介绍
React是一个前端JavaScript库,可用于为您的应用程序创建交互式用户界面。
在本教程中,您将创建一个任务应用程序. 您的应用程序需要显示任务,添加新任务,将任务标记为完成,并删除任务. 这些操作将触及一个 CRUD(创建,阅读,更新和删除)应用程序的四个方面。
这种类型的项目通常是用 Class 组件完成的,但这个应用程序会相反地集成 React Hooks。
您可以查看 CodeSandbox 上已完成的项目(https://codesandbox.io/s/oj3qm2zq06)。
前提条件
要完成本教程,您将需要:
- Node.js 在本地安装,您可以通过以下操作(https://www.digitalocean.com/community/tutorial_series/how-to-install-node-js-and-create-a-local-development-environment)来完成: [如何安装 Node.js 和创建本地开发环境]。 * 一些熟悉 React 将是有益的,但不需要。 您可以查看我们的 How To Code in React.js系列。
步骤 1 — 启动 React 应用程序
在您的终端窗口中,导航到您希望新应用的位置,然后键入:
1npx create-react-app react-to-do
注意:在 React 16.8 之前,您必须安装 React 16.7 中的 alpha 构建,以便使用 React Hooks. 在此写作时, Create React App 将安装支持 Hooks 的最新稳定版本的 React (16.13.1)。
接下来,导航到新项目目录:
1cd react-to-do
然后,运行该项目:
1npm start
在您的浏览器中导航到localhost:3000,以查看旋转的 React 标志。
您的应用程序已经设置,您可以继续构建其余的应用程序。
步骤2 - 样式化您的应用程序
风格不会是本教程的重点,但它将有助于显示要做的任务。
在代码编辑器中打开App.css:
1nano src/App.css
将此文件的内容替换为您在整个应用程序中使用的三个类:
1[label src/App.css]
2.app {
3 background: #209cee;
4 height: 100vh;
5 padding: 30px;
6}
7
8.todo-list {
9 background: #e8e8e8;
10 border-radius: 4px;
11 max-width: 400px;
12 padding: 5px;
13}
14
15.todo {
16 align-items: center;
17 background: #fff;
18 border-radius: 3px;
19 box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
20 display: flex;
21 font-size: 12px;
22 justify-content: space-between;
23 margin-bottom: 6px;
24 padding: 3px 10px;
25}
这将为) 单元和)。
风格已经完成了,现在,你可以实现CRUD的各个方面。
步骤3 - 阅读要做的事情
让我们从 CRUD 的 Read 部分开始,您将想创建一个事物列表,以便您可以阅读和查看列表。
使用类的任务应用程序会像这样的东西:
1class App extends Component {
2 state = {
3 todos: [
4 { text: "Learn about React" },
5 { text: "Meet friend for lunch" },
6 { text: "Build really cool todo app" }
7 ]
8 }
9
10 setTodos = todos => this.setState({ todos });
11
12 render() {
13 return <div></div>
14 }
15}
您将使用 React Hooks,所以状态将看起来有点不同于如果您使用类。
打开App.js:
1nano src/App.js
更改此文件以将下列行代码添加到应用组件中:
1[label src/App.js]
2import React from 'react';
3import logo from './logo.svg';
4import './App.css';
5
6function App() {
7 const [todos, setTodos] = React.useState([
8 { text: "Learn about React" },
9 { text: "Meet friend for lunch" },
10 { text: "Build really cool todo app" }
11 ]);
12
13 return (
14 // ...
15 );
16}
17
18export default App;
在以前的 React 版本中,功能组件无法处理状态,但现在,通过使用 Hooks,它们可以。
- 第一个参数,‘todos’,是你要命名的状态。 * 第二个参数,‘setTodos’,是你要用来设置状态的参数。
useState的链接是React用来链接到组件的状态或生命周期,然后你将创建一个对象组合,你将有你的状态的开始。
您将想要创建一个组件,您可以在主)的文本部分。
重定向App.js并在App组件前添加新的Todo组件:
1[label src/App.js]
2import React from 'react';
3import logo from './logo.svg';
4import './App.css';
5
6function Todo({ todo }) {
7 return (
8 <div className="todo">
9 {todo.text}
10 </div>
11 );
12};
13
14function App() {
15 // ...
