简介
Jekyll是一个静态站点生成器,它提供了内容管理系统(CMS)的一些好处,同时避免了此类数据库驱动站点引入的性能和安全问题。它是博客感知的,具有处理日期组织内容的特殊功能。Jekyll非常适合需要离线工作的人,他们更喜欢使用轻量级编辑器而不是Web表单来维护内容,以及希望使用版本控制来跟踪网站更改的人。
在本系列的第一个part](https://andsky.com/tech/tutorials/how-to-set-up-a-jekyll-development-site-on-ubuntu-16-04)中,我们在Ubuntu16.04服务器上安装了Jekyll及其依赖项,在主目录中创建了一个开发站点,并确保防火墙允许到该站点的流量。
在本教程中,我们将使用上一篇教程中自动生成的内容来探索Jekyll如何将源文件转换为静态内容,从而使创建和维护内容变得更容易。
前提条件
要学习本教程,您需要完成前面的指南**如何在Ubuntu 16.04.** 上设置Jekyll开发站点我们是在该教程中所做的工作基础上构建的,如果不完成该教程,示例将不会匹配。
当您完成了第1部分,您就可以开始了。
首页
让我们从主页开始我们的探索,主页由四个不同的源文件组装而成。我们将逐个浏览这些文件,看看它们如何协同工作来生成静态主页。
如果您在完成第一个教程后退出了开发Web服务器,现在再次重新启动它:
1cd ~/www
2jekyll serve --host=203.0.113.0
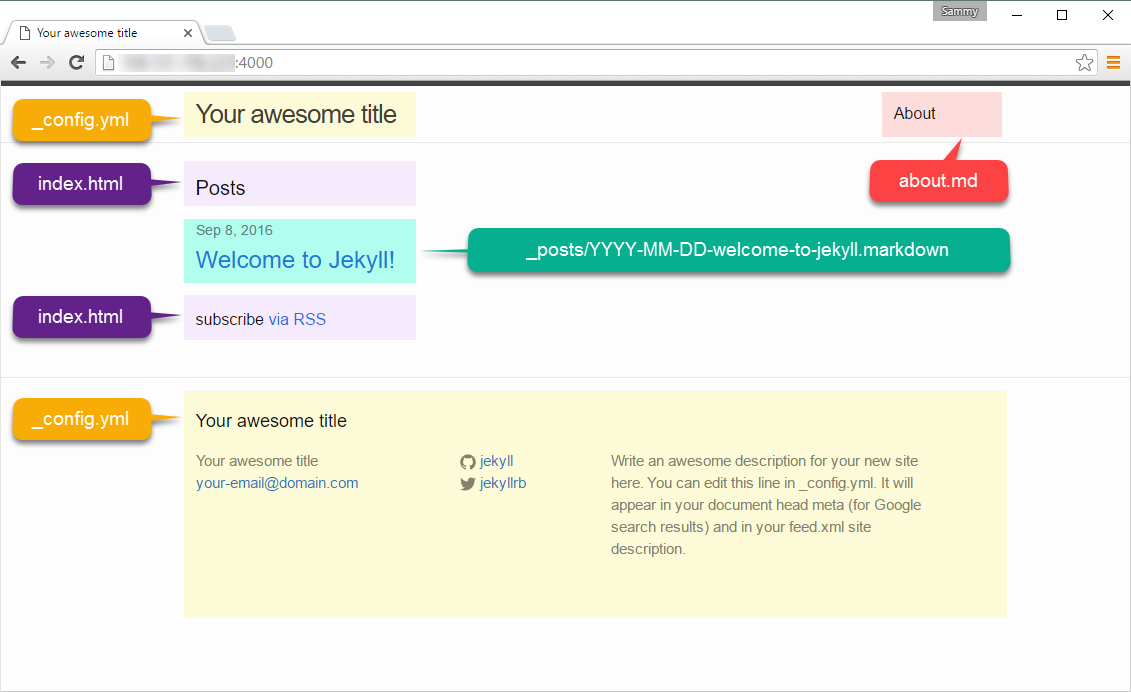
然后,在Web浏览器中访问您的站点。下面主页的屏幕截图已被修改,以突出显示配置和信息源。
 标记
标记
配置设置:_config.yml
Jekyll的大部分能力来自于设置信息的能力,这些信息将在静态网站上的许多位置以单一源文件_config.yml重复
通过运行jekyll new创建的默认_config.yml包含五个在主页上可见的设置:
标题: 你令人敬畏的标题 邮箱: [email protected] 描述: 在这里为你的新网站写一份令人惊叹的描述... 推特_用户名: Jekyll GitHub_用户名: jekyllrb
 提供内容的屏幕截图
提供内容的屏幕截图
这些信息会自动包含在我们创建的所有其他页面和帖子中。当我们需要更新这些设置中的一个时,我们可以在此文件中进行更改,它将在任何地方更新。为了观看这一过程,我们将更改这些值。
在新终端中打开文件:
1nano ~/www/_config.yml
我们将设置更改为下列值:
1title: Sammy's Blog
2email: [email protected]
