尽管Fflight有所有的好处,但任何事情都有它的缺点。Flight既可以是不断增加的小部件和包供应的轻而易举,也可以是一堆重复的打字和长达数小时的寻找丢失的托架的游戏。我们将回顾一些事情,以帮助减少学习这项新技术的不断增长的痛苦。
为简洁起见,我们将主要查看VSCode可用的内容。尽管其他编辑者可能是相同的或有他们自己的等价物。
原生技巧
根据不同的编辑器,它们的键绑定会有所不同,但它们在VSCode和Android Studio中都可用。
尾随逗号
保持代码格式的最简单方法是在任何行的末尾添加一个逗号,以便编辑器将其重新格式化为嵌套的树状结构。我不建议对每一行都这样做,因为很多括号和极端的嵌套有时会比保持某些内容内联更令人困惑。
1[label main.dart]
2class App extends StatelessWidget {
3 @override
4 Widget build(BuildContext context) {
5 return Column(children: <Widget>[Row(children: <Widget>[Container(child: Center(child: Text('I\m some text'),),),],),],);
6 }
7}
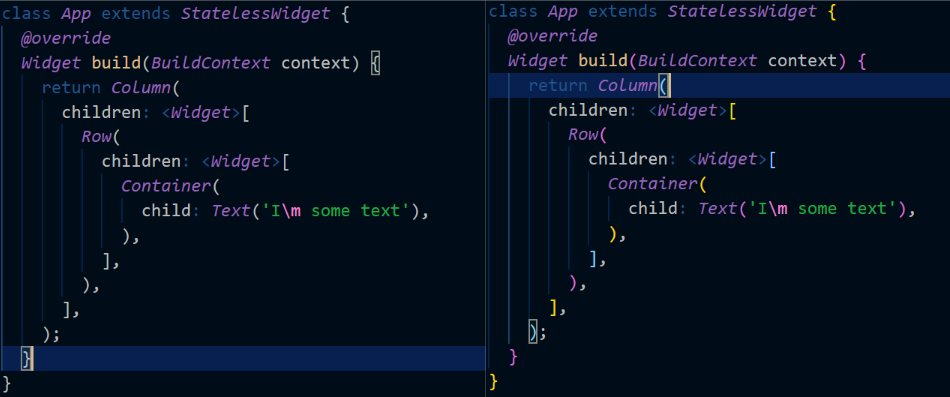
已重新格式化为...
1class App extends StatelessWidget {
2 @override
3 Widget build(BuildContext context) {
4 return Column(
5 children: <Widget>[
6 Row(
7 children: <Widget>[
8 Container(
9 child: Center(
10 child: Text('I\m some text'),
11 ),
12 ),
13 ],
14 ),
15 ],
16 );
17 }
18}
重构工具
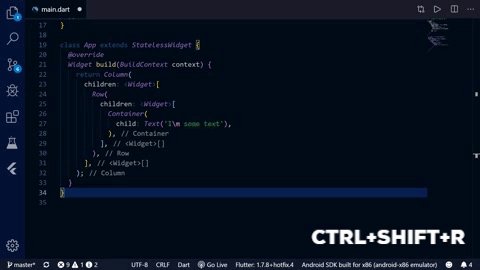
VSCode提供了一些巧妙的重构工具来为您处理这些工作,而不是手动剪切所有内容,制作一个小部件,然后在每次您需要回顾工作时将其粘贴回去。
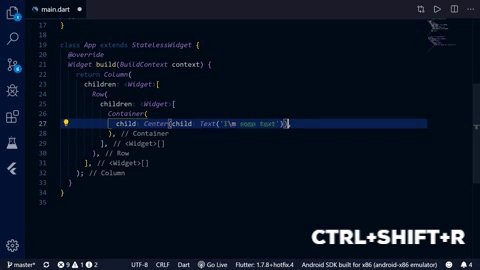
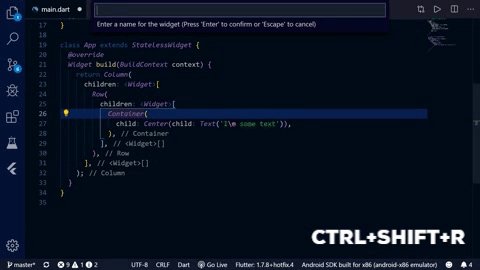
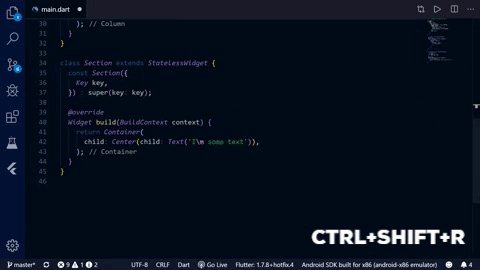
你只需要将光标放在窗口小部件的名称中,然后点击出现的小灯泡,就会出现更多选项,可以添加一列,将其提取到自己的单独窗口小部件中,或者完全删除它。您可以将光标居中,单击鼠标右键并查找重构,或者使用Ctrl+Shift+R。

