点击** 新鲨鱼** 在新表单中,在** 名称** 字段中输入虎鲨并将** 事实** 放空。

有了这些更改,您的应用程序有某些验证,以确保存储到数据库的数据的一致性. 现在您可以将注意力转向应用程序的用户,并定义谁可以修改应用程序数据。
第6步:添加身份验证
有了验证,我们有一些保证 数据被保存到数据库。 但用户呢? 如果我们不想让任何用户和所有用户都加入数据库,那么我们应该增加一些认证措施,以确保只有允许的用户才能添加鲨鱼. 为了做到这一点,我们将使用http_basic_authenticate_with'方法,这将允许我们创建用户名和密码组合来认证用户.
使用 Rails 来验证用户的几种方法,包括使用 bcrypt或 devise宝石。 然而,目前,我们将向我们的应用程序控制器添加一种方法,该方法将适用于我们应用程序中的行动。 如果我们将来在应用程序中添加更多的控制器,这将是有用的。
停止您的服务器再次使用CTRL+C。
打开定义您的ApplicationController的文件:
1nano app/controllers/application_controller.rb
在内部,您将看到ApplicationController类的定义,该类由应用程序中的其他控制器继承:
1[label ~/sharkapp/app/controllers/application_controller.rb]
2class ApplicationController < ActionController::Base
3end
为了验证用户,我们将使用一个硬编码的用户名和密码,使用http_basic_authenticate_with方法。
1[label ~/sharkapp/app/controllers/application_controller.rb]
2class ApplicationController < ActionController::Base
3 http_basic_authenticate_with name: 'sammy', password: 'shark', except: [:index, :show]
4end
除了在这里提供用户名和密码外,我们还限制了身份验证,通过指定应该 不需要 的路径: 索引和 显示. 实现这一点的另一种方法是写 `仅: [:创建, :更新, :破坏'。
在更强大的设置中,您不希望以这种方式硬代码值,但为了演示目的,这将允许您看到如何为您的应用程序路径添加身份验证。
当您完成编辑时,保存并关闭app/controllers/application_controller.rb。
使用rails s或rails s -binding=your_server_ip启动服务器,然后在http://localhost:3000或http://your_server_ip:3000上导航到您的应用程序。
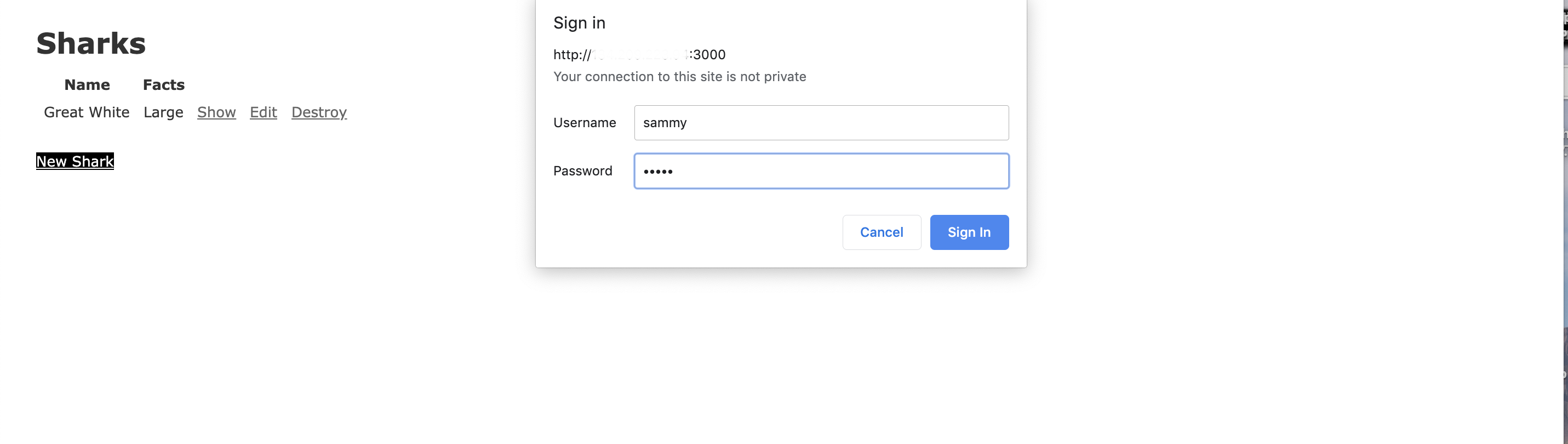
在目标页面上,点击新鲨鱼按钮,从而启动以下身份验证窗口:

如果您输入您在app/controllers/application_controller.rb中添加的用户名和密码组合,您将能够安全地创建一个新的鲨鱼。
你现在有一个工作鲨鱼应用程序,完整的数据验证和一个基本的身份验证计划。
结论
您在本教程中创建的 Rails 应用程序是一个跳跃点,您可以用来进一步发展。 如果您对探索 Rails 生态系统感兴趣,则 项目文档是开始的好地方。
您还可以了解更多有关将嵌入式资源添加到您的项目的信息,请阅读如何为 Ruby on Rails 应用程序创建嵌入式资源(https://andsky.com/tech/tutorials/how-to-create-nested-resources-for-a-ruby-on-rails-application),这将向您展示如何构建您的应用程序的模型和路线。
此外,您可能想探索如何为您的项目设置一个更强大的前端,使用一个框架,如 React。
如果您想探索不同的数据库选项,也可以查看[如何用你的Ruby在Ubuntu 18.04上的铁路应用程序上使用PostgreSQL(https://andsky.com/tech/tutorials/how-to-use-postgresql-with-your-ruby-on-rails-application-on-ubuntu-18-04),该程序行走的方式与PostgreSQL而不是SQLite合作. 您也可以访问我们的PostgreSQL教程图书馆,了解更多与该数据库合作的情况.