简介
如果您讨厌清除Python类,下面介绍如何在Visual Studio代码中创建一个扩展来为您完成这项工作。在本文中,您将了解如何创建该扩展。我们将使用几种技术来做到这一点。
- 提示用户输入
- 数组映射和联接函数
- ES6模板文字
- 写入文件系统
您将创建一个新的扩展,提示用户输入,将输入转换为表示新类文件的字符串,并写出结果。

创建项目
要开始开发代码扩展,您需要安装两个不同的NPM包:yo和Generator-code。
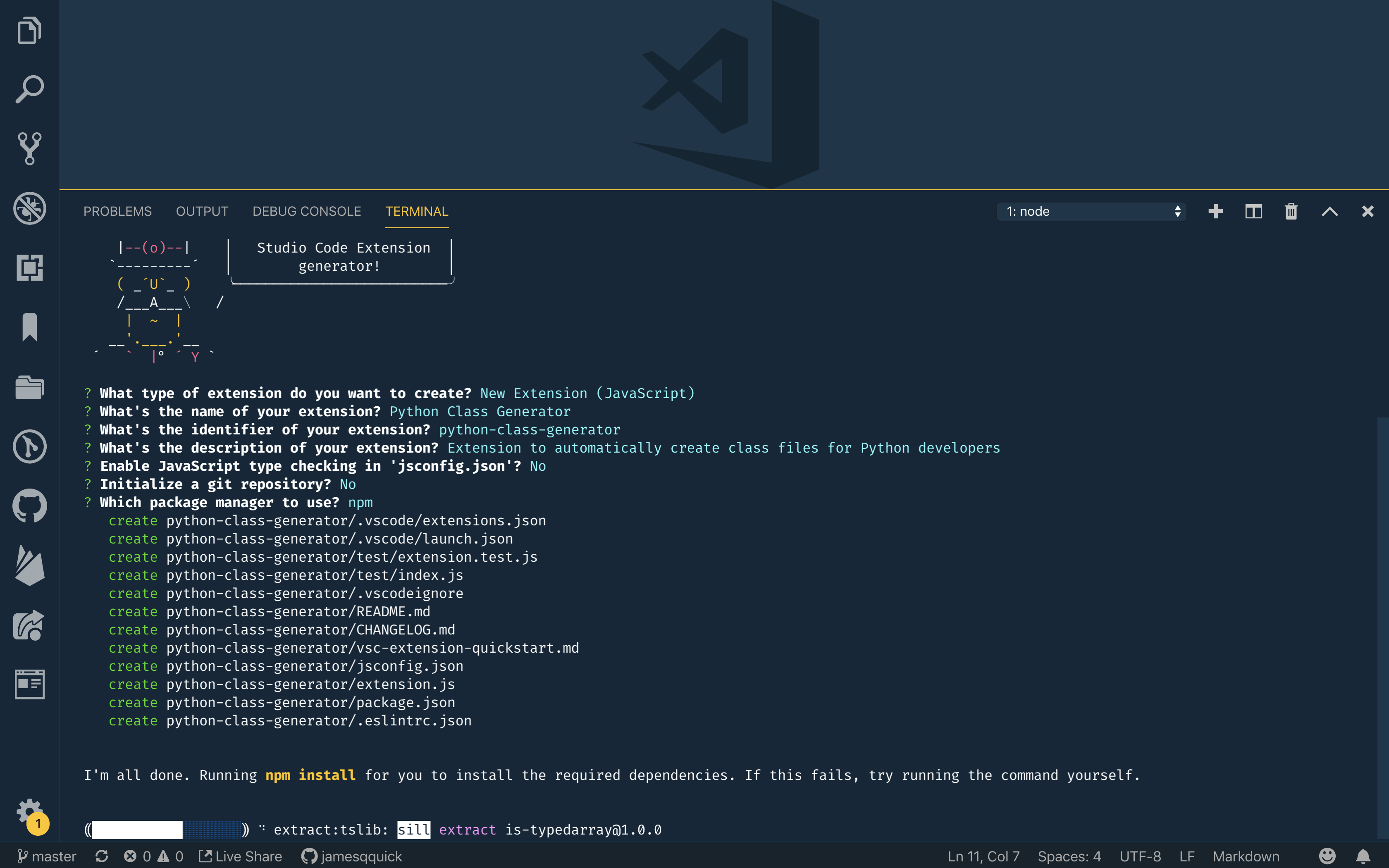
要生成项目,请运行以下命令。
1yo code
接下来会问你几个关于你的项目的问题。为您的扩展选择JavaScript或TypeScrip。

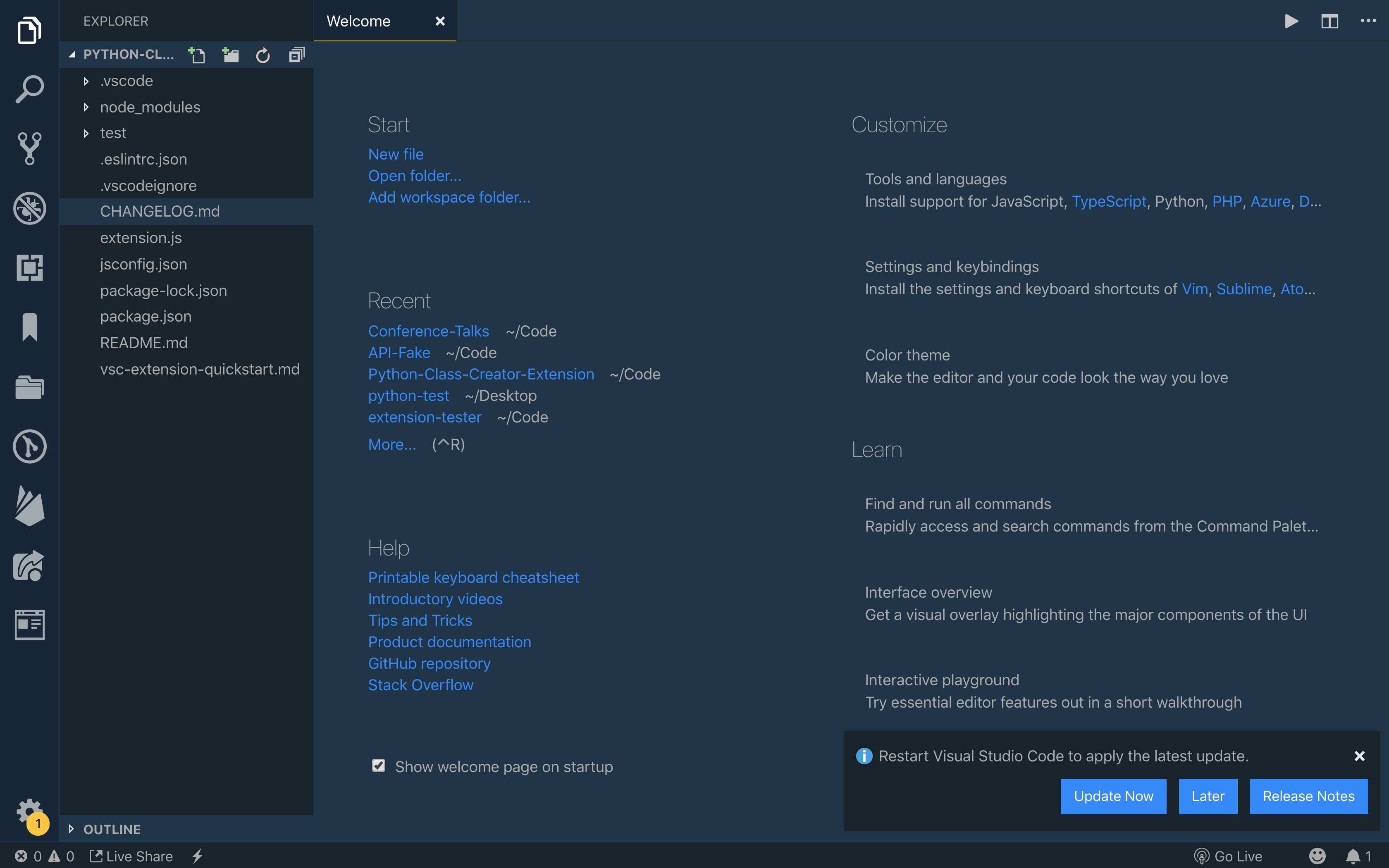
回答完所有问题后,在VS Code中打开新创建的项目。
 中打开新项目
中打开新项目
您将创建几个不同的文件,其中最重要的两个是Package.json和extsion.js文件。

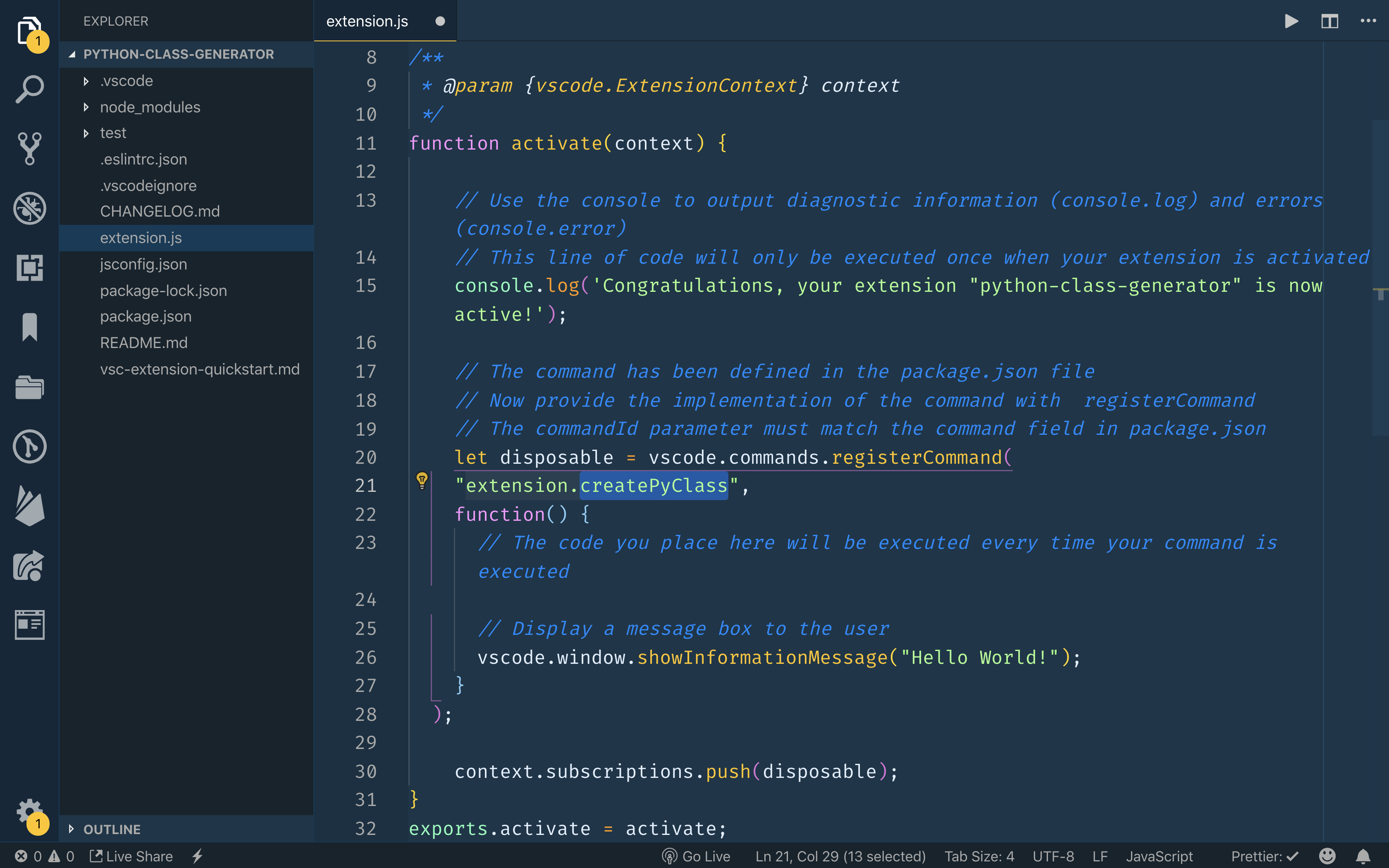
首先打开extsion.js文件。然后,将扩展命令名称重命名为createPyClass。

