作者选择了自由和开放源码基金作为为国家写作计划的一部分接受捐赠。
简介
身份验证是验证真实用户或注册用户进入系统的过程,有助于确保软件应用程序的安全,防止未经授权的访问。有多种技术可用于验证用户身份,如用户名/密码验证、人体生物识别或图像密码。在 Django Web 框架中,身份验证处理可以是硬编码,也可以使用现成的模块,如 django-allauth、django-rest-social-auth、django-registration 等。
django-allauth是一套集成的 Django 应用程序,用于处理账户认证、注册、管理和第三方(社交)账户认证。它是最受欢迎的身份验证模块之一,因为它能够处理本地登录和社交登录。您可以利用应用程序的通用代码库添加对其他 OAuth/OAuth2 提供商的支持。它不仅能处理身份验证逻辑,还能根据设计需要进行定制。
在本教程中,您将创建一个 Django 应用程序,使用 "django-allauth "来验证 DigitalOcean 账户。
先决条件
本教程需要
- DigitalOcean 账户。如果没有,请注册一个新账户。
- 机器上已安装 Python 3.5 或更高版本,可按照教程如何安装 Python 3 并设置编程环境进行安装。
- Django 网络框架的基础知识,您可以在我们的 Django 开发 系列中找到。
步骤 1 - 设置开发环境
在此步骤中,您将设置 Django 应用程序的开发环境。您将激活虚拟环境并安装项目的依赖项。
首先,创建一个新目录并将其切换到其中。本教程使用 Django-Allauth:
1mkdir Django-Allauth
2cd Django-Allauth
确保在本教程的剩余部分使用该文件夹。
接下来,使用 Python 的打包工具 Pipenv 创建虚拟环境。首先,安装 pipenv:
1pip3 install pipenv
接下来,激活虚拟环境:
1pipenv shell
接下来,使用 pipenv 安装开发时使用的依赖项(django 和 django-allauth):
1pipenv install django
2pipenv install django-allauth
现在您已经完成了开发环境的设置。接下来,您将开始开发 Django 应用程序。
第 2 步 - 创建 Django 应用程序
在此步骤中,您将创建一个简单的单页面 Django 应用程序,以使用 django-allauth 身份验证。
创建应用程序的第一步是创建项目应用程序,在本教程中称为 "身份验证":
1django-admin startproject Authentication
接下来,访问项目目录路径,为应用程序创建一个应用程序;本教程使用 main:
1cd Authentication
2python manage.py startapp main
在项目目录中,使用 nano 或你喜欢的文本编辑器打开 settings.py 进行编辑:
1nano Authentication/settings.py
在已安装的应用程序列表中,添加 main 应用程序,如图所示:
1[label Django-Allauth/Authentication/Authentication/settings.py]
