简介
Ffltter是谷歌创建的一个开源框架,专注于创建跨平台应用程序。Ffltter主要面向iOS和Android,但也越来越多地增加了对桌面平台的支持。
<$>[备注] 注意: 扑翼应用程序使用DART编程语言构建。如果您是DART新手,您可能希望从获取该语言的一般overview]开始。 <$>
在本文中,您将创建您的第一个颤动应用程序并探索生成的代码。
预约
要完成本教程,您需要:
- 下载并安装Flutter.
- 下载并安装Android StudioorVisual Studio代码.Android Studio提供了一个集成的、功能丰富的IDE,并支持Ffltter。Visual Studio代码提供了更轻量级的功能支持。
- 建议为您的代码编辑器安装插件:
-Android Studio安装的
Flutter和Dart插件。 -为Visual Studio代码安装的Flutter扩展。
本文最初是使用Ffltter 1.2.x编写的。它已更新,以支持颤动1.22.2。
第一步-创建新的颤振项目
一旦安装了颤振并安装了适当的依赖项(Android SDK或XCode,具体取决于您的计算机),现在就可以创建新的颤动项目了。
首先,打开您的终端窗口,导航到您要开始项目的目录,然后运行以下命令:
1flutter create hello_flutter
接下来,切换到项目目录:
1cd hello_flutter
然后,使用您选择的代码编辑器打开此项目。
第二步-启动项目
请参考有关在Visual Studio Code或Android Studio.中运行代码的文档
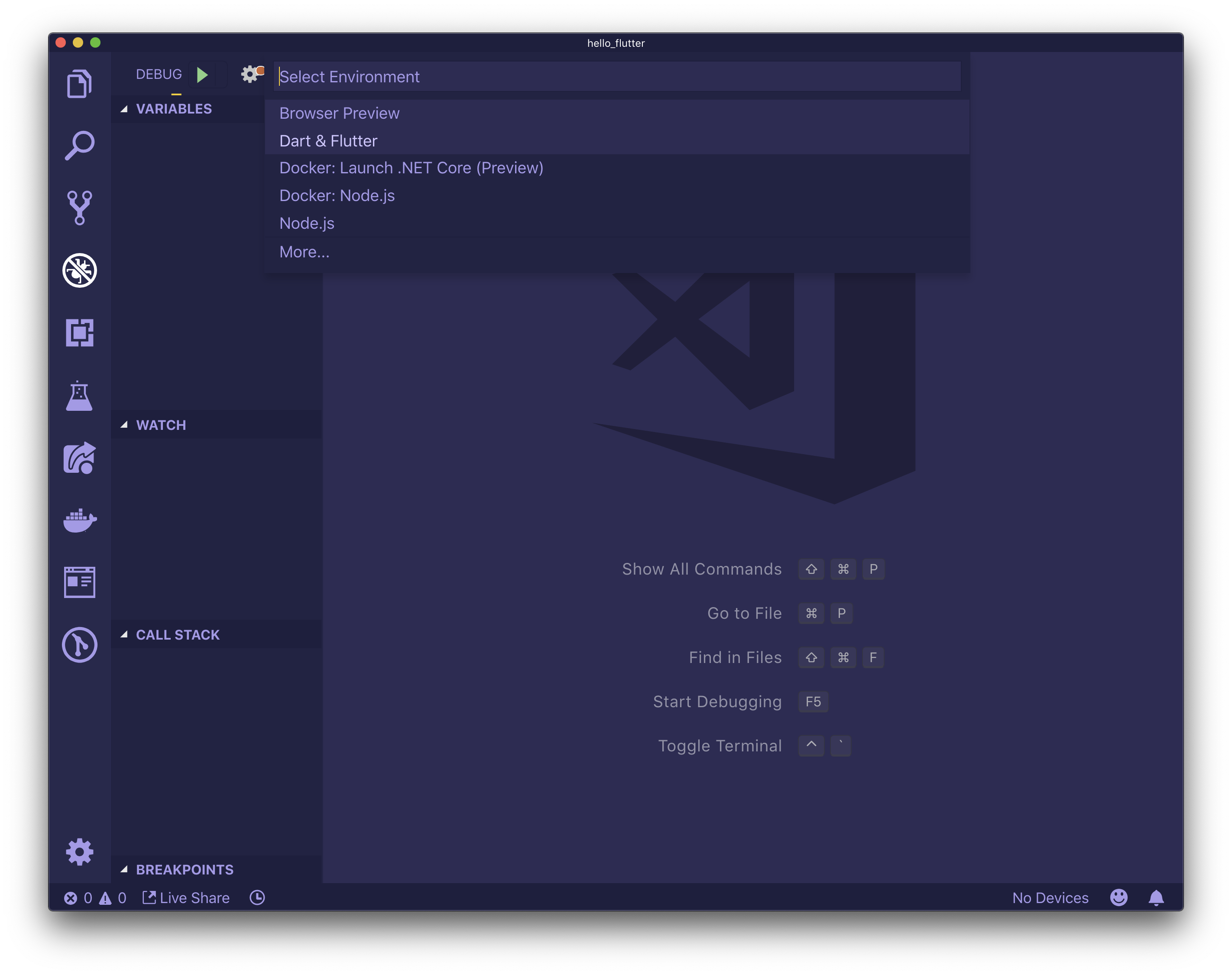
例如,使用Visual Studio Code,打开 Run and Run :
 中运行应用程序的屏幕截图
中运行应用程序的屏幕截图
然后,在下拉列表中选择飞镖和扑翼 ,然后选择Hello_fltter配置。在状态栏中指定模拟器(Web、iOS或Android)。并通过按** 开始调试** (类似于)来运行应用程序。
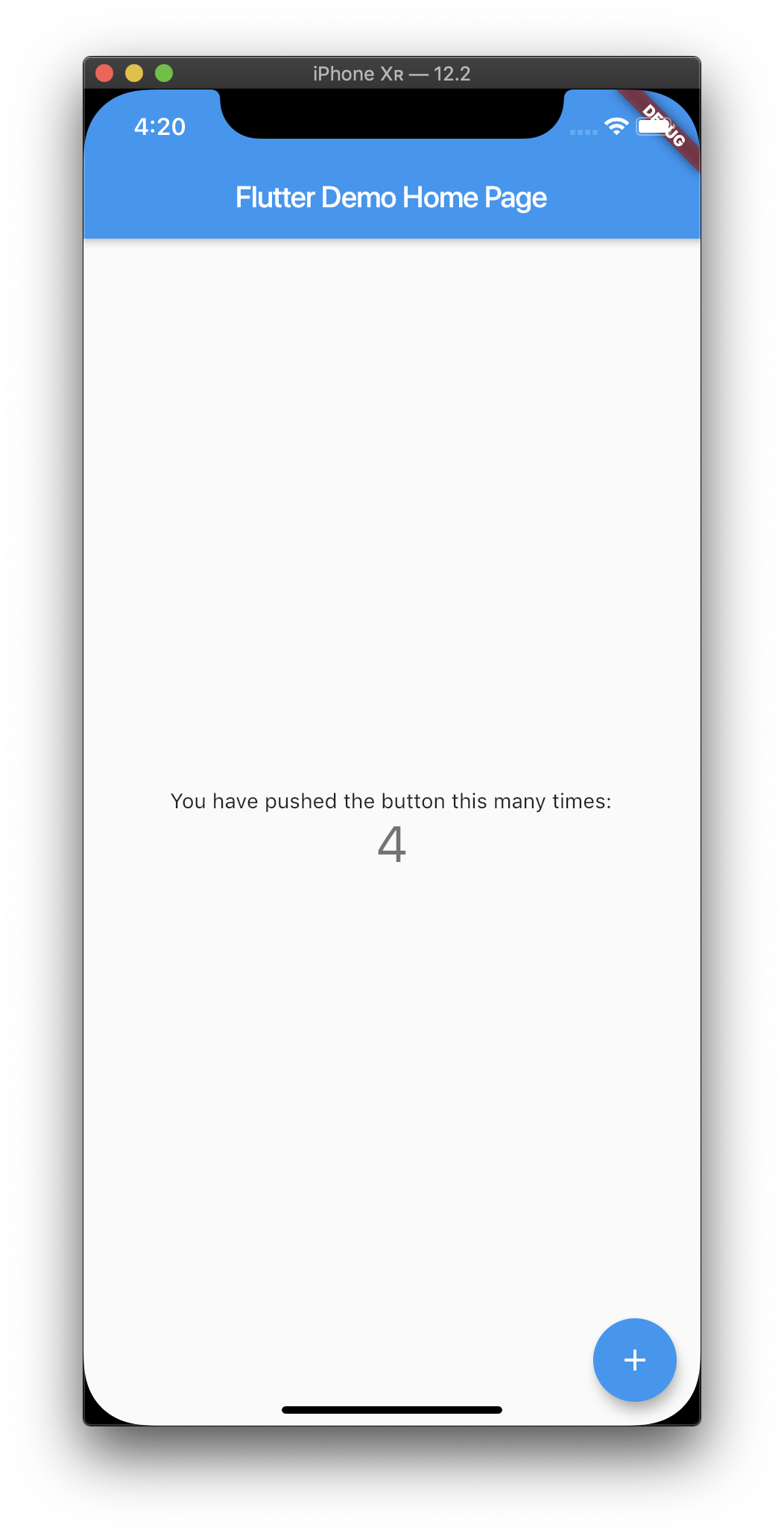
然后,您将在模拟器或浏览器中观察演示应用程序:
 中的应用程序屏幕截图
中的应用程序屏幕截图
Android Studio会要求您指定设备 并选择配置。
第三步-探索代码
您已经创建了您的第一个扑翼应用程序!并在模拟器中运行它!在本节中,您将阅读一些代码。
<$>[备注]
注意: fltter生成的启动器代码是官方颤动代码库的一部分,可在以下license.下]获得
<$>
