在本教程中,我们将学习如何使用HTML在网站上添加图片。我们还将学习如何向图像添加替代文本,以提高使用屏幕阅读器的站点访问者的可访问性。
使用HTML语言添加图片
图像是使用 元素添加到HTML文档中的。
<img>元素需要属性src,该属性允许您设置存储图像的文件的位置。一个图像元素是这样写的:
1<img src="Image_Location">
注意,<img>元素没有_NOT_使用结束</img>标签。要尝试使用<img>元素,请下载我们的SharkSammy的图像,并将其放在您的项目目录`html-Practice中。‘
<$>[备注]
注意 :要下载鲨鱼萨米的图片,请访问link,点击CTRL+左键(Mac)或右键(Windows)],选择[图片另存为],并将其保存为mall-profile.jpeg。
<$>
接下来,删除您的index.html文件的内容,并将<img src=Image_Location>粘贴到文件中。(如果您没有学习本系列教程,可以在我们的教程[Setting Up Your HTMLhtml]中查看设置index.html`文件的说明
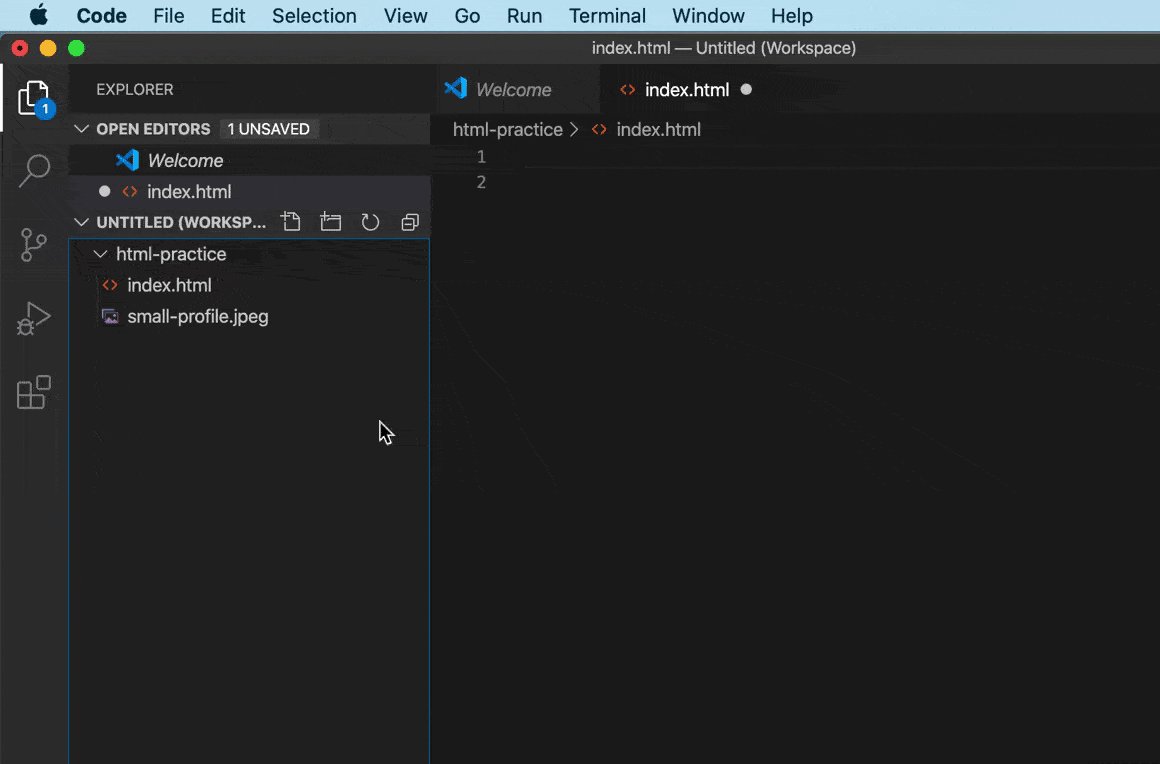
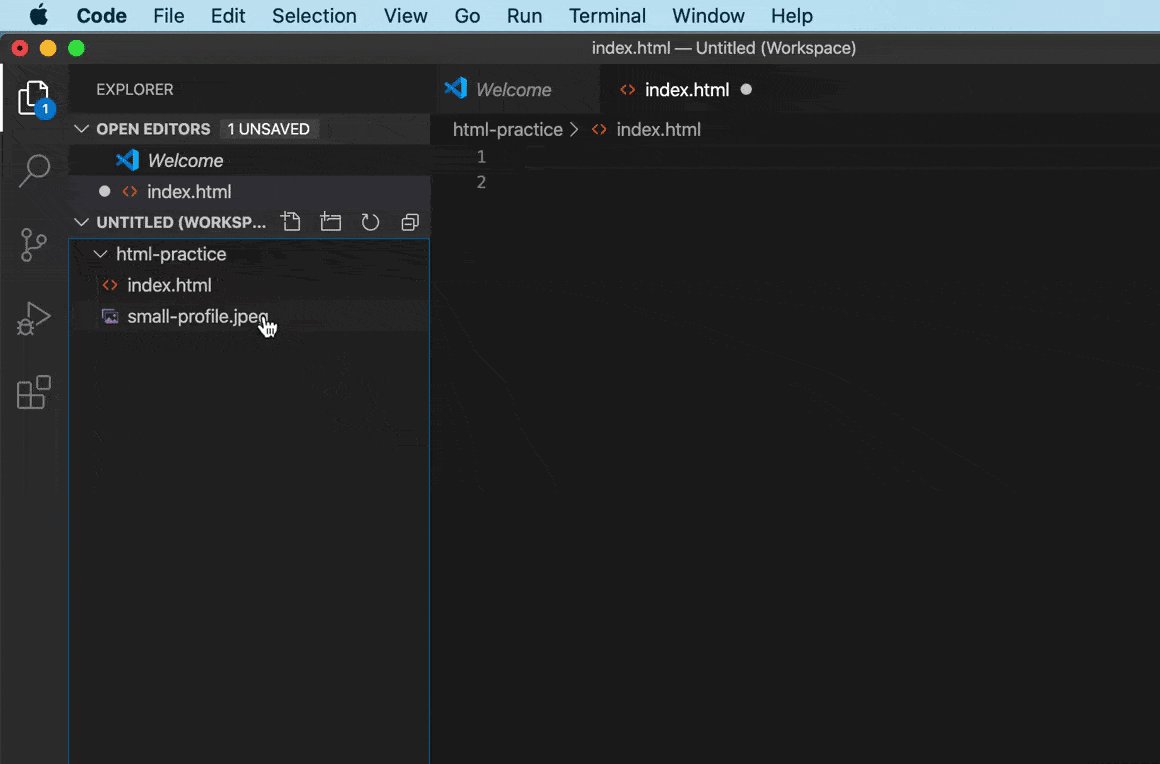
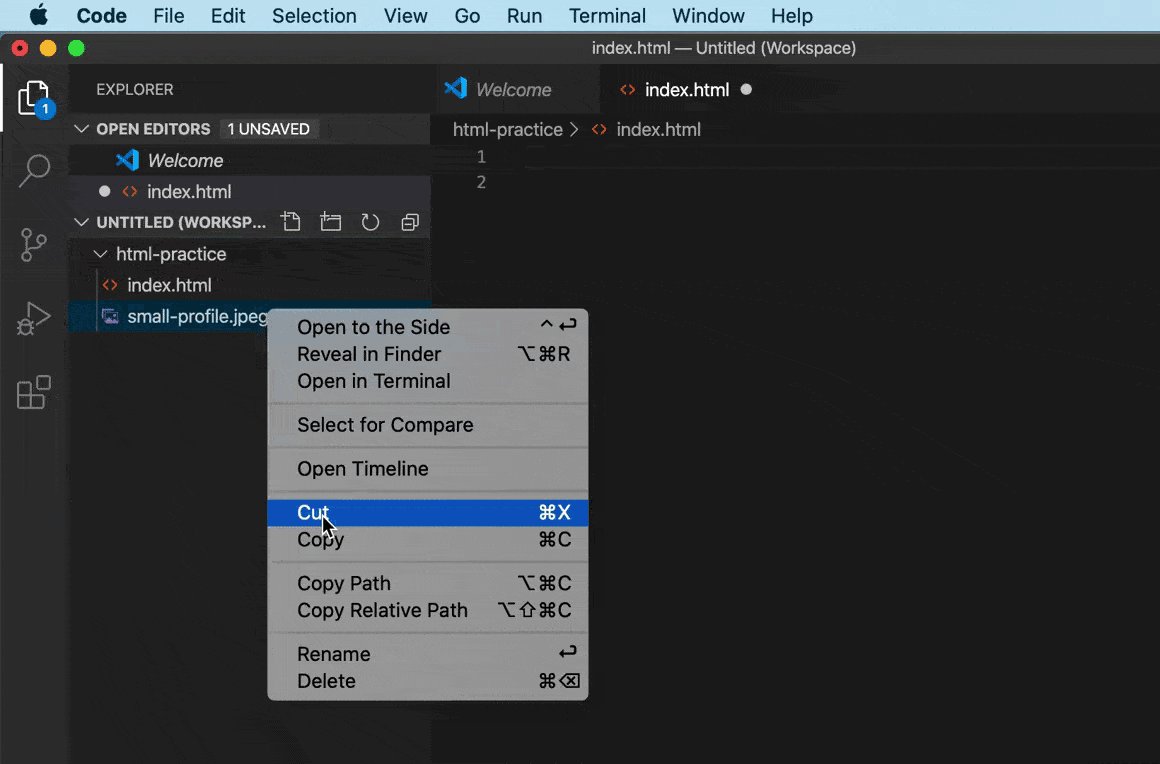
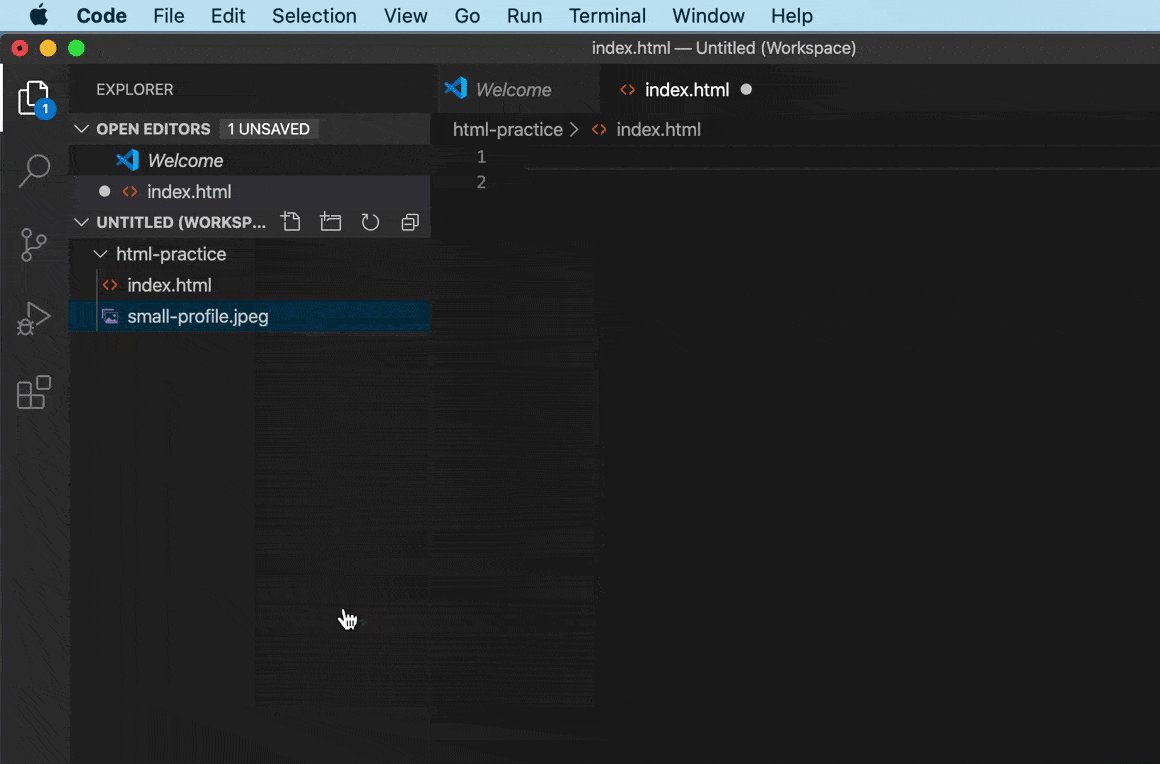
然后,复制镜像的文件路径,并将Image_Location替换为您保存的镜像的位置。如果您使用的是Visual Studio代码文本编辑器,您可以通过在左侧面板中的图像文件mall-profile.jpeg上使用CTRL+Left Click(Mac上)或Right Click(Windows上)并选择[复制路径]来复制文件路径。有关该过程的说明,请参阅下面的gif:

<$>[备注]
注意 :请务必复制镜像的_Relative_or_project_file路径,而不是镜像的_Abte_or完整文件路径。相对路径指的是相对于当前工作目录的文件位置(而不是_绝对_路径,指的是相对于根目录的文件位置)。虽然这两条路径在本例中都可以使用,但如果我们决定在线发布我们的网站,则只有_Relative_Path可以使用。因为我们的最终目标是创建一个可发布的网站,所以我们现在开始在文档中添加<img>元素时使用相对路径。
