简介
charts_flutter库是一个用DART原生编写的材料设计数据可视化库。您可以在颤动应用程序中使用此库将数据显示为条形图、折线图、散点图、饼图等。
在本文中,您将使用2008至2015年间魔兽世界用户数量的数据,并使用charts_fltter将其显示为条形图。
前提条件
要完成本教程,您需要:
- 下载并安装Flutter.
- 下载并安装Android StudioorVisual Studio代码.
- 建议为您的代码编辑器安装插件:
-Android Studio安装的
Flutter和Dart插件。 -为Visual Studio代码安装的Flutter扩展。
本教程使用Ffltter v1.22.2、Android SDK v31.0.2和Android Studio v4.1进行了验证。
第一步-设置项目
将环境设置为颤动后,可以运行以下命令来创建新应用程序:
1flutter create charts_flutter_example
导航到新项目目录:
1cd charts_flutter_example
使用fltter create将生成一个演示应用程序,其中将显示按钮被点击的次数。
第二步-添加charts_fltter插件
接下来,我们需要在pubspec.yaml中添加chars_fltter插件:
1[label pubspec.yaml]
2dependencies:
3 flutter:
4 sdk: flutter
5
6 charts_flutter: ^0.10.0
我们现在可以继续在iOS或Android模拟器或您选择的设备上运行该程序。
第三步--搭建应用程序
现在,在代码编辑器中打开main.dart。
将此文件中的所有内容替换为指向HomePage的MaterialApp,该HomePage可以在home.dart中找到:
1[label lib/main.dart]
2import 'package:flutter/material.dart';
3import 'package:charts_flutter_example/home.dart';
4
5void main() {
6 runApp(MyApp());
7}
8
9class MyApp extends StatelessWidget {
10 @override
11 Widget build(BuildContext context) {
12 return MaterialApp(
13 debugShowCheckedModeBanner: false,
14 home: HomePage(),
15 );
16 }
17}
接下来,创建一个新的home.dart文件并添加以下代码行:
1[label lib/home.dart]
2import 'package:flutter/material.dart';
3
4class HomePage extends StatelessWidget {
5 @override
6 Widget build(BuildContext context) {
7 return Scaffold(
8 appBar: AppBar(
9 backgroundColor: Colors.red,
10 title: Text("World of Warcraft Subscribers"),
11 ),
12 body: Center(
13 child: Text("charts_flutter_example"),
14 ),
15 );
16 }
17}
现在我们已经建立了一个基本应用程序,我们可以继续为我们的条形图数据创建模型了。
Step 4 -构建订阅者模型
我们的条形图将集中显示魔兽世界的订户数量为特定的一年。
接下来,创建一个新的subscriber_series.dart文件,并添加以下代码行:
1[label lib/subscriber_series.dart]
2import 'package:flutter/foundation.dart';
3import 'package:charts_flutter/flutter.dart' as charts;
4
5class SubscriberSeries {
6 final String year;
7 final int subscribers;
8 final charts.Color barColor;
9
10 SubscriberSeries(
11 {
12 @required this.year,
13 @required this.subscribers,
14 @required this.barColor
15 }
16 );
17}
这允许我们表示我们的年份和订阅者的数据。
第五步-创建数据
在本教程中,将在HomePage内部创建数据,作为List<SubscriberSeries>:
重新访问home.dart并添加以下代码行:
1[label lib/home.dart]
2import 'package:flutter/material.dart';
3import 'package:charts_flutter/flutter.dart' as charts;
4import 'package:charts_flutter_example/subscriber_series.dart';
5
6class HomePage extends StatelessWidget {
7 final List<SubscriberSeries> data = [
8 SubscriberSeries(
9 year: "2008",
10 subscribers: 10000000,
11 barColor: charts.ColorUtil.fromDartColor(Colors.blue),
12 ),
13 SubscriberSeries(
14 year: "2009",
15 subscribers: 11000000,
16 barColor: charts.ColorUtil.fromDartColor(Colors.blue),
17 ),
18 SubscriberSeries(
19 year: "2010",
20 subscribers: 12000000,
21 barColor: charts.ColorUtil.fromDartColor(Colors.blue),
22 ),
23 SubscriberSeries(
24 year: "2011",
25 subscribers: 10000000,
26 barColor: charts.ColorUtil.fromDartColor(Colors.blue),
27 ),
28 SubscriberSeries(
29 year: "2012",
30 subscribers: 8500000,
31 barColor: charts.ColorUtil.fromDartColor(Colors.blue),
32 ),
33 SubscriberSeries(
34 year: "2013",
35 subscribers: 7700000,
36 barColor: charts.ColorUtil.fromDartColor(Colors.blue),
37 ),
38 SubscriberSeries(
39 year: "2014",
40 subscribers: 7600000,
41 barColor: charts.ColorUtil.fromDartColor(Colors.blue),
42 ),
43 SubscriberSeries(
44 year: "2015",
45 subscribers: 5500000,
46 barColor: charts.ColorUtil.fromDartColor(Colors.red),
47 ),
48 ];
49
50 @override
51 Widget build(BuildContext context) {
52 return Scaffold(
53 appBar: AppBar(
54 backgroundColor: Colors.red,
55 title: Text("World of Warcraft Subscribers"),
56 ),
57 body: Center(
58 child: Text("charts_flutter_example"),
59 ),
60 );
61 }
62}
现在我们已经有了数据,我们所需要的就是创建条形图!