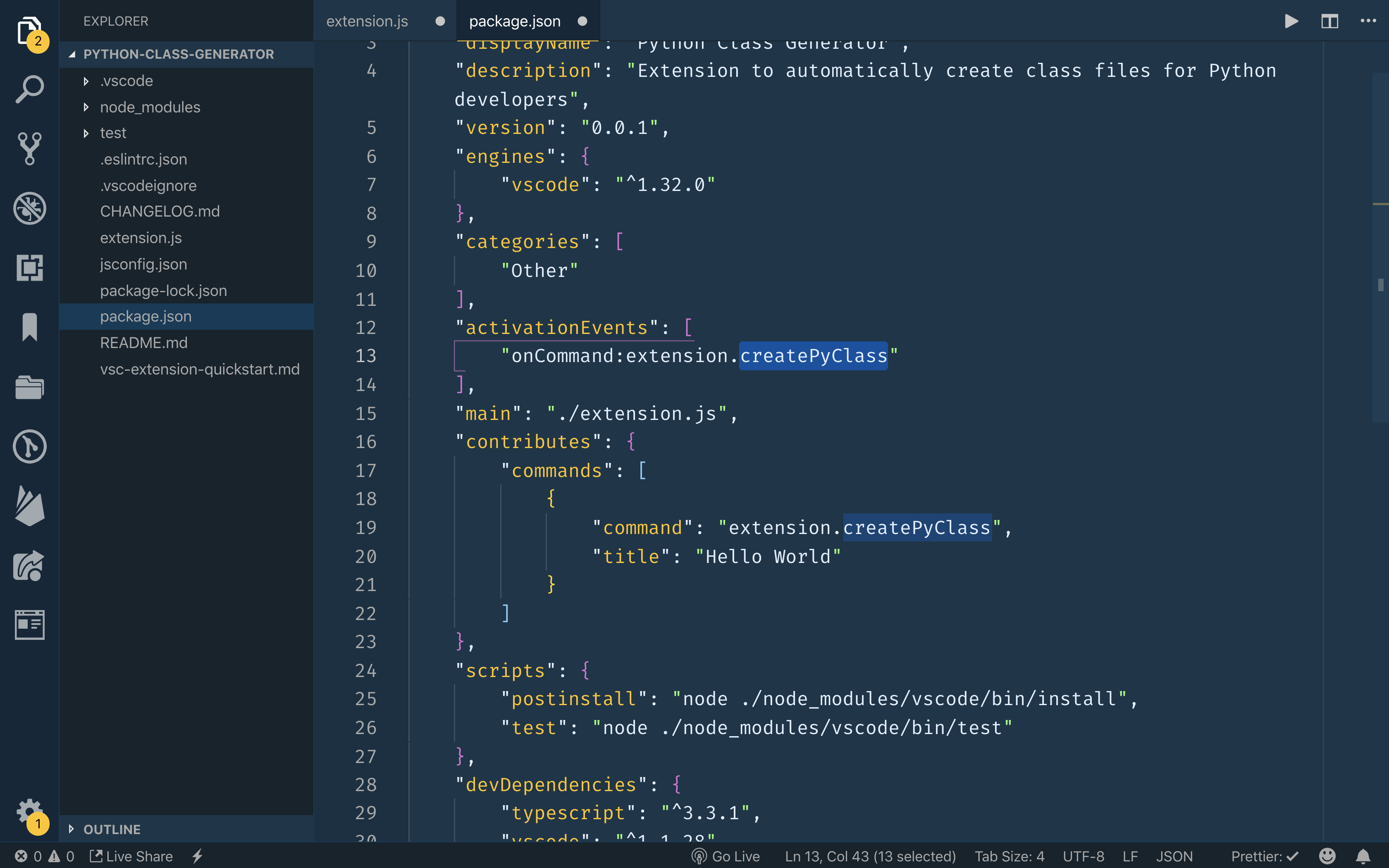
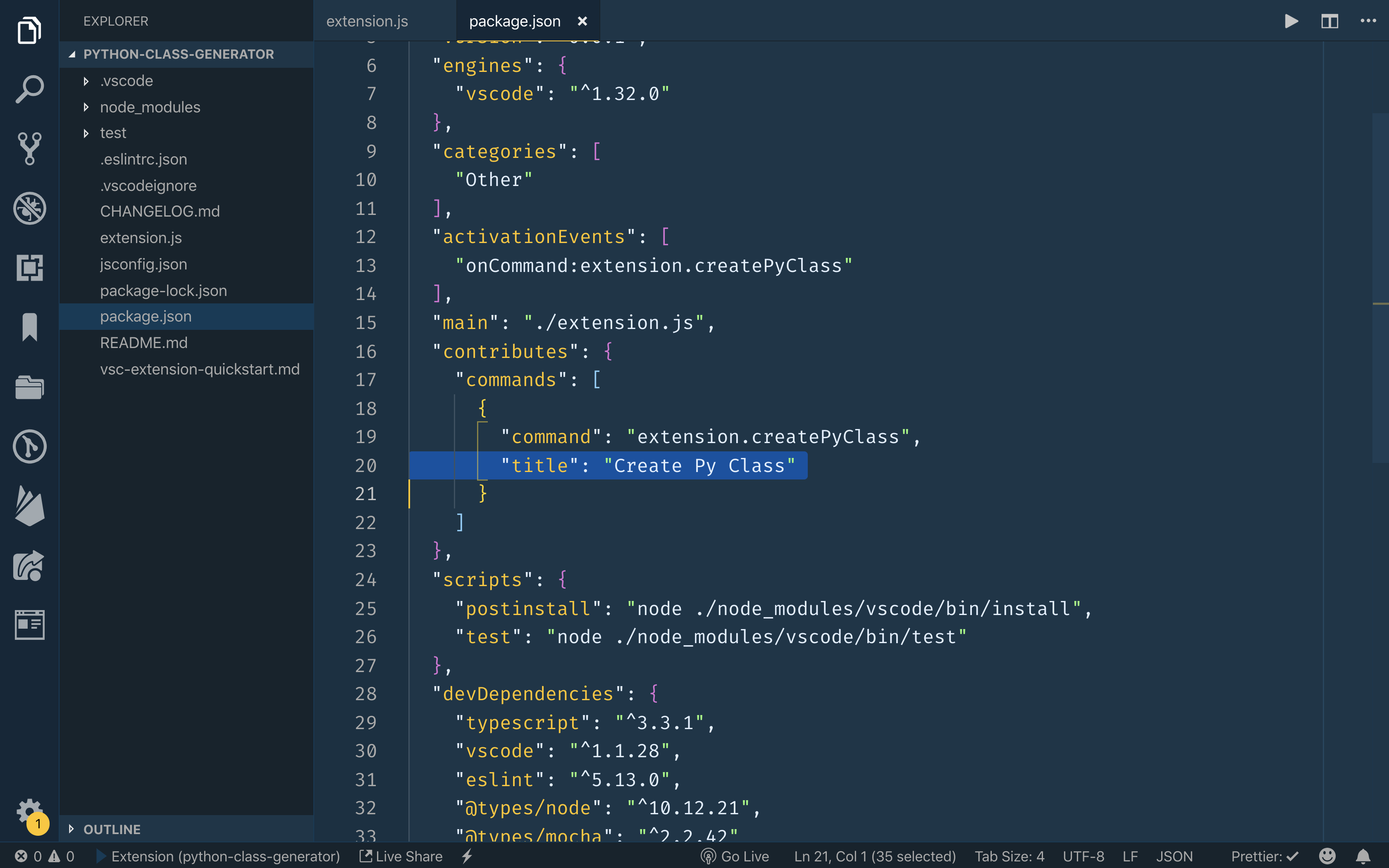
然后,在Package.json文件中,重命名激活事件和命令,以匹配该命令的名称。

也要更新标题,这是用户激活命令时要输入的内容。

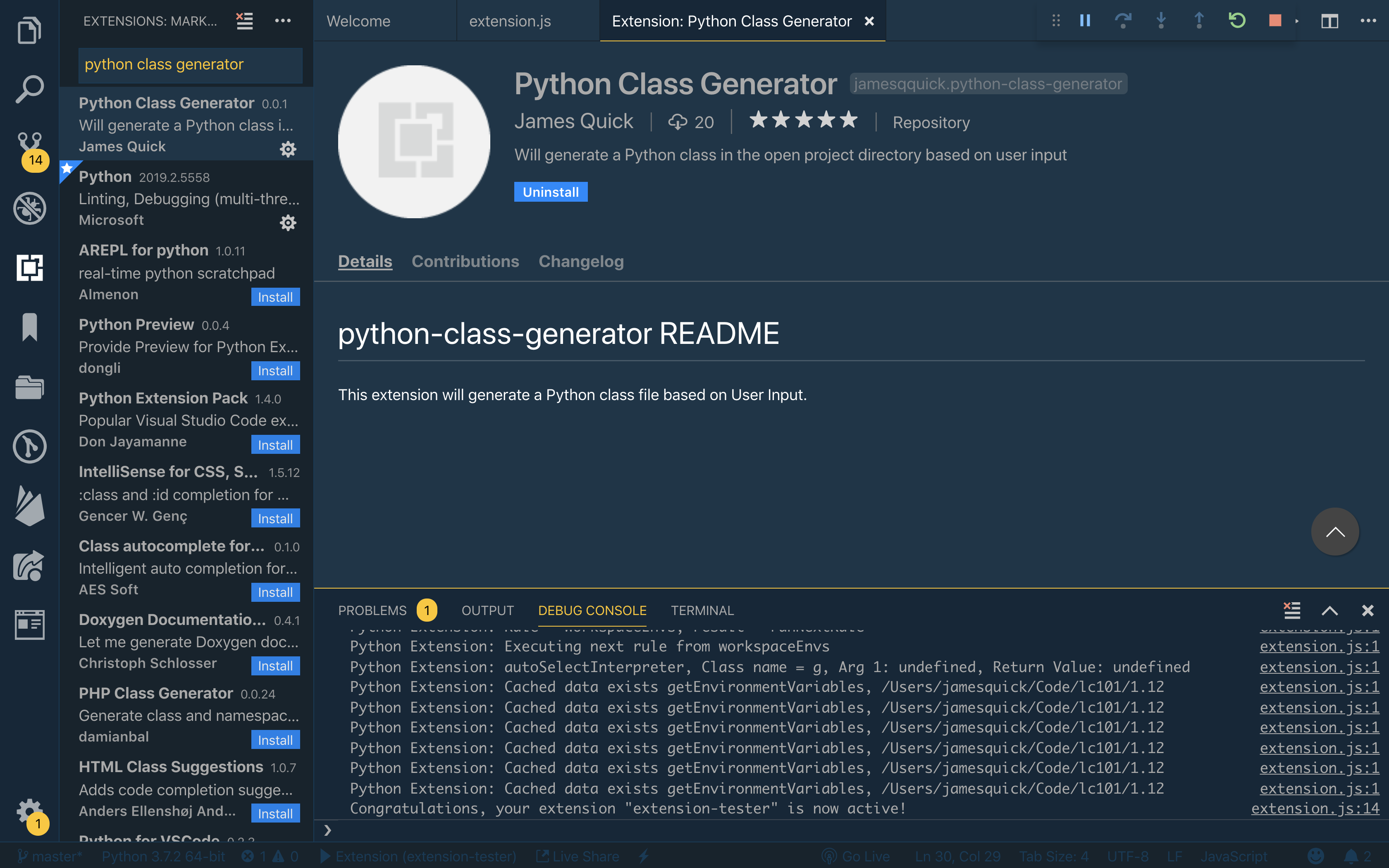
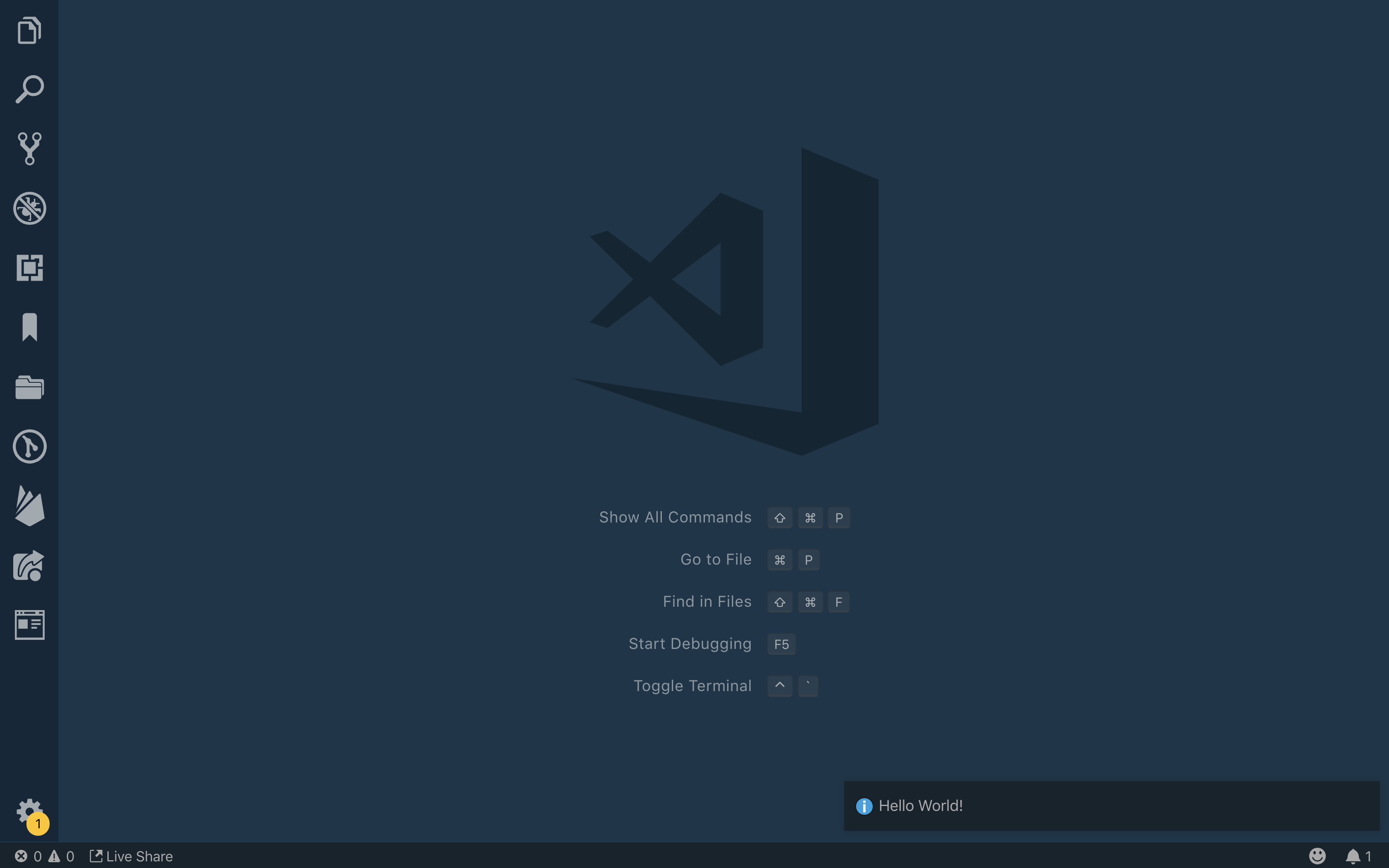
要运行扩展,打开调试面板(看起来像一个bug),然后按播放。这将打开一个新的VS Code实例。打开命令提示符(在Mac上为 Command +** Shift** +** P** ,在Windows上为** Control** +** Shift** +** P** ),然后键入Create Python Class。

您应该会看到Hello World消息。

提示用户输入
我们需要提示用户输入有关类的信息(类名和属性),并将该输入转换为可以写入新类文件的字符串。
让我们首先确保用户当前有一个打开的文件夹。如果没有,我们就没有地方写新的类文件。如果用户没有打开文件夹,我们将显示错误消息并返回。
