当你构建一个网站,特别是一个简单的登录页面时,当你意识到你将不得不引入一些JavaScript时,通常会有这样一个点。然而,css所能做的通常比我们所认为的要多得多。在这里,我们将查看如何使用css!🔥创建点击处理程序
假设我们正在构建一个HTML和CSS登录页面,并且我们决定想要一个查看更多!按钮以显示一段文本。我们一想到Click事件,通常就会想到一个词:JavaScript。
作为Web开发人员,我们中的大多数人都花了大量时间使用JavaScript--这太棒了!然而,我们可以用css做很多我们甚至不知道的事情!💅
css伪类:Target
在CSS中有许多伪类可以帮助我们在不同的状态下设置元素的样式。例如,您可以在按钮处于悬停、活动、聚焦等状态时设置其样式。
不过,您可能没有听说过一个伪类,那就是`:Target‘伪类。
当元素的ID与当前URL的一部分匹配时,使用:Target伪类来选择该元素。
元素ID何时匹配URL?
在URL中显示元素ID的一个常见用例是使用锚标记(<a>)跳转到当前页面上的特定位置。例如,如果这是您的个人网站,您可能会在页面顶部有一个联系人按钮。点击后,它可以将用户带到页脚,以查看您的所有联系信息。
使用Anchor标签跳转页面位置
如果您以前使用过<a>标记,那么您可能熟悉href属性。如果您正在尝试链接到一个网站,例如Aligator.io,您可以在您的HTML中创建如下链接:
1<a href='https://alligator.io'>
2 Click me! 🐊
3</a>
但是,如果您希望用户停留在当前页面上并向下跳转到页脚,那么您所要做的就是在页脚上设置一个ID,并将该ID用于 标记中的href值。
1<a href='#footer'>
2 Go to the footer!
3</a>
当用户点击这个页脚链接时,页面将跳转到页脚,他们的当前URL将更新为如下所示:
1https://www.imawebsite.com/#footer
页脚元素的ID现在是当前URL的一部分。换句话说,它就是目标!🤓
使用:Target创建点击处理程序
既然我们已经了解了如何使用HTML创建目标,那么我们如何使用该目标在没有任何JavaScript的情况下创建点击处理程序呢?谢天谢地,这只需要一点css!🌈
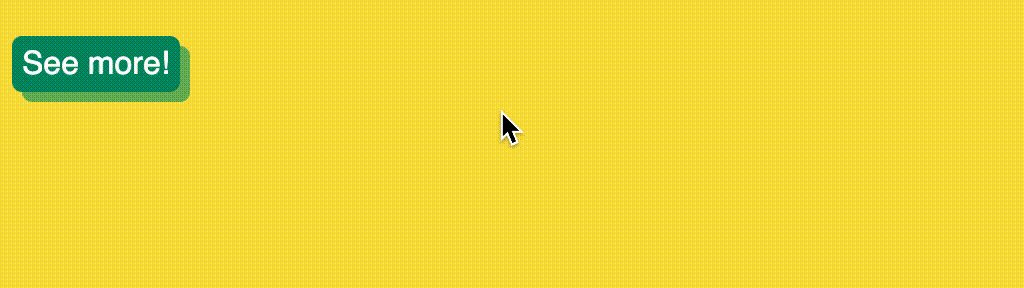
使用我们的看到更多!按钮示例从上面开始,让我们首先创建一个链接以查看更多文本:
1<a href='#seeMore'>
2 See more!
3</a>
我们想要看到的文本部分还不存在,所以我们也来创建它。
1<a href='#seeMore'>
2 See more!
3</a>
4
5<section id='seeMore'>
6 <p>
7 Here's some more info that you couldn't see before. I can only be seen after you click the "See more!" button.
8 </p>
9</section>
当你点击查看更多!按钮,URL将更新为如下所示:
1https://www.imawebsite.com/#seeMore
我们现在的问题是,# seMore部分对用户是可见的,尽管它还不应该是!🙈
由于这就是我们到目前为止所需要的全部HTML,让我们添加我们的CSS来管理在单击时显示文本块。
