对于任何想要在应用程序中使用身份验证、数据库、云功能、广告和无数其他功能的人来说,FireBase是一个很棒的后端解决方案。
在本文中,您将使用Ffltter.)为iOS和安卓平台创建一个Firebase项目
预约
要完成本教程,您需要:
- 使用Firebase的谷歌帐户。
- 为iOS开发将需要XCode。
- 下载并安装Flutter.
- 下载并安装Android Studio和Visual Studio代码.
- 建议为您的代码编辑器安装插件:
-Android Studio安装的
Flutter和Dart插件。 -为Visual Studio代码安装的Flutter扩展。
本教程使用Ffltter v2.0.6、Android SDK v31.0.2和Android Studio v4.1进行了验证。
创建新的颤动项目
本教程将需要创建一个示例颤动应用程序。
将环境设置为颤动后,可以运行以下命令来创建新应用程序:
1flutter create flutterfirebaseexample
导航到新项目目录:
1cd flutterfirebaseexample
使用flutter create将生成一个演示应用程序,它将显示按钮被单击的次数。
现在我们已经启动并运行了一个Flutter项目,我们可以添加Firebase。
新建Firebase项目
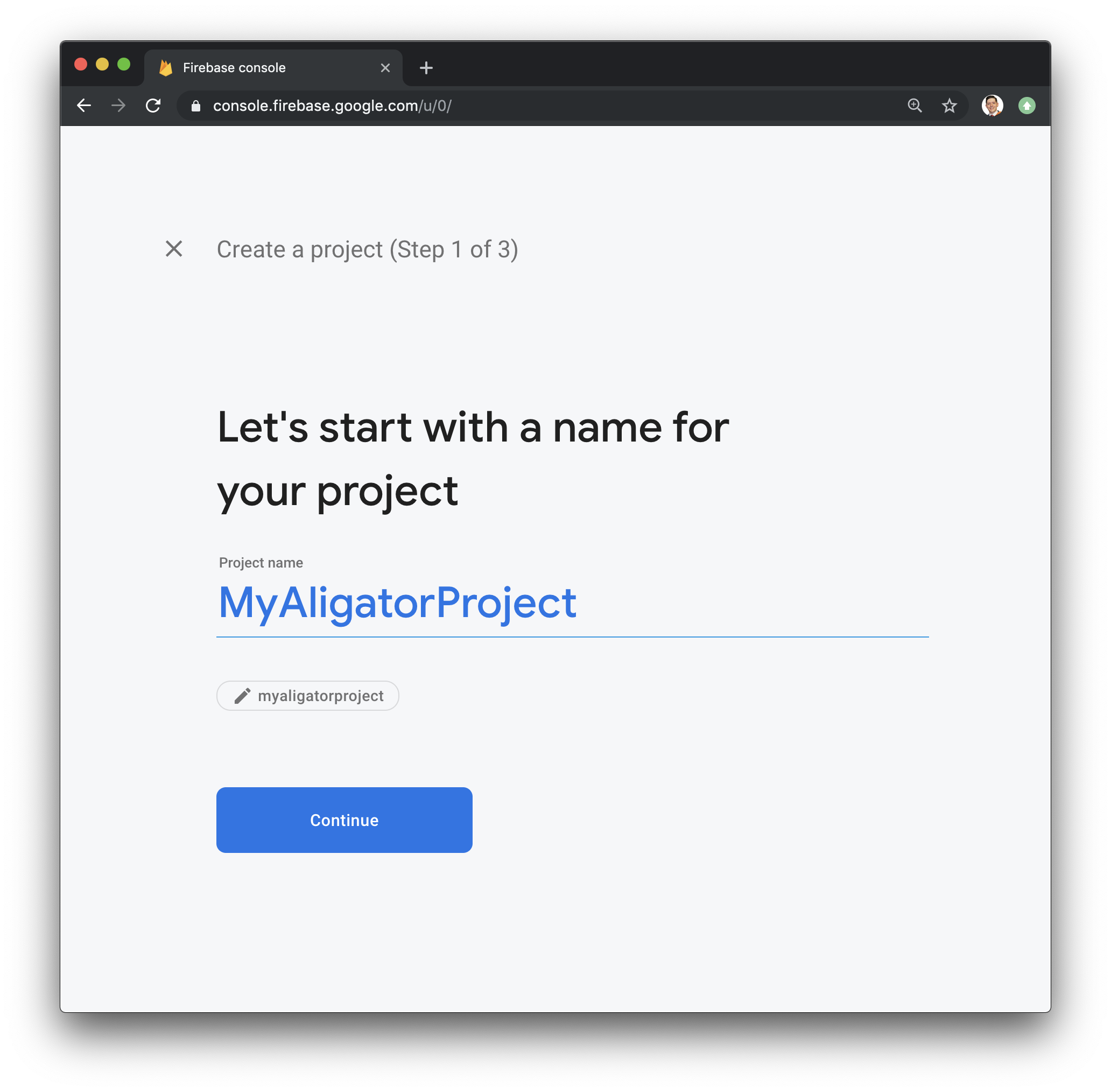
首先,使用您的Google帐户登录以管理您的Firebase项目。在Firebase控制面板中,选择 Create new project 按钮并为其命名:

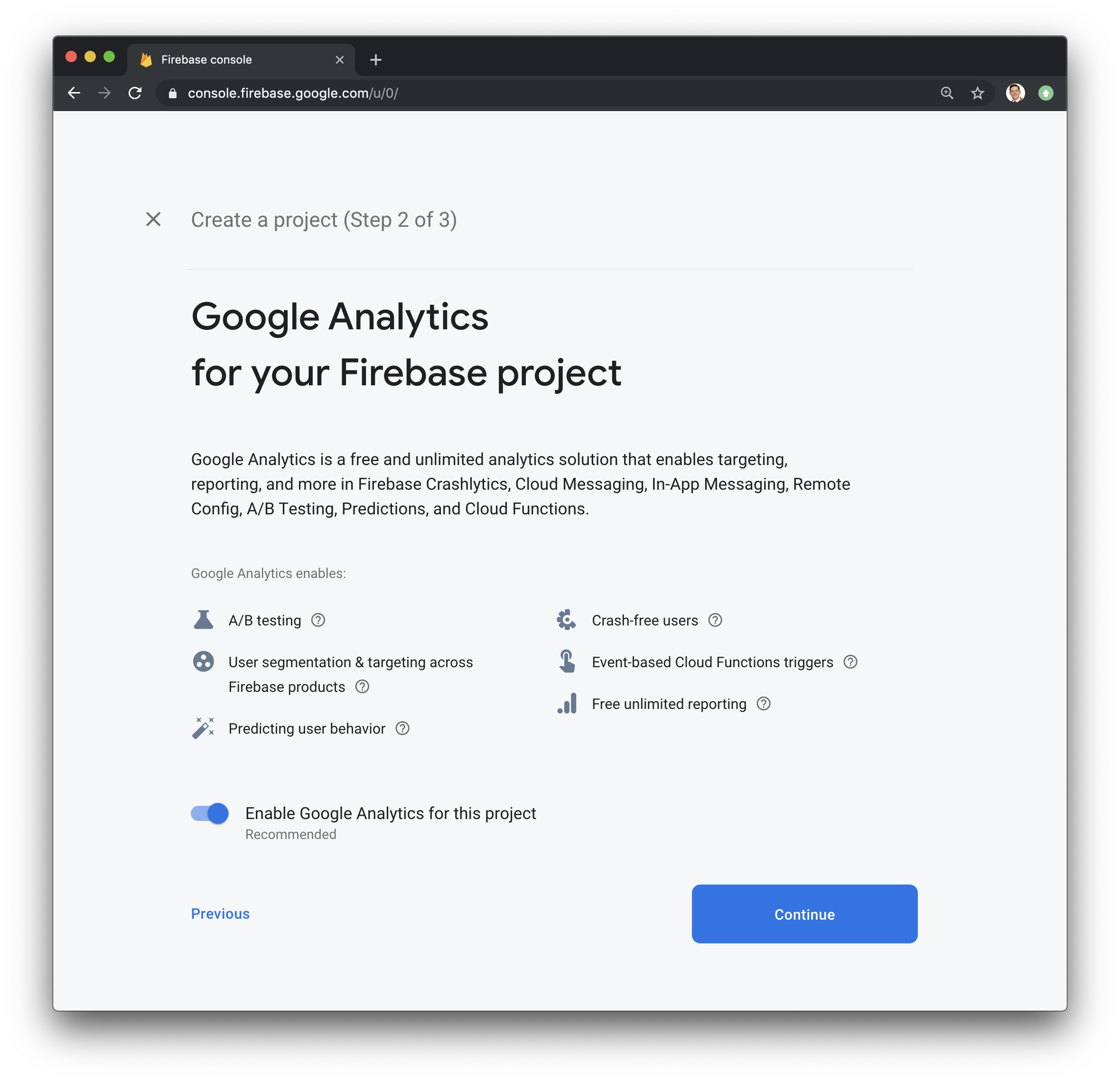
接下来,我们可以选择启用Google Analytics。本教程不需要Google Analytics,但您也可以选择将其添加到您的项目中。