16}
17
18export default App;
让我们创建一个项目列表。
修订App.js并用以下新行代码取代返回的内容:
1[label src/App.js]
2function App() {
3 // ...
4
5 return (
6 <div className="app">
7 <div className="todo-list">
8 {todos.map((todo, index) => (
9 <Todo
10 key={index}
11 index={index}
12 todo={todo}
13 />
14 ))}
15 </div>
16 </div>
17 );
18}
通过使用 JavaScript 方法, map(),您将能够通过从状态中对 todo 项目进行映射并按索引显示来创建一个新的项目阵列。
这将为app添加一个div,为todo-list添加一个div,并为Todo组件添加一个todos的地图。
在此时,也可以删除logo.svg,因为它将不再使用。
到目前为止,整个src/App.js文件将看起来像这样:
1[label src/App.js]
2import React from "react";
3import "./App.css";
4
5function Todo({ todo }) {
6 return (
7 <div className="todo">
8 {todo.text}
9 </div>
10 );
11};
12
13function App() {
14 const [todos, setTodos] = React.useState([
15 { text: "Learn about React" },
16 { text: "Meet friend for lunch" },
17 { text: "Build really cool todo app" }
18 ]);
19
20 return (
21 <div className="app">
22 <div className="todo-list">
23 {todos.map((todo, index) => (
24 <Todo
25 key={index}
26 index={index}
27 todo={todo}
28 />
29 ))}
30 </div>
31 </div>
32 );
33}
34
35export default App;
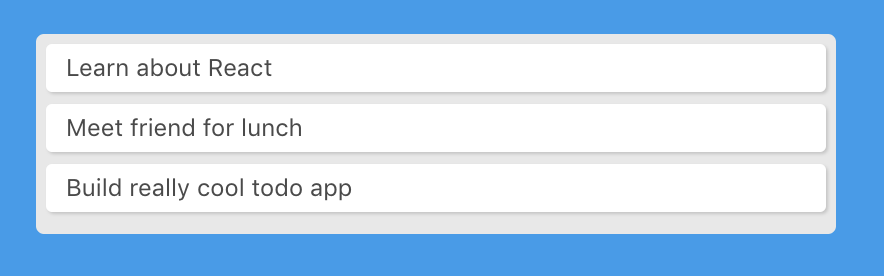
在 Web 浏览器中打开您的应用程序. 将显示三个要做的事情:

您现在正在阅读数据,可以继续到CRUD的其他方面。
步骤4:创建要做的项目
现在,让我们给你的应用程序创建一个新的项目,为你的任务应用程序的权力。
虽然在App.js文件中,你需要添加一些东西。
首先,您将添加另一个名为TodoForm的组件。
- 开始输入字段的空状态 * 通过设置状态来更新表单 * 处理提交。
要设置你的状态,你会这样写:
1const [value, setValue] = React.useState("");
第一种是值,第二种是你将如何设置状态. 状态从空开始,当你将东西添加到状态时,它将添加到你的任务列表中。
您将需要添加一个可以处理addTodo函数的handleSubmit变量,并将该项目添加到列表中。
将功能添加到具有输入框的表单中:
1[label src/App.js]
2// ...
3
4function TodoForm({ addTodo }) {
5 const [value, setValue] = React.useState("");
6
7 const handleSubmit = e => {
8 e.preventDefault();
9 if (!value) return;
10 addTodo(value);
11 setValue("");
12 };
13
14 return (
15 <form onSubmit={handleSubmit}>
16 <input
17 type="text"
18 className="input"
19 value={value}
20 onChange={e => setValue(e.target.value)}
21 />
22 </form>
23 );
24}
25
26function App() {
27 // ...
28}
29
30// ...