第六步-创建条形图
现在,创建一个新的订阅者_chart.dart文件,并添加以下代码行:
1[label lib/subscriber_chart.dart]
2import 'package:flutter/material.dart';
3import 'package:charts_flutter/flutter.dart' as charts;
4import 'package:charts_flutter_example/subscriber_series.dart';
5
6class SubscriberChart extends StatelessWidget {
7 final List<SubscriberSeries> data;
8
9 SubscriberChart({@required this.data});
10}
这段代码创建了一个名为SubscriberChart的新StatelessWidget,它接受SubscriberSeries作为pro。
然后,我们可以使用这个数据来构建我们的charts.Series,如下所示:
1[label lib/subscriber_chart.dart]
2import 'package:flutter/material.dart';
3import 'package:charts_flutter/flutter.dart' as charts;
4import 'package:charts_flutter_example/subscriber_series.dart';
5
6class SubscriberChart extends StatelessWidget {
7 final List<SubscriberSeries> data;
8
9 SubscriberChart({@required this.data});
10
11 @override
12 Widget build(BuildContext context) {
13 List<charts.Series<SubscriberSeries, String>> series = [
14 charts.Series(
15 id: "Subscribers",
16 data: data,
17 domainFn: (SubscriberSeries series, _) => series.year,
18 measureFn: (SubscriberSeries series, _) => series.subscribers,
19 colorFn: (SubscriberSeries series, _) => series.barColor
20 )
21 ];
22 }
23}
domainFn和measure Fn用于比较该年的订阅数据。
我们还使用ColorFn来潜在地传递一个barColor。
回想一下home.dart是如何使用barColor的:
1SubscriberSeries(
2 year: "2008",
3 subscribers: 10000000,
4 barColor: charts.ColorUtil.fromDartColor(Colors.blue),
5),
我们可能希望在生产应用程序中将barColor设置为可选,默认为Colors.Blue(或您选择的颜色)。在本教程中,一个条块将被涂成红色,其他条块将被涂成蓝色。
让我们更新Build函数以返回我们的图表:
1[label lib/subscriber_chart.dart]
2import 'package:flutter/material.dart';
3import 'package:charts_flutter/flutter.dart' as charts;
4import 'package:charts_flutter_example/subscriber_series.dart';
5
6class SubscriberChart extends StatelessWidget {
7 final List<SubscriberSeries> data;
8
9 SubscriberChart({@required this.data});
10
11 @override
12 Widget build(BuildContext context) {
13 List<charts.Series<SubscriberSeries, String>> series = [
14 charts.Series(
15 id: "Subscribers",
16 data: data,
17 domainFn: (SubscriberSeries series, _) => series.year,
18 measureFn: (SubscriberSeries series, _) => series.subscribers,
19 colorFn: (SubscriberSeries series, _) => series.barColor
20 )
21 ];
22
23 return Container(
24 height: 400,
25 padding: EdgeInsets.all(20),
26 child: Card(
27 child: Padding(
28 padding: const EdgeInsets.all(8.0),
29 child: Column(
30 children: <Widget>[
31 Text(
32 "World of Warcraft Subscribers by Year",
33 style: Theme.of(context).textTheme.body2,
34 ),
35 Expanded(
36 child: charts.BarChart(series, animate: true),
37 )
38 ],
39 ),
40 ),
41 ),
42 );
43 }
44}
这段代码通过在charts.BarChart周围加上Card来给它添加标记。
需要注意的关键一点是,我们将Seres作为一个Required d参数传递给charts.BarChart:
1charts.BarChart(series, animate: true)
此时,您的数据和图表就可以使用了。
Step 7-展示图表
最后,在代码编辑器中重新访问home.dart,并将Build更改为使用SubscriberChart:
1[label lib/home.dart]
2import 'package:flutter/material.dart';
3import 'package:charts_flutter/flutter.dart' as charts;
4import 'package:charts_flutter_example/subscriber_series.dart';
5import 'package:charts_flutter_example/subscriber_chart.dart';
6
7class HomePage extends StatelessWidget {
8 // ...