如果您选择使用Google Analytics,您将需要在创建项目之前审查并接受条款和条件。
按下继续 后,将创建您的项目并配置资源。然后,您将被定向到新项目的仪表板。
添加Android支持
注册App
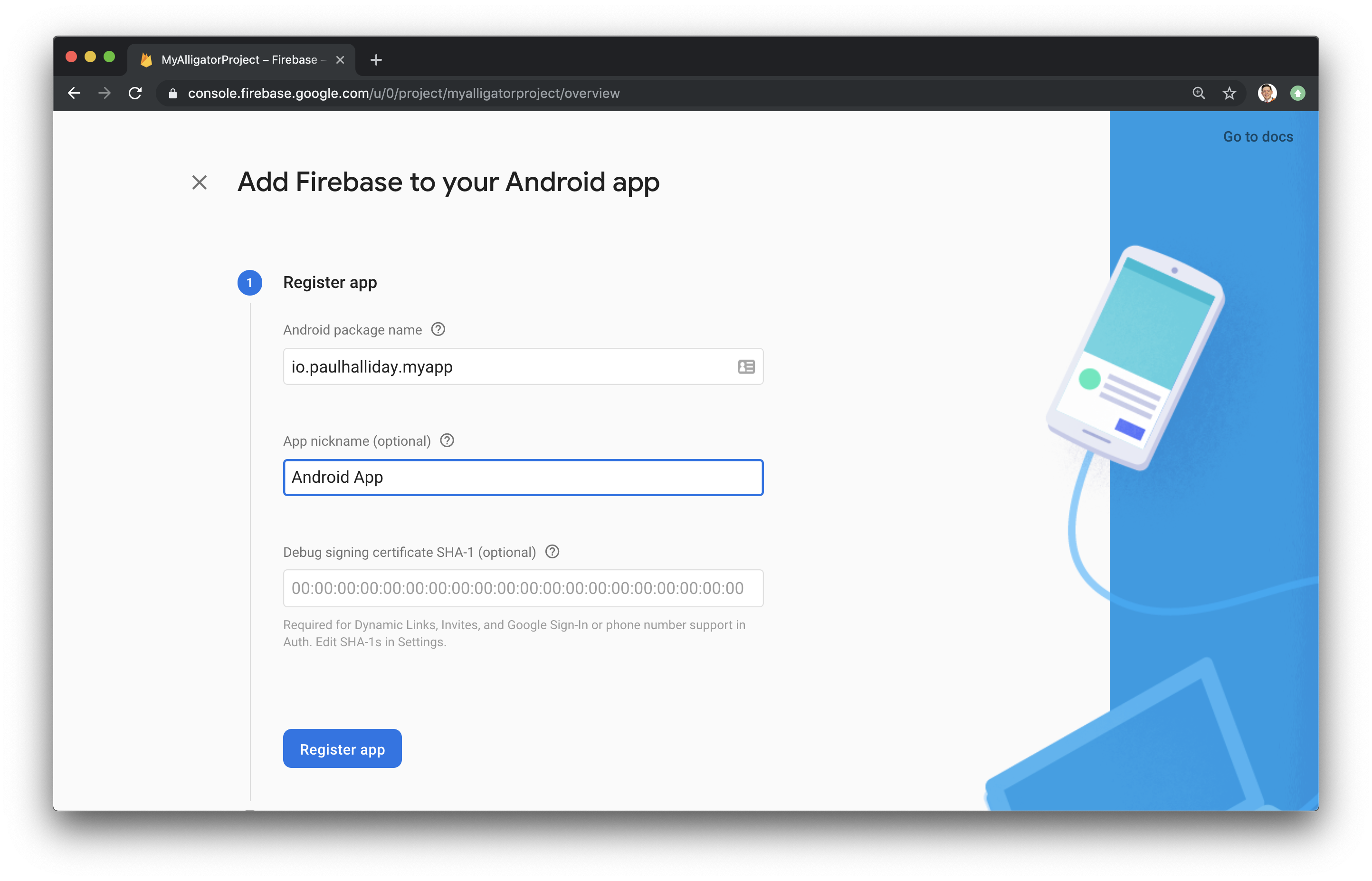
为了将Android支持添加到我们的Ffltter应用程序中,请从仪表板中选择Android徽标。这会将我们带到以下屏幕:

这里最重要的是将您在这里选择的Android包名称 与我们应用程序内部的名称进行匹配。
该结构由至少两个部分组成。常见的模式是使用域名、公司名称和应用程序名称:
1com.example.flutterfirebaseexample
确定名称后,在代码编辑器中打开android/app/Build.gradle,更新appationId以匹配Android包名称 :
1[label android/app/build.gradle]
2...