将这个新的TodoForm组件添加到您的App组件中:
1[label src/App.js]
2function App() {
3 // ...
4
5 return (
6 <div className="app">
7 <div className="todo-list">
8 {todos.map((todo, index) => (
9 <Todo
10 key={index}
11 index={index}
12 todo={todo}
13 />
14 ))}
15 <TodoForm addTodo={addTodo} />
16 </div>
17 </div>
18 );
19}
现在就来建立addTodo函数吧。
在App.js内,在App组件的状态下,该函数将能够捕捉现有项目列表,添加新项目,并显示新列表。
1[label src/App.js]
2function App() {
3 // ...
4
5 const addTodo = text => {
6 const newTodos = [...todos, { text }];
7 setTodos(newTodos);
8 };
9
10 return(
11 // ...
12 );
13}
请注意,没有this.state。 有了新的 React Hooks,你将不会对this.state有任何用处,因为新的 Hooks 知道它将在某些地方被暗示。
在代码中也有一个(https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_syntax)的扩散操作员。在todos之前的三点为您复制列表,以便您能够添加到新的 to-do 项目。然后使用您之前设置的关键字,您将设置状态为setTodos。
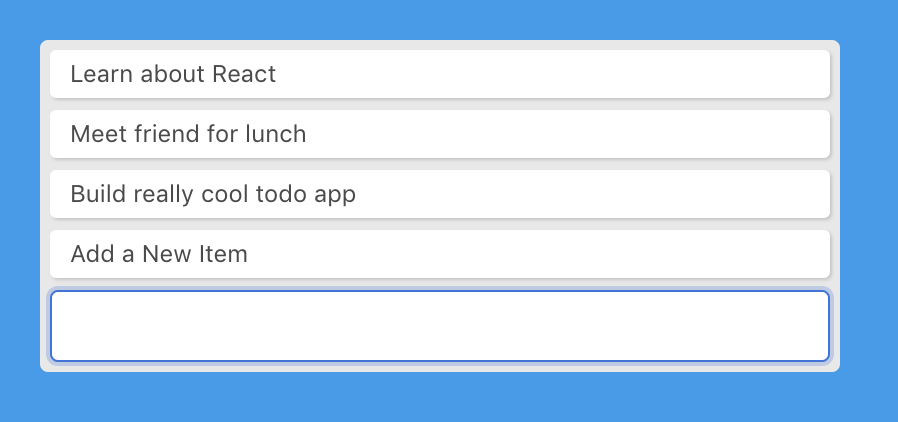
在 Web 浏览器中打开您的应用程序. 应该显示三个要做的事情. 还应该有一个字段来添加新的要做的事情:

您现在正在创建数据,并可以继续到CRUD的其他方面。
步骤5 - 更新要做的项目
让我们添加功能来完成任务列表中的项目。
您的应用组件中的状态需要一点额外的完成状态才能更改.您将添加另一个关键值对到您的对象列表。
通过添加一个 isCompleted: false 值,您将将该值设置为 false 以开始,并在提示时将该值更改为 true。
重新定义App.js并将isCompleted添加到您的状态:
1[label src/App.js]
2function App() {
3 const [todos, setTodos] = React.useState([
4 {
5 text: "Learn about React",
6 isCompleted: false
7 },
8 {
9 text: "Meet friend for lunch",
10 isCompleted: false
11 },
12 {
13 text: "Build really cool todo app",
14 isCompleted: false
15 }
16 ]);
17
18 // ...
19}
您将需要一个类似addTodo函数的函数,但这个函数将能够将项目标记为完整。您将做类似于addTodo中的操作,例如使用扩散运算器来抓住当前的项目列表。
更新您的代码如下:
1[label src/App.js]
2function App() {
3 // ...
4
5 const completeTodo = index => {
6 const newTodos = [...todos];
7 newTodos[index].isCompleted = true;
8 setTodos(newTodos);
9 };
10
11 return (
12 // ...