<$>
保存您的index.html文件并在浏览器中重新加载它。你应该收到这样的东西:
 中的图像
中的图像
从技术上讲,您还可以使用指向在线托管图像的链接作为文件路径。要了解这是如何工作的,请尝试将图像位置替换为指向我们的鲨鱼Sammy图像的链接,如下所示:
1<img src="https://html.sammy-codes.com/images/small-profile.jpeg">
保存文件并在浏览器中重新加载。图像仍然应该加载到您的Web文档中,但这次图像是从其在线位置而不是您的本地项目目录中获取的。您可以尝试添加其他在线图像,方法是使用它们的位置链接作为 标记中的src属性。
然而,在建立网站时,通常最好将您的图像放在项目目录中,以确保网站的可持续性。如果图像被其主机删除或其地址更改,则它将不再在您的站点上渲染。
辅助功能替代文本
添加图片时,应始终包含使用alt属性描述其内容的替代文本。此文本通常不显示在网页上,但由屏幕阅读器用来向视觉受损的站点访问者传达内容。
1<img src="https://html.sammy-codes.com/images/small-profile.jpeg" alt="Digital Ocean’s mascot, a blue smiling shark." >
添加替代文本时,请牢记以下最佳做法:
- 对于信息性图像,备选文本应清楚而简明地描述图像的主题,而不涉及图像本身。例如,不要写
鲨鱼萨米的形象,数字海洋的吉祥物,而要写鲨鱼萨米,数字海洋的吉祥物。 - 对于_Decorative_Images,仍然需要使用
alt属性,但值为空,因为这会改善屏幕阅读器的体验:<img src=Images/Decorative_Image.jpegalt=``>。 - 有关确定图像是信息性还是装饰性的有用指南,请访问https://www.w3.org/WAI/tutorials/images/decision-tree/
您现在应该熟悉如何向HTML文档添加图像,以及如何添加替代文本以帮助辅助访问。我们将在本系列后面的教程如何将配置文件图像添加到您的网页中学习如何更改图像大小和样式。在下一个教程中,我们将学习如何向HTML文档添加链接。