3defaultConfig {
4 // TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
5 applicationId 'com.example.flutterfirebaseexample'
6 ...
7}
8...
在此阶段,您可以跳过应用程序昵称并调试签名密钥。选择[注册APP]即可继续。
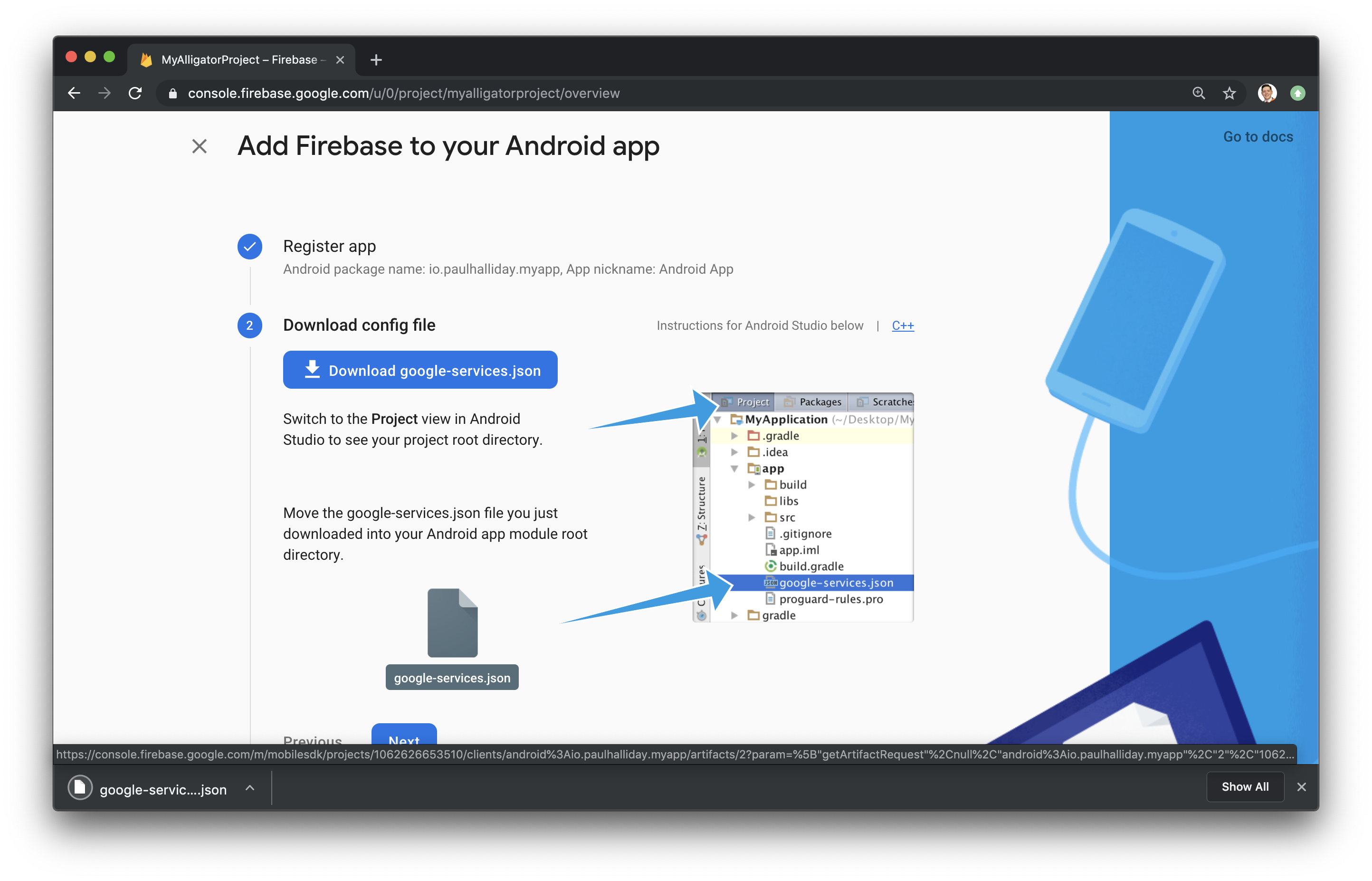
下载配置文件
下一步是将Firebase配置文件添加到我们的Ffltter项目中。这一点很重要,因为它包含供Firebase使用的API密钥和其他关键信息。
在此页面选择 下载google-services.json :
 的Firebase页面屏幕截图
的Firebase页面屏幕截图
接下来,将google-services.json文件移动到Ffltter项目中的android/app目录。
添加Firebase SDK
我们现在需要更新Gradle配置以包含Google Services插件。
在代码编辑器中打开android/build.gradle并修改它以包含以下内容:
1[label android/buiild.gradle]
2buildscript {
3 repositories {
4 // Check that you have the following line (if not, add it):
5 google() // Google's Maven repository
6 }
7 dependencies {
8 ...