2INSTALLED_APPS = [
3'django.contrib.admin',
4'django.contrib.auth',
5'django.contrib.contenttypes',
6'django.contrib.sessions',
7'django.contrib.messages',
8'django.contrib.staticfiles',
9'main', # new app
10]
由于我们只渲染网站的一个页面,因此无需更改 models.py 文件。
接下来,打开项目的 urls.py 文件进行编辑,并做出以下更改:
1[label Django-Allauth/Authentication/Authentication/urls.py]
2from django.contrib import admin
3from django.urls import path, include
4
5urlpatterns = [
6path('', include('main.urls')),
7path('admin/', admin.site.urls),
8]
urls.py` 文件用于 Django 应用程序的路由选择。
接下来,在 main 应用程序中创建另一个 urls.py 文件,并添加以下几行:
1[label Django-Allauth/Authentication/main/urls.py]
2from django.urls import path
3from . import views
4
5urlpatterns = [
6path('', views.homepage, name='homepage'),
7]
这个新的 urls.py 文件用于路由 main 应用程序的文件。
接下来,打开 views.py 文件并添加以下几行:
1[label Django-Allauth/Authentication/main/views.py]
2from django.shortcuts import render
3
4def homepage(request):
5 return render(request=request,
6 template_name= 'home.html',)
views.py文件用于渲染模板目录下的home.html` 页面。
接下来,在项目的根文件夹("Authentication")中新建一个名为 "templates "的目录。在 templates 目录中,创建名为 home.html 的 HTML 页面,并添加以下行:
1[label Authentication/templates/home.html]
2
3<html>
4 <head>
5 <style>
6 h3 {text-align: center;}
7 p {text-align: center;}
8 </style>
9 </head>
10 <body>
11 <!-- Compiled and minified CSS -->
12 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
13
14 <!-- Compiled and minified JavaScript -->
