在本教程中,我们将学习如何使用<div>容器来构建网页顶部的结构。我们将使用style属性来指定<div>容器的高度,应用背景图片,并指定背景图片应该覆盖<div>容器的整个区域。
在我们开始之前,我们需要一个背景图片。您可以下载并使用我们演示站点的背景图像,也可以选择一个新图像。(For有关如何使用HTML将图像添加到网页的复习,请访问本教程系列前面的教程HTML图像。
选择背景图片后,请将图片保存在Images文件夹中,名称为back-Image.jpg。
接下来,将突出显示的代码片段粘贴到您的index.html文件中,位于开始<BODY>标记下方和结束</BODY>标记之上:
1. . .
2<body>
3<!--First section-->
4 <div style="background-image: url('Image_Location');
5 background-size: cover; height:480px; padding-top:80px;">
6 </div>
7</body>
8...
请确保将Image_Location的文本替换为您的镜像的文件路径,并别忘了添加结束</div>标签。
请注意,我们添加了注释<!--First Sector-->以帮助组织我们的HTML代码。注释是浏览器忽略的一段代码。注释用于帮助开发人员解释或组织代码。它们使用开始标签<!--和结束标签-->创建。
我们还将height指定为480像素,并将paddingtop指定为80像素,这将在<div>元素顶部和我们放置的任何内容之间创建80像素的空间。请注意,在下一步我们将内容放入其中之前,您将无法看到pding-top值的效果。
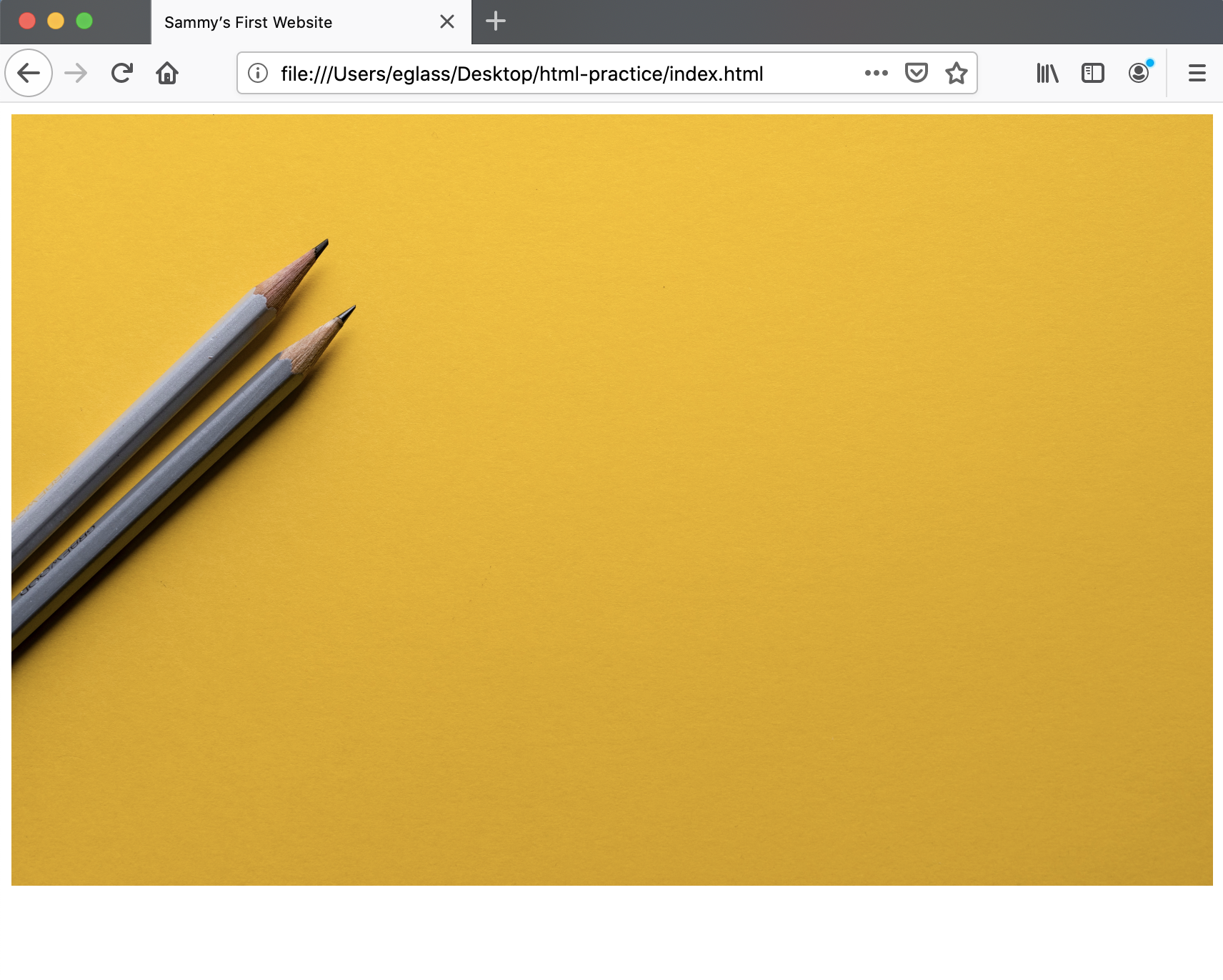
保存文件并在浏览器中重新加载。你应该收到这样的东西:
 中的背景图像
中的背景图像
或者,您可以使用背景颜色而不是背景图像。要使用背景色,请将
元素代码段替换为以下突出显示的<div>元素代码段,如下所示:1. . .
2<body>
3 <!--First section-->
4 <div style="background-color: #f4bc01; height:480px; padding-top:80px;">
5 </div>
6</body>
7...
保存文件并在浏览器中重新加载以检查结果。现在,背景图像应替换为大小相同但颜色纯黄的容器。
如果将您站点上的<div>容器与演示站点,)上相同的<div>容器进行比较,您可能会注意到您的网页的<div>容器周围有一小块空白。出现这种边距的原因是,默认情况下,所有的HTML页面都自动设置为具有较小的边距。
要删除这个边距,我们需要向开始的<Body>标记添加一个样式属性,该属性将HTML页面的<Body>元素的边距设置为0像素。在index.html文件中找到开头的<BODY>,并用突出显示的代码修改它:
在浏览器中保存并重新加载该文件。现在,顶部的<div>容器周围应该没有白色边距。
现在您应该知道如何添加带有背景图片的<div>容器来构建网页顶部的结构。