3description: >
4 Welcome to my blog!
5github_username: DigitalOcean
6twitter_username: DigitalOcean
我们在开发的时候会把url和base url放在一边,到了部署站点的时候会做任何调整。
要查看配置文件中的更改,我们需要使用CTRL-C停止Web服务器,然后重新启动它:
1jekyll serve --host=203.0.113.0
<$>[备注]
注意: 确保Description中的每一行至少缩进一个空格,否则会遇到错误:在扫描第19行第1列的简单键时,找不到预期的‘:’。`
<$>
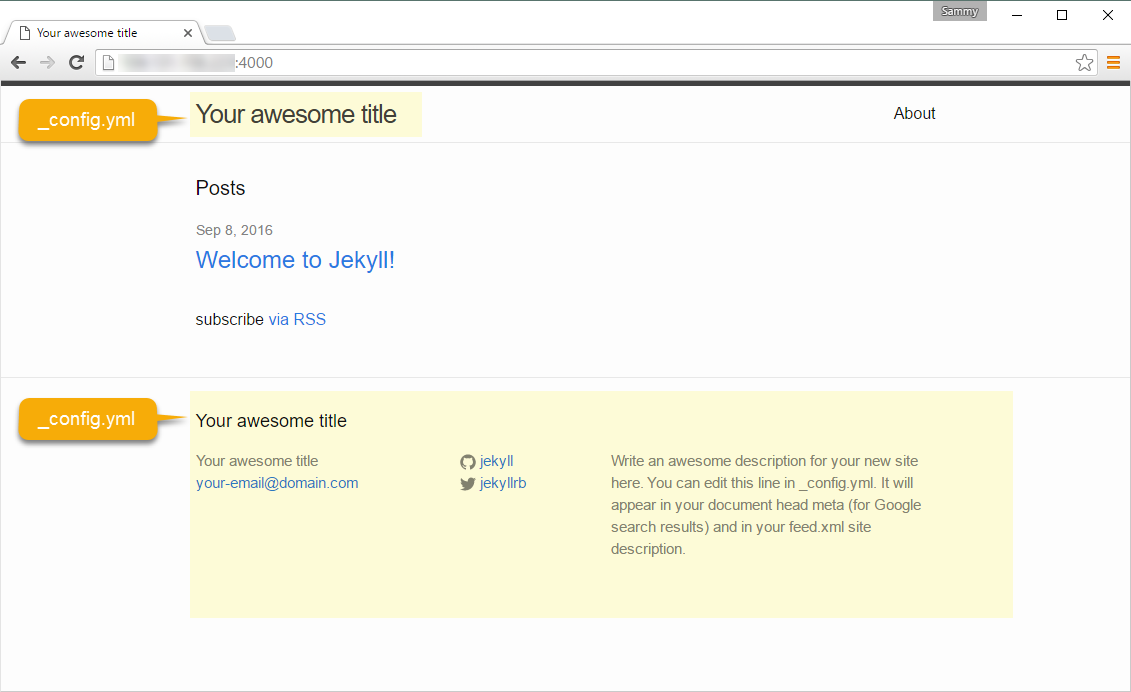
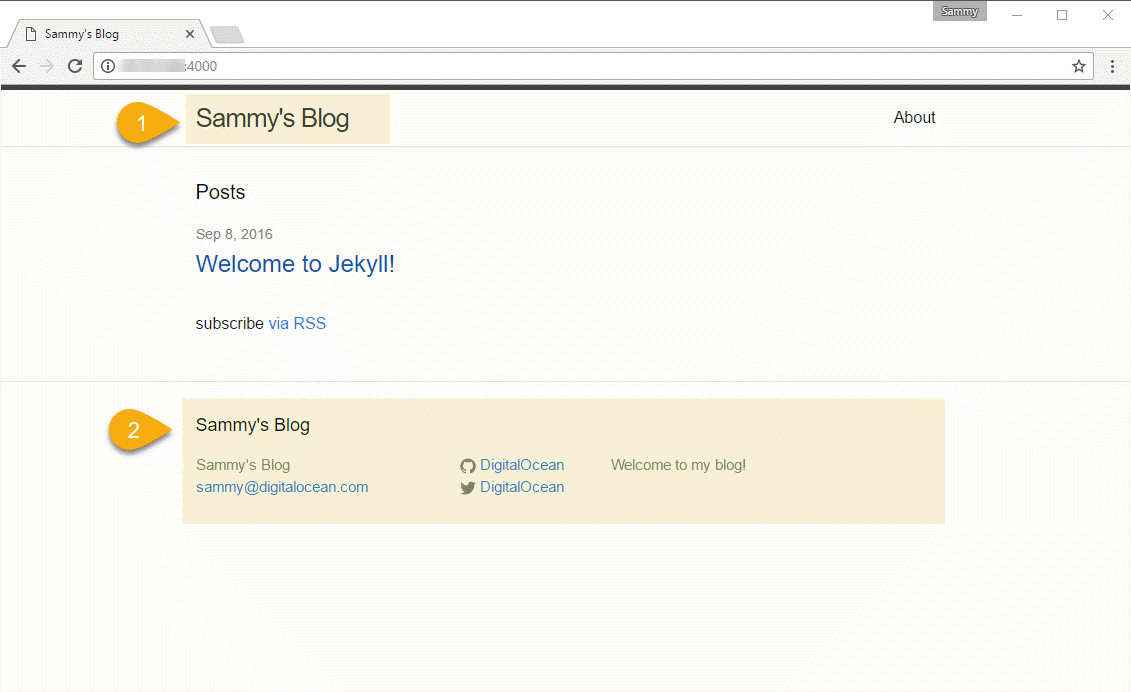
完成后,保存并退出您的编辑器。然后,在您的Web浏览器中重新加载该页面。根据Web浏览器的本地缓存设置,您可能需要按Shfit+重新加载才能看到更改,这些更改应该会出现在下面突出显示的两个区域中:
 中所做更改的屏幕截图
中所做更改的屏幕截图
在_config.yml文件中还可以进行更多的自定义,但现在我们将转到下一个源文件,并注意我们所做的更改如何在网站的其余部分可见。
