简介
Color gradients获取开始颜色和位置以及结束颜色和位置。然后它在颜色之间执行过渡。考虑到色彩理论,它们可以使应用程序在视觉上比普通的设计更有趣。
在本文中,您将使用BoxDecoration sLinearGradient和gradient_app_bar package将渐变应用到Flutter应用程序。
前提条件
要完成本教程,您需要:
- 下载并安装Flutter.
- 下载并安装Android StudioorVisual Studio代码.
- 建议为您的代码编辑器安装插件:
-Android Studio安装的
Flutter和Dart插件。 -为Visual Studio代码安装的Flutter扩展。
本教程使用Ffltter v1.22.2、Android SDK v30.0.2和Android Studio v4.1进行了验证。
第一步-设置项目
将环境设置为颤动后,可以运行以下命令来创建新应用程序:
1flutter create flutter_gradient_example
导航到新项目目录:
1cd flutter_gradient_example
使用fltter create将生成一个演示应用程序,其中将显示按钮被点击的次数。
Step 2 -使用LinearGradient
用代码编辑器打开main.dart,修改代码,添加一个BoxDecoration:
1[label lib/main.dart]
2import 'package:flutter/material.dart';
3
4void main() {
5 runApp(MyApp());
6}
7
8class MyApp extends StatelessWidget {
9 @override
10 Widget build(BuildContext context) {
11 return MaterialApp(
12 title: 'Flutter Demo',
13 theme: ThemeData(
14 primarySwatch: Colors.blue,
