简介
共享插件允许您为用户提供使用本地平台共享对话框共享内容的能力。
在本文中,您将构建一个包含鳄鱼列表的示例Ffltter应用程序,并添加与其他用户共享鳄鱼的功能。
前提条件
要完成本教程,您需要:
- 下载并安装Flutter.
- 下载并安装Android StudioorVisual Studio代码.
- 建议为您的代码编辑器安装插件:
-Android Studio安装的
Flutter和Dart插件。 -为Visual Studio代码安装的Flutter扩展。
本教程使用Ffltter v2.0.6、Android SDK v31.0.2和Android Studio v4.1进行了验证。
第一步-设置项目
将环境设置为颤动后,可以运行以下命令来创建新应用程序:
1flutter create flutter_share_example
导航到新项目目录:
1cd flutter create flutter_share_example
使用fltter create将生成一个演示应用程序,其中将显示按钮被点击的次数。
Step 2-添加Shar插件
在代码编辑器中打开pubspec.yaml,添加如下插件:
1[label pubspec.yaml]
2dependencies:
3 flutter:
4 sdk: flutter
5
6 share: 2.0.1
然后,将更改保存到文件中。
第三步--项目脚手架
然后,我们可以继续更新main.dart文件,使其包含在home_page.dart中找到的HomePage:
1[label lib/main.dart]
2import 'package:flutter/material.dart';
3import 'home_page.dart';
4
5void main() {
6 runApp(MyApp());
7}
8
9class MyApp extends StatelessWidget {
10 @override
11 Widget build(BuildContext context) {
12 return MaterialApp(
13 title: 'Flutter Demo',
14 theme: ThemeData(
15 primarySwatch: Colors.blue,
16 ),
17 home: MyHomePage(),
18 );
19 }
20}
创建一个新的home_page.dart文件,并用代码编辑器打开它。添加以下代码行:
1[label lib/home_page.dart]
2import 'package:flutter/material.dart';
3
4class MyHomePage extends StatefulWidget {
5 MyHomePage({Key key}) : super(key: key);
6
7 @override
8 _MyHomePageState createState() => _MyHomePageState();
9}
10
11class _MyHomePageState extends State<MyHomePage> {
12 @override
13 Widget build(BuildContext context) {
14 return Scaffold(
15 appBar: AppBar(
16 title: Text('My favourite Alligators'),
17 ),
18 body: Container(),
19 );
20 }
21}
MyHomePage将是一个包含AppBar和空Container的StatefulWidget。
然后,保存对文件的更改。
第四步-创建示例类
接下来,您将需要一个包含名称‘和描述`的鳄鱼类,我们将使用它来生成我们的鳄鱼列表。
创建一个新的alligator_Model.dart文件,并在代码编辑器中打开它。添加以下代码行:
1[label lib/alligator_model.dart]
2import 'package:flutter/foundation.dart';
3
4class Alligator {
5 String name;
6 String description;
7
8 Alligator({@required this.name, @required this.description});
9}
然后,我们可以在MyHomePage内部创建一个List<鳄鱼>,并在屏幕上显示它们:
1[label lib/home_page.dart]
2import 'package:flutter/material.dart';
3import 'alligator_model.dart';
4
5class MyHomePage extends StatefulWidget {
6 MyHomePage({Key key}) : super(key: key);
7
8 @override
9 _MyHomePageState createState() => _MyHomePageState();
10}
11
12class _MyHomePageState extends State<MyHomePage> {
13 List<Alligator> alligators = [
14 Alligator(
15 name: 'Crunchy',
16 description: 'A fierce Alligator with many teeth.',
17 ),
18 Alligator(