页数:About.md
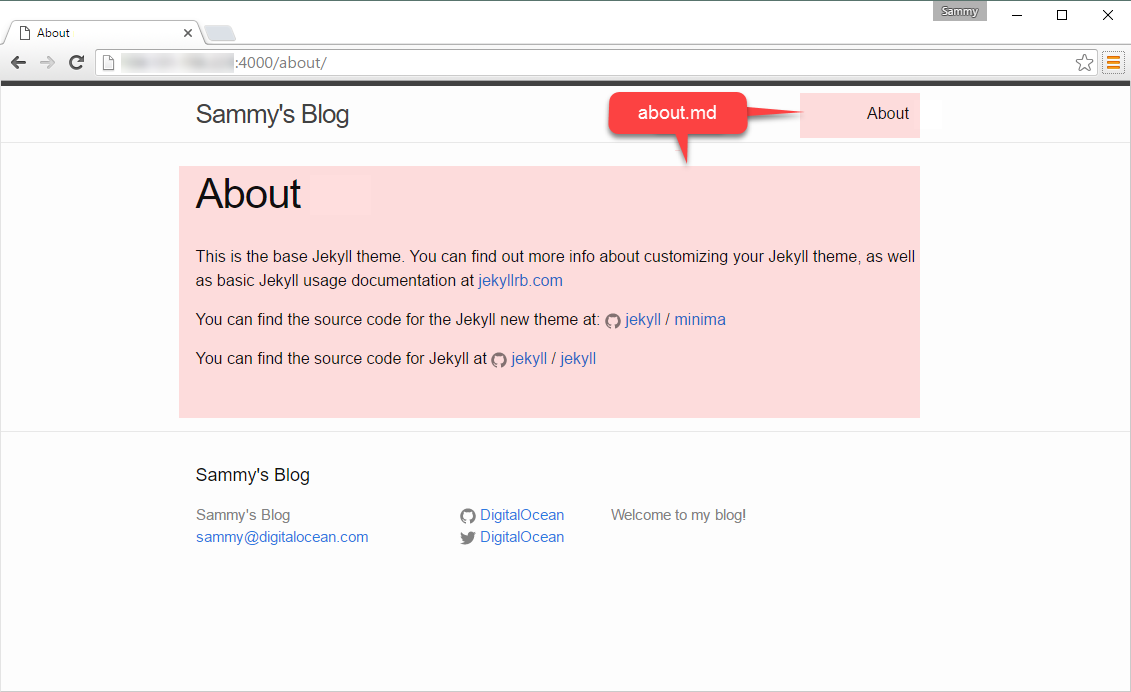
点击右上角的About链接。我们在配置文件中所做的更改在这里可见,位于About页面主要内容的上方和下方。

该中心内容和标题中的链接文本存储在about.md文件中,该文件包含四种内容:
1. Jekyll Front Matter about.md文件顶部以三个破折号开头和结尾的块是Jekyll的Front Matter。它必须是文件中的第一个元素,当它出现时,它向Jekyll发出信号,告诉Jekyll应该解析文件。它通常在两行之间包含有效的YAML,以利用预定义的变量,但它也可以是空的。对于CSS文件或其他不需要设置任何值但希望访问变量的地方,空白的Front Matter块有时很有用。
关于页面在其首页中设置了三个值:
1---
2layout: page
3title: About
4permalink: /about/
5---
布局:
布局消除了页眉、页脚和菜单等重复内容,使网站更易于维护。Jekyll有三种布局:default、page和post。每一个都有自己的特点。在本例中,标题导航中会出现一个指向标题值About的菜单链接,因为布局设置为Page。
标题:
除了用作标题导航中的链接文本外,标题还用作可见页面标题,格式化为标题1标记,并用作页面的<title>,它是在页面被书签标记时出现在浏览器栏上的文本。
固定链接:
Jekyll从这些源文件自动生成目录和HTML文件,这些源文件确定页面的URL。固定链接允许您覆盖默认行为。这里的页面地址是http://203.0.113.0:4000/about/,而不是http://203.0.113.0:4000/about.html。
2.可见文本
页面内容在第一件事之后开始。此处的文本出现在页面上,例如This is the base Jekyll 3.Theme。
3.降价 Markdown是主页内容的一部分,并控制内容的格式。它将被解析为静态站点的HTML。内容编写者通常更喜欢Markdown而不是HTML,因为它的设计更易于阅读和写入。
4.液态模板指令
Jekyll使用Liquid作为其模板引擎,以便包含动态元素。Liquid指令出现在花括号中,如{%Include ICON-githorb.html Username=Jekyll%}。
让我们对此页面进行一些更改,以查看该站点是如何受到影响的。
更改标题
我们将做一个小改动,将页面命名为关于我,而不仅仅是关于:
1nano ~/www/about.md
1[label ~/www/about.md]
2---
3. . .