查看源代码
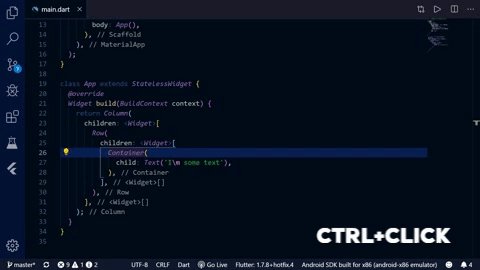
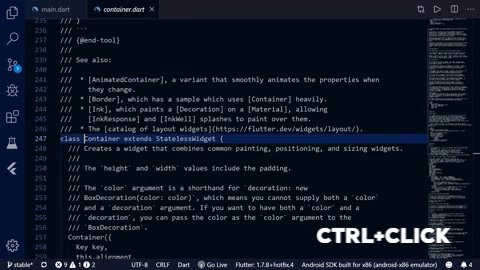
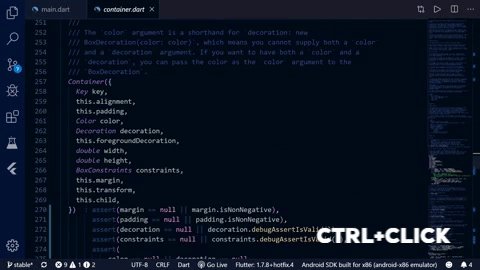
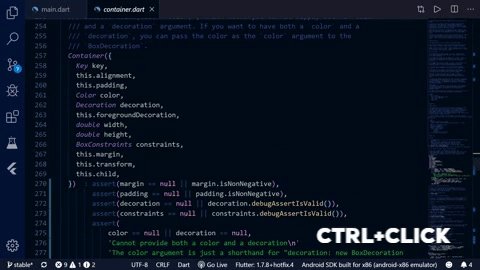
除了文档以外,了解颤振工作原理的一个很好的方法是查看颤动源本身。Ffltter团队已经为您使用的所有内容创建了一个非常好的评论代码库。当您想知道某个小部件接受了什么参数以及正在对它们做什么,或者只是想弄清楚为什么会收到特定的错误时,这会非常有帮助。
只需按住Ctrl并单击要检查的小部件。