15 <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
16
17 <nav>
18 <div class="nav-wrapper"style="background-color: teal">
19 <a href="#" class="brand-logo">Django-Allauth</a>
20 </div>
21 </nav>
22 <h3 style=center>Welcome Home</h3>
23 <div class="row">
24 <div class="col s12 m6">
25 <div class="card whitedarken-1">
26 <div class="card-content blue-text">
27 <span class="card-title">Lorem Ipsum</span>
28 <p>{% lorem 1 p %}</p>
29 </div>
30 </div>
31 </div>
32 <div class="col s12 m6">
33 <div class="card white darken-1">
34 <div class="card-content blue'-text">
35 <span class="card-title">Lorem Ipsum</span>
36 <p>{% lorem 1 p %}</p>
37 </div>
38 </div>
39 </div>
40 </div>
41 <div class="container text-dark mt-5">
42 <div class="row justify-content-md-center">
43 <div class="col md-5 p-3">
44 {% if user.is_authenticated%}
45 <p>Welcome, {{user.username}}</p>
46 <a href="http://127.0.0.1:8000/accounts/logout/">Logout</a>
47 {%else%}
48 <p>Please <a href="http://127.0.0.1:8000/accounts/login/">Login</a></p>
49 {%endif%}
50 </div>
51 </div>
52 </div>
53 </body>
54</html>
该演示网页包括以卡片形式呈现的示例文本和一个登录区域,以便在稍后步骤中进行身份验证。
该网页使用Materialize CDN进行样式设计,这是一个基于 Material Design 的免费开源内容交付前端框架。它可帮助加载 Materialize CSS、JavaScript 和 jQuery 库,以制作精美的响应式项目。请确保有互联网连接,以便 CDN 加载样式文件。
从目录路径 "Django-Allauth/Authentication",使用以下命令启动网络应用程序:
1python manage.py runserver
您将看到类似下面的输出:
1[secondary_label Output]
2Performing system checks...
3
4System check identified no issues (0 silenced).
