简介
WebViewplugin允许您在Ffltter应用程序中显示网页。
在本教程中,您将创建一个可在整个应用程序中使用的自定义Widget,以便从任何地方启动WebView。
前提条件
要完成本教程,您需要:
- 下载并安装Flutter.
- 下载并安装Android StudioorVisual Studio代码.
- 建议为您的代码编辑器安装插件:
-Android Studio安装的
Flutter和Dart插件。 -为Visual Studio代码安装的Flutter扩展。
本教程使用Ffltter v1.22.2、Android SDK v30.0.2和Android Studio v4.1进行了验证。
第一步-设置项目
将环境设置为颤动后,可以运行以下命令来创建新应用程序:
1flutter create flutter_webview_example
导航到新项目目录:
1cd flutter_webview_example
使用fltter create将生成一个演示应用程序,其中将显示按钮被点击的次数。
在代码编辑器中打开pubspec.yaml,添加以下插件:
1[label pubspec.yaml]
2dependencies:
3 flutter:
4 sdk: flutter
5
6 webview_flutter: ^1.0.5
完成此设置后,您可以创建将触发并显示WebView的Widget。
第二步--项目脚手架
接下来,您需要更新main.dart文件并创建一个新的home_page.dart文件。
在代码编辑器中打开main.dart,导入home_page.dart,将home从MyHomePage改为HomePage:
1[label lib/main.dart]
2import 'package:flutter/material.dart';
3import 'home_page.dart';
4
5void main() {
6 runApp(MyApp());
7}
8
9class MyApp extends StatelessWidget {
10 @override
11 Widget build(BuildContext context) {
12 return MaterialApp(
13 title: 'Flutter Demo',
14 theme: ThemeData(
15 primarySwatch: Colors.blue,
16 visualDensity: VisualDensity.adaptivePlatformDensity,
17 ),
18 home: HomePage(),
19 );
20 }
21}
然后,创建新的home_page.dart文件,并添加以下代码:
1[label lib/home_page.dart]
2import 'package:flutter/material.dart';
3
4class HomePage extends StatelessWidget {
5 @override
6 Widget build(BuildContext context) {
7 return Scaffold(
8 appBar: AppBar(
9 title: Text("Home Page"),
10 ),
11 body: Center(
12 child: FlatButton(
13 child: Text("Open Webpage"),
14 onPressed: () {},
15 ),
16 ),
17 );
18 }
19}
编译代码并让其在模拟器中运行。此代码将创建一个带有消息打开网页的FlatButton。
第三步-使用WebView插件
下一步是创建一个名为MyWebView的StatelessWidget来显示WebView数据。
创建新的my_webview.dart文件,并添加以下代码:
1[label lib/my_webview.dart]
2import 'package:flutter/material.dart';
3import 'package:webview_flutter/webview_flutter.dart';
4
5class MyWebView extends StatelessWidget {
6 final String title;
7 final String selectedUrl;
8
9 final Completer<WebViewController> _controller = Completer<WebViewController>();
10
11 MyWebView({
12 @required this.title,
13 @required this.selectedUrl,
14 });
15
16 @override
17 Widget build(BuildContext context) {
18 return Scaffold(
19 appBar: AppBar(
20 title: Text(title),
21 ),
22 body: WebView(
23 initialUrl: selectedUrl,
24 javascriptMode: JavascriptMode.unrestricted,
25 onWebViewCreated: (WebViewController webViewController) {
26 _controller.complete(webViewController);
27 },
28 ));
29 }
30}
在本教程中,您将把用户导航到https://www.digitalocean.com/.使用选定Url设置为https://www.digitalocean.com/.的Navigator.ush`
重新访问home_page.dart,添加MyWebView:
1[label lib/home_page.dart]
2import 'package:flutter/material.dart';
3import my_webview.dart;
4
5class HomePage extends StatelessWidget {
6 @override
7 Widget build(BuildContext context) {
8 return Scaffold(
9 appBar: AppBar(
10 title: Text("Home Page"),
11 ),
12 body: Center(
13 child: FlatButton(
14 child: Text("Open Webpage"),
15 onPressed: () {
16 Navigator.of(context).push(MaterialPageRoute(
17 builder: (BuildContext context) => MyWebView(
18 title: "DigitalOcean",
19 selectedUrl: "https://www.digitalocean.com",
20 )
21 ));
22 },
23 ),
24 ),
25 );
26 }
27}
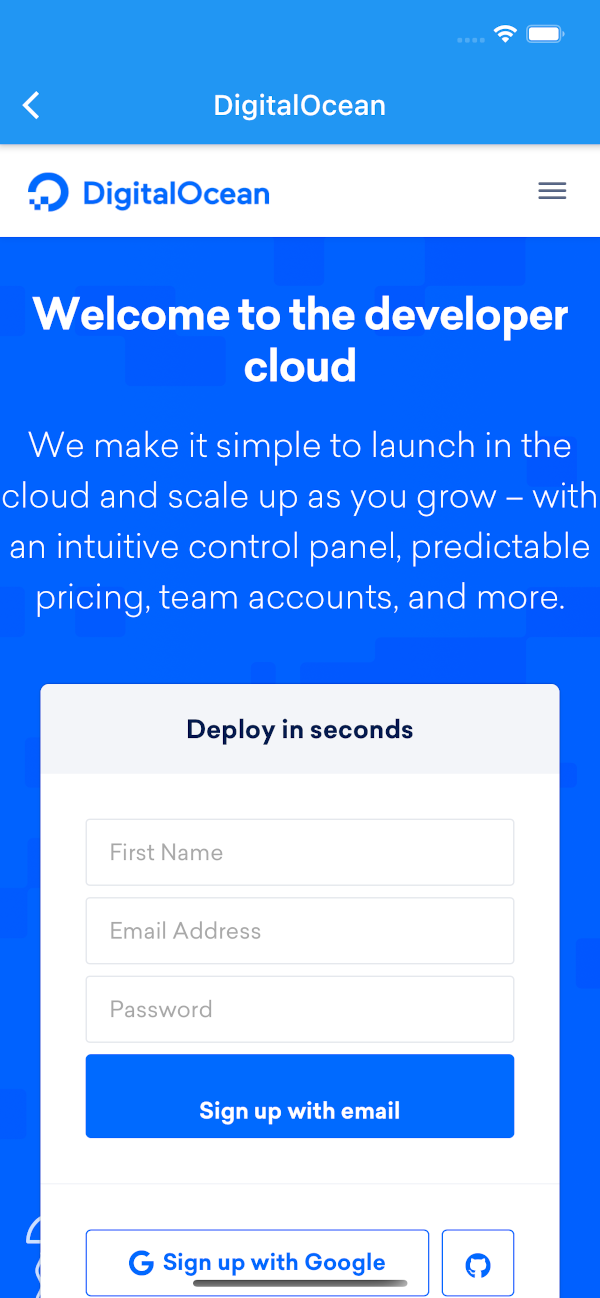
编译代码并让其在模拟器中运行:

在与 打开网页 按钮交互后,您将看到DigitalOcean网站显示在Flutter应用程序中。
结论
在本教程中,您使用了WebView包来在Ffltter应用程序中显示网页。
如果你想了解更多关于Flutter的信息,请查看我们的Flutter主题页面以获取练习和编程项目。