简介
CSS有许多伪类来帮助您轻松地设计应用程序的样式。有很多选项可能很好,但知道使用哪个伪类以及它的真正用途也可能会令人困惑。为了更好地理解何时使用这两个伪类以及它们的实际区别,这里我们将查看一下CSS的第n个子类和第n个类型伪类。
与其他类型的伪类相比,nth-Child‘和nth-of-typecss伪类很有趣,因为它们根据元素在DOM中的位置选择元素。而一些伪类选择元素的特定状态(例如,[HOVER,active](https://andsky.com/tech/tutorials/css-hover-active-pseudo-classes),[target](https://andsky.com/tech/tutorials/css-css-only-click-handler)伪类)、n-子类‘和n-of-type更关注您的标记的结构。
预约
- HTML5的一般知识。有关HTML5标记语言的全面回顾,请参阅我们的系列文章《如何在HTML](https://www.digitalocean.com/community/tutorial_series/how-to-build-a-website-with-html).中构建网站
- 对css有一定的了解。有关css的介绍,请浏览我们的教程如何使用Cascade和Specificity.将css样式应用于HTMLTM
设置HTML语言
为了理解`第n个孩子‘和’类型中的第n个‘之间的区别,让我们首先构建我们的HTML,以了解我们将设置什么样式。
假设我们的网页上有一个混合了标题(<h1>、<h3>)和段落(<p>)元素的部分。
1<article>
2 <h1>Here's a Header</h1>
3 <p>I'm a paragraph with all kinds of information.</p>
4 <p>Let's add another paragraph for fun.</p>
5 <p>yadda yadda yadda</p>
6 <p>blah blah blah</p>
7 <p>yadda yadda yadda</p>
8 <h3>Here's a Subheader</h3>
9 <p>blah blah blah</p>
10 <p>And maybe just one more.</p>
11</article>
这个标记看起来像这样:
 的标记
的标记
