安卓应用程序中的自定义进度条给了它一种个人风格。在本教程中,我们将通过在应用程序中实现旋转徽标图标来创建自定义进度条。大多数情况下,我们最终会在加载数据时使用ProgressBar作为加载图标。按照目前的趋势,Reddit、Uber、Foodpanda和Twitter等应用程序已经用其应用程序的图标取代了常用的进度条作为加载图标。这给了他们的应用程序以及标志品牌一种触觉,使他们从其他品牌中脱颖而出。
Android自定义进度条
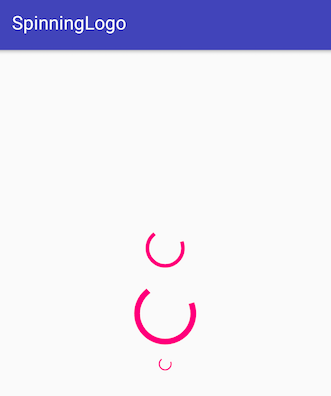
让我们来看看在应用程序的活动中显示加载图标的经典方式。 上面布局的代码应该是这样的:
上面布局的代码应该是这样的:
1<?xml version="1.0" encoding="utf-8"?>
2<android.support.constraint.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 tools:context="com.journaldev.spinninglogo.MainActivity">
8
9 <ProgressBar
10 android:id="@+id/progressBarLarge"
11 style="?android:attr/progressBarStyleLarge"
12 android:layout_width="wrap_content"
13 android:layout_height="wrap_content"
14 app:layout_constraintBottom_toBottomOf="parent"
15 app:layout_constraintLeft_toLeftOf="parent"
16 app:layout_constraintRight_toRightOf="parent"
17 app:layout_constraintTop_toTopOf="parent" />
18
19 <ProgressBar
20 android:id="@+id/progressBarSmall"
21 style="?android:attr/progressBarStyleSmall"
22 android:layout_width="wrap_content"
23 android:layout_height="wrap_content"
24 android:layout_marginTop="8dp"
25 app:layout_constraintLeft_toLeftOf="parent"
26 app:layout_constraintRight_toRightOf="parent"
27 app:layout_constraintTop_toBottomOf="@+id/progressBarLarge" />
28
29 <ProgressBar
30 android:id="@+id/progressBarMedium"
31 style="?android:attr/progressBarStyle"
32 android:layout_width="wrap_content"
33 android:layout_height="wrap_content"
34 android:layout_marginBottom="8dp"
35 app:layout_constraintBottom_toTopOf="@+id/progressBarLarge"
36 app:layout_constraintLeft_toLeftOf="parent"
37 app:layout_constraintRight_toRightOf="parent" />
38
39</android.support.constraint.ConstraintLayout>
我们在上面的布局中设置了三个无休止旋转的圆形ProgressBars。现在,让我们尝试添加一个可以不确定地旋转图标的ProgressBar。
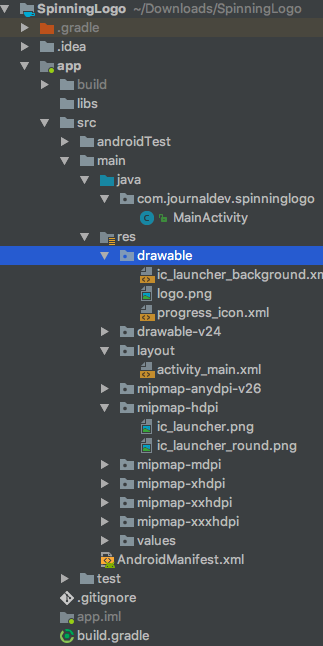
自定义进度条Android Studio项目结构
 中的自定义进度条
中的自定义进度条
Android自定义进度条码
ProgressBar类包含一个属性infinateDrawable,该属性用指定的可绘制替换默认指示符。让我们看看当我们在ProgressBar中放置一个图标时会发生什么。Active_main.xml的代码如下所示:
1<?xml version="1.0" encoding="utf-8"?>
2<android.support.constraint.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 tools:context="com.journaldev.spinninglogo.MainActivity">
8
9 <ProgressBar
10 android:id="@+id/progressBar"
11 style="?android:attr/progressBarStyle"
12 android:layout_width="wrap_content"
13 android:layout_height="wrap_content"
14 android:indeterminateDrawable="@mipmap/ic_launcher"
15 app:layout_constraintBottom_toBottomOf="parent"
16 app:layout_constraintLeft_toLeftOf="parent"