4title: "About me"
5. . .
6---
完成后,保存并退出文件。
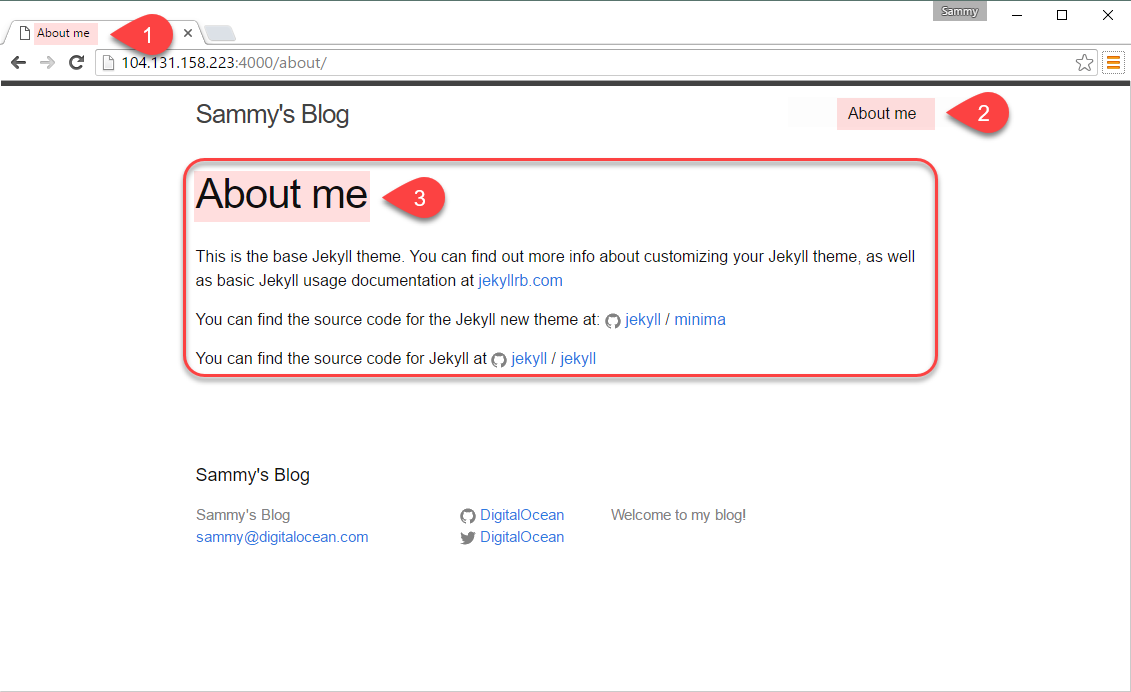
更改将显示在三个位置,并且所有网站页面上的菜单链接都将更新:
 的About.md的屏幕截图
的About.md的屏幕截图
添加新页面
接下来,我们将向站点添加一个联系人页面,并使用一些标记来包含一个图像。
我们将首先创建一个`assets‘目录来保存我们的映像:
1mkdir ~/www/assets
然后我们会使用wget将图像传输到我们的机器上。-o标志会将其定向到我们创建的目录。该标志要求我们还指定文件名,因此我们将:
1wget -O ~/wwwhttps://cdn.jsdelivr.net/gh/andsky/tutorials-images//assets/postcard.jpg https://assets.digitalocean.com/articles/jekyll-1604/postcard.jpg
图像在本地就位后,我们将创建新页面:
1nano ~/www/contact.md
1[label ~/www/contact.md]
2---
3layout: page
4title: "Send me a postcard!"
