简介
JavaScript,也缩写为JS,是一种用于Web开发的编程语言。作为与HTML、CSS并列的Web核心技术之一,JavaScript被用来使网页具有互动性,并用来构建Web应用程序。遵循通用显示标准的现代Web浏览器通过内置引擎支持JavaScript,而不需要额外的插件。
在处理Web文件时,需要加载并与HTML标记一起运行Java脚本。这可以在一个HTML文档中内联完成,也可以在浏览器将与该HTML文档一起下载的单独文件中完成。
本教程将介绍如何将JavaScript合并到您的Web文件中,既可以内联到一个HTML文档中,也可以作为一个单独的文件。
<$>[信息] 需要快速部署一个JavaScript项目吗?查看DigitalOcean App Platform,几分钟内直接从giHub部署JS项目。 <$>
在Html文档中添加JavaScript
您可以通过使用专用的HTML标记<SCRIPT>来在HTML文档中添加Java代码,该标记包装了Java代码。
<脚本>标签可以放在您的HTML<head>部分中,也可以放在<body>部分中,具体取决于您希望加载JavaScript的时间。
通常,JavaScript代码可以放在文档的<head>部分中,以便将它们包含在您的HTML文档的主要内容之外。
但是,如果您的脚本需要在页面布局中的某个位置运行--比如使用Docent.Write生成内容时--您应该将其放在应该调用的位置,通常放在<Body>部分中。
让我们考虑以下浏览器标题为Today‘s Date的空白HTML文档:
1[label index.html]
2<!DOCTYPE html>
3<html lang="en-US">
4
5<head>
6 <meta charset="UTF-8">
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8 <title>Today's Date</title>
9</head>
10
11<body>
12
13</body>
14
15</html>
目前,该文件只包含HTML标记。假设我们想要向文档中添加以下JavaScript代码:
1let d = new Date();
2alert("Today's date is " + d);
这将使网页能够显示带有当前日期的警报,而不管用户何时加载站点。
为了实现这一点,我们将在该HTML文件中添加一个<SCRIPT>标记以及一些JavaScript代码。
首先,我们将在<head>标记之间添加JavaScript代码,通知浏览器在加载到页面的其余部分之前运行该脚本。例如,我们可以在<title>标签下面添加JavaScript,如下所示:
1[label index.html]
2<!DOCTYPE html>
3<html lang="en-US">
4
5<head>
6 <meta charset="UTF-8">
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8 <title>Today's Date</title>
9 <script>
10 let d = new Date();
11 alert("Today's date is " + d);
12 </script>
13</head>
14
15<body>
16
17</body>
18
19</html>
加载页面后,您将收到类似以下内容的警报:

如果我们要修改HTML体中显示的内容,则需要在<head>部分之后实现,以便它显示在页面上,如下例所示:
1[label index.html]
2<!DOCTYPE html>
3<html lang="en-US">
4
5<head>
6 <meta charset="UTF-8">
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8 <title>Today's Date</title>
9</head>
10
11<body>
12
13 <script>
14 let d = new Date();
15 document.body.innerHTML = "<h1>Today's date is " + d + "</h1>"
16 </script>
17
18</body>
19
20</html>
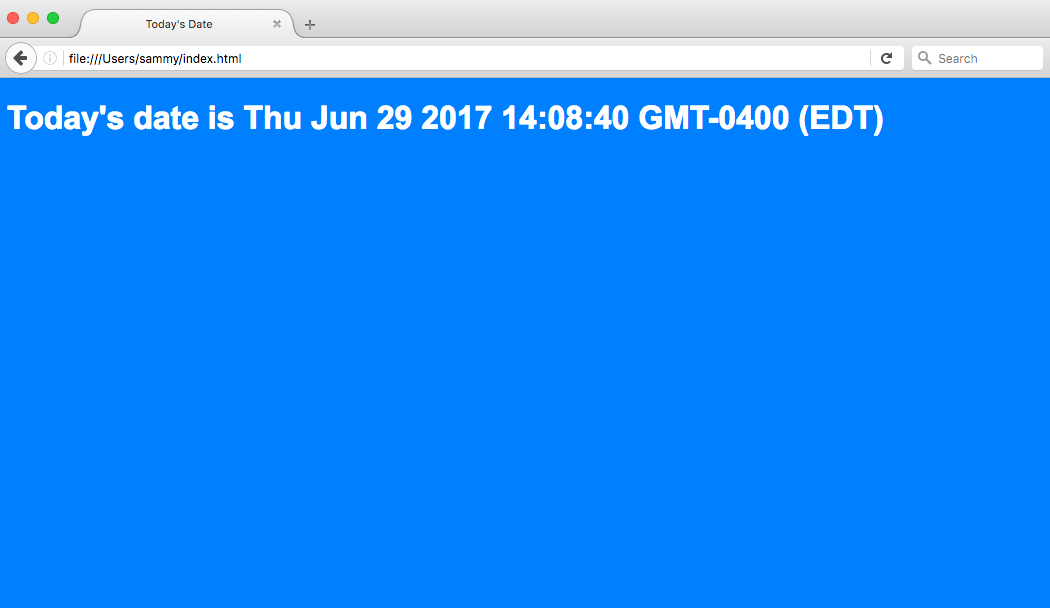
通过Web浏览器加载的上述HTML文档的输出将如下所示:

较小或仅在一个页面上运行的脚本可以在一个HTML文件中很好地工作,但对于较大的脚本或将在多个页面上使用的脚本,这不是一个非常有效的解决方案,因为包含它可能会变得笨拙或难以阅读和理解。在下一节中,我们将介绍如何在您的HTML文档中处理单独的JavaScript文件。