1if (!vscode.workspace.workspaceFolders) {
2 return vscode.window.showErrorMessage(
3 "Please open a directory before creating a class."
4 );
5}
现在,我们可以要求用户输入他们想要创建的类的名称。如果用户出于某种原因关闭了输入提示符(通过按Esc键),我们将返回。
1const className = await vscode.window.showInputBox({
2 prompt: "Class Name?"
3});
4
5if (!className) return;
我们希望让用户输入他们想要的任意多的属性。为此,我们首先提示输入一个属性,然后运行一个While循环检索属性,直到用户输入Done。
1let count = 1;
2let property = await vscode.window.showInputBox({
3 prompt: `Property #${count}? ('done' when finished)`
4});
5const properties = [];
6while (property != "done") {
7 properties.push(property);
8 count++;
9 property = await vscode.window.showInputBox({
10 prompt: `Property #${count}? ('done' when finished)`
11 });
12}
重新运行您的扩展,输入有效的输入,并打印用户信息以确保它看起来是正确的。
创建类内容字符串
现在,我们开始接受用户的输入来生成类的内容。让我们从创建类定义行和构造函数定义开始。
1const classDefinition = `class ${className}:`;
2const constructorDefinition = `def __init__(self, ${properties.join(", ")}):`;
然后,我们可以创建构造函数赋值行。在这里,用户将使用构造函数参数的值来初始化自身的变量。为此,我们使用map(从现在开始)以某种方式转换每个属性输入。
1const constructorAssignments = properties
2 .map(property => `self.${property} = ${property}\n\t\t`)
3 .join("");
现在,我们为每个属性创建一个getter函数。同样,我们使用map将每个属性转换为表示其getter的字符串。
1const classGetters = properties
2 .map(
3 property => `\tdef get_${property}(self):\n\t\treturn self.${property}\n\n`
4 )
5 .join("");
我们要创建的最后一件事是字符串函数,该函数将告诉Python如何打印该对象。同样,我们使用map函数来转换每个属性,方法是打印属性的名称,然后打印它的值。
注意,在map返回值中,我们添加了一个逗号和一个加号。这意味着对于最后一个属性,我们将在末尾添加不必要的字符。出于这个原因,我们将结果数组转换为字符串,并使用splice去掉最后11个字符。
1const dunderStrString = `\tdef __str__():\n \t\treturn ${properties
2 .map(property => '"' + property + ': "' + " + " + property + ' + " , " + ')
3 .join("")
4 .slice(0, -11)}`;
让我们把这些单独的碎片放在一起吧!