9
10 @override
11 Widget build(BuildContext context) {
12 return Scaffold(
13 appBar: AppBar(
14 backgroundColor: Colors.red,
15 title: Text("World of Warcraft Subscribers"),
16 ),
17 body: Center(
18 child: SubscriberChart(
19 data: data,
20 )
21 ),
22 );
23 }
24}
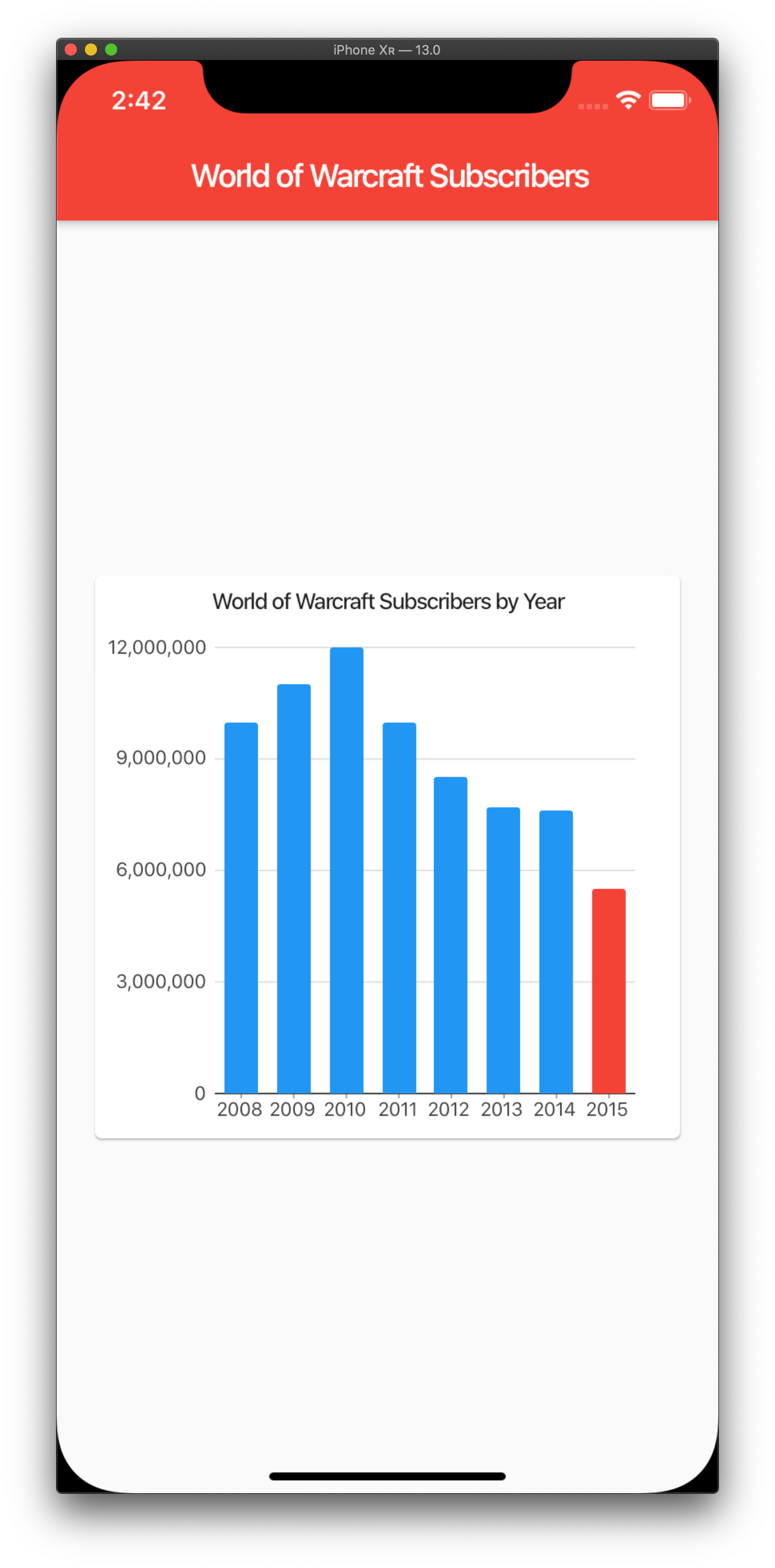
保存更改并在模拟器中运行应用程序:
 中运行的条形图屏幕截图
中运行的条形图屏幕截图
您的应用程序现在使用charts_fltter将数据显示为条形图。
总结
在本文中,您使用了2008年至2015年期间魔兽世界用户数量的数据,并使用charts_flutter将其显示为条形图。
如果您想了解更多有关Ffltter的知识,请查看我们的Ffltter主题页面以获取练习和编程项目。