5June 10, 2022 - 13:35:20
6Django version 4.0.4, using settings 'Authentication.settings'
7Starting development server at http://127.0.0.1:8000/
8Quit the server with CONTROL-C.
导航至 URL http://127.0.0.1:8000/。您应该会看到一个如下所示的网站:
带有填充文字的主页截图](assets/67934/hKlZHW0.png)
示例网站会显示填充文本,并在底部包含一个登录区域。设置身份验证后,您将在稍后步骤中使用网页上的登录 链接。
在这一步中,您构建了一个单页面应用程序。接下来,您将使用 django-allauth 处理身份验证。
第 3 步 - 配置 django-allauth
要使用 django-allauth 进行身份验证,首先要对其进行设置。这需要对项目文件做一些修改。
打开 Authentication/settings.py 进行编辑。在 INSTALLED_APPS 下,添加高亮显示的几行,以注册 django-allauth 应用程序和 DigitalOcean 作为社交登录提供商:
1[label Django-Allauth/Authentication/Authentication/settings.py]
2INSTALLED_APPS = [
3
4 # Make sure to add these required apps
5 'django.contrib.sites',
6 # Django-allauth apps
7 'allauth',
8 'allauth.account',
9 'allauth.socialaccount',
10 # Social/third party login provider for Digital Ocean
11 'allauth.socialaccount.providers.digitalocean',
12]
接下来,更新 TEMPLATES 部分,如图所示:
1[label Django-Allauth/Authentication/Authentication/settings.py]
2# Context processors specifications:
3TEMPLATES = [
4 {
5 'BACKEND': 'django.template.backends.django.DjangoTemplates',
6 'DIRS': [],
7 'APP_DIRS': True,
8 'OPTIONS': {
9 'context_processors': [
10 'django.template.context_processors.request',
11 ],
12 },
13 },
14]
新行将处理来自 Django-Allauth 的 HTTP 请求。
然后,创建 "AUTHENTICATION_BACKENDS "部分,并添加以下行:
1[label Django-Allauth/Authentication/Authentication/settings.py]