总共有一个<文章>元素作为父元素,以及九个子元素:一个<h1>、一个<h3>和七个<p>标签。
nth-child和nth-of-type类
有几个选项可以用来传递nth-Child‘和n-of-type伪类的值。这里用的是nth-Child,但也可以用nth-of-type`代替。
:nth-child(2n+3):这个选项需要一些数学运算。具体数字由您决定;只是n会有所不同。这将获取您选择的元素,将n设置为0开始,并从那里递增。因此,类似于JavaScript中的)+3 = 3、)+3 = 7等。其结果将选择第三个、第五个、第七个等元素。:nth-child(odd/even):可以传递字符串odd或even来选择可用的奇数和偶数元素。:nth-child(3 n):您也可以通过n变量传递一个数字,它将选择所选元素出现的间隔。如果传递了3,它将选择第三个、第六个、第九个等元素。:nth-child(3):如果你只传递一个数字(没有n),它将从DOM中专门选择该元素。传递3将只选择第三个匹配的元素。
使用css的nth-Child伪类
`nth-Child‘伪类有两个需要考虑的重要组件:
- 将对其应用伪类的选定元素(S)。
- 传递给伪类的值。
如果我们转到上面的HTML示例的CSS样式表,我们可以选择段落元素,并使字体颜色`maroon‘如下所示:
1article p {
2 color: maroon;
3}
 的标记
的标记
假设我们希望每个段落元素都是黄色的。我们可以应用nth-child伪类,只将新颜色应用于段落中的每一个其他子元素。
1article p:nth-child(odd) {
2 color: goldenrod;
3}
 的标记
的标记
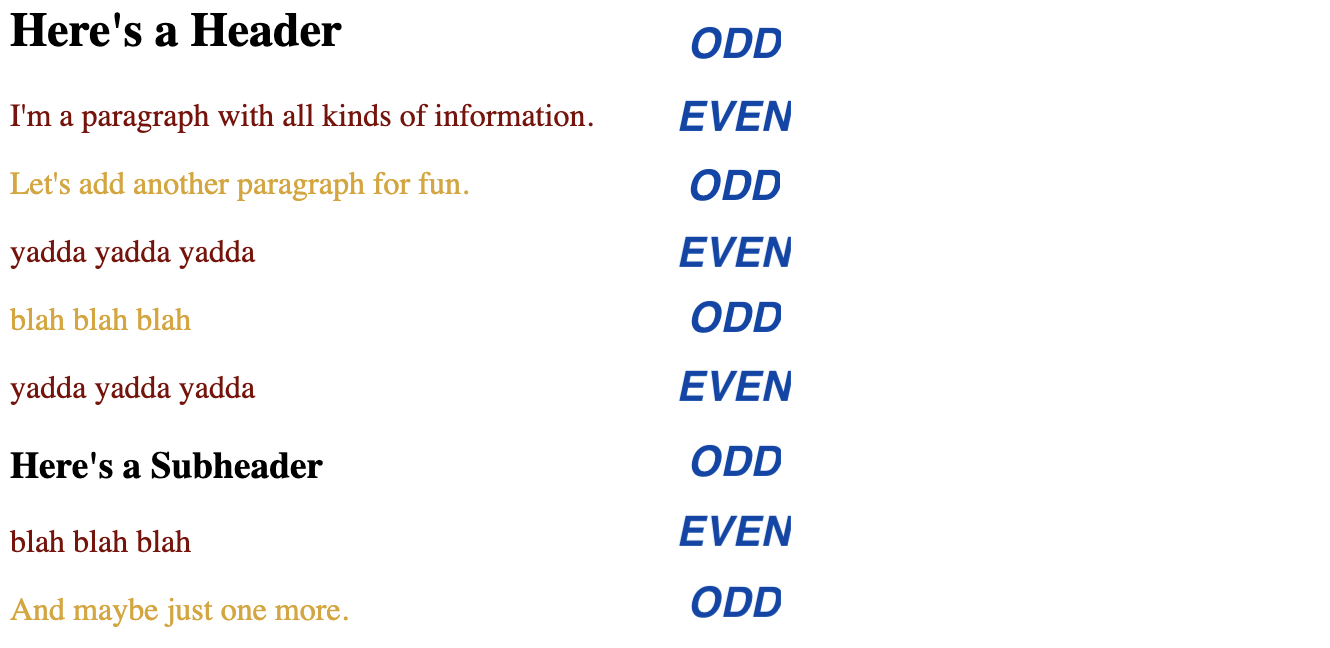
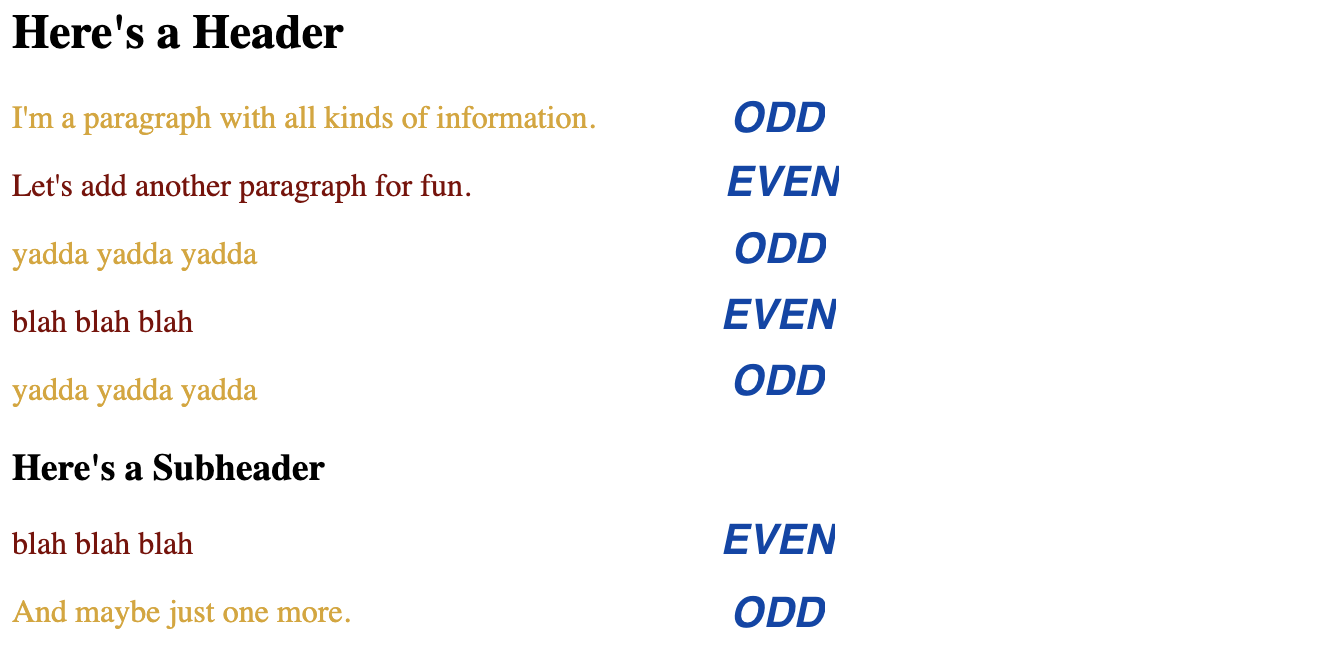
现在我们的段落换了颜色,但你注意到小标题之后发生了什么吗?栗色被重复了一遍,然后又切换回黄色。让我们来看看为什么会发生这种情况。
确定使用nth-Child选择哪些元素
在上面的示例中,与我们的p:nth-Child(Odd)样式匹配的段落必须按以下顺序满足以下要求:
- 它们是父元素的奇数子元素
- 它们是段落元素
确定孩子是奇数还是偶数不是 特定于类型的。这意味着奇/偶检查将查看所选内容的父元素(段落元素)中的所有子元素,然后查找被视为奇数元素的所有段落。