15 visualDensity: VisualDensity.adaptivePlatformDensity,
16 ),
17 home: MyHomePage(),
18 );
19 }
20}
21
22class MyHomePage extends StatelessWidget {
23 @override
24 Widget build(BuildContext context) {
25 return Scaffold(
26 appBar: AppBar(
27 title: Text('Flutter Gradient Example'),
28 ),
29 body: Center(
30 child: Container(
31 decoration: BoxDecoration(
32 gradient: LinearGradient(
33 begin: Alignment.topRight,
34 end: Alignment.bottomLeft,
35 colors: [
36 Colors.blue,
37 Colors.red,
38 ],
39 )
40 ),
41 child: Center(
42 child: Text(
43 'Hello Gradient!',
44 style: TextStyle(
45 fontSize: 48.0,
46 fontWeight: FontWeight.bold,
47 color: Colors.white,
48 ),
49 ),
50 ),
51 ),
52 ),
53 );
54 }
55}
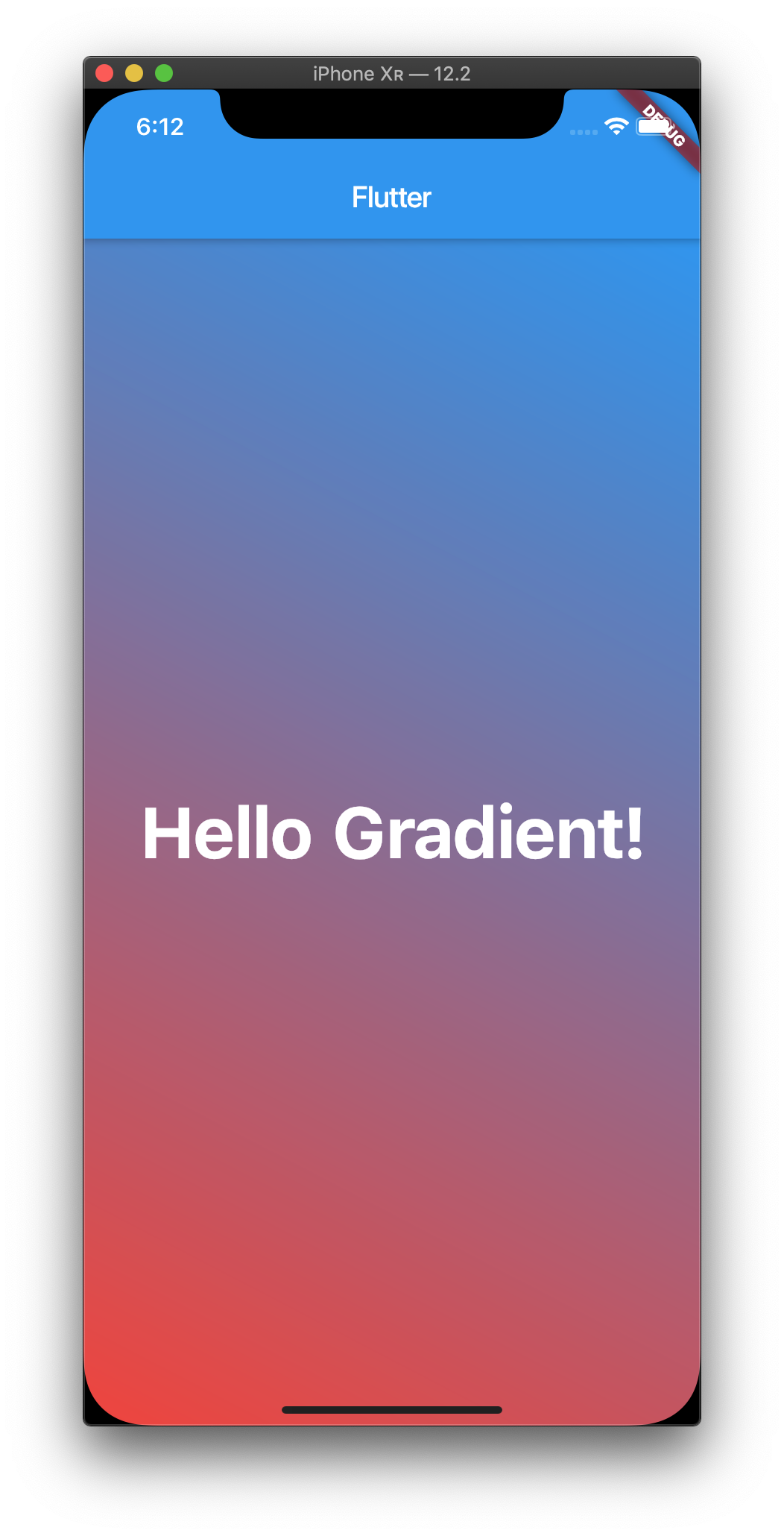
关键是向Container小部件添加了一个decoration和BoxDecoration。这允许您定义一个LinearGRadient,它可以被赋予Colors,以及一个egin和end``对齐。
编译代码并让其在模拟器中运行:
 的底部逐渐过渡到红色
的底部逐渐过渡到红色
这将创建一个线性渐变,该渐变从屏幕顶部的蓝色开始,并在屏幕底部逐渐过渡到红色。
第三步-将stops与LinearGRadient配合使用