9 // Add this line
10 classpath 'com.google.gms:google-services:4.3.6'
11 }
12}
13
14allprojects {
15 ...
16 repositories {
17 // Check that you have the following line (if not, add it):
18 google() // Google's Maven repository
19 ...
20 }
21}
最后,更新android/app/Build.gradle下的APP级文件,包含如下内容:
1[label android/app/build.gradle]
2apply plugin: 'com.android.application'
3// Add this line
4apply plugin: 'com.google.gms.google-services'
5
6dependencies {
7 // Import the Firebase BoM
8 implementation platform('com.google.firebase:firebase-bom:28.0.0')
9
10 // Add the dependencies for any other desired Firebase products
11 // https://firebase.google.com/docs/android/setup#available-libraries
12}
在这次更新中,我们实质上是在应用谷歌服务插件,同时也在研究如何激活其他Ffltter Firebase插件,比如Analytics。
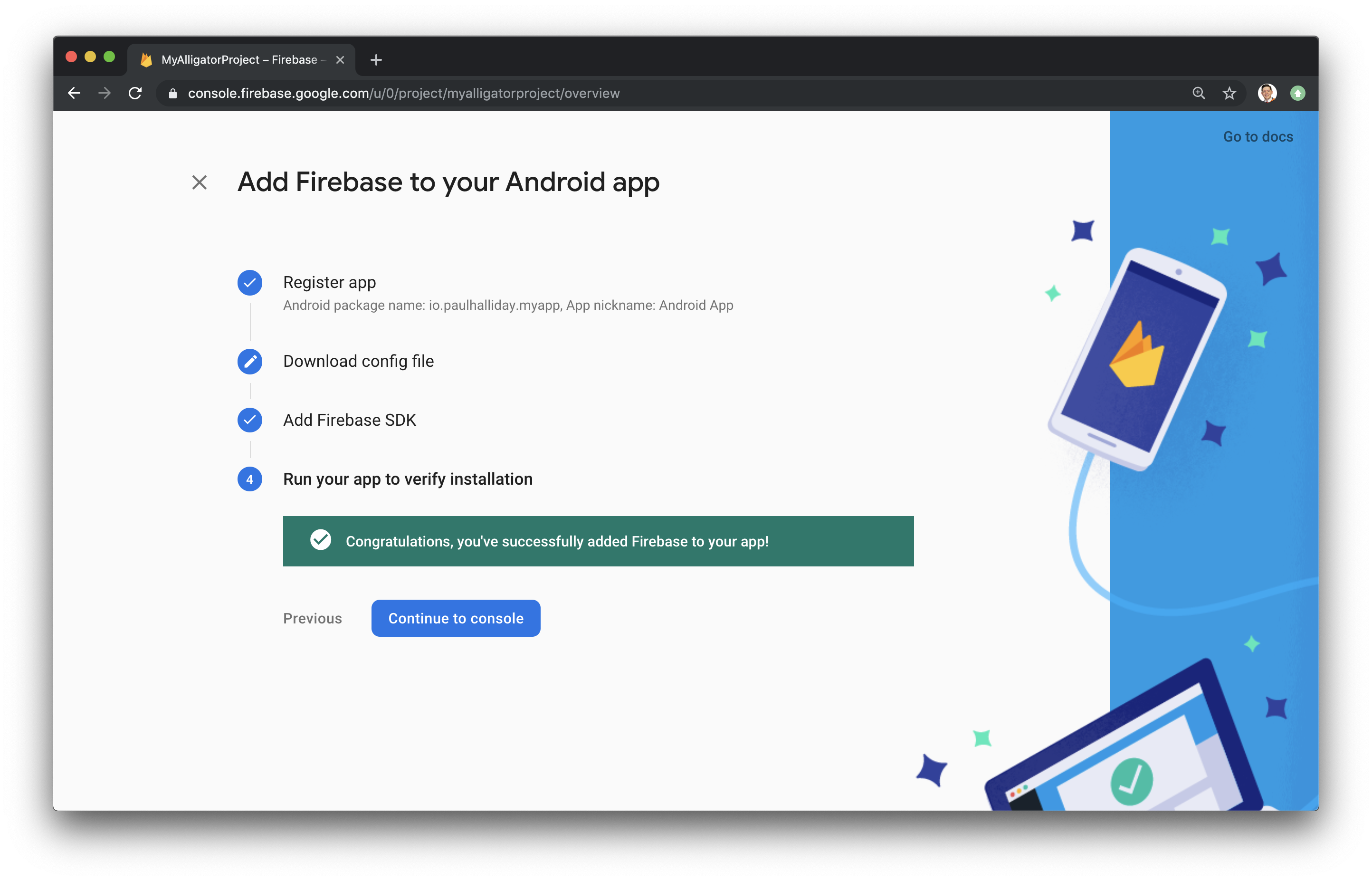
从这里,在Android设备或模拟器上运行您的应用程序。如果一切正常,您应该会在仪表板中看到以下消息:

接下来,让我们添加对iOS的支持!