2
3AUTHENTICATION_BACKENDS = [
4 'django.contrib.auth.backends.ModelBackend',
5 'allauth.account.auth_backends.AuthenticationBackend',
6 ]
第一行用于通过 Django 管理仪表板以用户名登录用户,这将在后面的步骤中完成。第二行用于 "django-allauth "特定的身份验证方法,例如通过 OAuth 提供者登录。
接下来,添加两个身份验证重定向,如图所示:
1[label Django-Allauth/Authentication/Authentication/settings.py]
2
3LOGIN_REDIRECT_URL = 'homepage'
4LOGOUT_REDIRECT_URL = 'homepage'
这些行将用户重定向到验证后和注销后的网站主页。
最后一次编辑 settings.py 是为了设置网站 URL 的 ID。在文件末尾添加以下一行:
1[label Django-Allauth/Authentication/Authentication/settings.py]
2# Sets the ID of your site's URL.
3SITE_ID =1
这一行指定与 settings.py 文件关联的 Site 对象的数据库 ID。
保存并关闭文件。
接下来,打开根目录 urls.py 文件进行编辑。添加 Allauth 应用程序的路径如下:
1[label Django-Allauth/Authentication/Authentication/urls.py]
2
3urlpatterns = [
4 ...
5 path('accounts/', include('allauth.urls')),
6]
这一行用于路由 allauth 应用程序的 URL 文件。django-allauth应用程序的 HTML 页面自带一组 URL。由allauth 提供的一些 URL 包括account_login、account_logout、account_set_password 等。请查阅 django-allauth产品文档 了解更多信息。
保存并关闭文件。
在这一步中,您将在应用程序中设置 django-allauth 并准备使用它进行身份验证。
第 4 步 - 添加第三方身份验证提供程序
在本步骤中,您将使用 django-allauth 为 Django 应用程序添加第三方身份验证。您可以在 django-allauth 中使用许多第三方身份验证提供程序,包括 Google、Facebook、Twitter 和 django-allauth提供程序列表 中列出的其他社交登录。
在本教程中,你将使用 DigitalOcean 作为社交登录。要添加像 DigitalOcean 这样的身份验证提供商,首先要注册它们。
登录你的DigitalOcean账户,并导航至DigitalOcean云平台,在那里你将访问一个仪表板,看起来像这样:
显示 DigitalOcean 云账户仪表板的截图](assets/67934/lAekJWV.png)
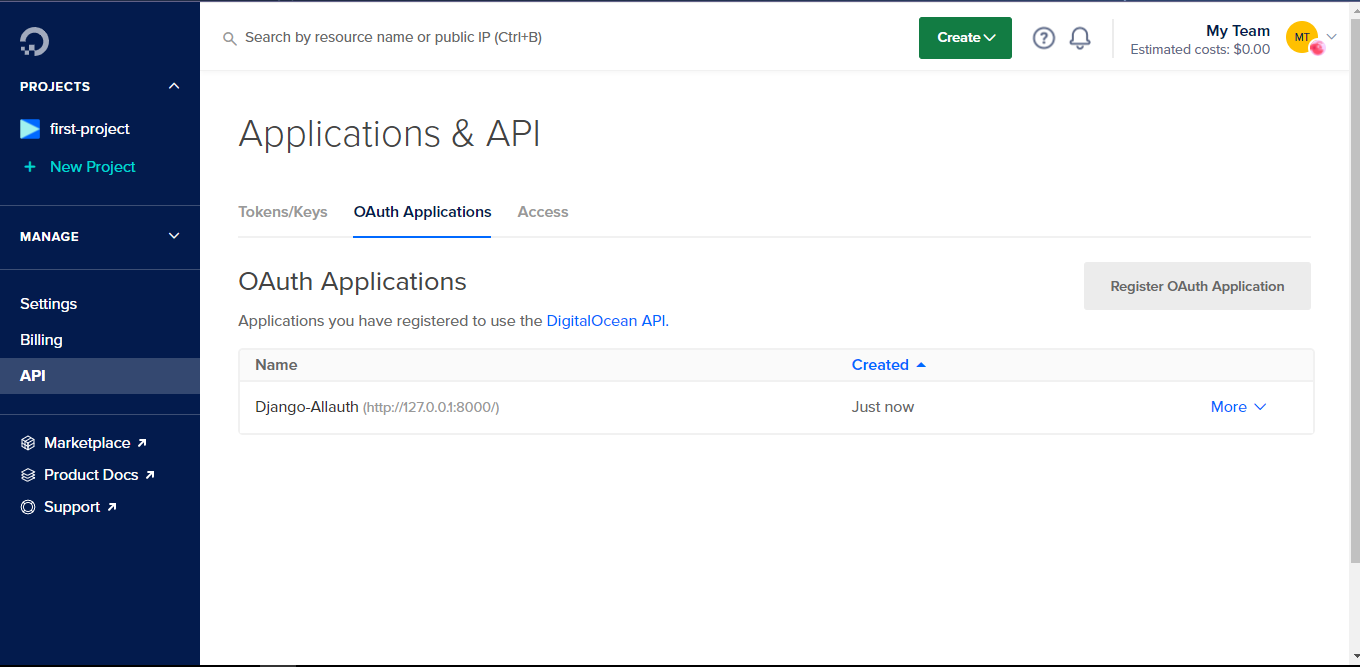