还可以使用额外的颜色并更精细地控制屏幕上的颜色过渡应该生效的位置。
在代码编辑器中重新访问main.dart并添加stops:
1[label lib/main.dart]
2class MyHomePage extends StatelessWidget {
3 @override
4 Widget build(BuildContext context) {
5 return Scaffold(
6 appBar: AppBar(
7 title: Text('Flutter Gradient Example'),
8 ),
9 body: Center(
10 child: Container(
11 decoration: BoxDecoration(
12 gradient: LinearGradient(
13 begin: Alignment.topRight,
14 end: Alignment.bottomLeft,
15 stops: [
16 0.1,
17 0.4,
18 0.6,
19 0.9,
20 ],
21 colors: [
22 Colors.yellow,
23 Colors.red,
24 Colors.indigo,
25 Colors.teal,
26 ],
27 )
28 ),
29 child: Center(
30 child: Text(
31 'Hello Gradient!',
32 style: TextStyle(
33 fontSize: 48.0,
34 fontWeight: FontWeight.bold,
35 color: Colors.white,
36 ),
37 ),
38 ),
39 ),
40 ),
41 );
42 }
43}
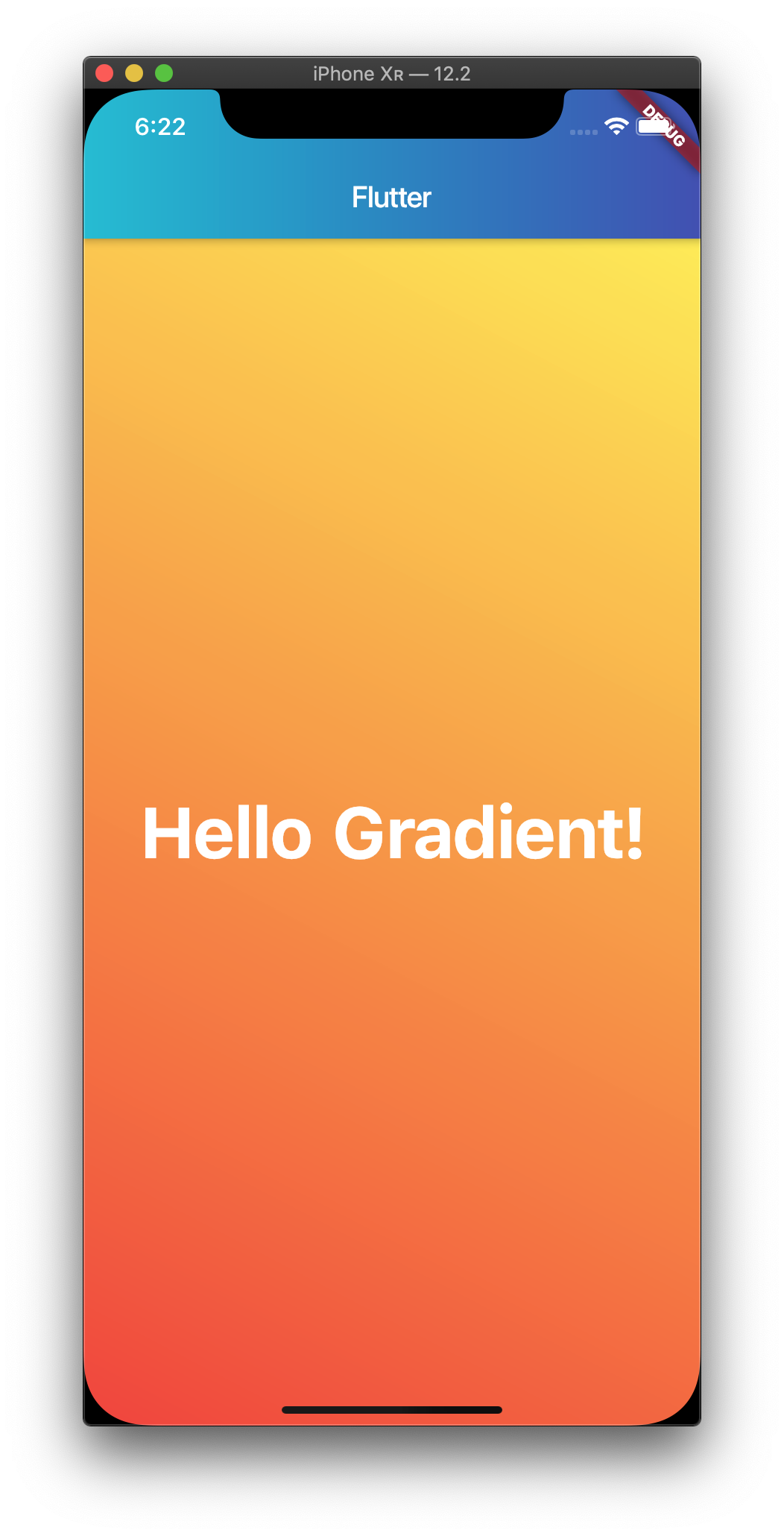
编译代码并让其在模拟器中运行:
 的左下角是青色
的左下角是青色
这创建了一个线性渐变,它从屏幕下方的黄色开始,然后在屏幕下方的0.4处转换为红色,然后在屏幕下方的0.6处转换为青蓝色,然后在屏幕下方的1.0%处转换为青色。