添加iOS支持
为了添加对iOS的Firebase支持,我们必须遵循一组类似的说明。
回到仪表板,选择添加APP ,然后选择iOS图标,导航到设置过程。
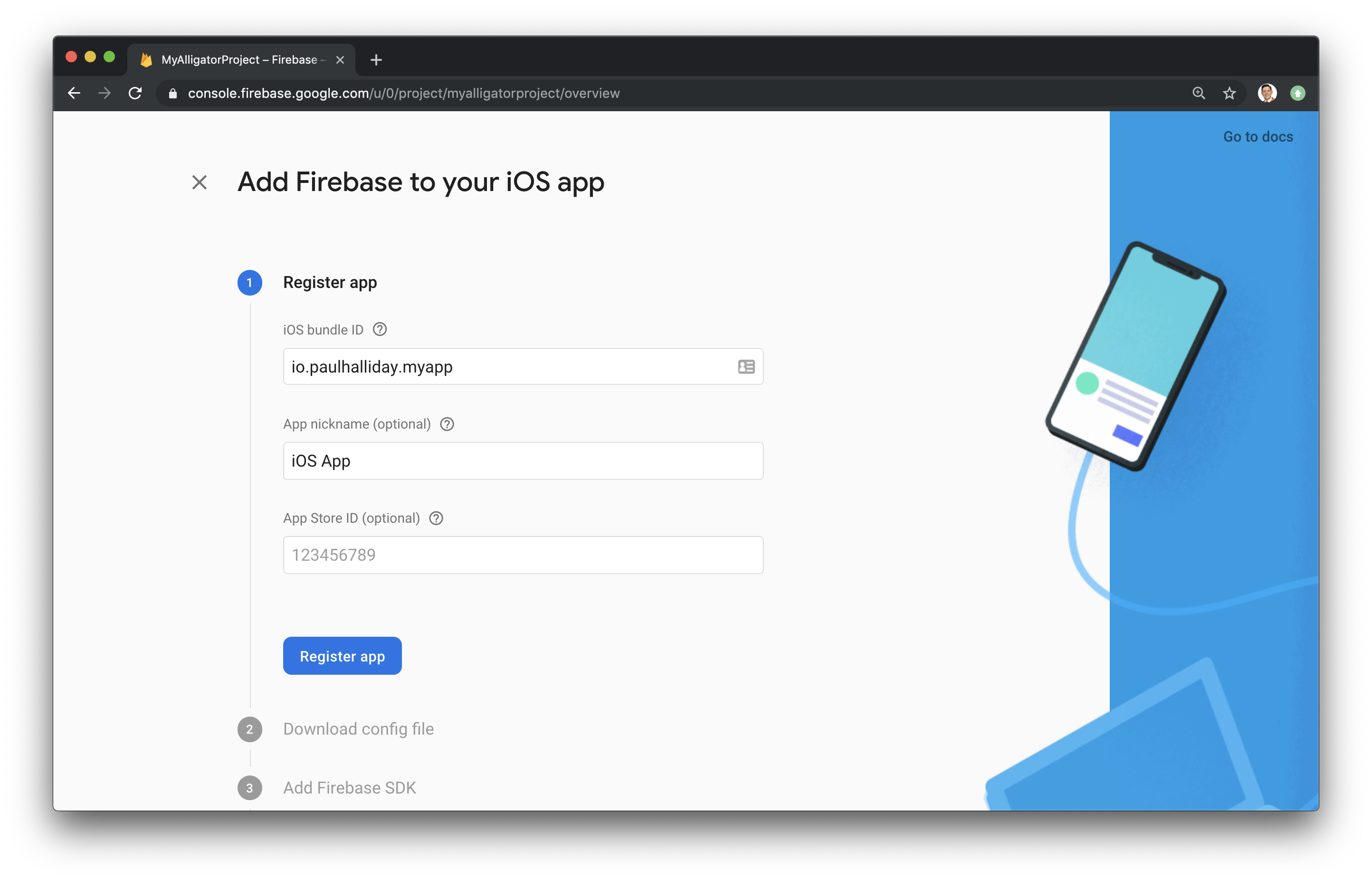
注册App
再一次,我们需要添加一个iOS Bundle ID。为了保持一致性,可以使用Android包名:
 的Firebase页面屏幕截图
的Firebase页面屏幕截图
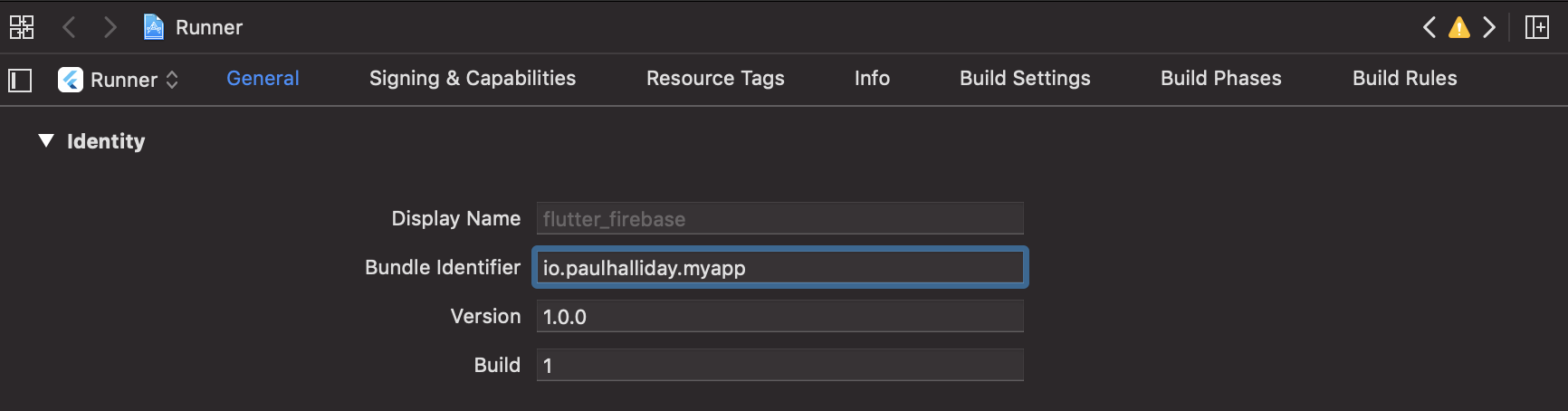