13 )
14}
通过在Todo函数中使用completeTodo,您可以使用该功能. 当点击Complete**按钮时,它将添加到textDecoration: line-through的风格,并将项目划出来。
您将使用 ternary 操作员来完成一个项目并更新列表:
1[label src/App.js]
2function Todo({ todo, index, completeTodo }) {
3 return (
4 <div
5 className="todo"
6 style={{ textDecoration: todo.isCompleted ? "line-through" : "" }}
7 >
8 {todo.text}
9 <div>
10 <button onClick={() => completeTodo(index)}>Complete</button>
11 </div>
12 </div>
13 );
14}
在返回App组件的Todo部分中添加completeTodo:
1[label src/App.js]
2function App() {
3 // ...
4
5 return (
6 <div className="app">
7 <div className="todo-list">
8 {todos.map((todo, index) => (
9 <Todo
10 key={index}
11 index={index}
12 todo={todo}
13 completeTodo={completeTodo}
14 />
15 ))}
16 <TodoForm addTodo={addTodo} />
17 </div>
18 </div>
19 );
20}
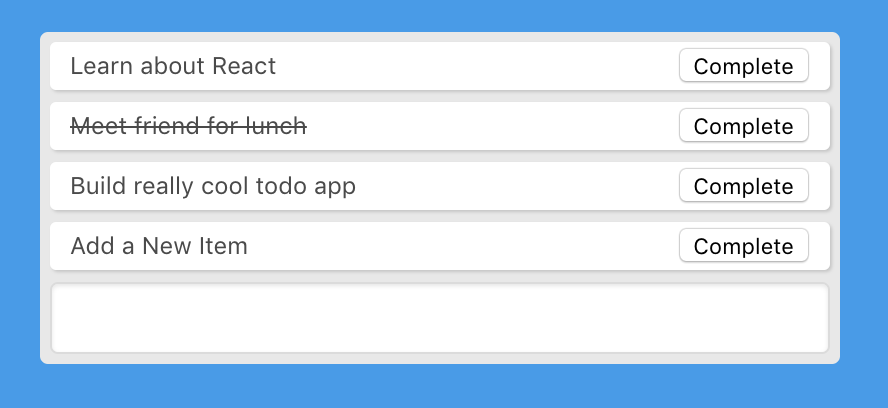
在 Web 浏览器中打开您的应用程序. 将显示三个要做的项目. 还将显示一个 完整 按钮,将要做的项目标记为完成。

您现在正在更新数据,可以继续到CRUD的最后几个方面。
步骤6 - 删除要做的项目
让我们添加功能来删除任务列表中的项目,当它们被删除。
您将构建删除Todo函数,以便当您点击一个X来删除一个项目时,该项目将被删除。
1[label src/App.js]
2function App() {
3 // ...
4
5 const removeTodo = index => {
6 const newTodos = [...todos];
7 newTodos.splice(index, 1);
8 setTodos(newTodos);
9 };
10
11 return (
12 // ...
13 )
14}
在这个)选择的索引从项目的数组。一旦删除,你将通过将它设置为setTodos来返回新的状态。
在你的全部函数中,你将想要添加一个按钮来删除任务项目:
1[label src/App.js]
2function Todo({ todo, index, completeTodo, removeTodo }) {
3 return (
4 <div
5 className="todo"
6 style={{ textDecoration: todo.isCompleted ? "line-through" : "" }}
7 >
8 {todo.text}
9 <div>
10 <button onClick={() => completeTodo(index)}>Complete</button>
11 <button onClick={() => removeTodo(index)}>x</button>
12 </div>
13 </div>
14 );
15}
在返回App组件的Todo部分中添加removeTodo:
1[label src/App.js]
2function App() {
3 // ...