1const classString = `${classDefinition}
2 ${constructorDefinition}
3 ${constructorAssignments}
4${classGetters}
5${dunderStrString}`;
创建一条LOG语句并再次运行该语句,以确保您的类字符串看起来很好。
创建类文件
现在,我们需要将该字符串写入一个新文件。要处理文件,我们需要从页面顶部的Node导入fs和Path模块。
1const fs = require("fs");
2const path = require("path");
然后,我们需要获取用户当前打开的目录的路径。你可以通过vscode.workspace. workspace获取打开目录的引用。然后,我们从结果数组中获取第一个,获取其URI,并将其转换为字符串。生成的路径字符串包含一个前缀,因此我们通过分割冒号并抓取冒号后面的内容来剥离它。
1const folderPath = vscode.workspace.workspaceFolders[0].uri
2 .toString()
3 .split(":")[1];
现在,我们可以使用文件系统模块、文件夹路径和类文件的名称将类字符串写入新文件。
1fs.writeFile(path.join(folderPath, `${className}.py`), classString, err => {});
我们可以更进一步,根据写入文件是否成功向用户提供一些反馈。
1fs.writeFile(path.join(folderPath, `${className}.py`), classString, err => {
2 if (err) {
3 vscode.window.showErrorMessage("Something went wrong");
4 return console.log(err);
5 }
6 vscode.window.showInformationMessage(`${className} Class created.`);