17 app:layout_constraintRight_toRightOf="parent"
18 app:layout_constraintTop_toTopOf="parent" />
19
20</android.support.constraint.ConstraintLayout>
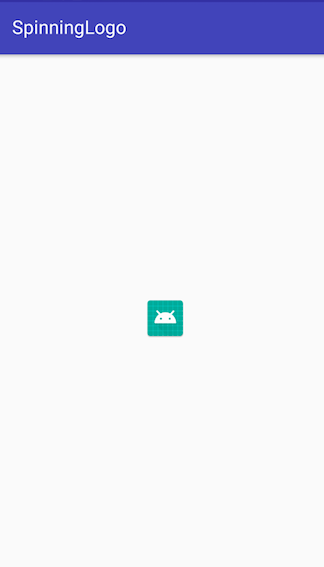
上面的布局反映在我们的应用程序中的输出如下所示。 哦!进度条有什么问题?为什么它不旋转呢?我们需要将RotateDrawable设置为该属性的值。
哦!进度条有什么问题?为什么它不旋转呢?我们需要将RotateDrawable设置为该属性的值。RotateDrawable是在XML中定义的,方法是封装当前可绘制的图形,并为其分配旋转角度和角度。标记**Progress_icon.xmlRotateDrawable的代码如下所示。
1<?xml version="1.0" encoding="utf-8"?>
2<layer-list xmlns:android="https://schemas.android.com/apk/res/android" >
3 <item>
4 <rotate
5 android:drawable="@mipmap/ic_launcher"
6 android:fillAfter="true"
7 android:fromDegrees="0"
8 android:pivotX="50%"
9 android:pivotY="50%"
10 android:toDegrees="360" />
11 </item>
12</layer-list>
属性android:fulAfter表示在动画结束后进行转换。`android:to Degrees‘值可以增加或减少,以改变旋转速度。一般来说,建议将其设置为360的倍数。让我们在active_main.xml中的ProgressBar中设置上面的可绘制内容。
1<ProgressBar
2 android:id="@+id/progressBar"
3 style="?android:attr/progressBarStyle"
4 android:layout_width="wrap_content"
5 android:layout_height="wrap_content"
6 android:indeterminateDrawable="@drawable/progress_icon"
7 app:layout_constraintBottom_toBottomOf="parent"
8 app:layout_constraintLeft_toLeftOf="parent"
9 app:layout_constraintRight_toRightOf="parent"
10 app:layout_constraintTop_toTopOf="parent" />
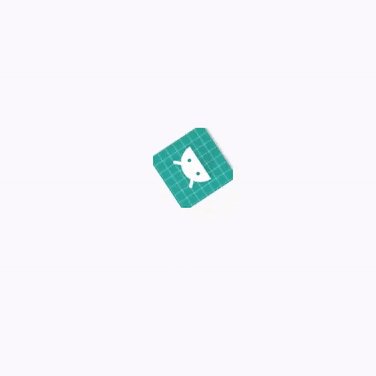
应用程序中反映的输出如下所示。 让我们创建一个基本的应用程序,在延迟后从ArrayList在Textview中显示字符串。XML布局文件
让我们创建一个基本的应用程序,在延迟后从ArrayList在Textview中显示字符串。XML布局文件active_main.xml的代码如下所示。
1<?xml version="1.0" encoding="utf-8"?>
2<android.support.constraint.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android"
3 xmlns:app="https://schemas.android.com/apk/res-auto"
4 xmlns:tools="https://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 tools:context="com.journaldev.spinninglogo.MainActivity">
8
9 <ProgressBar
10 android:id="@+id/progressBar"
11 style="?android:attr/progressBarStyle"
12 android:layout_width="wrap_content"
13 android:layout_height="wrap_content"
14 android:indeterminateDrawable="@drawable/progress_icon"
15 android:visibility="gone"
16 app:layout_constraintBottom_toBottomOf="parent"
17 app:layout_constraintLeft_toLeftOf="parent"
18 app:layout_constraintRight_toRightOf="parent"
19 app:layout_constraintTop_toTopOf="parent" />
20
21 <Button
22 android:id="@+id/button"
23 android:layout_width="wrap_content"
24 android:layout_height="wrap_content"
25 android:layout_marginBottom="32dp"
26 android:text="TAP ME TO GET A RANDOM QUOTE"