4
5 return (
6 <div className="app">
7 <div className="todo-list">
8 {todos.map((todo, index) => (
9 <Todo
10 key={index}
11 index={index}
12 todo={todo}
13 completeTodo={completeTodo}
14 removeTodo={removeTodo}
15 />
16 ))}
17 <TodoForm addTodo={addTodo} />
18 </div>
19 </div>
20 );
21}
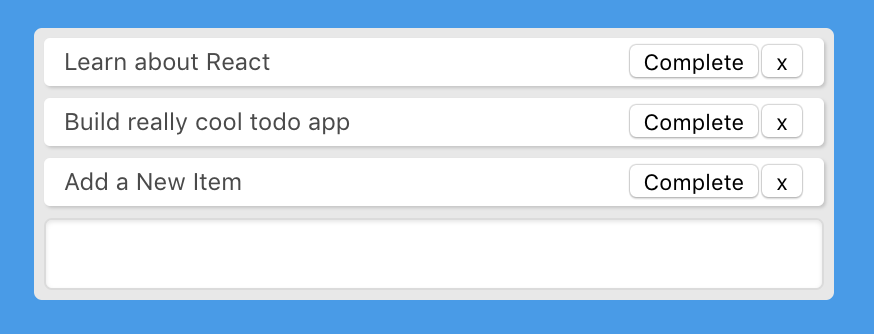
在 Web 浏览器中打开您的应用程序. 将显示三个要做的项目. 还将显示一个 X 按钮来删除要做的项目。

您现在正在删除数据,并且已经实现了CRUD的四个方面。
步骤7 – 完成应用程序
将Todo组件、TodoForm组件和App组件组合在一起后,您的App.js文件将看起来像这样:
1[label src/App.js]
2import React from "react";
3import "./App.css";
4
5function Todo({ todo, index, completeTodo, removeTodo }) {
6 return (
7 <div
8 className="todo"
9 style={{ textDecoration: todo.isCompleted ? "line-through" : "" }}
10 >
11 {todo.text}
12 <div>
13 <button onClick={() => completeTodo(index)}>Complete</button>
14 <button onClick={() => removeTodo(index)}>x</button>
15 </div>
16 </div>
17 );
18}
19
20function TodoForm({ addTodo }) {
21 const [value, setValue] = React.useState("");
22
23 const handleSubmit = e => {
24 e.preventDefault();
25 if (!value) return;
26 addTodo(value);
27 setValue("");
28 };
29
30 return (
31 <form onSubmit={handleSubmit}>
32 <input
33 type="text"
34 className="input"
35 value={value}
36 onChange={e => setValue(e.target.value)}
37 />
38 </form>
39 );
40}
41
42function App() {
43 const [todos, setTodos] = React.useState([
44 {
45 text: "Learn about React",
46 isCompleted: false
47 },
48 {
49 text: "Meet friend for lunch",
50 isCompleted: false
51 },
52 {
53 text: "Build really cool todo app",
54 isCompleted: false
55 }
56 ]);
57
58 const addTodo = text => {
59 const newTodos = [...todos, { text }];
60 setTodos(newTodos);
61 };
62
63 const completeTodo = index => {
64 const newTodos = [...todos];
65 newTodos[index].isCompleted = true;
66 setTodos(newTodos);
67 };
68
69 const removeTodo = index => {
70 const newTodos = [...todos];
71 newTodos.splice(index, 1);
72 setTodos(newTodos);
73 };
74
75 return (
76 <div className="app">
77 <div className="todo-list">
78 {todos.map((todo, index) => (
79 <Todo
80 key={index}
81 index={index}
82 todo={todo}
83 completeTodo={completeTodo}
84 removeTodo={removeTodo}
85 />
86 ))}
87 <TodoForm addTodo={addTodo} />
88 </div>
89 </div>
90 );
91}
92
93export default App;
您现在有 CRUD 的所有四个方面的应用程序:创建要做项目、阅读要做项目、更新要做项目和删除要做项目。
结论
在网络开发中,做事应用可以是一个伟大的提醒或起点,能够阅读信息,创建新信息,更新现有信息,并删除信息在任何应用程序中都很强大。
在本教程中,您创建了 CRUD To-do 列表应用程序 React Hooks,允许代码清晰,简洁和简单。
如果您想了解更多有关React的信息,请查看我们的React主题页面(https://andsky.com/tags/react)以获取练习和编程项目。