5---
6
7DigitalOcean\\
8Attn: Sammy Shark\\
9101 Avenue of the Americas\\
10New York, NY 10013
11
12
让我们仔细看看降价的情况。首先,每行末尾的双斜杠\\强制回车,而不添加额外的空格。其次,图片以此标记![]()显示。感叹号表示后面的链接是图像。方括号包含未加载图像或访问者使用屏幕阅读器时要使用的替代文本。括号中包含指向图像文件的链接。您可以在kramdown网站.)上了解有关Jekyll的默认降价样式的更多信息
保存并退出文件,然后重新加载页面。新链接将出现,并根据文件名的字母顺序进行排序。
新文件就位后,文件结构的顶部现在如下所示:
1├── about.md
2├── assets
3│ └── postcard.jpg
4├── _config.yml
5├── contact.md
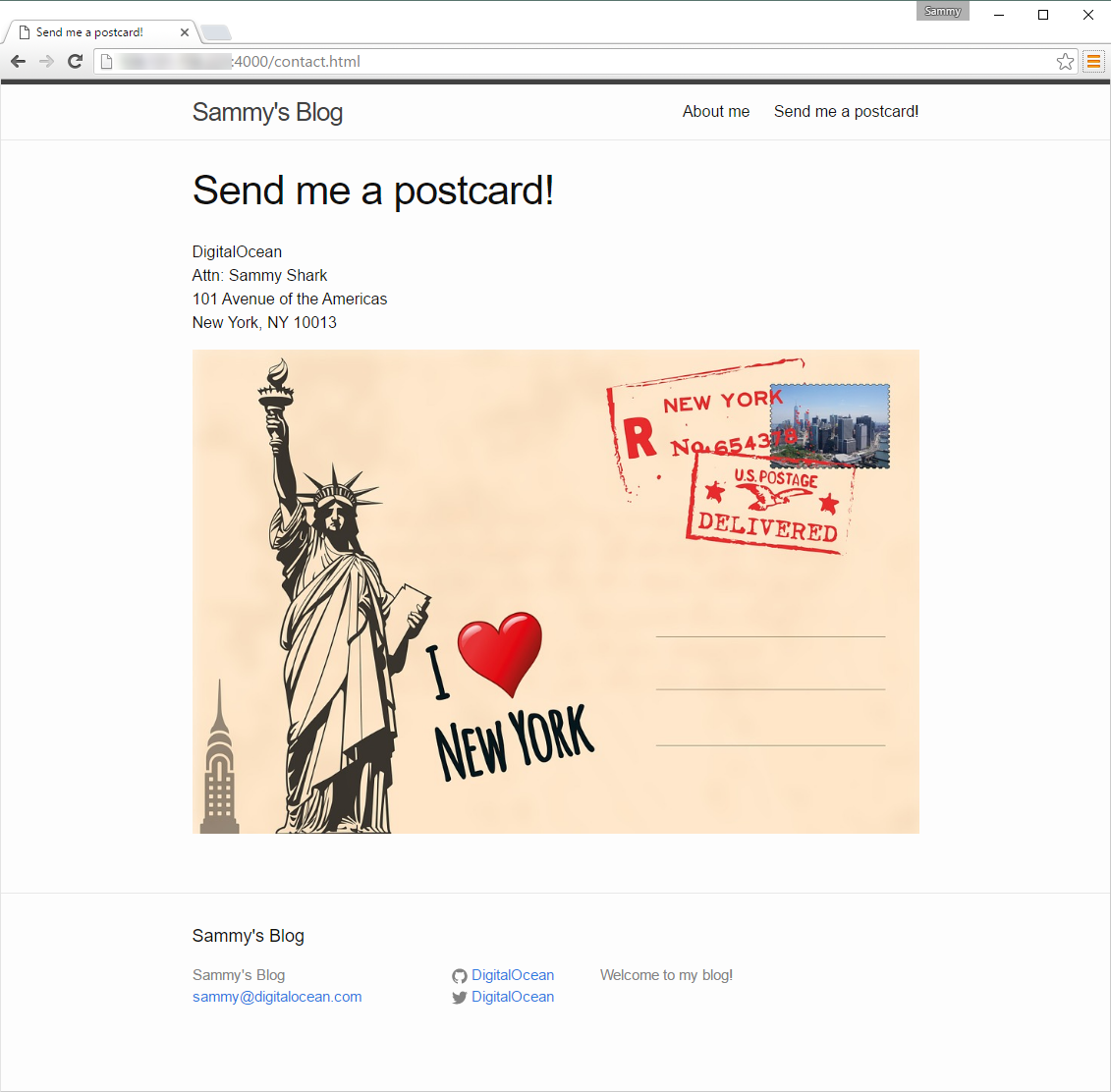
实际的网页页面看起来像这样:
 的屏幕截图
的屏幕截图
单击站点标题以返回主页,在该主页中,您应该可以找到标题导航中包含的新链接。
<$>[备注] 注意: 在联系人页面上使用交互式Web表单是很常见的。Jekyll不提供任何内置的Form handling,,但您可以使用基于云的服务,如Disqus、Formspree或FormKeep,或者托管您自己的服务。 <$>
帖子:_POSTS/YYYY-MM-DD-欢迎使用jekyll.markdown
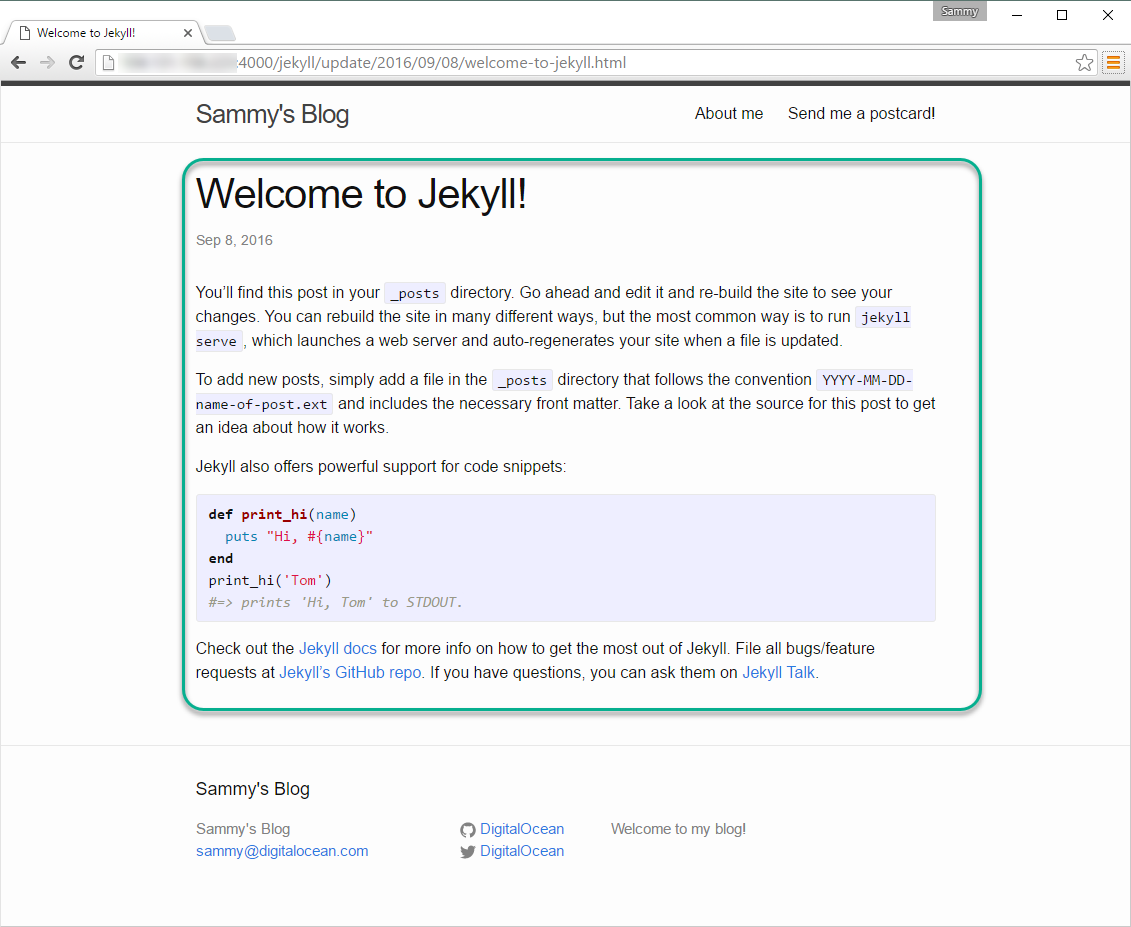
点击欢迎来到Jekyll链接,看看所提供的样例博客文章。
 的Jekyll帖子的屏幕截图
的Jekyll帖子的屏幕截图