27 app:layout_constraintBottom_toBottomOf="parent"
28 app:layout_constraintLeft_toLeftOf="parent"
29 app:layout_constraintRight_toRightOf="parent" />
30
31 <TextView
32 android:id="@+id/textView"
33 android:layout_width="wrap_content"
34 android:layout_height="wrap_content"
35 android:text="A Greeting Message Awaits You"
36 android:textSize="24sp"
37 app:layout_constraintBottom_toBottomOf="parent"
38 app:layout_constraintLeft_toLeftOf="parent"
39 app:layout_constraintRight_toRightOf="parent"
40 app:layout_constraintTop_toTopOf="parent" />
41
42</android.support.constraint.ConstraintLayout>
请注意上面代码中对ConstraintLayout的有效使用。下面给出了MainActivity.java的代码。
1package com.journaldev.spinninglogo;
2
3import android.os.Handler;
4import android.support.v7.app.AppCompatActivity;
5import android.os.Bundle;
6import android.view.View;
7import android.widget.Button;
8import android.widget.ProgressBar;
9import android.widget.TextView;
10
11import java.util.ArrayList;
12import java.util.List;
13
14public class MainActivity extends AppCompatActivity {
15
16 TextView textView;
17 List<String> quotesList;
18 ProgressBar progressBar;
19 int i = 0;
20
21 Handler handler = new Handler();
22
23 @Override
24 protected void onCreate(Bundle savedInstanceState) {
25 super.onCreate(savedInstanceState);
26 setContentView(R.layout.activity_main);
27 quotesList = new ArrayList<>();
28
29 quotesList.add("Hi");
30 quotesList.add("Happy New Year");
31 quotesList.add("Hope you have a good day");
32 quotesList.add("Merry Christmas");
33
34 Button btnTap = findViewById(R.id.button);
35 textView = findViewById(R.id.textView);
36 progressBar = findViewById(R.id.progressBar);
37
38 btnTap.setOnClickListener(new View.OnClickListener() {
39 @Override
40 public void onClick(View v) {
41 progressBar.setVisibility(View.VISIBLE);
42 textView.setVisibility(View.GONE);
43 handler.postDelayed(new Runnable() {
44 @Override
45 public void run() {
46
47 if (i == quotesList.size())
48 i = 0;
49
50 textView.setVisibility(View.VISIBLE);
51 textView.setText(quotesList.get(i++));
52 progressBar.setVisibility(View.GONE);
53
54 }
55 }, 3000);
56 }
57 });
58
59 }
60
61}
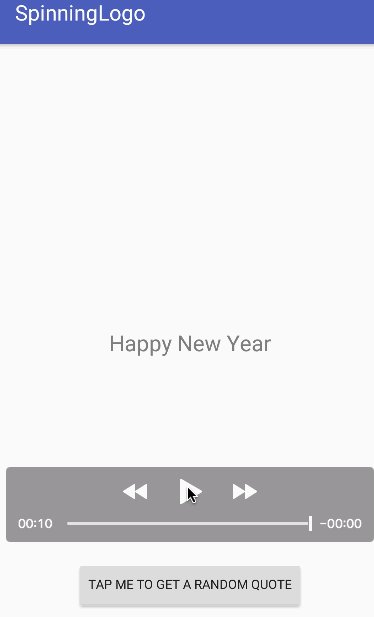
运行中的上述应用程序的输出如下所示。 备注:忽略gif中闪烁的旋转。在设备上运行时,它绝对流畅。本教程到此结束。我们在ProgressBar中实现了一个RotationDrawable,以实现一个类似旋转标志的指示器。这对于显示应用程序的加载进度应该很好。您可以通过下面的链接下载最终的Android自定义进度条项目 。
备注:忽略gif中闪烁的旋转。在设备上运行时,它绝对流畅。本教程到此结束。我们在ProgressBar中实现了一个RotationDrawable,以实现一个类似旋转标志的指示器。这对于显示应用程序的加载进度应该很好。您可以通过下面的链接下载最终的Android自定义进度条项目 。
参考:Doc接口