然后,您需要在Xcode中打开位于ios/Runner/Runner.xcodeproj的iOS项目,并在General 下更改** Bundle IDENTIFIER** 以确保匹配:

点击【注册应用】进入下一个页面。
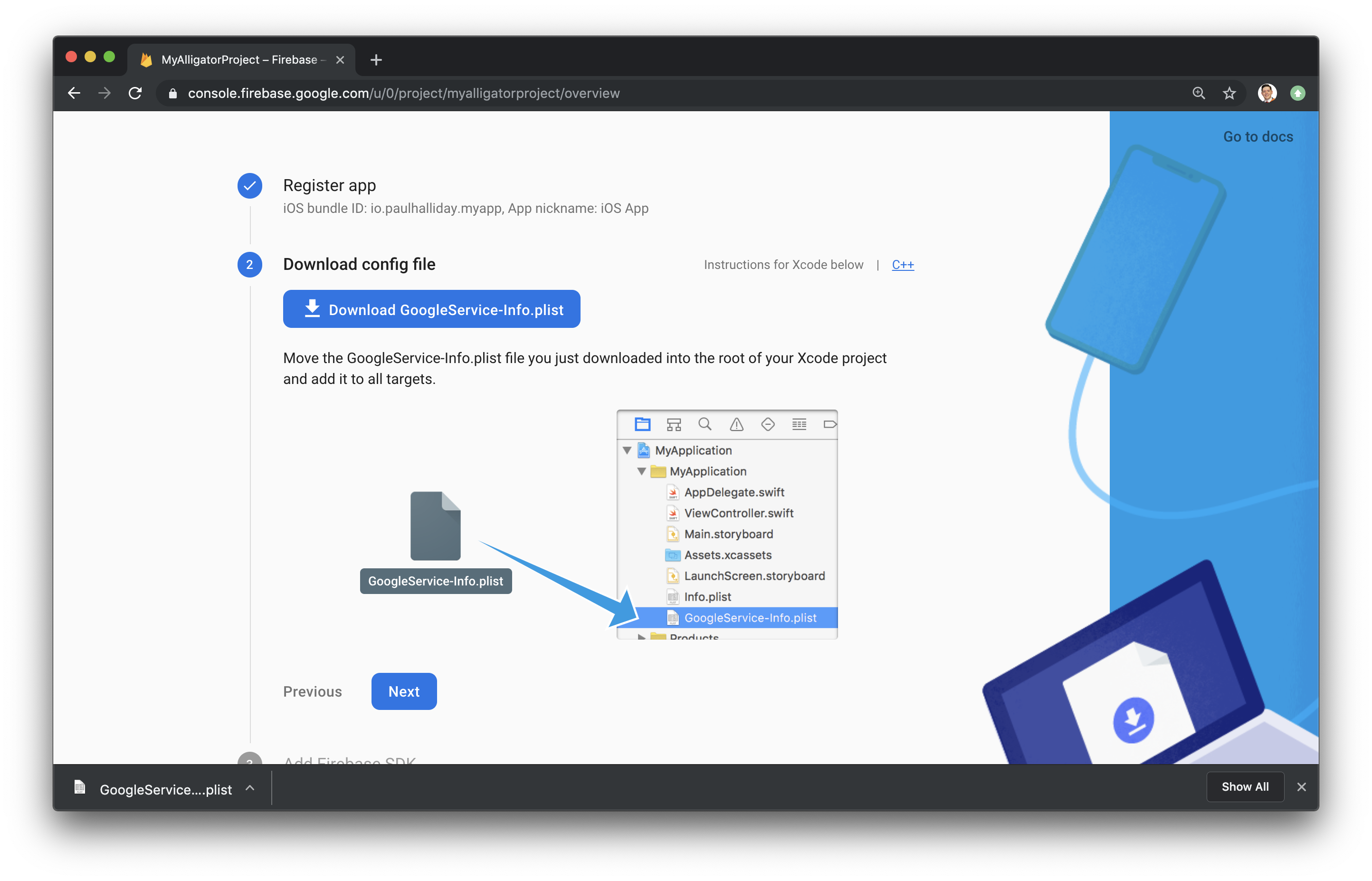
下载配置文件
在这一步中,我们需要下载配置文件并将其添加到Xcode项目中。

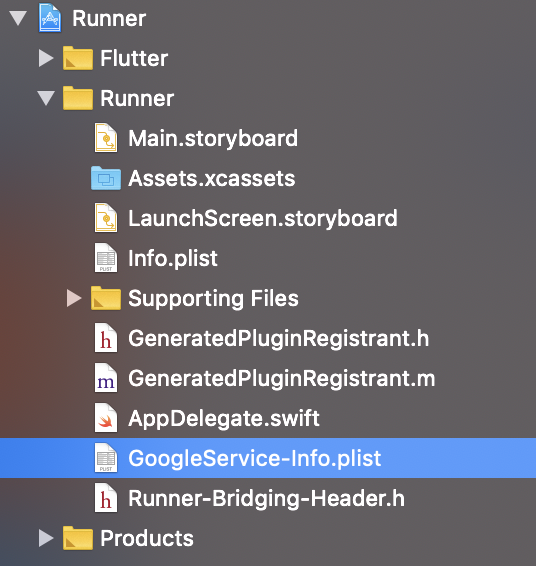
下载GoogleService-Info.plist,并将其移动到您的Xcode工程的Runner内的根目录中:

确保在Xcode中移动该文件,以创建适当的文件引用。
安装Firebase SDK和添加初始化代码还有其他步骤,但本教程不需要这些步骤。
就这样!
总结
在本文中,您了解了如何设置和准备与Firebase一起使用的颤动应用程序。
Ffltter通过FlutterFire库集对Firebase提供了官方支持。
在以后的文章中,我们将研究如何将Firebase功能(如Cloud FiRestore、身份验证、分析等)与Ffltter结合使用。
如果您想了解更多有关Ffltter的知识,请查看我们的Ffltter主题页面以获取练习和编程项目。