在本文中,您将了解CSS的line-height属性,以及如何使用它来创建视觉上令人愉快的可读文本。
您可能以前见过使用行高:
1p {
2 font-size: 16px;
3 line-height: 1.2;
4}
但它是如何工作的,它在css中扮演什么角色?
CSS中的字根
Css中的许多想法都来自于typography.的规则一个例子是CSSline-Height属性,它设置换行文本的两条基线之间的距离。
基线是文本所在的假想线。
 演示
演示
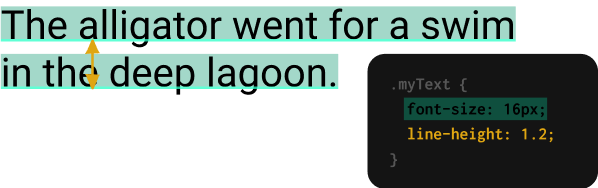
例如,如果我们在<div>标记中有这样一小段文本:
1<div>
2 The alligator went for a swim in the deep lagoon.
3</div>
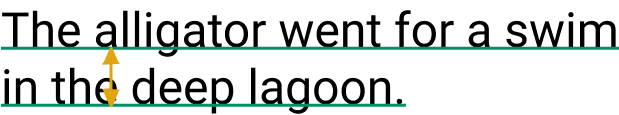
如果您拖动浏览器窗口使文本换行到下一行,则会有两条基线和一个行高(由黄色箭头表示):
 行演示
行演示
Cssline-height属性的值越大,该距离越大,而值越小,距离越小。
行高与文字可读性
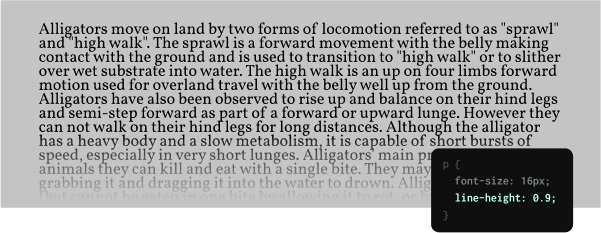
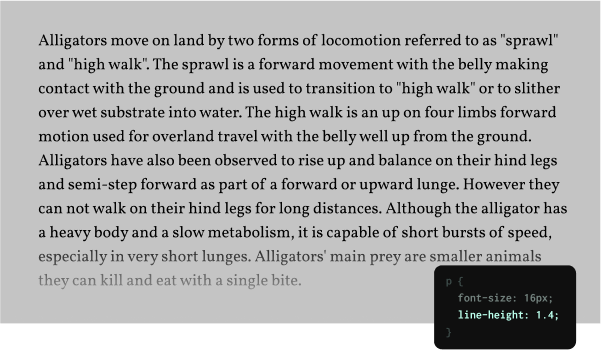
行高属性在使文本对用户可读方面起着核心作用。当你的线条高度不足时,它会感觉很拥挤。长时间阅读这样的文本会让用户感到精疲力竭:

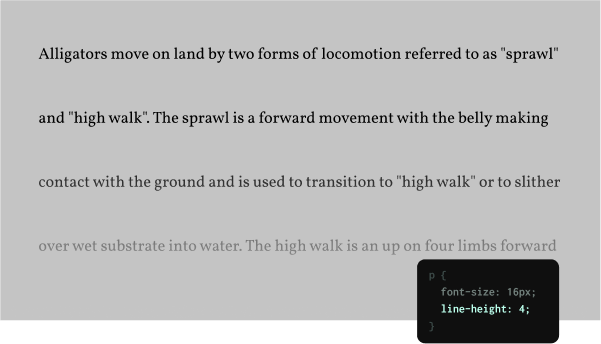
如果它太大,用户将很难对他们正在阅读的内容感兴趣:

但是当你找到了合适的行高,你的文字就会感觉宽敞和谐的💮🌺🌸

选择合适的行高会根据您的需要而有所不同,但这也取决于您使用的字体系列。这是因为每种字体都有自己的个性,在一大段文本中会以不同的方式阅读。
例如,Helvetica和Times New Roman需要不同的‘行高’间距,即使它们都有相同的‘字体大小’。
行高语法
您可以提供line-height与各种值!它也与其他CSS属性非常不同,因为它可以接受典型的px和%值,但它也有自己独特的unitless值:
1/* Use browser default.
2 Typically "1.2" for
3 all the major browsers */
4line-height: normal;
5
6/* Unitless (only line-height can do this!) */
7line-height: 1.2;
8
9/* <length> values like px, rem, em, pt */
10line-height: 3em;
11
12/* <percentage> values */
13line-height: 120%;
线条高度由黄色箭头表示。

浏览器如何计算行高
如果您使用百分比或无单位值,则字体大小将被考虑到结果的line-height中。例如,下面这两个片段都会被浏览器计算为19.2px:
1.myText {
2 font-size: 16px;
3 line-height: 1.2 /* (19.2px = 16 x 1.2) */
4}
1.myText {
2 font-size: 16px;
3 line-height: 120%; /* (19.2px = 16 x 1.2) */
4}
但是,如果使用px|em|rem|pt这样的长度值,则不会使用font-size来计算line-height:
1.myText {
2 font-size: 16px;
3 line-height: 20px; /* Always 20px! */
4}
<$>[注]虽然百分比值和)<$>
结论
一般来说,对于大多数字体来说,好的行高在1.5到1.7之间。例如,Alliator.io使用的行高为1.6。与其说是科学,不如说是艺术,很多时候你会发现自己打开浏览器的开发工具来轻推行高,直到它感觉恰到好处的✨👌
<$>[注意]要了解更多信息,请访问MDN获取有关line-height.的文档<$>