点击仪表板左侧的 API 按钮,创建 OAuth 应用程序。在 ** 应用程序和 API** 面板上,单击 ** OAuth Application** 按钮,访问网站的 OAuth 注册。您将看到如下所示的仪表板:
在应用程序和 API 面板上注册 OAuth 应用程序](assets/67934/INFutfb.png)
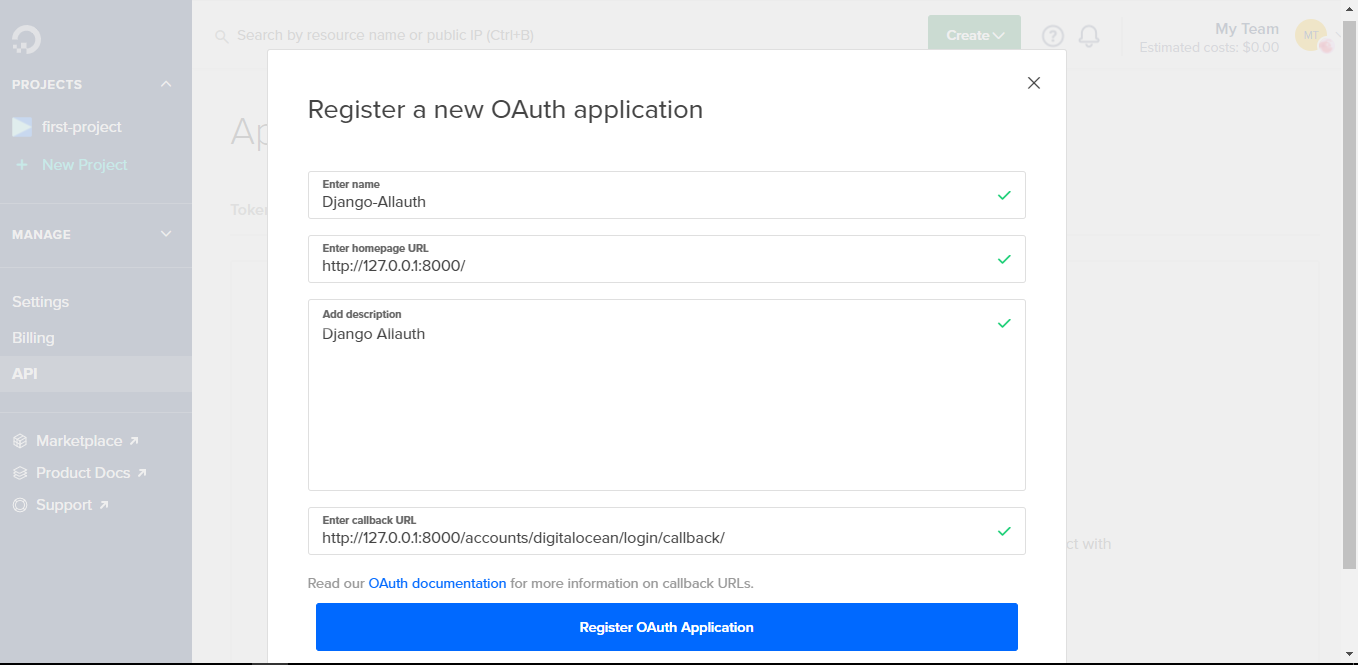
接下来,点击 ** 注册 OAuth 应用程序** 按钮,开始您应用程序的 OAuth 应用程序注册。这时会弹出一个表单:

输入项目名称 ("Django-Allauth")和任何你想要的** 描述** 。在** 输入主页 URL** 部分,请输入以下 URL 之一:
http://127.0.0.1:8000http://localhost:8000
在输入回调 URL 部分,输入以下其中一个重定向 URL:
http://127.0.0.1:8000/accounts/digitalocean/login/callback/http://localhost:8000/accounts/digitalocean/login/callback/
<$>[注]
注: 出于演示目的,本教程使用 localhost:8000 或 127.0.0.1:8000。将应用程序部署到生产环境时,应更改 URL,使其包含域名。
<$>
输入项目信息后,点击注册 OAuth 应用程序 保存更改。然后,您将被重定向回到应用程序的控制面板,应用程序已创建,如下图所示:

点击应用程序名称,访问 ** 客户 ID** 和 ** 客户秘密** :
显示 OAath 应用程序详细信息的屏幕截图](assets/67934/fZeAtn2.png)
复制并保存这些详细信息,以便日后使用。
在 DigitalOcean 上设置 API 后,现在就可以将其添加到 Django 应用程序的管理面板中。要访问 Django 管理面板,首先需要有一个超级用户,可以使用以下命令创建超级用户:
1python manage.py createsuperuser
输入所需的详细信息,然后再次运行服务器。
使用 URL http://127.0.0.1:8000/admin/访问管理面板。使用超级用户信息登录,然后访问管理面板,如下所示:
Django管理面板截图](assets/67934/pOTu9mf.png)
在左侧面板上,单击 网站 ,然后单击 ** 添加网站 +** ,添加编辑一个现有网站(example.com)或使用http://127.0.0.1:8000添加一个新网站,如下图所示:
通过 Django 管理面板添加网站](assets/67934/hFXNtHq.png)
该配置设置网站的 URL 服务器,DigitalOcean 将在该服务器上实施身份验证。在本例中,它是 "http://127.0.0.1:8000"。
点击保存 。
接下来,单击主页 返回主控制面板。在** 社交账户** 部分,单击** 社交应用程序** ,然后单击** 添加社交应用程序+** 。使用从 DigitalOcean 控制台复制的详细信息,输入服务提供商、应用程序名称、客户端 ID 和客户端密钥等所需详细信息。在** 站点** 下,选择刚刚在** 可用站点** 下创建的站点,然后单击箭头(** -->** )将其移动到** 选定站点** 面板。单击** 保存** 按钮保存详细信息。
