在本文中,学习如何使用CSS浮动定位,以及使用它时的一些陷阱。
刚接触社交媒体的新手通常很难掌握)👀])。
过于频繁地使用浮动会使页面布局变得不可预测,并且容易中断。在教了一大群人Float的使用后,我提出了3条规则/指南 来轻松理解Float。
三条规则
- 规则1:将
Float用于预期目的 - 规则2:包含
Float元素的父代将折叠 - 规则# 3请将
learar与flat结合使用
规则 1:不要将彩车用于预定目的
网页设计深受平面设计学科的启发,当平面设计师需要将视觉元素拉到一边,同时允许其他内容在其周围自由流动时,浮动就是对这些根源的敬意。
如今,这仍然是网站的一种设计模式,而且,信不信由你,目前还没有任何解决方案来实现Float所做的事情。
1<p>
2 <img class="bitey-img" src="apex-predator.jpeg"/> The alligator is a crocodilian in the genus Alligator of the family Alligatoridae. The two living species are...
3</p>
1.bitey-img {
2 float: right;
3}
这只需使用Float:Right;即可完成。浏览器窗口可以调整大小,文本将在图像周围自然流动!您不能使用Flexbox、位置:绝对‘或任何变通方法来实现这一点。这是一个看起来很强大的功能,只有浮动`才能做到!
也可以使用Float:Left;将某物钉在另一边:
<$>[注意]在[glitch.com]上查看代码(https://glitch.com/edit/# !/鳄鱼css浮动?http://www.js.com/<$>
而且...就是这样!
这些确实是‘Float`的唯一实用用法。当您想要某个东西将一个HTML元素固定在边上,并且想要内容填充其周围的空白空间时,可以使用它。如果缺少这些条件中的任何一个,您更适合使用另一种方法(如css Flexbox).
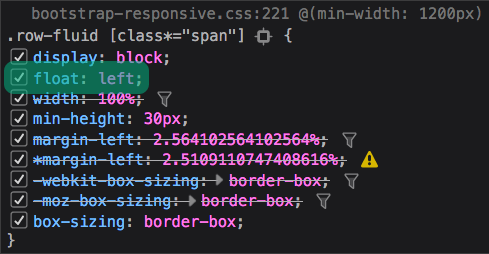
举个例子:旧版本的Bootstrap v2,在代码库中到处都使用float规则。例如,.row-fluid span元素:
 的片断
的片断
人们不可避免地会自定义他们的Bootstrap主题,然后开始看到布局被破坏。一片混乱!值得庆幸的是,Bootstrap团队已经在很大程度上从新版本中删除了浮动规则。
规则 2:包含浮动元素的父元素会折叠
在下图中,<div>包含另外三个<div>元素,它们应用了Float:Left;。父元素的计算高度为0px,因为它不会展开以包含浮动元素:
如果您是新手,这会很奇怪。包含<div>仅对非浮点型元素展开:

<$>[注意]在glitch.com上查看代码<$>
规则 3:Clear与Float配合使用
一些css规则是对其他css规则的补充,比如字体家族和字体大小。当你伸手去拿其中一个时,你通常会用另一个。就像一个豆荚里的两颗豌豆!同样的道理也适用于flat和lear。
一般来说,如果你要使用Float,你应该考虑使用learar。否则,您的布局可能会中断:
第二个标题不应该用来包装图像。切换到查看源码窗口,尝试将Clear:noe编辑为Clear:Both。这解决了问题,并将标题放在单独的行上。
使用learar会让您的浮动元素变得可预测,因此使用起来更有趣!learar的值可以是None(默认)、right、left、Both、inline-start或inline-end。
结论
flat属性在css中有一个非常特殊的角色。它做了其他任何css属性都做不到的事情,如果你遵循这3条规则,你将能够在你的设计中有效地利用Float。