使用单独的JavaScript文件
为了容纳更大的脚本或跨多个页面使用的脚本,JavaScript代码通常驻留在一个或多个在HTML文档中引用的js文件中,类似于引用外部资源(如css)的方式。
使用单独的JavaScript文件的好处包括:
- 将HTML标记和JavaScript代码分开,使两者更加直观
- 单独的文件使维护更容易
- 当缓存JavaScript文件时,页面加载速度更快
为了演示如何将一个JavaScript文档连接到一个HTML文档,让我们创建一个小的Web项目。它由js/目录下的script.js、css/目录下的style le.css和工程根目录下的主index.html组成。
1project/
2├── css/
3| └── style.css
4├── js/
5| └── script.js
6└── index.html
我们可以从上一节中的HTML模板开始:
1[label index.html]
2<!DOCTYPE html>
3<html lang="en-US">
4
5<head>
6 <meta charset="UTF-8">
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8 <title>Today's Date</title>
9</head>
10
11<body>
12
13</body>
14
15</html>
现在,让我们将我们的JavaScript代码移动到script.js文件中,该代码将日期显示为 头
:1[label script.js]
2let d = new Date();
3document.body.innerHTML = "<h1>Today's date is " + d + "</h1>"
1[label script.js]
2let d = new Date();
3document.body.innerHTML = "<h1>Today's date is " + d + "</h1>"
我们可以在<BODY>部分添加对该脚本的引用,代码如下:
1<script src="js/script.js"></script>
<script>标记指向我们的Web项目的js/目录中的script.js文件。
让我们在HTML文件的上下文中考虑这一行,在本例中,在 节中
1[label index.html]
2<!DOCTYPE html>
3<html lang="en-US">
4
5<head>
6 <meta charset="UTF-8">
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8 <title>Today's Date</title>
9</head>
10
11<body>
12
13<script src="js/script.js"></script>
14
15</body>
16
17</html>
最后,我们还将通过在<h1>头部添加背景色和样式来编辑style le.css文件:
1[label style.css]
2body {
3 background-color: #0080ff;
4}
5
6h1 {
7 color: #fff;
8 font-family: Arial, Helvetica, sans-serif;
9}
我们可以在HTML文档的 节中引用该CSS文件
1[label index.html]
2<!DOCTYPE html>
3<html lang="en-US">
4
5<head>
6 <meta charset="UTF-8">
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8 <title>Today's Date</title>
9 <link rel="stylesheet" href="css/style.css">
10</head>
11
12<body>
13
14<script src="js/script.js"></script>
15
16</body>
17
18</html>
现在,有了JavaScript和CSS,我们可以将index.html页面加载到我们选择的Web浏览器中。我们应该会看到一个类似以下内容的页面:
 的脚本日期
的脚本日期
现在我们已经将JavaScript放在一个文件中,我们可以用相同的方式从其他网页调用它,并在一个位置更新它们
结论
本教程介绍了如何将JavaScript合并到您的Web文件中,既可以内联到一个HTML文档中,也可以作为一个单独的.js文件。
从这里,您可以学习如何使用JAVASCRIPT Developer Console]和如何在JavaScript.中写注释