扩展
托架对着色器
这将使用不同的颜色来区分多组括号。它将使您不必确定特定窗口小部件的开始和结束位置,从而省去了无尽的烦恼。

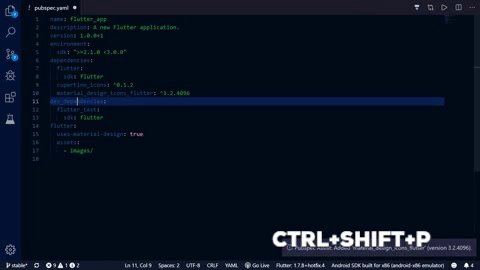
Pubspec辅助
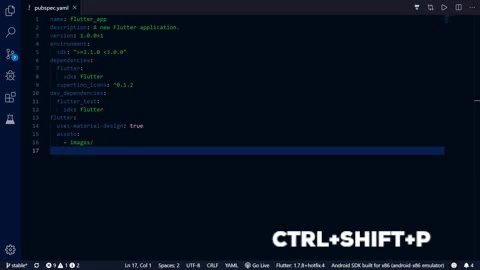
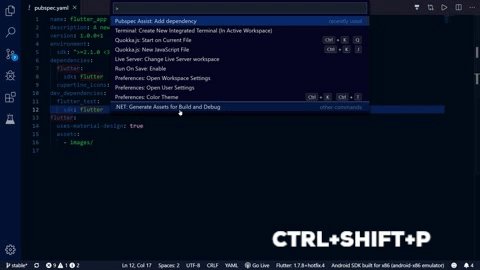
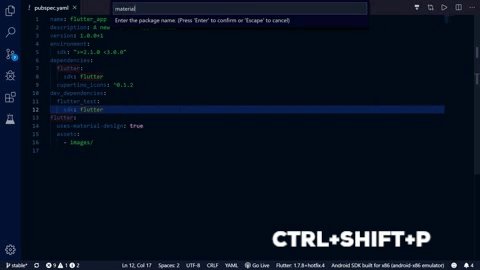
每次需要时,查看文档、找到所需的依赖项或最新版本号并将其复制/粘贴到pubspec.yaml文件中的日子一去不复返了。现在你可以使用Crtl+Shift+P,激活PubSpec助手,然后告诉它你想要什么。

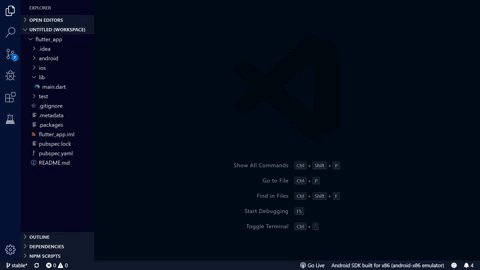
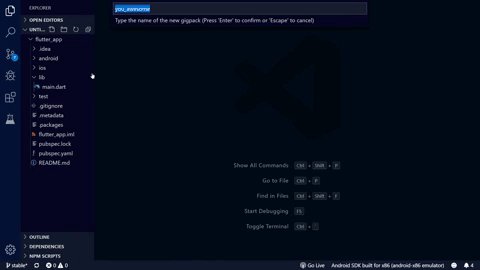
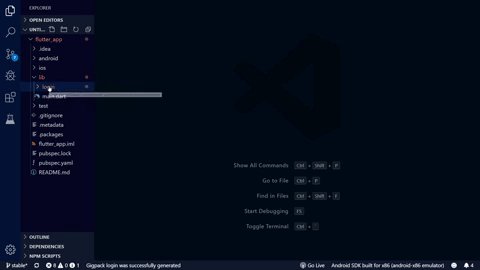
Flutter文件
为了避免仅用于基本样板的大量重复键入,当您在目录上单击鼠标右键时,颤动文件为您提供了一些额外的选项。它有时可能会给你比你需要的更多,但剔除你不需要的东西仍然比自己写下所有东西容易得多。

超赞的扑翼片段
我打字的次数越少,我就越快乐。当您不记得如何创建无状态小部件或构建方法时,这个小集合看起来就像是天赐之物。
有关选项的完整列表,请查看他们的repo.
结论
虽然总是会有无穷无尽的方法来走捷径和自动化重复的任务,但希望这能成为一些最常见的方法的有益介绍。