19 name: 'Munchy',
20 description: 'Has a big belly, eats a lot.',
21 ),
22 Alligator(
23 name: 'Grunchy',
24 description: 'Scaly Alligator that looks menacing.',
25 ),
26 ];
27
28 @override
29 Widget build(BuildContext context) {
30 return Scaffold(
31 appBar: AppBar(
32 title: Text('My favourite Alligators'),
33 ),
34 body: Column(
35 children: alligators
36 .map((Alligator alligator) => Card(
37 child: Column(
38 children: <Widget>[
39 ListTile(
40 title: Text(alligator.name),
41 subtitle: Text(alligator.description),
42 ),
43 ],
44 ),
45 ))
46 .toList()
47 ),
48 );
49 }
50}
在List的内容中添加List和map。
第五步-添加分享功能
为了让用户每次点击ListTile时,我们都会挂钩到onTap功能,调用一个Shar函数:
1[label lib/home_page.dart]
2import 'package:flutter/material.dart';
3import 'package:share/share.dart';
4import 'alligator_model.dart';
5
6class MyHomePage extends StatefulWidget {
7 MyHomePage({Key key}) : super(key: key);
8
9 @override
10 _MyHomePageState createState() => _MyHomePageState();
11}
12
13class _MyHomePageState extends State<MyHomePage> {
14 List<Alligator> alligators = [
15 Alligator(
16 name: 'Crunchy',
17 description: 'A fierce Alligator with many teeth.',
18 ),
19 Alligator(
20 name: 'Munchy',
21 description: 'Has a big belly, eats a lot.',
22 ),
23 Alligator(
24 name: 'Grunchy',
25 description: 'Scaly Alligator that looks menacing.',
26 ),
27 ];
28
29 share(BuildContext context, Alligator alligator) {
30 final RenderBox box = context.findRenderObject();
31
32 Share.share("${alligator.name} - ${alligator.description}",
33 subject: alligator.description,
34 sharePositionOrigin: box.localToGlobal(Offset.zero) & box.size);
35 }
36
37 @override
38 Widget build(BuildContext context) {
39 return Scaffold(
40 appBar: AppBar(
41 title: Text('My favourite Alligators'),
42 ),
43 body: Column(
44 children: alligators
45 .map((Alligator alligator) => Card(
46 child: Column(
47 children: <Widget>[
48 ListTile(
49 title: Text(alligator.name),
50 subtitle: Text(alligator.description),
51 onTap: () => share(context, alligator),
52 ),
53 ],
54 ),
55 ))
56 .toList()
57 ),
58 );
59 }
60}
这段代码将导入share,定义一个share方法,并用onTap调用它。
<$>[备注]
注意: 我们需要通过捕获context.findRenderObject()来确保传入iPad设备的SharPositionOrigin。
<$>
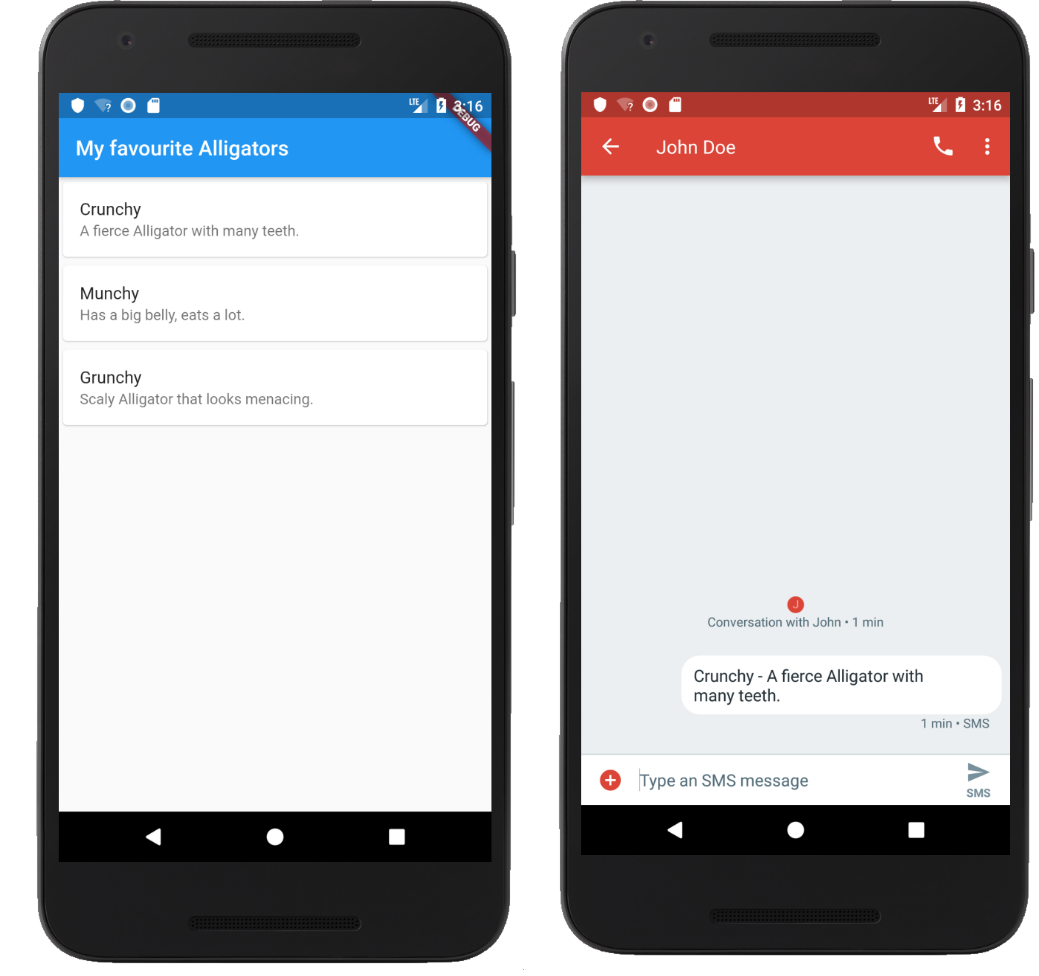
编译代码并让其在模拟器中运行:
 中共享
中共享
这其中的主要部分是Share函数,我们可以在其中提供一个ext和可选的subject,在本例中,我们使用它们将其传递给我们的消息传递应用程序。
结论
在本文中,您构建了一个包含鳄鱼列表的示例Ffltter应用程序,并添加了与其他用户共享鳄鱼的功能。
如果你想了解更多关于Flutter的信息,请查看我们的Flutter主题页面以获取练习和编程项目。