通过 Django 管理面板添加社交应用程序](assets/67934/QxOnqkO.png)
该配置用于通过使用客户端id 和** 密钥** 连接社交登录提供商,这两个id** 和密钥** 分别用作应用程序的公共标识符和保密标识符。它们用于对应用程序进行身份验证,并向DigitalOcean的应用程序接口发出请求。
在此步骤中,您已将 DigitalOcean 配置为 Django 应用程序的第三方身份验证提供商。在最后一步,您将使用 DigitalOcean 账户登录网站。
第 5 步 - 测试身份验证
在此步骤中,您将使用 DigitalOcean 账户登录 Django 网站。首先,以管理员身份退出登录,然后浏览登录页面(http://127.0.0.1:8000/accounts/login/):
带有 DigitalOcean 登录链接的登录页面截图](assets/67934/IFBw0uH.png)
点击DigitalOcean 链接,使用DigitalOcean登录。(如截图所示,另一种验证方式是使用用户名和密码注册)。
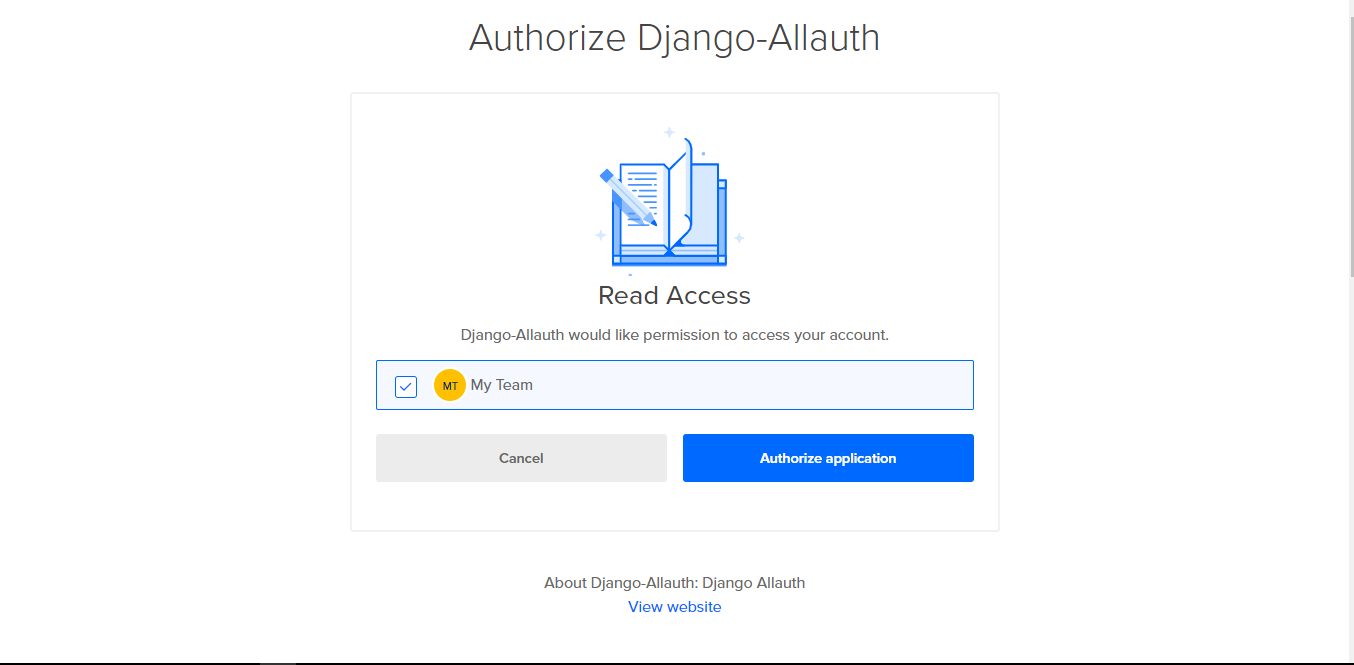
在下一个页面,点击继续 。新页面将出现,你需要选择你的DigitalOcean团队账户,然后点击** 授权申请** 按钮。

授权是授予个人访问资源能力的过程。在本例中,您正在授权您的网站访问您在 DigitalOcean 的登录凭证,以验证您的身份。
登录后,您应该会看到如下所示的主页:
成功登录后的 Django 主页截图](assets/67934/O5T62Ff.png)
登录成功后,网站上将显示您的用户名和注销 链接。
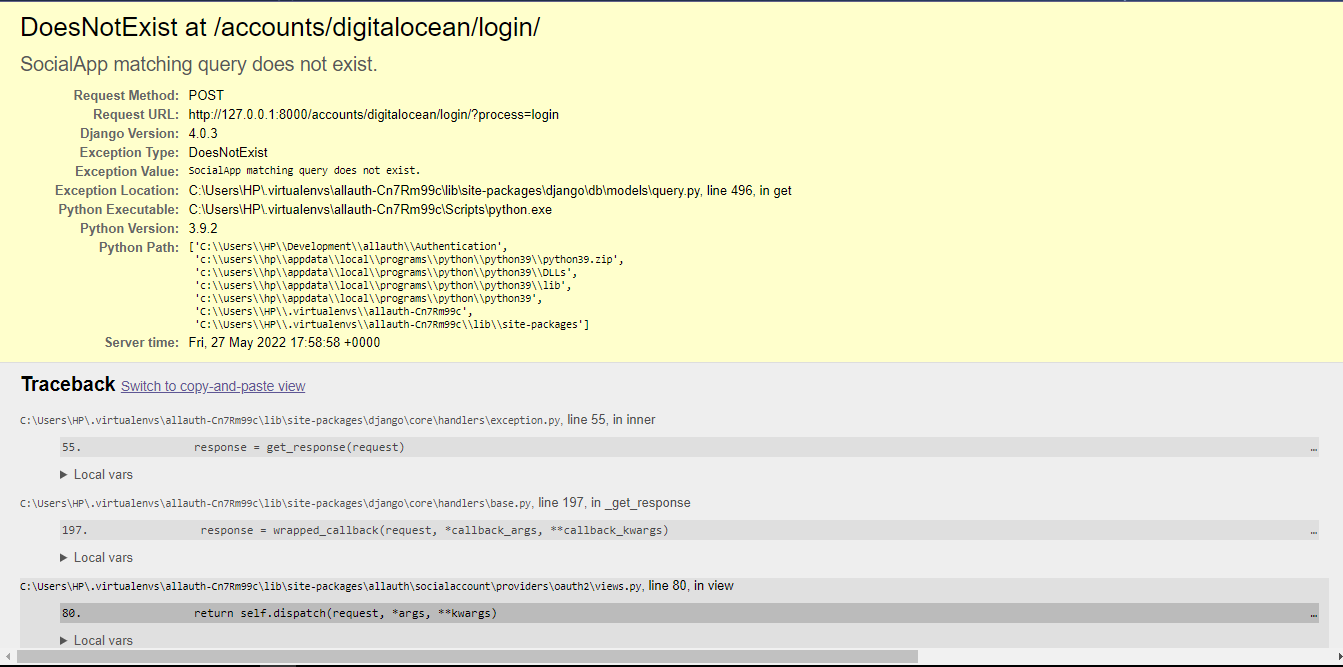
<$>[注意] 注意: 在此过程中,您可能会收到错误信息:** 与查询匹配的社交应用程序不存在** :

该问题通常发生在错误引用站点 ID 编号时,例如将 example.com 作为站点的第一个站点。要解决这个问题,请在 settings.py 中找到 SITE_ID,并将其值增加 1 直到错误消失。
<$>
在此步骤中,使用 DigitalOcean 登录信息登录网站,测试身份验证配置。
结论
在本教程中,您创建了一个 Django 应用程序,使用 django-allauth 处理社交身份验证。您在其中加入了 DigitalOcean 社交登录,并通过登录网站对其进行了测试。您可以访问 GitHub 上的项目代码。
下一步,您可以使用 django-allauth 通过任何 django-allauth 提供者 对其他 Django 应用程序项目进行身份验证。有关使用 django-allauth 进行 Django 身份验证的更多信息,请查阅 Django-Allauth 官方文档 和 Django 官方身份验证文档。
您还可以为具有基本默认样式的 allauth 页面添加样式。要为 allauth 页面添加样式,可以从 GitHub 克隆 django-allauth 项目,然后使用克隆仓库中的 django-allauth/allauth/templates 目录来为页面添加样式。