首先,让我们隐藏不应该显示的文本。
1<style>
2 #seeMore {
3 display: none;
4 }
5</style>
现在,# see More部分中的文本在加载时或当您点击查看更多!时不会显示。纽扣。这就是:Target‘造型的用武之地。让我们使用:Target伪类在出现查看更多!`时更新样式。按钮被点击。
1<style>
2 #seeMore {
3 display: none;
4 }
5
6 #seeMore:target {
7 display: block;
8 }
9</style>

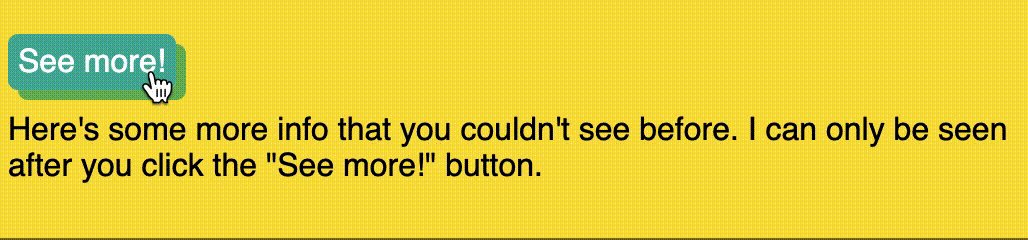
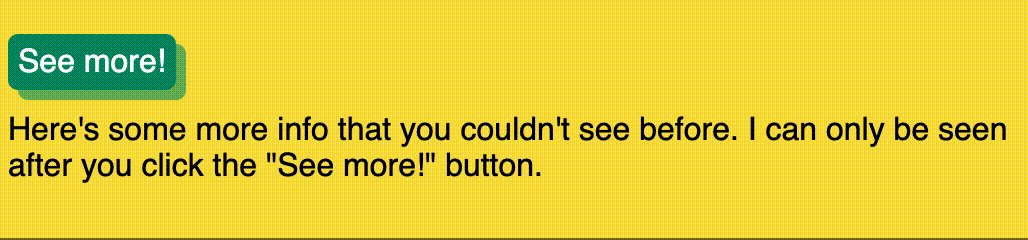
就是这么简单!加载时,我们的文本部分将不会显示。当你点击查看更多!按钮,它会将# seeMore添加到URL中, seeMore部分成为目标。一旦# seeMore成为目标,它将应用其:target样式,这将显示文本。🥳
使用:Target切换显示
如果一个元素一开始就不可见,您可能需要再次隐藏它的选项。
幸运的是,我们只需多使用一行超文本标记语言(无需css!)💪即可做到这一点
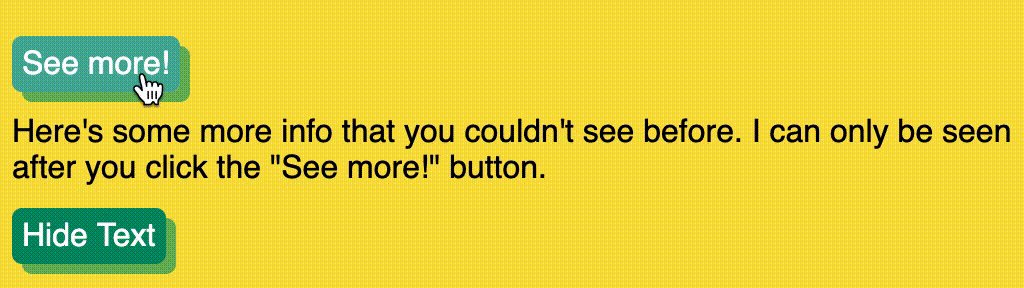
使用与上面相同的示例,让我们扩展HTML以包含一个Hide Text按钮。
1<a href='#seeMore'>See more!</a>
2
3<section id='seeMore'>
4 <p>
5 Here's some more info that you couldn't see before. I can only be seen after you click the "See more!" button.
6 </p>
7
8 <a href='#'>Hide text</a>
9</section>
注意,文本部分中有一个新的<a>标记。因为它在元素中,只有当用户点击查看更多!时才会显示,所以隐藏文本按钮只有在隐藏的文本变为可见时才会显示。也就是说,用户不需要看到隐藏文本的按钮,除非有要隐藏的文本。
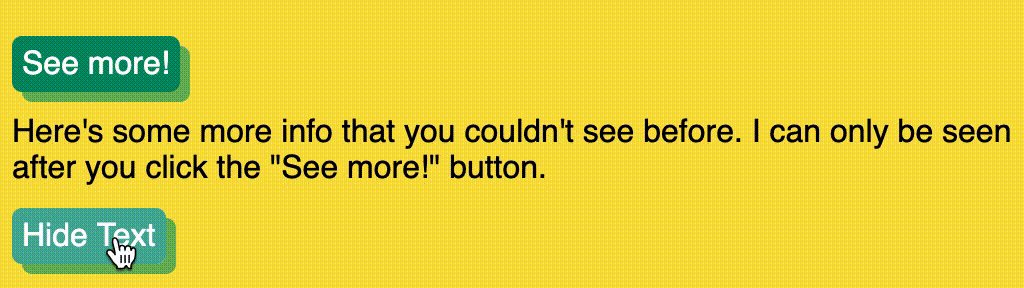
隐藏文本按钮上的href值为# 。这是因为我们希望更新URL,使其不再包含 seMore。当点击Hide Text按钮时,它将更新URL,如下所示:
1https://www.imawebsite.com/#
随着URL的更新,# seMore不再是目标,也不再应用 seeMore:Target样式。因此,文本块(包括)将返回到应用Display:None;样式。
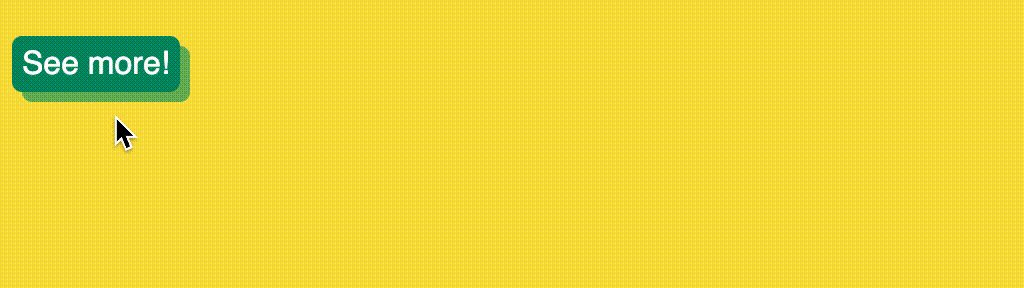
简而言之,更新URL,最初未显示的文本将恢复为不显示。我们正式有了切换文本的方法!✨

用途:target使用示例
如果您不确定什么时候会真正使用:Target伪类,下面是一些如何使用的示例:
- 单击汉堡包图标以显示您网站的导航菜单。包括关闭导航的图标。
- 单击图标以显示模式。(注意:如果你要使用情态动词,请确保它们是可访问的!🤓)
- 单击导航栏中当前选定的选项卡时,更新其样式。
浏览器支持
浏览器对:target伪类的支持非常好,除非你支持IE8,否则你基本上不需要担心它。不过,与往常一样,请检查我可以使用以确定。🚀