_posts目录包含特殊命名的文件,格式为YYYY-MM-DD-Words-in-Title。如果你的帖子没有以这种格式命名,它将不会被解析。如果文件名设置了将来的日期,则不会为静态站点解析页面。使用未来的DATE_DOS_来命名文件允许将命名方案与cron或其他自动化策略结合使用,以便在特定日期和时间之后发布帖子。安装了自定义converters后,POST文件可以以.markdown、.md、.html等扩展名结尾。
帖子以Front Matter开头。每个帖子文件都需要前置内容,因为它包含对站点创建至关重要的日期等值。
1[label ~/www/_posts/2016-08-31-welcome-to-jekyll.markdown]
2---
3layout: post
4title: "Welcome to Jekyll!"
5date: 2016-08-31 17:35:19 +0000
6categories: jekyll update
7---
布局:
虽然布局可能会完全不同,但帖子的布局与默认布局非常相似。HTML<head>...</head>部分的页面内容有所不同,<div class=wrapper>...</div>标签之间的内容是不同的,但其余部分是相同的。页面本身唯一明显的区别是在标题下面自动包含了The Front Matter的日期值。
标题: 标题在博客文章本身上显示为标题1,在索引页上显示为标题2。
日期: 在这里设置的日期将决定主页和帖子本身显示的日期。这一日期也将决定帖子的URL,我们稍后将更详细地探讨这一点。
<$>[备注] 注意: 前事件中的日期与文件名的开始日期没有直接关系。文件名必须以正确格式的日期开头,才能进行解析。如果使用未来的日期命名,则在该日期之后的下一次站点构建过程中才会对其进行解析。同时,在解析完文件后,头条日期确定目录结构,并用作主页和帖子上显示的值。 <$>