现在,在代码编辑器中打开lib/main.dart。
MyApp
文件的第一部分定义了MyApp。该类扩展了StatelessWidget:
1[label lib/main.dart]
2import 'package:flutter/material.dart';
3
4void main() {
5 runApp(MyApp());
6}
7
8class MyApp extends StatelessWidget {
9 @override
10 Widget build(BuildContext context) {
11 return MaterialApp(
12 title: 'Flutter Demo',
13 theme: ThemeData(
14 primarySwatch: Colors.blue,
15 ),
16 home: MyHomePage(title: 'Flutter Demo Home Page'),
17 );
18 }
19}
20
21// ...
我们首先从Ffltter引进了Materialpackage。这就是我们的应用程序的材质设计外观以及随后对材质样式小部件和功能的访问权限。
然后,我们使用runApp方法将MyApp小部件注册为我们的应用程序的主小部件。
在MyApp内部,我们返回一个Widget类型的Build方法,该方法返回一个MaterialApp。MaterialApp存放当前ThemeData、应用title、当前home路由等元数据。
<$>[注]
注意: 这里不一定要使用MaterialApp,也可以使用iOS风格的CupertinoApp或者自定义风格的WidgetsApp。
<$>
我的主页
文件的下一部分定义了MyHomePage。该类扩展了StatefulWidget:
1[label lib/main.dart]
2// ...
3
4class MyHomePage extends StatefulWidget {
5 MyHomePage({Key key, this.title}) : super(key: key);
6
7 final String title;
8
9 @override
10 _MyHomePageState createState() => _MyHomePageState();
11}
12
13// ...
该文件的最后一部分定义了_MyHomePageState。这个类为该小部件和Build方法扩展了State。如果您以前使用过Reaction,这类似于JSX的render方法。
