在本文中,您将学习如何使用cssTranslateZ()函数。在许多方面,它是一个独特的css功能,因为它挑战了网页只是一个2D视觉空间的想法。
css transform属性有很多用于移动HTMLElement的函数。其中包括TranslateX、TranslateY和TranslateZ函数。
虽然marteX和marteY非常简单,但marteZ稍微有点难以理解。
我们来回顾一下TranslateX和TranslateY的工作原理:
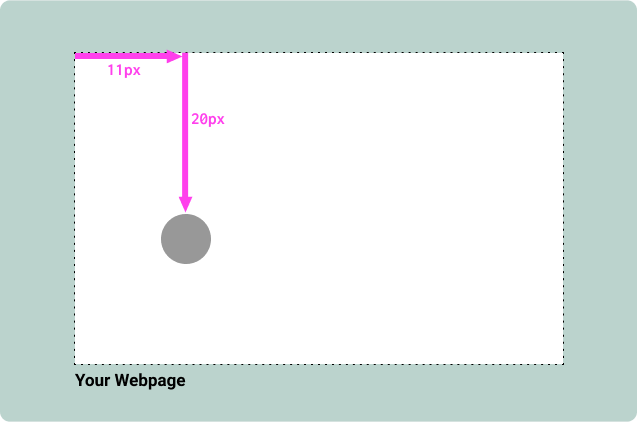
1div#myCircle {
2 background-color: gray;
3 width: 20px;
4 height: 20px;
5 border-radius: 100%;
6 transform: translateX(11px) translateY(20px);
7}
HTMLElement向右移动11px,向下移动20px。

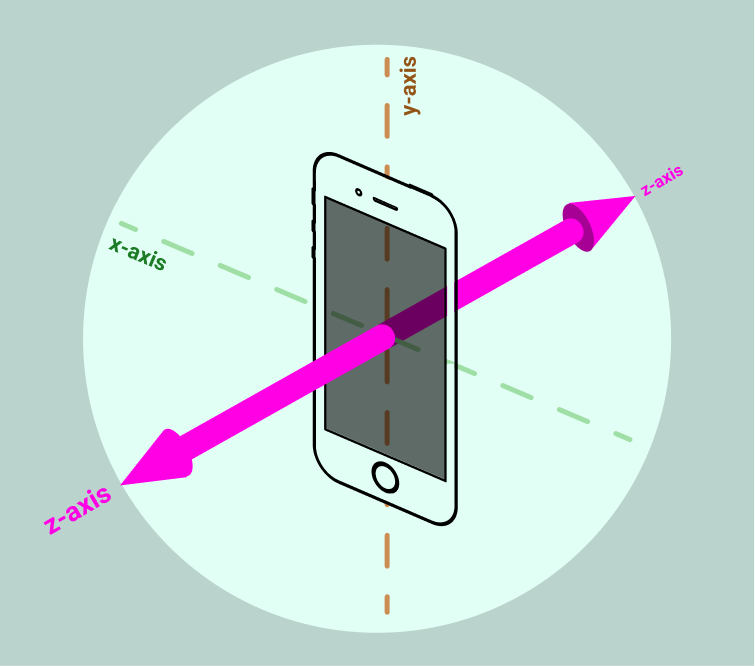
它沿着x轴和y轴移动。你可能还记得高中数学课上的这些术语!猜猜`TranslateZ‘函数会移动哪个轴?

没错!Z轴。它不是水平/垂直移动HTMLElement,而是将它们移动到离您更近或更远的地方。
使用转换Z()
让我们尝试在前面的代码片断中添加TranslateZ:
1div#myCircle {
2 background-color: gray;
3 width: 20px;
4 height: 20px;
5 border-radius: 100%;
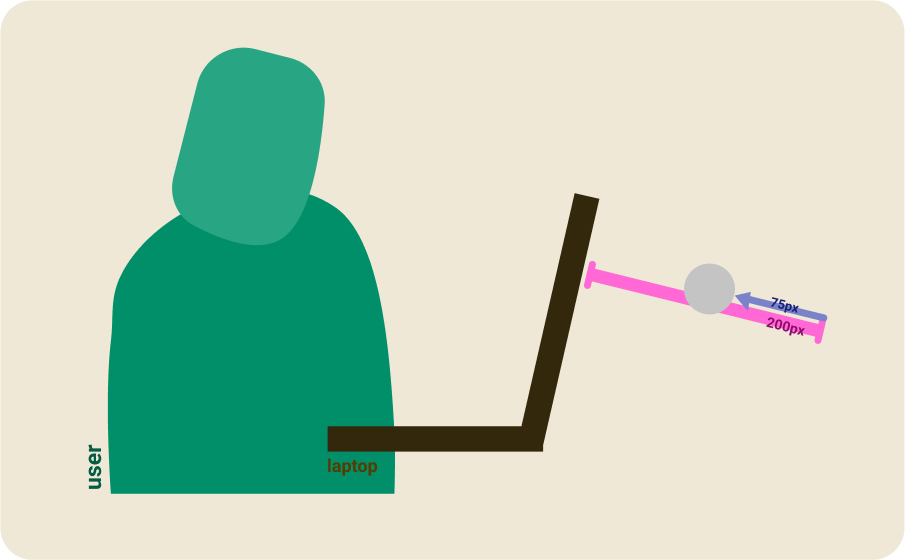
6 transform: translateX(11px) translateY(20px) translateZ(75px) perspective(200px);
7}
您可能已经注意到了另一个名为透视点()的css函数。TranslateZ生效实际上是必需的。忘记它是很常见的,因为翻译X‘和翻译Y’都不需要它...但是你要记住和`转换Z‘一起使用!
perspective()做什么?
函数的作用是:定义您的计算机屏幕平面和您要应用的HTMLElement之间的虚拟距离。
也就是说,在HTMLElement和计算机屏幕之间创建一个200px的虚拟空间,然后将其向您移动75px。
这会导致HTMLElement显示更大的💗

同样,在TranslateZ()中使用负值会使其更远:
1div#myCircle {
2 background-color: gray;
3 width: 20px;
4 height: 20px;
5 border-radius: 100%;
6 transform: translateX(11px) translateY(20px) translateZ(-100px) perspective(200px);
7}

演示时间
下面是一个小示例,它使用了TranslateZcss函数。试着把鼠标悬停在按钮上!
1button {
2 /* abridged css values */
3 transform: perspective(100px) translateZ(0px);
4 transition: transform 100ms linear;
5}
6
7button:hover {
8 transform: perspective(100px) translateZ(5px);
9}
使用TranslateZ创建引人入胜的视觉效果真的很容易!
关于AppliteZ()的有趣事实
在使用perspective和talateZ时,需要记住一些意外的行为。
- 如果提供给转换Z()的值等于或高于提供给透视()的值,则会导致HTMLElement消失。 您始终可以在
TranslateZ()中设置一个无限小的值,但反之亦然...一旦超过透视点()的值,该元素将不再可见。 - 应用透视(0px) 。任何值都将起作用……除非为零值(如
0px、0、0em)。这会导致忽略任何TranslateZ()效果。
结论
使用`TranslateZ‘是将网页视为3D视觉空间的垫脚石...不只是2D!希望您将它添加到您的工具箱中,它将帮助您创建引人注目的设计!
<$>[注]访问MDN获取有关TranslateZ和perspective📦🔍的文档<$>