应用了黄色字体样式的段落是)元素。这就解释了为什么小标题后面的段落最终是默认的栗色--它实际上是一个偶数子项。
使用CSS的nth-of-type伪类
nth-of-type与nth-child伪类非常相似。主要的区别是,它在检查任何其他逻辑之前专门考虑了所选择的元素的类型。
让我们使用上面的例子,但是使用nth-of-type。
1<article>
2 <h1>Here's a Header</h1>
3 <p>I'm a paragraph with all kinds of information.</p>
4 <p>Let's add another paragraph for fun.</p>
5 <p>yadda yadda yadda</p>
6 <p>blah blah blah</p>
7 <p>yadda yadda yadda</p>
8 <h3>Here's a Subheader</h3>
9 <p>blah blah blah</p>
10 <p>And maybe just one more.</p>
11</article>
1article p {
2 color: maroon;
3}
4
5article p:nth-of-type(odd) {
6 color: goldenrod;
7}
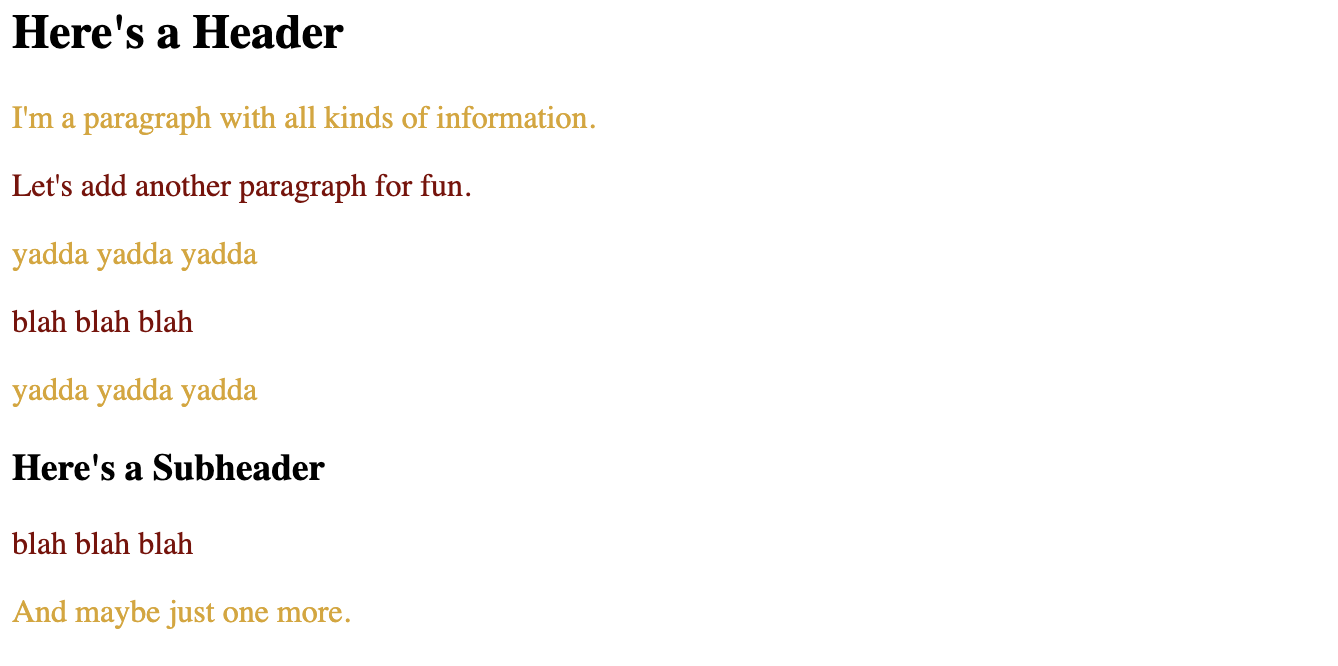
默认颜色仍然是栗色,但现在我们只选择奇数的段落元素。
 的标记
的标记
现在,如果元素满足以下要求,则应用样式:
- 元素是以文章元素作为父元素的段落。
- 在上面选择的段落中,只选择了奇数段落。
如果我们再看一遍注释,就会更清楚这些注释是如何被选择的。

头部(<h1>、<h3>)在nth-of-type中根本不被考虑,因为我们是专门按元素类型选择的。在本例中,我们只关心<p>元素。
你用的是第n个孩子还是第n个类型,最终取决于你的造型目标是什么。
一般来说,如果您想选择一个选择符的间隔,而不管它是什么类型的元素,请使用nth-Child。但是,如果您只想选择特定类型并从那里应用间隔选择,请使用nth-of-type。
总结
第n个子代‘和第n个类型`选择器都有出色的浏览器支持。有关更多详细信息,请访问CanIUse.com上的nth-child和[nth-of-type](https://caniuse.com/ search=nth-of-type)。
有关HTML5标记语言的更全面的回顾,浏览我们的系列,如何在HTML.中构建网站