在本教程中,我们将逐步介绍使用HTML向您的网页添加收藏夹图标的步骤。你可以使用任何你喜欢的图片作为你的收藏图标,但请记住,简单,高对比度的图片通常效果最好,因为收藏图标的尺寸很小。你也可以通过像Favic.cc.)这样的网站生成一个定制的收藏图标
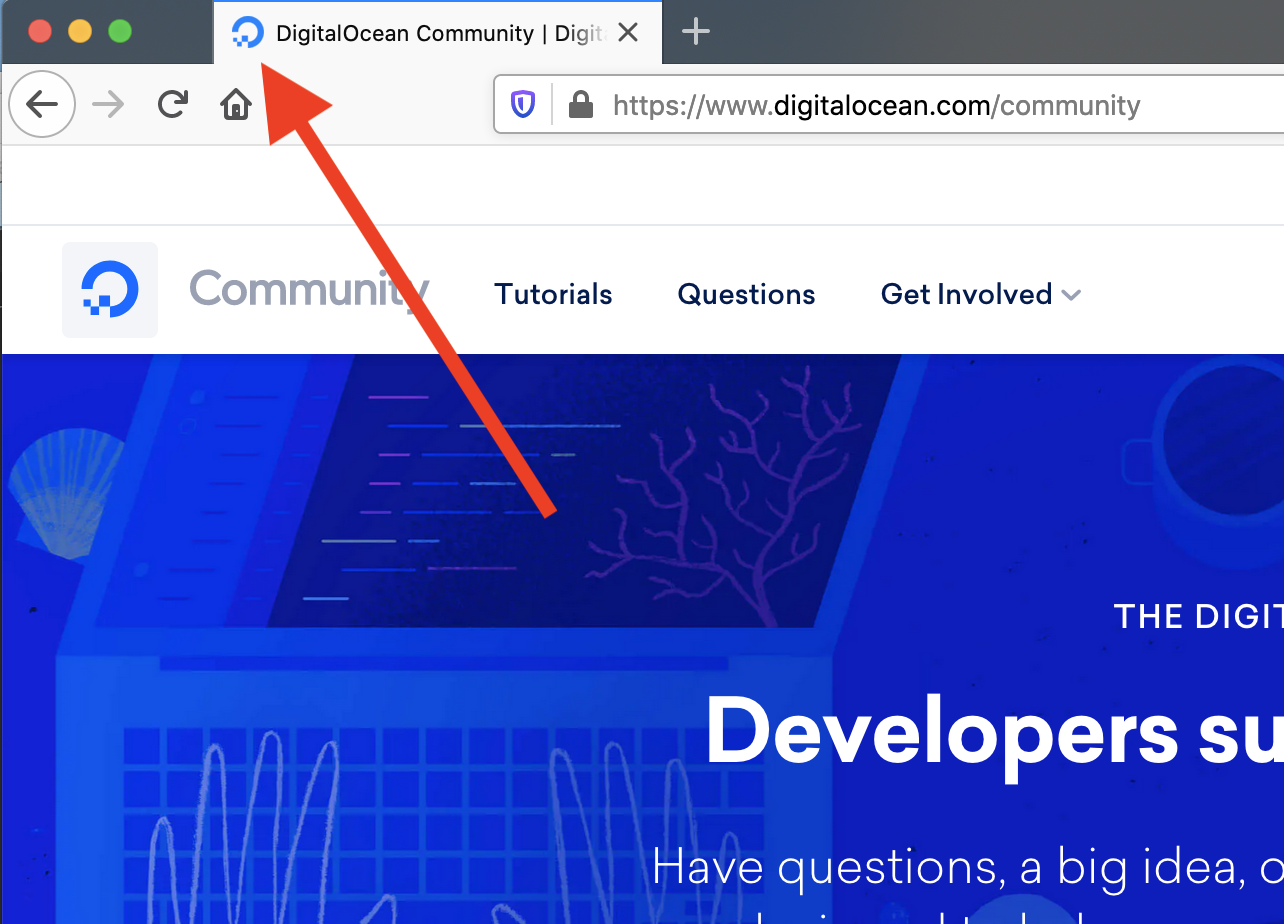
收藏夹图标是位于网页标题左侧的浏览器选项卡中的一个小图像。下图显示了收藏夹图标的位置。
 图片
图片
要在站点中添加收藏图标,请在项目目录中创建一个名为Images的文件夹(如果您还没有),并将所需的收藏图标图片保存在该文件夹中。如果您没有图片,请下载我们在演示网站上托管的[鲨鱼萨米]image](https://html.sammy-codes.com/images/small-profile.jpeg)。(有关如何使用超文本标记语言向网页添加图像的复习内容,请访问我们的教程本教程系列前面的超文本标记语言Images。
接下来,将<link>元素(下面突出显示)添加到您的index.html文件中<title>元素的正下方。您的代码现在应该如下所示:
1...
2<title> Sammy’s First Website </title>
3<link rel="shortcut icon" type="image/jpg" href="Favicon_Image_Location"/>
4...
请确保将Favicon_Image_Location替换为您的收藏图标图片的相对文件路径。保存index.html文件并在您的Web浏览器中重新加载它。您的浏览器选项卡现在应该包含一个收藏图标图像。
你现在应该知道如何使用超文本标记语言将图标图片添加到网站上。