第四步-使用GRadientAppBar
BoxDecoration不适用于AppBar。但是,可以使用AppBar包向AppBar添加颜色渐变。
在您的代码编辑器中添加Oepnpubspec.yaml,并添加GRIDATION_APP_BAR:
1[label pubspec.yaml]
2dependencies:
3 flutter:
4 sdk: flutter
5
6 gradient_app_bar: ^0.1.3
然后,重新访问main.dart,添加GRADIAND_APP_BAR的导入:
1[label lib/main.dart]
2import 'package:flutter/material.dart';
3import 'package:gradient_app_bar/gradient_app_bar.dart';
最后,您可以将AppBar替换为AdjecentAppBar和后续颜色:
1[label lib/main.dart]
2appBar: GradientAppBar(
3 title: Text('Flutter Gradient Example'),
4 gradient: LinearGradient(
5 colors: [
6 Colors.cyan,
7 Colors.indigo,
8 ],
9 ),
10),
本例将使用带有青色和深蓝色的LinearGRadient。
<$>[备注]
注意: 较早版本的GRadientAppBar使用的BackEarth ColorStart和Backround ColorEnd自0.1.0版起已过时。
<$>
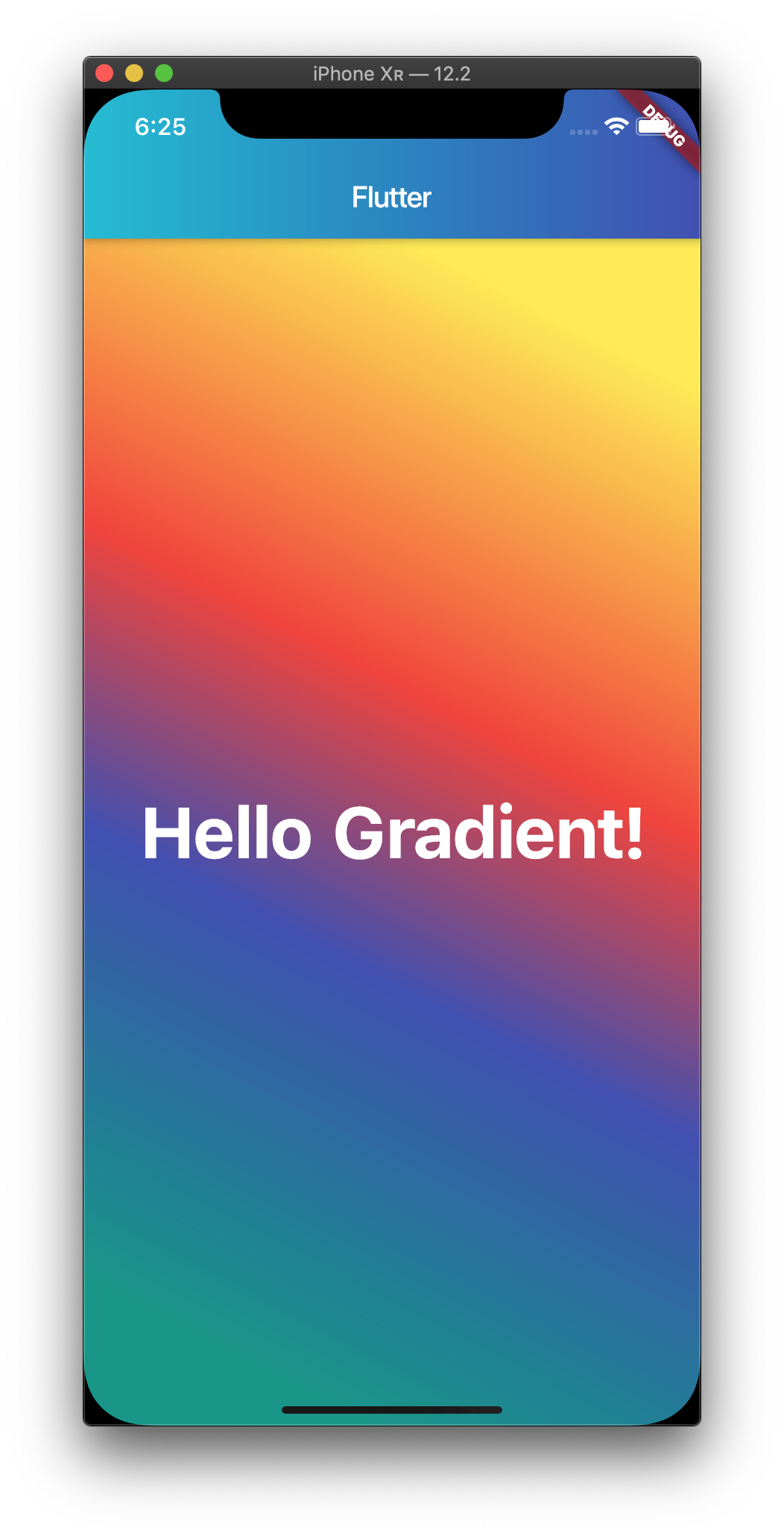
编译代码并让其在模拟器中运行:

这会创建一个线性渐变,从屏幕的左侧开始,以青色开始,然后逐渐过渡到屏幕右侧的青蓝色。
结论
在本文中,您使用了LinearGRadient和GRadientAppBar将渐变应用于颤动应用程序。
如果您想了解更多有关Ffltter的知识,请查看我们的Ffltter主题页面以获取练习和编程项目。