简介
`flex-wap‘属性是一种快速方法,可以让父元素在不同的屏幕大小上更具响应性。与一般的Flexbox一样,它简化了页面布局,因此您不必手动设置断点或自己管理页面溢出。
Flexbox和管理元素包装
flex-wrap是CSS中flexbox(或)模块的特定属性。Flexbox是一个CSS布局模型,用于管理子元素如何在父元素中显示。这意味着flexbox可以用于一般页面布局(如页眉,导航,页脚等)。更重要的是,它可以应用于页面上任何有子元素的元素。
1div.parent {
2 display: flex;
3}
让元素成为fle容器非常简单,只需在其css声明中添加display:flex;即可。
一旦有了flex‘容器,就可以在同一个父元素上声明flex-wap`,以确定如何处理默认情况下不适合一行的子元素。
1div.parent {
2 display: flex;
3 flex-wrap: wrap;
4}

<$>[注意]必须使父元素成为Flex容器,然后才能应用FLEX-WRAP。FLEX-WRAP属性仅应用于FLEX容器(不应用于子元素)。<$>
flex-wrap默认设置
默认情况下,flex‘容器会尝试将其子元素放在一行中。对于flex-wrap属性,这也称为nowRap`。
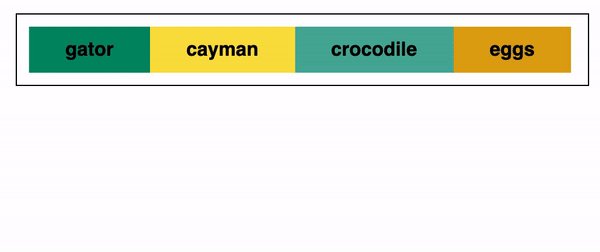
对于本例,让我们首先从一个非Flex容器开始,其中的子元素--块元素--将分别位于新的一行上:
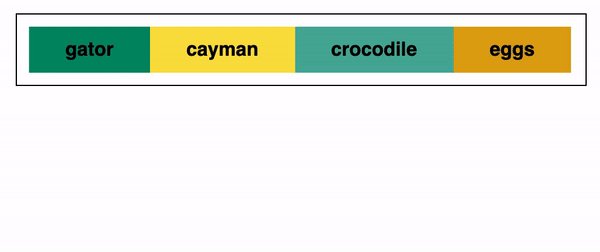
如果我们将父元素设置为一个flex容器,那么所有的子元素都将放在一行上。
1.flex-container {
2 display: flex;
3 flex-wrap: nowrap;
4}
<$>[注意]Flex容器的默认Flex-Wrap设置为no-Wrap。这意味着您不需要像上面那样显式声明它。<$>
现在,我们的子元素在一行上,但是,即使您的窗口没有足够的空间来容纳它们,子元素也会保持在一行上。随着窗口大小的改变,子元素将继续挤压在一起,直到它们最终溢出父元素。
那么,我们怎么解决这个问题呢?用‘弹性包装’!
了解您的弹性包装选项
flex-wrap属性有三个有效值:
- nowrap:这是flex容器的默认值,所以不需要显式声明,除非你覆盖其他样式。子元素将始终保持在一行上。
- wrap:使用
wrap将允许您的子元素在它们不再适合初始行时换行到其他行。不适合的元素将在父元素的左下角换行。 - wrap-reverse:这将导致与
wrap相反的效果。它不会将溢出的元素绕到左下角,而是绕到父元素左上角的第一个子元素上方的一个新行。
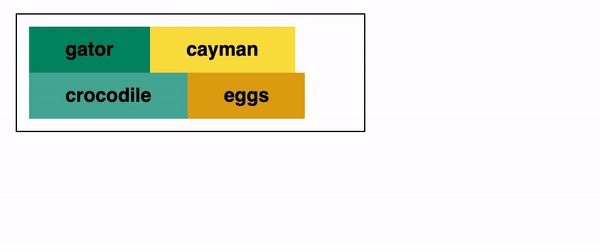
要了解wap和WRAP-Reverse之间的区别,请通过调整窗口大小来比较以下两个示例:
1.flex-container {
2 display: flex;
3 flex-wrap: wrap;
4}
在第一个示例中,溢出的元素位于第一个子元素下面的新行。
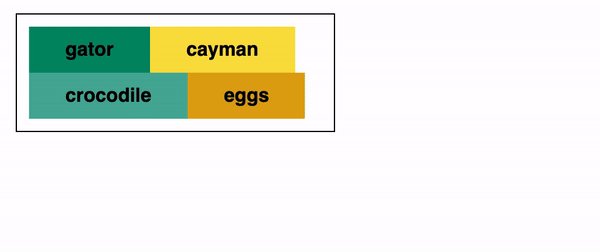
1.flex-container {
2 display: flex;
3 flex-wrap: wrap-reverse;
4}
第二个示例执行相反的操作,并将溢出元素包装在第一个子元素之上。虽然不太常见,但在您的css工具包中使用它仍然是很好的。🥳
Flexbox速记:flex-flow
如果您喜欢在尽可能少的行上编写代码,您会很高兴地知道flex-wap‘是Flexbox速记flex-flow’的一部分。
flex-flow是一个flexbox属性,它取代了flex-wrap和flex-direction。
弹性方向快速入门
flex-Direction确定您的子元素应该在行中还是在列中。有四个选项:row、Column、Column-Reverse、row-Reverse。Flex-Direction的默认值为row。
使用flex-flow
flex-flow首先声明父元素的flex-Direction,然后声明flex-wrap值。只有当您需要显式声明flex-Direction和flex-wap不同于默认值时,才可以使用它。
这意味着您可以按如下方式编写这些Flex属性:
1.backwards-flex-container {
2 flex-direction: row-reverse;
3 flex-wrap: wrap-reverse;
4}
或者使用‘flex-flow’速记来获得同样的效果:
1.backwards-flex-container {
2 flex-flow: row-reverse wrap-reverse;
3}
这个)。它还将使溢出的子代换行到第一行上方的 新行。✨
<$>[注]Flex-Flow是唯一专门包含Flex-Wrap的Flexbox速记,但还有很多其他的Flex-Flow。如果您喜欢速记,大多数FlexBox属性都有速记选项!💅<$>
浏览器支持
总的来说,Flexbox和`flex-wap‘在所有现代浏览器中都得到了很好的支持。甚至Internet Explorer(IE)也部分支持IE9之后的Flexbox和‘flex-wap’。
Flexbox前缀
现在,为flexbox和`flex-wap‘使用前缀不那么常见,你是否使用它们将取决于你试图支持的浏览器版本。
1.parent {
2 display: flex;
3 display: -webkit-flex; /* old versions of Chrome/Safari/Opera */
4 display: -ms-flexbox; /* IE10 */
5
6 flex-wrap: wrap;
7 -webkit-flex-wrap: wrap; /* old versions of Chrome/Safari/Opera */
8}
<$>[警告]请注意,FLEX-WRAP是Flexbox的一个属性,一些旧版本的浏览器(如Firefox)特别不支持该属性。<$>
要确定是否需要前缀,请查看Can I Use以获取有关浏览器支持的最新信息,特别是如果您支持旧版本的浏览器。