在本文中,您将了解如何使用Z-indexcss属性...用css打入3维空间的唯一方法!
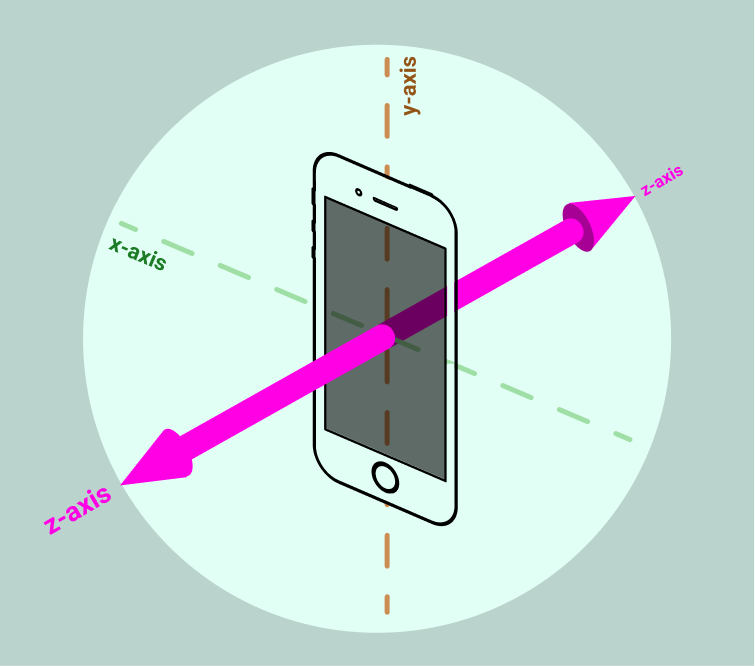
大多数情况下,当你用css设计样式时,它是在2D平面上的。HTML元素在页面上水平/垂直放置,就像俄罗斯方块中的堆积块。Z轴索引改变了这种模式,让你能够在第三个平面上定义一个视觉层次结构:z轴。

在此代码片段中,# navbar将与 footer重叠(如果它们的位置重叠),因为它具有较高的z索引。
1#navbar {
2 position: relative;
3 z-index: 11;
4}
5
6#footer {
7 position: relative;
8 z-index: 10;
9}
如果我们根本不使用z-index,导航栏将简单地将页脚推开,而不是重叠它。
Z-index的用途
单独查看代码本身有点抽象,所以让我们来看看这个使用Z-index的演示。
[鳄鱼代码和YZEoVL 300]
1<div>
2 <img src="https://assets.digitalocean.com/articles/docker_node_image/sammy.png" />
3</div>
4<div id="magazine-title">
5 Sammy the Shark
6</div>
1#portrait {
2 position: relative;
3 z-index: 1
4 width: 200px;
5}
6
7#magazine-title {
8 position: relative;
9 z-index: 2;
10 top: -2em;
11 left: 2em;
12 font: normal 2em sans-serif;
13 color: darkslategray;
14 background-color: whitesmoke;
15 border: 3px dotted darkslategray;
16}
使用z-index,我们可以使文本与图像重叠!这只是一个小的方式,层介绍了一种不同的方式,让你思考网页设计。
一个小问题
如果您有敏锐的眼光,您可能会注意到,前面的代码片段使用了Position:Relative和Z-index。这不是巧合:Z-index‘规则只适用于定位元素`。
忘记应用Position规则实际上会忽略Z-index规则。
1div {
2 position: static | relative | absolute | sticky | fixed;
3 z-index: 1;
4}
<$>[注]定位的元素是一个相对的、绝对的、固定的或粘滞的HTML元素。基本上,它是除静电以外的任何东西。<$>
手足之争
另一个小提示是,Z-index只在兄弟的HTML元素之间竞争。
给定两个HTML元素,深度嵌套的HTML元素将总是被具有较低z-index值的较少嵌套的HTML元素重叠。
下面是一个演示Z-index只在同级的HTML元素之间竞争的演示:
1<div class="blue">
2 <div class="violet"></div>
3 <div class="purple"></div>
4</div>
5<div class="green"></div>
1.blue {
2 position: relative;
3 z-index: 2;
4 background-color: blue;
5}
6.violet {
7 position: relative;
8 z-index: 4;
9 background-color: violet;
10}
11.purple {
12 position: relative;
13 z-index: 1;
14 background-color: purple;
15}
16.green {
17 position: relative;
18 z-index: 3;
19 background-color: green;
20 top: -4em;
21}
尽管有更高的Z-index值,但html元素div.Violet会被div.green重叠!
<$>[note]z-index的值必须是正/负整数。这并不意味着你可以有无限的z轴层!最大范围为±2147483647。<$>
<$>[警告]在css代码库中,您经常会看到z索引值为9999999或99999。这可能是一种确保元素始终位于顶部的懒惰方法。当多个元素需要在顶部时,它可能会导致未来的问题。大多数情况下,您会发现1或2的z指数就足以满足您的需求。<$>
总结
让我们回顾一下我们已经学到的关于z-index的一些东西:
Z-index可以在z轴上创建重叠的层!Z-index只支持[Posited Elements](# Note-About-Posited-Elements)Z-index仅与同级的HTML元素竞争
当您分层内容时,它可以创建有趣的设计!希望你已经很好地了解了‘Z-index’的工作原理,以及一些指导原则,这样你就可以成功地使用它了!
<$>[注]有关Z-index属性的详细文档,请访问MDN。<$>