==同步,由Elderman更正==@elder_man
类别是特定于帖子的,用于按主题对内容进行分组。默认情况下,它们在页面上不可见,尽管它们可以添加到自定义模板中。
剩余文件
到目前为止,我们已经仔细查看了三个文件:_config.yml、about.md和_posts/YYYY-MM-DD-welcome-to-jekyll.markdown.以下是浏览器中不太直接可见的文件的简要概述:
main.scss :
Jekyll利用了语法上令人惊叹的样式表(Sass),每次站点重建时,它都会将其编译成常规的css。.sass文件位于css目录中。
feed.xml : Jekyll提供了RSS提要,每次重建静态站点时也会构建RSS提要,允许站点聚合帖子并为用户提供订阅方式。
Gemfile和Gemfile.lock :
Gemfile列出了使用bundle命令安装的Jekyll插件。在安装它们时,会生成Gemfile.lock文件来跟踪已安装的插件的特定版本。
在这四个文件中,只有css会影响内容的呈现。如果您对Jekyll和Sass特别感兴趣,可以从[Jekyll的Sass集成示例站点]了解更多信息。 ](https://github.com/jekyll/jekyll-sass-converter/tree/master/example)
结论
在本教程中,我们探索了Jekyll在创建新站点时提供的样板内容,并进行了一些更改,以演示源文件如何在网页上组合在一起。这使得网站更容易维护,在一个单一的地方设置值,在那里他们可以通过一个单一的编辑更新,而不必更改每个文件。它还允许帖子动态地包含在主页上,因此您不必担心手动更新另一个页面以显示新帖子。
在Part 3,中,我们将研究静态站点的文件结构,默认情况下该结构如何反映在页面和帖子的URL中,以及如何覆盖默认行为。