7});
运行它
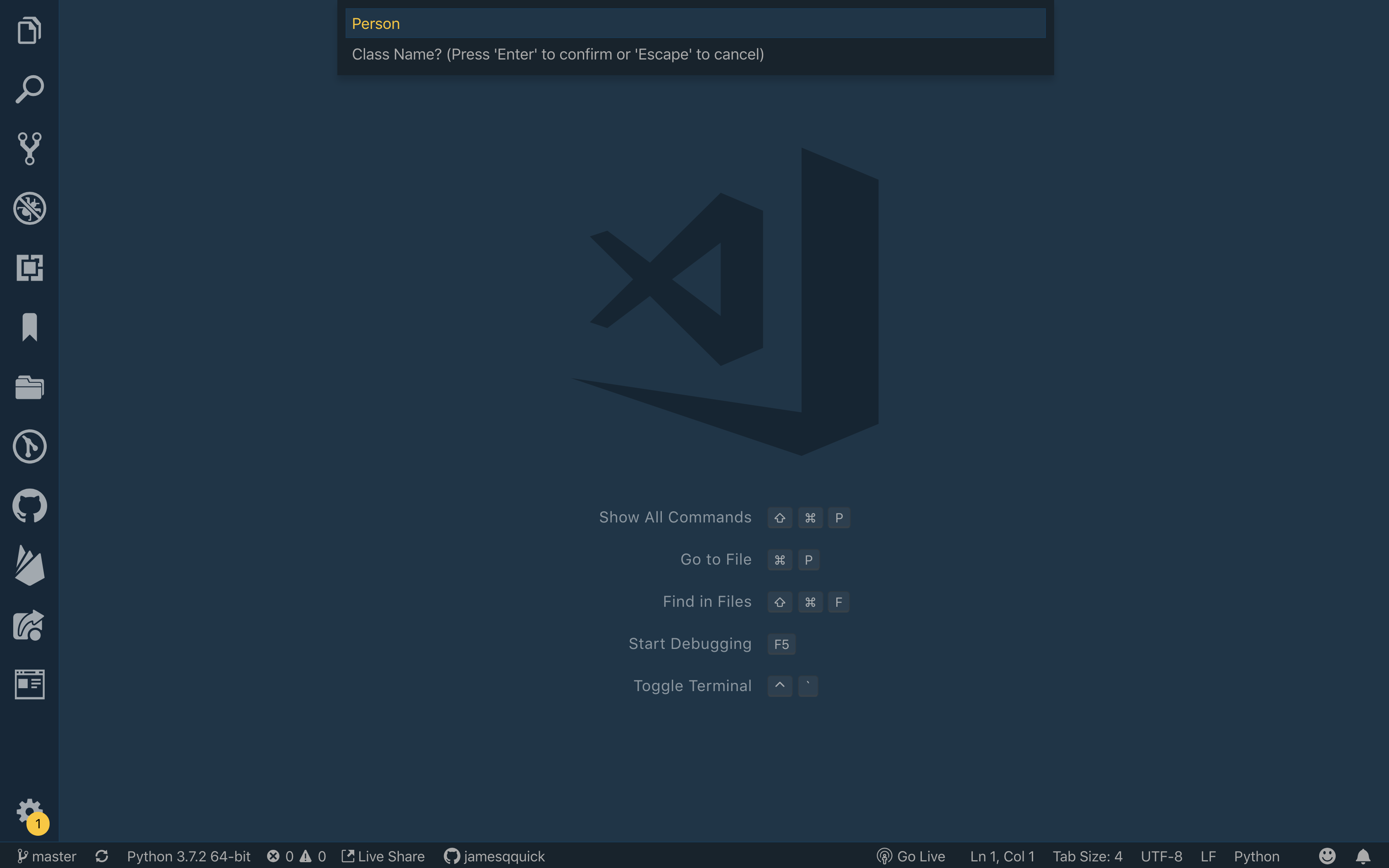
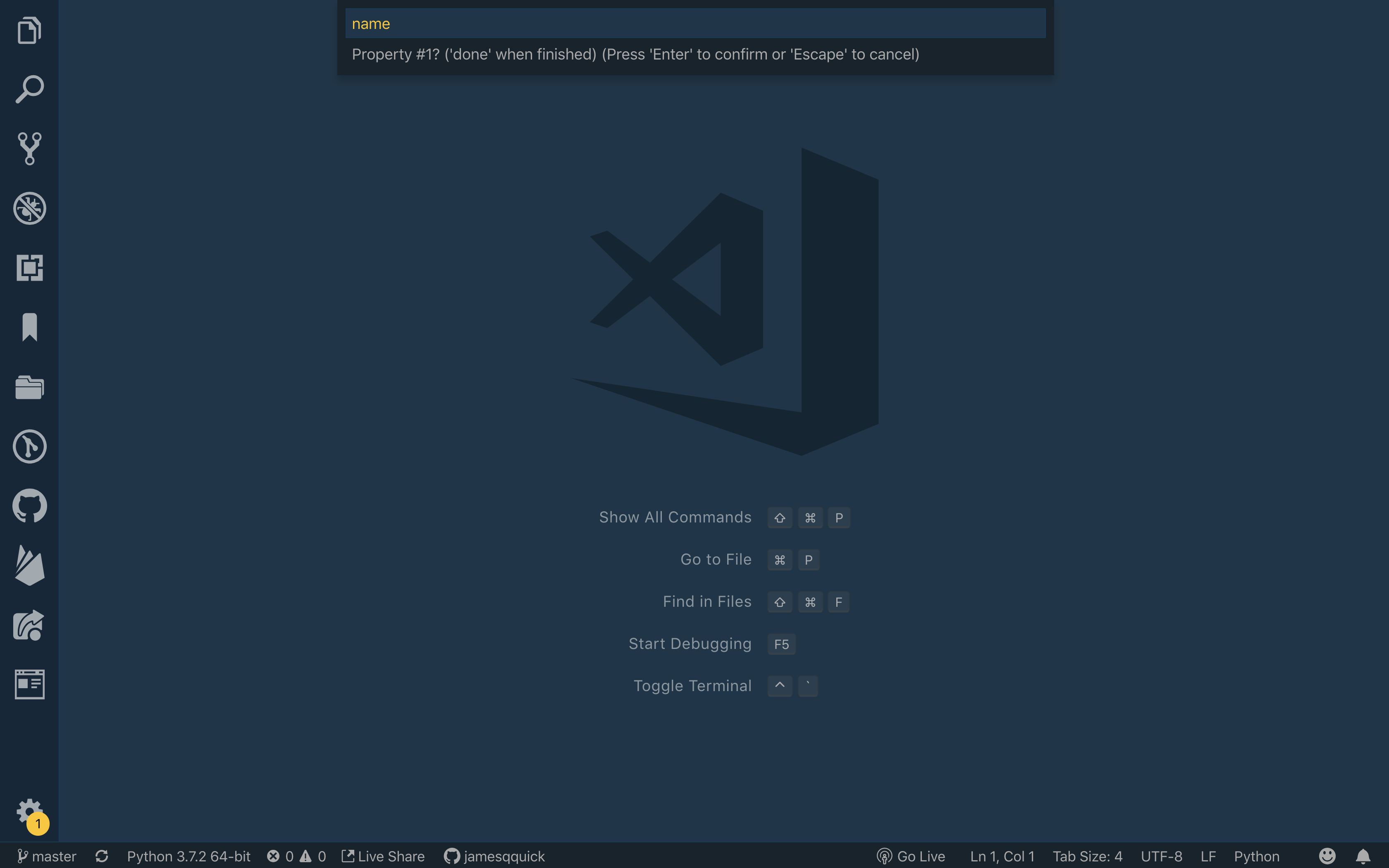
刷新调试实例或按照上述步骤重新启动。在VS Code的调试实例打开的情况下,再次运行您的Create Python Class命令。然后,输入要创建的类的名称。本例中的人。

然后输入您的属性,首先输入名称。

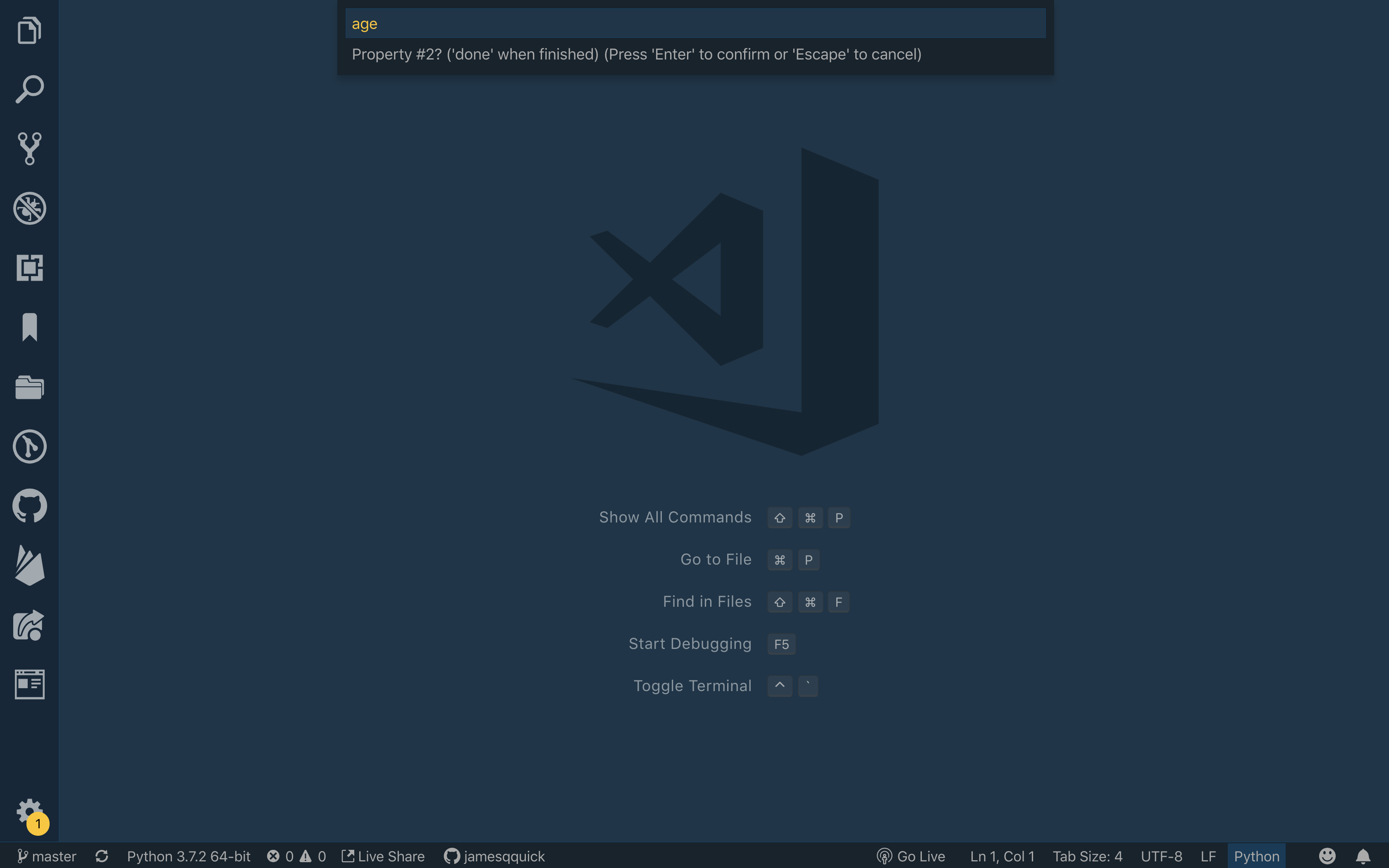
然后是年龄。

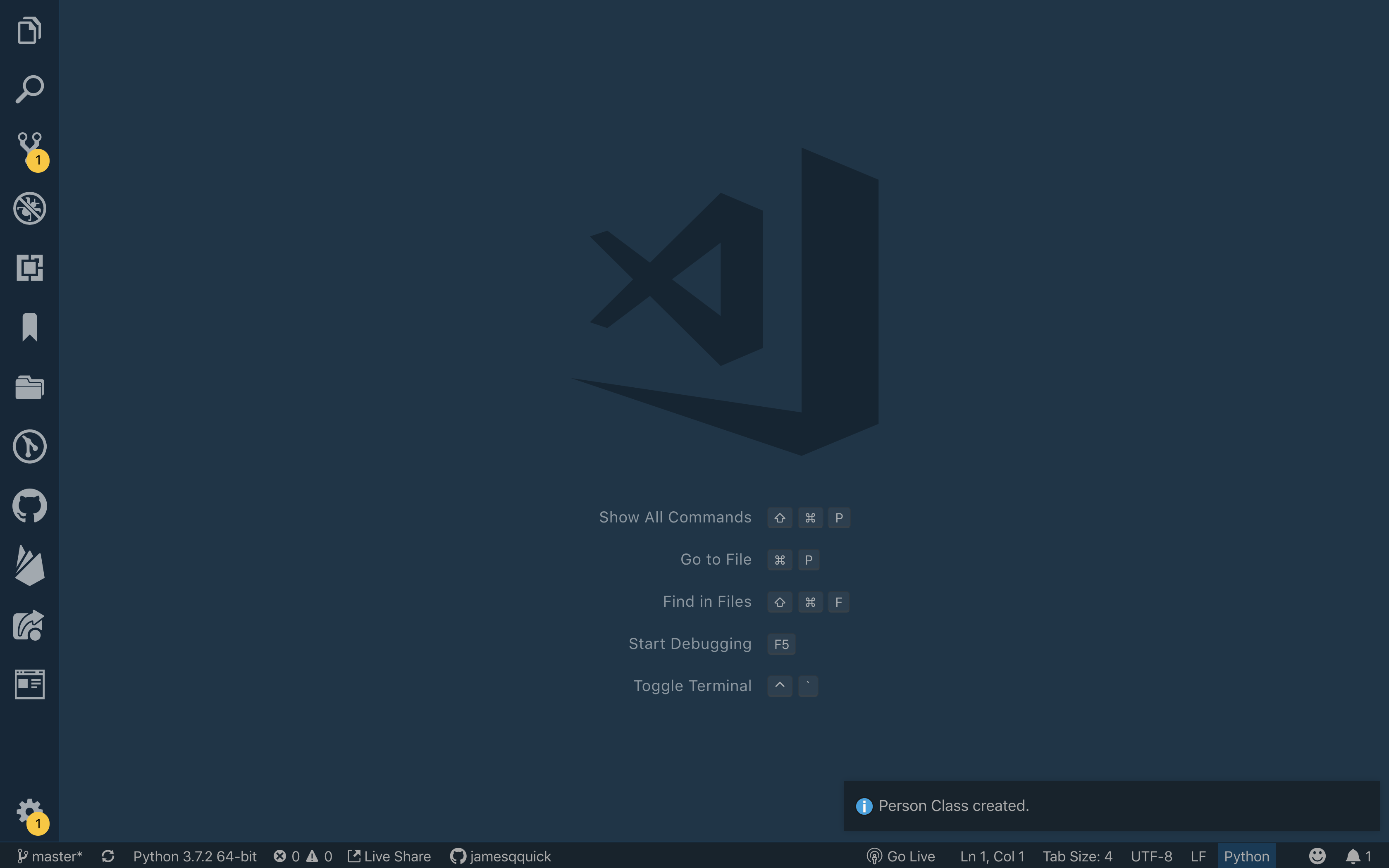
然后完成。
 成功
成功
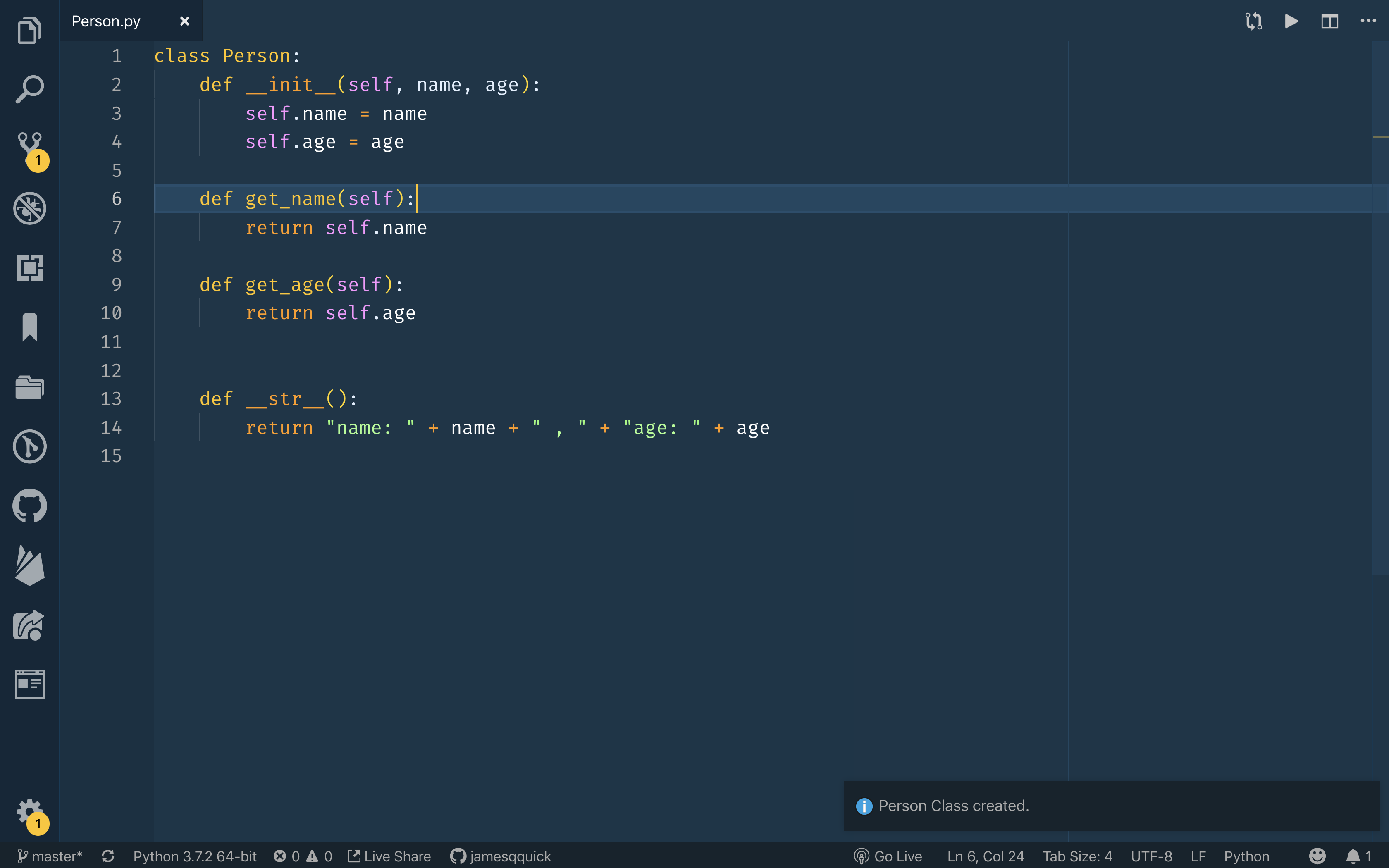
然后,仔细检查您的文件是实际创建的,并且看起来很好
 中查看类
中查看类
结论
在本教程中,您创建了一个扩展来解决特定问题。它提供了一个学习更多关于VS代码的机会,也是其他人将从中受益的东西。