在上面的例子中,需要考虑的一个更重要的事情是,我们重写了softState方法来提供我们自己的管理状态的方法:
1[label lib/main.dart]
2// ...
3
4class _MyHomePageState extends State<MyHomePage> {
5 int _counter = 0;
6
7 void _incrementCounter() {
8 setState(() {
9 _counter++;
10 });
11 }
12
13 @override
14 Widget build(BuildContext context) {
15 return Scaffold(
16 appBar: AppBar(
17 title: Text(widget.title),
18 ),
19 body: Center(
20 child: Column(
21 mainAxisAlignment: MainAxisAlignment.center,
22 children: <Widget>[
23 Text(
24 'You have pushed the button this many times:',
25 ),
26 Text(
27 '$_counter',
28 style: Theme.of(context).textTheme.headline4,
29 ),
30 ],
31 ),
32 ),
33 floatingActionButton: FloatingActionButton(
34 onPressed: _incrementCounter,
35 tooltip: 'Increment',
36 child: Icon(Icons.add),
37 ),
38 );
39 }
40}
因此,可以使用setState()来更改_Counter状态。接下来,我们定义Build方法,该方法为我们的应用程序创建一个Scaffold,其中包含一个appBar和一个body。
在使用MaterialApp时,Scaffold类可以被视为顶级容器。这使我们可以轻松地添加导航栏、浮动操作按钮、抽屉、避免凹槽等。
每当我们调用setState()时,微件的Build方法也会被调用,从而更新视图并使用新状态重新绘制。在我们的示例中,您可以看到我们通过onPressed:_incrementCounter函数在FloatingActionButton中调用了setState。
结论
在本文中,您创建了第一个颤动应用程序并研究了生成的代码。
利用这个机会体验一下应用程序,并更改计数器和文本的值。
通过查看我们的颤动主题页面获取练习和编程项目)来继续学习。